- STM32实时时钟(RTC)代码深度解析 | 零基础入门STM32第三十九步
触角01010001
STM32stm32单片机嵌入式硬件
主题内容教学目的/扩展视频RTC时钟的使用重点课程RTC时钟的原理,电路原理分析,固件库分析,驱动程序分析。在超级终端上显示时钟。做可修改的超级终端显示RTC的项目。师从洋桃电子,杜洋老师文章目录一、RTC初始化流程分析1.1时钟与备份域配置1.2初始化检测机制二、时间处理核心算法2.1闰年判断算法2.2时间戳转换(Unix时间)三、时间读取与转换3.1读取计数器值3.2星期计算算法四、中断处理机
- STM32固件库文件调用原理详解 | 零基础入门STM32第二十二步
触角01010001
STM32stm32嵌入式硬件单片机
主题内容教学目的/扩展视频固件库介绍什么是固件库,固件库下载,各文件夹介绍对固件库有基础的印象即可。师从洋桃电子,杜洋老师文章目录一、固件库的核心组成1.启动代码(StartupFiles)2.内核相关程序(CMSIS层)3.外设驱动库(StdPeriph_Driver)二、文件调用原理剖析1.启动流程全景图2.外设驱动调用实例3.文档手册的关键作用三、工程文件结构解析四、头文件的桥梁作用五、结语
- 基于STM32L4XX、HAL库的FM24CL16B铁电存储器 驱动程序设计
July工作室
STM32外设驱动程序设计stm32嵌入式硬件单片机
一、简介:FM24CL16B是一款由Cypress(现为Infineon)生产的16Kbit(2Kx8)串行FRAM(铁电随机存取存储器)芯片。FRAM结合了RAM和ROM的优点,具有非易失性、高速读写、低功耗等特点。FM24CL16B通过I2C接口与微控制器通信,支持标准模式(100kHz)和快速模式(400kHz)。二、硬件接口:FM24CL16B的硬件接口非常简单,主要引脚如下:VDD:电源
- MySQL保姆级教程(SQL语法基础篇)从小白到高手的进阶指南,收藏这一篇就够了
网安导师小李
网络安全编程程序员mysqlsqladb安全web安全网络自动化
本章节精心构构造SQL语法学习之旅的基石,旨在从基础出发,逐步深入,全面解析SQL语法规则并辅以丰富实例。通过这一篇章,您将循序渐进地掌握MySQL的核心语法,开启数据库操作的新境界。1:SQL语言概述SQL(StructuredQueryLanguage),简称SQL。结构化查询语言包含6个部分:类型释义范例数据查询语言DQL:DataQueryLanguage如SELECT数据操作语言DML:
- 卡尔曼滤波算法c语言stm32,卡尔曼滤波算法及C语言实现_源代码
weixin_39643255
卡尔曼滤波算法c语言stm32
a往南向北2019-01-1620:39:2011340收藏111分类专栏:C语言嵌入式文章标签:卡尔曼滤波C代码卡尔曼滤波理论很容易就可以在MATLAB软件环境下实现,但是,实际的硬件板子上还是需要C语言,当然可以自动代码生成,还有一种就是直接手动编写C语言。1.前言在google上搜索卡尔曼滤波,很容易找到以下这个帖子:http://blog.csdn.net/lanbing510/artic
- MPU6050 卡尔曼滤波算法 四元数欧拉姿态解算 STM32 CubeMX HAL库 MDKkeil5 零基础移植
辛尘大海
算法stm32嵌入式硬件
文章目录一、在cubemx开启IIC并设置好对应的IIC引脚二、generatecode生成代码三、复制以下的全部代码新建分别保存放到IncSrc文件夹中1.MPU6050.h2.MPU6050.C四、如何使用总结一、在cubemx开启IIC并设置好对应的IIC引脚二、generatecode生成代码(记得生成单个c.h.文件)!!!!!!三、复制以下的全部代码新建分别保存放到IncSrc文件夹中
- Shodan的概述与安装
耶耶Norsea
Shodan安全web安全python
