JQuery插件ajaxFileUpload 异步上传文件(PHP版)
太久没写博客了,真的是太忙了。善于总结,进步才会更快啊。不多说,直接进入主题。
前几天想在手机端做个异步上传图片的功能,平时用的比较多的JQuery图片上传插件是Uploadify这个插件,效果很不错,但是由于手机不支持flash,所以不得不再找一个文件上传插件来用了。后来发现ajaxFileUpload这个插件挺不错,所以就用这个插件来做异步上传文件的效果。网上也有很多对ajaxFileUpload插件的使用的文章,不过我发现没有PHP版,所以这次服务器那边的处理就使用PHP语言来处理。
一、先对ajaxFileUpload插件的语法参数进行讲解
原理:ajaxfileupload是通过监听iframe的onload方法来实现, 当从服务端处理完成后,就触发iframe的onload事件调用其绑定的方法,在绑定的方法中获取iframe中服务器返回的数据体(支持的普通文本,json,xml,script, html)
语法:$.ajaxFileUpload([options])
参数说明:
1,url 上传处理程序地址,也就是我发送给服务器端所要处理上传的地址。
2,fileElementId 需要上传的文件域的ID,即<input type="file" id="file">的ID。
3,secureuri 是否启用安全提交,默认为false。
4,dataType 服务器返回的数据类型。可以为xml,script,json,html。如果不填写,jQuery会自动判断。
5,success 提交成功后自动执行的处理函数,参数data就是服务器返回的数据。
6,error 提交失败自动执行的处理函数。
7,data 自定义参数。这个很有用,比如你上传图片的同时想把图片名也一起传过去,可以用这个参数去实现。
8,type 当要提交自定义参数时,这个参数要设置成post
二、接下来我们看看如何去使用
1、先引入ajaxFileUpload这个插件。
<script src="jquery-1.11.1.js" type="text/javascript"></script> <script src="ajaxfileupload.js" type="text/javascript"></script>
这里我用的是jq1.11.1版本,网上有说jq版本与ajaxfileupload的版本要对应才不会有异常报错,反正我现在这个没错误。
2、贴上HTML的代码。
<div data-role="fieldcontain" class="upload-box"> <label for="id_photos"><span class="red">* </span>您的有效证件照:</label> <input type="file" id="id_photos" name="id_photos" value="上传" style="filter:alpha(opacity=10);-moz-opacity:10;opacity:10;" /> <p style="margin-top:0.5em;color:#999;font-size:11pt;">说明:请上传手持证件的半身照,请确保照片内证件信息清晰可读。</p> </div> <div class="id_photos" > </div>
此处主要的是<input type="file" id="id_photos" name="id_photos" value="上传">这一句代码,其他的不用管,因为这里我是在手机端,用的是jqueryMobile插件。
3、到js代码进行处理。
$(document).bind('pageinit', function(){
//照片异步上传
$('#id_photos').change(function(){ //此处用了change事件,当选择好图片打开,关闭窗口时触发此事件
$.ajaxFileUpload({
url:'/uploader/', //处理图片的脚本路径
type: 'post', //提交的方式
secureuri :false, //是否启用安全提交
fileElementId :'id_photos', //file控件ID
dataType : 'json', //服务器返回的数据类型
success : function (data, status){ //提交成功后自动执行的处理函数
if(1 != data.total) return; //因为此处指允许上传单张图片,所以数量如果不是1,那就是有错误了
var url = data.files[0].path;
$('.id_photos').empty();
//此处效果是:当成功上传后会返回一个json数据,里面有url,取出url赋给img标签,然后追加到.id_photos类里显示出图片
$('.id_photos').append('<img src="'+url+'" value="'+url+'" style="width:80%" >');
//$('.upload-box').remove();
},
error: function(data, status, e){ //提交失败自动执行的处理函数
alert(e);
}
})
});
这里我对每一行的代码都基本写上了注释方便大家理解。流程就是上传图片给uploader.php去处理,处理成功返回json数据,然后在json中取出url值,将其赋给img标签里,然后将img标签追加带页面显示出来。
这里我附上json返回的数据:
{ "total": 1, "success": 1, "files": [ { "srcName": "3.jpg", "error": 0, "size": 10715, "type": "image/jpeg", "success": true, "path": "http://m.kellyblog.com/upload/20150528/857f4a35664b4a665e713322306d73b2.0x124x126.jpg", "width": 124, "height": 126 } ] }
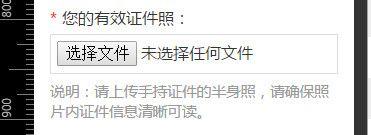
上传前HTML页面是这样的:

异步上传成功后HTML页面效果是这样子的:

4、看看PHP是如何处理的
