仿写“跳一跳”微信小游戏
课程简介
2017-12-28 下午,微信发布最新版本,蓄势已久的“微信小游戏”终于来了。在 2018 微信公开课 Pro 上,微信游戏产品总监孙春光指出,小游戏的累计用户达到了 3.1 亿(微信日活超过 9 亿)。
孙春光表示,2017 年移动游戏的自然人有 4 亿多,他们用 20 天就达到了这样一个数据。
作为微信小游戏的入门教程,此达人课共计10篇文章,带你一步一步实战仿写微信“跳一跳”小游戏。本课程共包含三大部分。
第一部分(第1-2篇)微信小游戏初识篇,包括微信小游戏的现状和发展,以及如何创建和发布微信小游戏。
第二部分(第3-6篇)页面组件构建篇,我们使用 EUI 来随机加载游戏方块,以及设计游戏开发中常见的资源加载、场景切换、音频播放、内存优化。
第三部分(第7-10篇)动画效果实现篇,这里我们使用 Tween 动画库,进行跳跃动画,压缩动画,舞台的整体位移动画等缓动动画的实现。
作者简介
王省伟,白鹭时代游戏高级开发工程师,亲自带领团队开发了《斗地主》《德州扑克》等 H5 游戏,参与开发《修罗武神 H5》、《富翁时代》H5 游戏项目。有5年互联网从业经验,3年 iOS 开发经验,3年 H5 游戏开发经验,2年课堂教学经验。曾先后就职于小米、盛大网络、腾讯文学等知名互联网公司担任高级软件工程师、架构师、项目经理等职位。
课程内容
第01课:初步认识
序言
2017年12月28日下午,微信发布最新版本,蓄势已久的“微信小游戏”终于来了。
腾讯在多个官方的公共号里推送了这条消息,iPhone 版微信(Android 版本在当天深夜推送了更新)更新后,用户在登入时,微信通过开屏向用户推荐了小游戏“跳一跳”。
此外,第一批小游戏还包括欢乐斗地主、悦动音符、保卫萝卜讯玩版、爱消除乐园、贵州麻将、星途WeGoing、四川麻将等。
同时,细心的小伙伴也发现了一个名为“微信小游戏”的微信小程序,全面展示了第一批小游戏,目前看来,后续的小游戏会陆续上架到这个微信小程序里。
所以我们这里讨论的小游戏,全称应该为微信小程序(游戏),不过为了便于理解和称呼,本文及其后续文章,统一称之为“微信小游戏”。
小游戏的数据和现状
2018微信公开课 Pro 上,微信游戏产品总监孙春光指出,小游戏的累计用户达到了3.1亿(给个参考指标:微信日活超过9亿)。孙春光表示,2017年移动游戏的自然人有4亿多,小游戏仅用了20天就达到了这样的数据。
根据微信提供的数据,开屏即玩的“跳一跳”小游戏日活跃用户已经超过1.7亿人,称其为“玩家最多的游戏之一”也不为过。
除了“跳一跳”,微信首期上线的其他16款小游戏数据也非常亮眼。根据微信官方提供的数据,小游戏流量来源中,呈现如下的比例。
- 所有小游戏中,平均30%的新用户是由用户分享进入的,表现最好的小游戏甚至可达到70%。
- 所有小游戏的 DAU 中,20%的用户是由分享带来的,表现最好的小游戏比例超过50%。
- 所有小游戏中,平均有超过10%的用户愿意主动分享小游戏给好友,表现最好的小游戏达到了20%。
微信小游戏是 H5 游戏吗?
说到 H5 游戏,想必点开此文章的读者应该不会陌生,三年前《围住神经猫》这款 H5 游戏刷爆了朋友圈,简单的说,H5 使用了 HTML+CSS+JavaScript 来构建游戏,并且运行在浏览器之上。
但这里的微信小游戏,不等于 HTML 游戏!并且也不是 iOS 和 Android 平台的原生游戏!