一、Shodan简述Shodan是一个独特的网络搜索引擎,它专门针对互联网上的设备进行不间断扫描,并将扫描结果存储起来,供用户检索。这使得Shodan能够快速搜索到网络中的各种设备和服务,例如Web服务器、路由器、摄像头、物联网设备等,甚至包括某些已知漏洞的暴露设备。Shodan的主要用途:设备搜索:通过Shodan,你可以搜索到全球范围内连接到互联网的各种设备,如企业服务器、摄像头、智能家居设备
- STM32应用(六)一阶卡尔曼滤波代码和简单应用
2401_87557129
stm32嵌入式硬件单片机
STM32应用(五)基于输入捕获的超声波HC-SR04模块使用1.一阶卡尔曼滤波代码实现1.1Kalman滤波代码1.1.1Kalman.c文件#include"Kalman.h"voidKalman\_Init(){kfp.Last_P=1;kfp.Now_P=0;kfp.out=0;kfp.Kg=0;kfp.Q=0;kfp.R=0.01;}/\*\*\*卡尔曼滤波器\*@paramKalman
- 基于Java的智能家居设计:模块化智能插座的设计与实现
AGI大模型与大数据研究院
DeepSeekR1&大数据AI人工智能javapythonjavascriptkotlingolang架构人工智能
智能家居,Java,模块化设计,智能插座,物联网,MQTT,RESTfulAPI1.背景介绍智能家居已成为现代生活的重要趋势,它通过将各种智能设备连接到网络,实现对家居环境的自动化控制和远程管理。智能插座作为智能家居的基础设备之一,能够远程控制电器开关,监测电器功耗,并根据用户需求实现定时开关等功能。传统的智能插座往往采用单片机或嵌入式系统,功能相对单一,难以扩展和升级。随着物联网技术的快速发展,
- 卡尔曼滤波算法从理论到实践:在STM32中的嵌入式实现
DOMINICHZL
STM32算法stm32嵌入式硬件
摘要:卡尔曼滤波(KalmanFilter)是传感器数据融合领域的经典算法,在姿态解算、导航定位等嵌入式场景中广泛应用。本文将从公式推导、代码实现、参数调试三个维度深入解析卡尔曼滤波,并给出基于STM32硬件的完整工程案例。一、卡尔曼滤波核心思想1.1什么是卡尔曼滤波?卡尔曼滤波是一种最优递归估计算法,通过融合预测值(系统模型)与观测值(传感器数据),在噪声干扰环境下实现对系统状态的动态估计。其核
- 基于STM32+物联网设计的浇花神器(华为云IoT)
鱼弦
单片机系统合集stm32物联网华为云
鱼弦:公众号【红尘灯塔】,CSDN博客专家、内容合伙人、新星导师、全栈领域优质创作者、51CTO(Top红人+专家博主)、github开源爱好者(go-zero源码二次开发、游戏后端架构https://github.com/Peakchen)基于STM32+物联网设计的浇花神器(华为云IoT)介绍基于STM32+物联网的浇花神器利用传感器采集土壤湿度数据,通过华为云物联网平台将数据发送到云端,并根
- 基于STM32单片机的仓库管理系统设计-RFID-电磁锁-震动-ISD1820-TFT1.44-WiFi APP-DIY25-112
通旺科技
单片机stm32嵌入式硬件
本设计由STM32F103C8T6单片机核心板电路+3个RFID模块电路+电磁锁电路+震动传感器电路+ISD1820语音模块电路+TFT1.44寸液晶显示电路+WiFi模块电路+电源电路组成。1、有3张RFID卡,分贝代表张三、李四、王二。2、有4个RFID模块,1个RFID模块代表门禁,其余3个RFID模块代表装备A、B、C。3、张三、李四、王二刷门禁,则电磁锁收缩3秒后伸出,即通过电磁锁模拟开
- 基于STM32单片机的可见光通信系统自适应光线数据收发设计+可见光音频通信设计DIY25-125
通旺科技
单片机stm32音视频