1 class UploaderController extends XXXX_Controller { 2 public function index() { 3 $files = array(); 4 $success = 0; //用户统计有多少张图片上传成功了 5 6 foreach ($_FILES as $item) { 7 $index = count($files); 8 9 $files[$index]['srcName'] = $item['name']; //上传图片的原名字 10 $files[$index]['error'] = $item['error']; //和该文件上传相关的错误代码 11 $files[$index]['size'] = $item['size']; //已上传文件的大小,单位为字节 12 $files[$index]['type'] = $item['type']; //文件的 MIME 类型,需要浏览器提供该信息的支持,例如"image/gif" 13 $files[$index]['success'] = false; //这个用于标志该图片是否上传成功 14 $files[$index]['path'] = ''; //存图片路径 15 16 // 接收过程有没有错误 17 if($item['error'] != 0) continue; 18 //判断图片能不能上传 19 if(!is_uploaded_file($item['tmp_name'])) { 20 $files[$index]['error'] = 8000; 21 continue; 22 } 23 //扩展名 24 $extension = ''; 25 if(strcmp($item['type'], 'image/jpeg') == 0) { 26 $extension = '.jpg'; 27 } 28 else if(strcmp($item['type'], 'image/png') == 0) { 29 $extension = '.png'; 30 } 31 else if(strcmp($item['type'], 'image/gif') == 0) { 32 $extension = '.gif'; 33 } 34 else { 35 //如果type不是以上三者,我们就从图片原名称里面去截取判断去取得(处于严谨性) 36 $substr = strrchr($item['name'], '.'); 37 if(FALSE == $substr) { 38 $files[$index]['error'] = 8002; 39 continue; 40 } 41 42 //取得元名字的扩展名后,再通过扩展名去给type赋上对应的值 43 if(strcasecmp($substr, '.jpg') == 0 || strcasecmp($substr, '.jpeg') == 0 || strcasecmp($substr, '.jfif') == 0 || strcasecmp($substr, '.jpe') == 0 ) { 44 $files[$index]['type'] = 'image/jpeg'; 45 } 46 else if(strcasecmp($substr, '.png') == 0) { 47 $files[$index]['type'] = 'image/png'; 48 } 49 else if(strcasecmp($substr, '.gif') == 0) { 50 $files[$index]['type'] = 'image/gif'; 51 } 52 else { 53 $files[$index]['error'] = 8003; 54 continue; 55 } 56 $extension = $substr; 57 } 58 59 //对临时文件名加密,用于后面生成复杂的新文件名 60 $md5 = md5_file($item['tmp_name']); 61 //取得图片的大小 62 $imageInfo = getimagesize($item['tmp_name']); 63 $rawImageWidth = $imageInfo[0]; 64 $rawImageHeight = $imageInfo[1]; 65 66 //设置图片上传路径,放在upload文件夹,以年月日生成文件夹分类存储, 67 //rtrim(base_url(), '/')其实就是网站的根目录,大家自己处理 68 $path = rtrim(base_url(), '/') . '/upload/' . date('Ymd') . '/'; 69 //确保目录可写 70 ensure_writable_dir($path); 71 //文件名 72 $name = "$md5.0x{$rawImageWidth}x{$rawImageHeight}{$extension}"; 73 //加入图片文件没变化到,也就是存在,就不必重复上传了,不存在则上传 74 $ret = file_exists($path . $name) ? true : move_uploaded_file($item['tmp_name'], $serverPath . $name); 75 if($ret === false) { 76 $files[$index]['error'] = 8004; 77 continue; 78 } 79 else { 80 $files[$index]['path'] = $path . $name; //存图片路径 81 $files[$index]['success'] = true; //图片上传成功标志 82 $files[$index]['width'] = $rawImageWidth; //图片宽度 83 $files[$index]['height'] = $rawImageHeight; //图片高度 84 $success ++; //成功+1 85 } 86 } 87 88 //将图片已json形式返回给js处理页面 ,这里大家可以改成自己的json返回处理代码 89 echo json_encode(array( 90 'total' => count($files), 91 'success' => $success, 92 'files' => $files, 93 )); 94 } 95 } 96 /*********************************分割*************************************************/ 97 //这里我附上ensure_writable_dir()函数的代码 98 /** 99 * 确保文件夹存在并可写 100 * 101 * @param string $dir 102 */ 103 function ensure_writable_dir($dir) { 104 if(!file_exists($dir)) { 105 mkdir($dir, 0766, true); 106 chmod($dir, 0766); 107 chmod($dir, 0777); 108 } 109 else if(!is_writable($dir)) { 110 chmod($dir, 0766); 111 chmod($dir, 0777); 112 if(!is_writable($dir)) { 113 throw new FileSystemException("目录 $dir 不可写"); 114 } 115 } 116 }
代码基本上都加上了注释,方便大家理解,虽然是用PHP处理图片上传,但你理解了上传时程序代码所处理的逻辑思路,将思路用于.net或者java里都还是可以的。
以上就是使用JQuery插件ajaxFileUpload 异步上传文件的整一个分析过程。
网上找这个ajaxfileupload插件比较杂,所以这里给个链接大家去下载:
http://pan.baidu.com/s/1gdF5CdH
如果此博文中有哪里讲得让人难以理解,欢迎留言交流,若有讲解错的地方欢迎指出。
如果您觉得您能在此博文学到了新知识,请为我顶一个,如文章中有解释错的地方,欢迎指出。
互相学习,共同进步!