CORS解决跨域问题(Nginx跨域配置)
背景:
同域:域名(父域名和子域名都相同),端口,协议都相同
跨域:非同域的请求
问题:
浏览器上,我们访问127.0.0.1:80,但是127.0.0.1:80 会去请求127.0.0.1:81的数据(比如js文件,ajax请求等),此时80访问81会出现跨域问题,但我们浏览器能直接访问81的数据。
注意:
跨域不是请求发不出去,而是服务端正常返回结果后被浏览器拦截返回结果。(浏览器为了防止非同源的请求 拿到服务器的返回数据结果)
解决办法:
跨域有2种请求,浏览器对于2种请求的处理不一样
简单请求:
请求方法只能是:HEAD,GET,POST
主动设置的头信息不能超过以下字段:Accept,Accept-Language,Content-Language,Last-Event-ID,Content-Type(只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain)
注意:这里的头信息是指我们主动设置的头部信息,在查看请求过程时会发现 浏览器会在头信息里设置Origin等信息,这些不算主动设置的。
非简单请求:不能同时满足简单请求的2个条件
简单请求:
浏览器会在 请求头信息 里增加一个Origin字段,表明本次请求的来源,若服务器返回的头部信息里需包含 Access-Control-Allow-Origin并包含Origin 则浏览器正常返回数据,否则出现跨域错误。
如果需要携带cookie,请求时需设置(比如XMLHttpRequest.withCredentials = true)。若返回头部信息有 Access-Control-Allow-Credentials:true,则浏览器会正常返回数据,否则浏览器会拦截结果报 跨域错误。
注意:服务器会正常返回数据,只是浏览器拦截了结果。
服务器在返回头信息里设置(必须):
Access-Control-Allow-Origin: Origin
Eg:Access-Control-Allow-Origin:127.0.0.1:80
如果想设置匹配所有的Origin且不带cookie的,可以设置:
Access-Control-Allow-Origin: *
如果需要带Cookie,需设置:
Access-Control-Allow-Credentials:true
如果想匹配所有的Origin且带cookie:
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: 请求的Origin(从request获取后填入)
千万不能同时设置Credentials=true且Origin=*,浏览器会报错:
has been blocked by CORS policy: The value of the 'Access-Control-Allow-Origin' header in the response must not be the wildcard '*' when the request's credentials mode is 'include'. The credentials mode of requests initiated by the XMLHttpRequest is controlled by the withCredentials attribute
例如服务器nginx配置案例:
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Origin $http_origin;
非简单请求:
常见的情况是请求方法是PUT 或者 Content-Type字段类型是application/json 或者 头信息里自定义了属性
过程:
此时浏览器将请求分成2步:预检请求 + 简单请求
预检请求:真正请求前增加一次预检(preflight)请求(请求方法是OPTIONS),浏览器进行校验,如果返回状态码是2XX表示验证通过
简单请求:预检通过后,发送简单请求到服务器(浏览器校验Access-Control-Allow-Origin和Origin是否匹配 + Access-Control-Allow-Credentials 和 需要携带Cookie 相匹配 )。
预检校验:
请求方法:OPTIONS
Header里增加:
Access-Control-Request-Headers(若单独设置了header,比如 resource:tom)
Access-Control-Request-Method:GET(例如真正的请求的请求方式是GET)
Origin:请求的域
浏览器通过和Response里的相对应的内容进行对比(例如返回PUT,DELETE,请求的是PUT,则校验通过)
返回的Methods默认是包括 简单请求 里的HEAD,POST,GET请求的(所以返回的里面填入*,也只能匹配到HEAD GET POST,不能匹配PUT等)
返回的Headers默认是包括 简单请求 里的几个字段
千万注意:返回里面设置Methods 或者 Headers为 * 不是代表匹配到任意的内容
注:
预检请求返回时,服务器可以额外配置Access-Control-Max-Age:xxx(单位秒),表示在此时间内请求不再发出另一条预检请求。
例如服务器nginx里配置跨域(针对OPTIONS请求直接返回2XX):
location /file {
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Methods $http_access_control_request_method;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers $http_access_control_request_method;
add_header Access-Control-Max-Age 1728000;
return 204;
}
后记:
同源策略是浏览器保护用户的措施,防止第三方网站请求拿到返回的数据(比如cookie和请求的返回结果)。
针对现在前后端分离,一般会在 后端/nginx 设置仅允许 前端的IP/域名 才能跨域请求拿到结果。
nginx里完整的跨域配置:
server {
listen 80 default_server;
server_name _;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Origin $http_origin;
location /file {
if ($request_method = 'OPTIONS') {
add_header Access-Control-Allow-Origin $http_origin;
add_header Access-Control-Allow-Methods $http_access_control_request_method;
add_header Access-Control-Allow-Credentials true;
add_header Access-Control-Allow-Headers $http_access_control_request_headers;
add_header Access-Control-Max-Age 1728000;
return 204;
}
}
}
Spring里跨域配置:
@Configuration
public class CorsConfig {
@Bean
public CorsFilter corsFilter() {
final UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
final CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true); //支持cookie 跨域
config.setAllowedOrigins(Arrays.asList("*"));
config.setAllowedHeaders(Arrays.asList("*"));
config.setAllowedMethods(Arrays.asList("*"));
config.setMaxAge(300L);//设置时间有效
source.registerCorsConfiguration("/**", config);
return new CorsFilter(source);
}
}
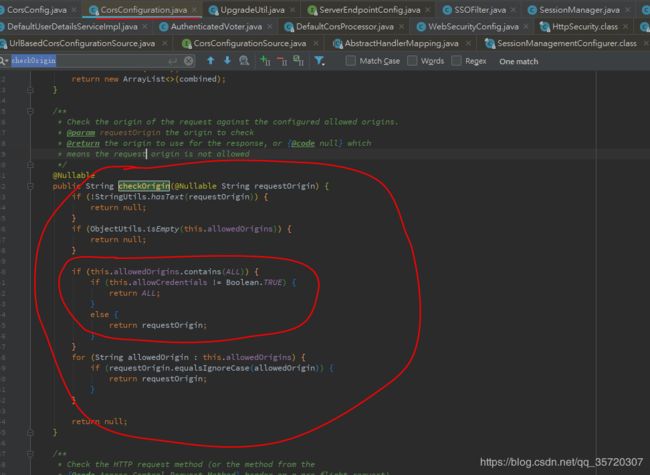
注:这里设置AllowCredentials为*没问题,是因为程序里做了处理(在CorsConfiguration类里):
参考:http://www.ruanyifeng.com/blog/2016/04/cors.html
前端跨域测试:https://blog.csdn.net/qq_35720307/article/details/83616682