本系统由可见光发射板和可见光接收板以及可见光音频收发模块组成:可见光发射板:STM32F103C8T6单片机核心板、高亮LED灯驱动电路、矩阵按键和可见光音频发射模块电路。可见光接收板:STM32F103C8T6单片机核心板、可见光接收采集电路、蜂鸣器驱动电路、1.44寸TFT彩屏和可见光音频接收模块。【1】本设计见光发射板单片机发出不同频率波形的可见光,通过传输后,由可见光接收板的可见光接收电路
- 「MySQL 数据库优化」降低存储与查询成本的最佳实践
网罗开发
python集终端集数据库mysql
网罗开发(小红书、快手、视频号同名) 大家好,我是展菲,目前在上市企业从事人工智能项目研发管理工作,平时热衷于分享各种编程领域的软硬技能知识以及前沿技术,包括iOS、前端、HarmonyOS、Java、Python等方向。在移动端开发、鸿蒙开发、物联网、嵌入式、云原生、开源等领域有深厚造诣。图书作者:《ESP32-C3物联网工程开发实战》图书作者:《SwiftUI入门,进阶与实战》超级个体:CO
- 【人工智能】农业工程与信息技术文献推荐
lisw05
人工智能农业信息技术机器人
李升伟整理1.农业物联网与智能化管理《农业物联网导论》作者:李道亮内容简介:本书系统介绍了农业物联网的基本概念、技术架构及其在农业生产中的应用,包括传感器网络、远程监控、智能决策支持系统等。《农业信息智能获取技术》作者:岳峻、傅泽田、高文内容简介:重点探讨了如何利用信息技术获取农业数据,包括遥感技术、无人机监测和传感器网络的应用。2.农业大数据与决策支持《农业大数据:理论与实践》作者:梅方权内容简
- STM32初始安装
C_VuI
stm32嵌入式硬件单片机
前言很多人刚买来STM32就迫不及待地想要用它来写程序,看见STM32开发版和ST-Link上有几个插口就直接连接,结果就像我一样一不小心就导致ST-Link烧坏了所以本篇博客将做最基础的但是对于小白来说最重要的教学,STM32的线路连接STM32线路连接不说废话直接上图STM32这张是STM32背面的标注,画红框的是插头的名字STLink这张是STLink的插头的名字,在最上面那一个白色的粗线表
- 物联网-电路局“一杆一档”管理
小赖同学啊
智能硬件物联网
电路局“一杆一档”管理及设备管理维修的技术实现为了实现电路局对电杆及其安装设备的“一杆一档”管理,并结合设备管理、维修等相关工作,可以通过物联网(IoT)、地理信息系统(GIS)、大数据、人工智能(AI)和移动互联网等技术手段,构建一个智能化、数字化的管理系统。以下是详细的技术实现方案。1.实现目标“一杆一档”管理:为每根电杆建立唯一的数字化档案,记录其位置、型号、安装时间、维护记录等信息。对电杆
- 基于C++的4G通过MQTT协议连接Onenet实现物联网通信
快撑死的鱼
C++(C语言)算法大揭秘c++
基于C++的4G通过MQTT协议连接Onenet实现物联网通信引言在物联网(IoT)领域,设备之间的通信是实现智能控制和数据采集的关键。MQTT(MessageQueuingTelemetryTransport)是一种轻量级的通信协议,特别适用于物联网环境。通过4G网络,物联网设备可以实现随时随地的数据传输。本文将详细介绍如何使用C++实现通过4G网络和MQTT协议连接Onenet平台,打造一个高
- 物联网IoT系列之MQTT协议基础知识
Nicky.Ma
物联网IoT物联网IoTMQTT
文章目录物联网IoT系列之MQTT协议基础知识物联网IoT是什么?什么是MQTT?为什么说MQTT是适用于物联网的协议?MQTT工作原理核心组件核心机制MQTT工作流程1.建立连接2.发布和订阅3.消息确认4.断开连接MQTT工作流程图MQTT在物联网中的应用物联网IoT系列之MQTT协议基础知识物联网IoT是什么?物联网(InternetofThings,简称IoT)是一个由互联网、传统电信网、
- 2025年大模型AI产品经理学习路线图:零基础到精通,一篇收藏,开启学习之旅!悄悄努力然后惊艳所有人
AGI大模型老王
人工智能产品经理学习AI大模型大模型学习大模型AI产品经理
