在ASP.NET MVC中使用Knockout实践05,基本验证
本篇体验View Model验证。Knockout的subscribe方法能为View Model成员注册验证规则。
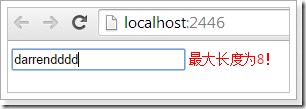
@{ViewBag.Title = "Index";Layout = "~/Views/Shared/_Layout.cshtml";}<style type="text/css">.error {color: red;}</style><input data-bind="value: name, valueUpdate: 'afterkeydown'"/><span class="error" data-bind="visible: hasError">最大长度为8!</span>@section scripts{<script src="~/Scripts/knockout-2.2.0.js"></script><script type="text/javascript">//使用构造函数创建一个View Modelvar User = function() {this.name = ko.observable("darren");this.hasError = ko.observable(false);//给name注册一个方法this.name.subscribe(function(newValue) {this.hasError(newValue && newValue.length > 8);}, this);};ko.applyBindings(new User());</script>}
以上的做法稍显繁琐。其实,使用NuGet上的"Knockout.Validation"是最明智的做法。
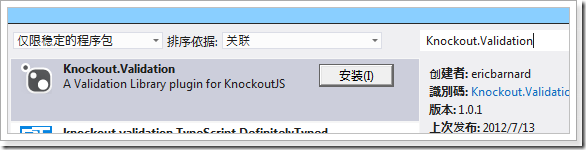
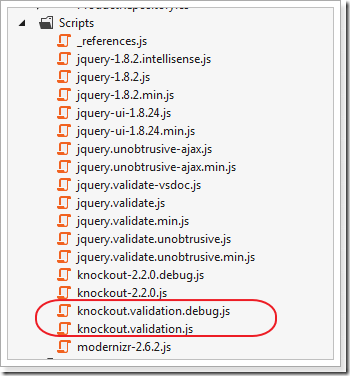
通过NuGet安装Knockout.Validation
在Scripts文件夹下创建zh-CN.js,用来汉化。
ko.validation.localize({required: '必填字段',min: '输入值必须大于等于 {0}',max: '输入值必须小于等于 {0}',minLength: '至少输入 {0} 个字符',maxLength: '输入的字符数不能超过 {0} 个',pattern: '请检查此值',step: '每次步进值是 {0}',email: 'email地址格式不正确',date: '日期格式不正确',dateISO: '日期格式不正确',number: '请输入一个数字',digit: '请输入一个数字',phoneUS: '请输入一个合法的手机号(US)',equal: '输入值不一样',notEqual: '请选择另一个值',unique: '此值应该是唯一的'});
Knockout.Validation的基本验证
□ 必填
@{ViewBag.Title = "Index";Layout = "~/Views/Shared/_Layout.cshtml";}<style type="text/css">.validationMessage {color: red;}</style><input data-bind="value: name, valueUpdate: 'afterkeydown'"/>@section scripts{<script src="~/Scripts/knockout-2.2.0.js"></script><script src="~/Scripts/knockout.validation.js"></script><script src="~/Scripts/zh-CN.js"></script><script type="text/javascript">//使用构造函数创建一个View Modelvar User = function() {this.name = ko.observable("darren").extend({required:true});};ko.applyBindings(new User());</script>}
□ 最小值
this.name = ko.observable("darren").extend({ min: 2 });
□ 最大值
this.name = ko.observable("darren").extend({ max: 99 });
□ 最小长度
this.name = ko.observable("darren").extend({ minLength: 3 });
□ 最大长度
this.name = ko.observable("darren").extend({ maxLength: 12 });
□ 邮件
this.name = ko.observable("darren").extend({ email: true });
□ 正则表达式
this.name = ko.observable("darren").extend({ pattern: '^[a-z0-9].$' });
□ 相等
var otherObj = ko.observable();
var myObj = ko.observable().extend({ equal: otherObj });
var myObj = ko.observable().extend({ equal: 2 });
□ 不等
var otherObj = ko.observable();
var myObj = ko.observable().extend({ notEqual: otherObj });
var myObj = ko.observable().extend({ notEqual: 2 });
□ 日期
this.name = ko.observable("").extend({ date: true });
□ 数字,包括小数点
this.name = ko.observable("").extend({ number: true });
□ 整型
this.name = ko.observable("").extend({ digit: true });
□ 同时多个验证规则
this.name = ko.observable().extend({
required: true,
maxLength: 3
});
□ 验证View Model实例
@{ViewBag.Title = "Index";Layout = "~/Views/Shared/_Layout.cshtml";}<style type="text/css">.validationMessage {color: red;}</style><input data-bind="value: name, valueUpdate: 'afterkeydown'"/><br/><button id="btn">提交</button>@section scripts{<script src="~/Scripts/knockout-2.2.0.js"></script><script src="~/Scripts/knockout.validation.js"></script><script src="~/Scripts/zh-CN.js"></script><script type="text/javascript">//使用构造函数创建一个View Modelvar User = function() {this.name = ko.observable().extend({required: true,maxLength: 3});};var user = new User();ko.applyBindings(user);ko.validatedObservable(user);$(function() {$('#btn').on("click", function() {if (user.isValid) {alert('ok');}});});</script>}
以上,必须先使用ko.validatedObservable方法,然后才能使用isValid方法判断是否验证通过。
参考资料:
https://github.com/Knockout-Contrib/Knockout-Validation/wiki