随着人工智能技术的发展,尤其是大模型(LargeModel)的兴起,越来越多的企业开始重视这一领域的投入。作为大模型产品经理,你需要具备一系列跨学科的知识和技能,以便有效地推动产品的开发、优化和市场化。以下是一份详细的大模型产品经理学习路线,旨在帮助你构建所需的知识体系,从零基础到精通。一、基础知识阶段1.计算机科学基础数据结构与算法:理解基本的数据结构(如数组、链表、树、图等)和常用算法(如排序
- web组态可视化平台
万维——组态
物联网编辑器数学建模前端低代码
Web组态可视化软件是一种用于创建、管理和展示工业自动化、物联网(IoT)和智能建筑等领域的图形化界面的工具。它允许用户通过Web浏览器实时监控和控制设备、系统或流程。以下是几款常见的Web组态可视化软件:1.ThingsBoard特点:开源、支持物联网设备管理、数据可视化、报警管理。适用场景:物联网平台、设备监控、数据分析。优势:高度可定制化,支持多种协议(MQTT、CoAP、HTTP等)。2.
- 数据集与云计算:云端数据集的管理与应用
AI天才研究院
AI大模型企业级应用开发实战DeepSeekR1&大数据AI人工智能大模型计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
1.背景介绍1.1大数据时代的数据挑战步入21世纪,我们见证了信息技术的爆炸式增长,数据以前所未有的速度产生、存储和使用。从社交媒体互动到科学研究,从电子商务交易到物联网传感器,各行各业都被海量数据所淹没。这种数据爆炸式增长带来了前所未有的机遇和挑战。1.1.1机遇:数据驱动型决策数据的激增为企业和组织提供了前所未有的洞察力。通过分析和理解这些数据,我们可以识别趋势、预测未来行为并做出更明智的决策
- Eclipse Kura:开源的物联网网关框架
小赖同学啊
智能硬件eclipse开源物联网
EclipseKura是一个开源的物联网(IoT)网关框架,旨在为物联网边缘设备提供强大的软件平台。Kura提供了设备管理、数据采集、通信协议支持、远程管理和安全性等功能,使得开发者能够轻松构建和管理物联网网关。以下是EclipseKura的核心功能、架构、使用场景和优势的详细介绍。1.EclipseKura的核心功能1.1设备管理设备连接:支持多种设备的连接,包括传感器、执行器和其他IoT设备。
- IoT边缘计算软件:AWS Greengrass二次开发_AWSGreengrass安全机制与最佳实践
chenlz2007
物联网物联网边缘计算awsphp开发语言服务器运维
AWSGreengrass安全机制与最佳实践1.引言在物联网(IoT)应用中,安全是至关重要的。AWSGreengrass作为边缘计算平台,提供了一系列的安全机制来保护设备、数据和通信。本节将详细介绍AWSGreengrass的安全机制,并提供一些最佳实践,帮助你在开发和部署过程中确保系统的安全性。2.AWSGreengrass安全概述AWSGreengrass使用多种安全机制来保护边缘设备和云之
- 物联网中如何解决网络复杂性的问题
小赖同学啊
智能硬件物联网网络
物联网(IoT)中的网络复杂性问题是物联网系统设计和运维中的一大挑战。网络复杂性可能源于多种因素,包括设备数量庞大、通信协议多样、网络拓扑复杂、数据流量巨大、安全性和隐私保护需求高等。解决网络复杂性问题是确保物联网系统高效、可靠和安全运行的关键。以下是一些解决物联网网络复杂性问题的策略和方法:1.网络架构优化1.1分层架构采用分层的网络架构可以简化网络设计和管理。常见的分层架构包括:感知层:负责数
- 物联网(Internet of Things, IoT)中的网络层简介
小赖同学啊
智能硬件物联网
物联网(InternetofThings,IoT)中的网络层是物联网架构中的关键组成部分,负责设备之间的数据传输和通信。网络层的主要任务是将感知层(传感器、设备等)收集到的数据通过互联网或其他通信网络传输到应用层(数据处理和分析平台)。以下是物联网网络层的知识简介:1.物联网网络层的功能物联网网络层的主要功能包括:数据传输:将感知层收集的数据传输到应用层或其他设备。路由选择:选择最优的路径将数据从
- 物联网核心技术M2M的构成、基本特征和应用类别
一抹斜阳尽余辉
物联网M2M物联网技术
现阶段,许多公司都在引进新的面向客户的相关产品和服务以改善现有的产品,增加收益并且创造新的收益机会。根据跨国通讯公司沃达丰的M2M晴雨表数据,在已经应用M2M技术的企业中,有66%声称他们的战略侧重于外部利益相关者,M2M的趋势已经显而易见。全球已经有超过四分之一的企业在应用M2M技术,随着M2M技术越来越普遍,越来越多的企业意识到M2M技术的无限可能性:不仅能使企业内部业务流程自动化,还能够驱动
- 物联网-IoTivity:开源的物联网框架
小赖同学啊
智能硬件物联网开源struts
IoTivity是一个开源的物联网(IoT)框架,旨在为物联网设备提供互操作性、安全性和可扩展性。它由OpenConnectivityFoundation(OCF)主导开发,遵循OCF的标准,致力于实现设备之间的无缝连接和通信。IoTivity提供了一个统一的框架,支持设备发现、数据交换、设备管理和安全通信等功能,适用于各种物联网应用场景。1.IoTivity的核心特性1.1设备互操作性IoTiv
- OneM2M:全球性的物联网标准-可应用于物联网中
小赖同学啊
智能硬件物联网
OneM2M是一个全球性的物联网(IoT)标准,旨在为物联网设备和服务提供统一的框架和接口,以实现设备之间的互操作性、数据共享和服务集成。OneM2M由多个国际标准化组织(如ETSI、TIA、TTC、ARIB等)共同制定,目标是解决物联网领域的碎片化问题,提供一个通用的标准,支持跨行业、跨平台的物联网应用。1.OneM2M的核心目标OneM2M的主要目标是为物联网提供一个通用的服务层,解决以下问题
- ARM Cortex-M 内存映射详解:如何基于寄存器直接读写 寄存器映射方式编码程序 直接操作硬件寄存器来控制 MCU
电科周杰伦
嵌入式开发单片机arm开发stm32ARMCortex-M内存映射地址映射寄存器编码
ARMCortex-M的系统映射空间在STM32等ARMCortex-M系列MCU中,内存地址空间按照存储功能进行了严格划分,包括Flash(程序存储)、RAM(数据存储)、外设寄存器(GPIO、UART、SPI等)以及系统控制寄存器(中断、调试相关)。下面详细解析各个地址段的作用和特点。1.1内存地址映射总览在ARMCortex-M处理器(如STM32系列MCU)中地址空间通常采用32位地址总线
- 继之前的线程循环加到窗口中运行
3213213333332132
javathreadJFrameJPanel
之前写了有关java线程的循环执行和结束,因为想制作成exe文件,想把执行的效果加到窗口上,所以就结合了JFrame和JPanel写了这个程序,这里直接贴出代码,在窗口上运行的效果下面有附图。
package thread;
import java.awt.Graphics;
import java.text.SimpleDateFormat;
import java.util
- linux 常用命令
BlueSkator
linux命令
1.grep
相信这个命令可以说是大家最常用的命令之一了。尤其是查询生产环境的日志,这个命令绝对是必不可少的。
但之前总是习惯于使用 (grep -n 关键字 文件名 )查出关键字以及该关键字所在的行数,然后再用 (sed -n '100,200p' 文件名),去查出该关键字之后的日志内容。
但其实还有更简便的办法,就是用(grep -B n、-A n、-C n 关键
- php heredoc原文档和nowdoc语法
dcj3sjt126com
PHPheredocnowdoc
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Current To-Do List</title>
</head>
<body>
<?
- overflow的属性
周华华
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- 《我所了解的Java》——总体目录
g21121
java
准备用一年左右时间写一个系列的文章《我所了解的Java》,目录及内容会不断完善及调整。
在编写相关内容时难免出现笔误、代码无法执行、名词理解错误等,请大家及时指出,我会第一时间更正。
&n
- [简单]docx4j常用方法小结
53873039oycg
docx
本代码基于docx4j-3.2.0,在office word 2007上测试通过。代码如下:
import java.io.File;
import java.io.FileInputStream;
import ja
- Spring配置学习
云端月影
spring配置
首先来看一个标准的Spring配置文件 applicationContext.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi=&q
- Java新手入门的30个基本概念三
aijuans
java新手java 入门
17.Java中的每一个类都是从Object类扩展而来的。 18.object类中的equal和toString方法。 equal用于测试一个对象是否同另一个对象相等。 toString返回一个代表该对象的字符串,几乎每一个类都会重载该方法,以便返回当前状态的正确表示.(toString 方法是一个很重要的方法) 19.通用编程:任何类类型的所有值都可以同object类性的变量来代替。
- 《2008 IBM Rational 软件开发高峰论坛会议》小记
antonyup_2006
软件测试敏捷开发项目管理IBM活动
我一直想写些总结,用于交流和备忘,然都没提笔,今以一篇参加活动的感受小记开个头,呵呵!
其实参加《2008 IBM Rational 软件开发高峰论坛会议》是9月4号,那天刚好调休.但接着项目颇为忙,所以今天在中秋佳节的假期里整理了下.
参加这次活动是一个朋友给的一个邀请书,才知道有这样的一个活动,虽然现在项目暂时没用到IBM的解决方案,但觉的参与这样一个活动可以拓宽下视野和相关知识.
- PL/SQL的过程编程,异常,声明变量,PL/SQL块
百合不是茶
PL/SQL的过程编程异常PL/SQL块声明变量
PL/SQL;
过程;
符号;
变量;
PL/SQL块;
输出;
异常;
PL/SQL 是过程语言(Procedural Language)与结构化查询语言(SQL)结合而成的编程语言PL/SQL 是对 SQL 的扩展,sql的执行时每次都要写操作
- Mockito(三)--完整功能介绍
bijian1013
持续集成mockito单元测试
mockito官网:http://code.google.com/p/mockito/,打开documentation可以看到官方最新的文档资料。
一.使用mockito验证行为
//首先要import Mockito
import static org.mockito.Mockito.*;
//mo
- 精通Oracle10编程SQL(8)使用复合数据类型
bijian1013
oracle数据库plsql
/*
*使用复合数据类型
*/
--PL/SQL记录
--定义PL/SQL记录
--自定义PL/SQL记录
DECLARE
TYPE emp_record_type IS RECORD(
name emp.ename%TYPE,
salary emp.sal%TYPE,
dno emp.deptno%TYPE
);
emp_
- 【Linux常用命令一】grep命令
bit1129
Linux常用命令
grep命令格式
grep [option] pattern [file-list]
grep命令用于在指定的文件(一个或者多个,file-list)中查找包含模式串(pattern)的行,[option]用于控制grep命令的查找方式。
pattern可以是普通字符串,也可以是正则表达式,当查找的字符串包含正则表达式字符或者特
- mybatis3入门学习笔记
白糖_
sqlibatisqqjdbc配置管理
MyBatis 的前身就是iBatis,是一个数据持久层(ORM)框架。 MyBatis 是支持普通 SQL 查询,存储过程和高级映射的优秀持久层框架。MyBatis对JDBC进行了一次很浅的封装。
以前也学过iBatis,因为MyBatis是iBatis的升级版本,最初以为改动应该不大,实际结果是MyBatis对配置文件进行了一些大的改动,使整个框架更加方便人性化。
- Linux 命令神器:lsof 入门
ronin47
lsof
lsof是系统管理/安全的尤伯工具。我大多数时候用它来从系统获得与网络连接相关的信息,但那只是这个强大而又鲜为人知的应用的第一步。将这个工具称之为lsof真实名副其实,因为它是指“列出打开文件(lists openfiles)”。而有一点要切记,在Unix中一切(包括网络套接口)都是文件。
有趣的是,lsof也是有着最多
- java实现两个大数相加,可能存在溢出。
bylijinnan
java实现
import java.math.BigInteger;
import java.util.regex.Matcher;
import java.util.regex.Pattern;
public class BigIntegerAddition {
/**
* 题目:java实现两个大数相加,可能存在溢出。
* 如123456789 + 987654321
- Kettle学习资料分享,附大神用Kettle的一套流程完成对整个数据库迁移方法
Kai_Ge
Kettle
Kettle学习资料分享
Kettle 3.2 使用说明书
目录
概述..........................................................................................................................................7
1.Kettle 资源库管
- [货币与金融]钢之炼金术士
comsci
金融
自古以来,都有一些人在从事炼金术的工作.........但是很少有成功的
那么随着人类在理论物理和工程物理上面取得的一些突破性进展......
炼金术这个古老
- Toast原来也可以多样化
dai_lm
androidtoast
Style 1: 默认
Toast def = Toast.makeText(this, "default", Toast.LENGTH_SHORT);
def.show();
Style 2: 顶部显示
Toast top = Toast.makeText(this, "top", Toast.LENGTH_SHORT);
t
- java数据计算的几种解决方法3
datamachine
javahadoopibatisr-languer
4、iBatis
简单敏捷因此强大的数据计算层。和Hibernate不同,它鼓励写SQL,所以学习成本最低。同时它用最小的代价实现了计算脚本和JAVA代码的解耦,只用20%的代价就实现了hibernate 80%的功能,没实现的20%是计算脚本和数据库的解耦。
复杂计算环境是它的弱项,比如:分布式计算、复杂计算、非数据
- 向网页中插入透明Flash的方法和技巧
dcj3sjt126com
htmlWebFlash
将
Flash 作品插入网页的时候,我们有时候会需要将它设为透明,有时候我们需要在Flash的背面插入一些漂亮的图片,搭配出漂亮的效果……下面我们介绍一些将Flash插入网页中的一些透明的设置技巧。
一、Swf透明、无坐标控制 首先教大家最简单的插入Flash的代码,透明,无坐标控制: 注意wmode="transparent"是控制Flash是否透明
- ios UICollectionView的使用
dcj3sjt126com
UICollectionView的使用有两种方法,一种是继承UICollectionViewController,这个Controller会自带一个UICollectionView;另外一种是作为一个视图放在普通的UIViewController里面。
个人更喜欢第二种。下面采用第二种方式简单介绍一下UICollectionView的使用。
1.UIViewController实现委托,代码如
- Eos平台java公共逻辑
蕃薯耀
Eos平台java公共逻辑Eos平台java公共逻辑
Eos平台java公共逻辑
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月1日 17:20:4
- SpringMVC4零配置--Web上下文配置【MvcConfig】
hanqunfeng
springmvc4
与SpringSecurity的配置类似,spring同样为我们提供了一个实现类WebMvcConfigurationSupport和一个注解@EnableWebMvc以帮助我们减少bean的声明。
applicationContext-MvcConfig.xml
<!-- 启用注解,并定义组件查找规则 ,mvc层只负责扫描@Controller -->
<
- 解决ie和其他浏览器poi下载excel文件名乱码
jackyrong
Excel
使用poi,做传统的excel导出,然后想在浏览器中,让用户选择另存为,保存用户下载的xls文件,这个时候,可能的是在ie下出现乱码(ie,9,10,11),但在firefox,chrome下没乱码,
因此必须综合判断,编写一个工具类:
/**
*
* @Title: pro
- 挥洒泪水的青春
lampcy
编程生活程序员
2015年2月28日,我辞职了,离开了相处一年的触控,转过身--挥洒掉泪水,毅然来到了兄弟连,背负着许多的不解、质疑——”你一个零基础、脑子又不聪明的人,还敢跨行业,选择Unity3D?“,”真是不自量力••••••“,”真是初生牛犊不怕虎•••••“,••••••我只是淡淡一笑,拎着行李----坐上了通向挥洒泪水的青春之地——兄弟连!
这就是我青春的分割线,不后悔,只会去用泪水浇灌——已经来到
- 稳增长之中国股市两点意见-----严控做空,建立涨跌停版停牌重组机制
nannan408
对于股市,我们国家的监管还是有点拼的,但始终拼不过飞流直下的恐慌,为什么呢?
笔者首先支持股市的监管。对于股市越管越荡的现象,笔者认为首先是做空力量超过了股市自身的升力,并且对于跌停停牌重组的快速反应还没建立好,上市公司对于股价下跌没有很好的利好支撑。
我们来看美国和香港是怎么应对股灾的。美国是靠禁止重要股票做空,在
- 动态设置iframe高度(iframe高度自适应)
Rainbow702
JavaScriptiframecontentDocument高度自适应局部刷新
如果需要对画面中的部分区域作局部刷新,大家可能都会想到使用ajax。
但有些情况下,须使用在页面中嵌入一个iframe来作局部刷新。
对于使用iframe的情况,发现有一个问题,就是iframe中的页面的高度可能会很高,但是外面页面并不会被iframe内部页面给撑开,如下面的结构:
<div id="content">
<div id=&quo
- 用Rapael做图表
tntxia
rap
function drawReport(paper,attr,data){
var width = attr.width;
var height = attr.height;
var max = 0;
&nbs
- HTML5 bootstrap2网页兼容(支持IE10以下)
xiaoluode
html5bootstrap
<!DOCTYPE html>
<html>
<head lang="zh-CN">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">



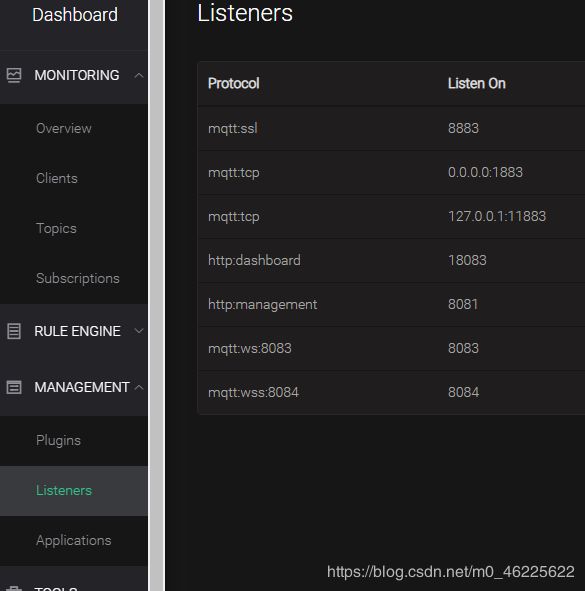
 完成这部分操作就算安装成功了,默认的账号是admin,密码是public。
完成这部分操作就算安装成功了,默认的账号是admin,密码是public。