那小游戏到底是什么东西?简单说来,它是小程序和游戏库 API 组合而成的产物。和 H5 游戏的具体区别有以下几点。
- 小游戏的代码目前只能运行在微信中;
- 小游戏不提供浏览器绝大多数的 DOM API;
- 小游戏无法像 H5 游戏刷新浏览器一样来重新进入游戏;
- 小游戏毕竟还是个小程序,可以调用微信原生的接口,获取用户信息、分享、支付等。
说了不同点,也该说说小游戏跟 H5 有什么关联了,咱们往底层里挖。
大部分人都知道,小程序的底层就是封装了一套的 H5 的 API。
所以小游戏也不例外,它同样需要 JavaScript 作为脚本语言,换言之,前端开发者只是换了一个 IDE 来编写代码。
微信小游戏与 H5 游戏之间更为详细的对比,请见下表。
| H5游戏 | 小游戏 |
|---|---|
| JavaScript脚本实现游戏逻辑 | JavaScript 脚本实现游戏逻辑 |
| 游戏引擎 | 已适配游戏引擎:Egret、Layabox、Cocos |
| 浏览器API(HTML5标准规范) | 微信小游戏SDK、JavaScript API、Canvas、WebGL、社交能力、文件 |
| 浏览器(WebView)WebCore、JavaScriptCore/V8 | iOS:JavaScript / Android:V8 / JavaScript Binding:Objective-C/JAVA API |
| iOS/Android系统:渲染 网络 音视频 …… | iOS/Android系统:渲染 网络 音视频 …… |
关于和传统 App 游戏的关系
小游戏和传统 APP 游戏,微信官方表示两者并不是一个竞争关系,而是要合作共赢。未来小游戏将和 App 游戏打通,你可以在 APP 游戏中分享给微信好友小游戏及小程序,也可以通过小游戏来唤醒 App 游戏,并且这一能力将开放给所有的厂商。
其实这里可挖掘的玩法还有很多,比如容量超过 1G 的大作,可以用小游戏来制作“试玩版”降低门槛,得到初期的曝光,培养粉丝;一些游戏内的模块也可以拆分成小游戏(比如签到、抽卡等)来维持活跃。
而且由于“即点即玩”的特点,小游戏和微信其他业务完全打通以后,会有更大的想象空间。比如公众号文章下边附上小游戏,看完以后点进去就能玩;小游戏在朋友圈信息流投放广告,也能得到最有效的拉新。
小程序游戏内容的特点
微信小游戏可以做到“点击即玩”,无需任何等待——比起在各类广告里高喊“点击即玩”的 PC 端页游来,更加快捷方便。由此,我们也就不难理解微信小游戏与传统 App 手游之间的基本关系,即小游戏是更加轻量化的手机端游戏,是 App 手游的重要补充。而由于自身特性的不同,微信小游戏与 App 手游之间并不具备相互的可替代性。
除了玩法和整体游戏节奏、氛围的轻量化外,微信小游戏的另一大特征,则是这些游戏作品与用户社交行为的更紧密结合。
传统 App 手游可以实现朋友圈分享功能,而微信小游戏进一步拓展了其分享范畴。不仅可以实现在微信好友、微信群之间的一键分享,同时还能进行微信群内排名,以及向特定的微信好友或微信群进行挑战等功能。
换言之,小游戏与微信这一社交平台之间有着更深的绑定,并更加充分地发挥了微信好友关系链在游戏互动当中的作用。
最受关注的问题:如何变现?
小游戏的变现之路该如何走?孙春光表示,1月11日,小程序已经开启了微信广告组件的测试,未来有可能在小程序内,全面推广开放微信广告组件,而小游戏作为小程序的一个类目,同样会在广告上得到支持。
除此之外,他还透露,微信小游戏在安卓侧已经测试支付能力,未来还会接入更多游戏进行测试。可以推测,道具销售也将是小游戏强有力的一种变现手段。
全品类开放
微信表示,未来小游戏将成为全品类开放、玩法不断丰富的生态。
在其发展初期,主是以碎片化、易传播的休闲类游戏为主,主要品类包括社交、棋牌、消除、创新口碑、飞行射击等。发展中期,以难度适中的游戏类型为主,主要品类包括模拟经营、经典复刻、挂机类、O类、儿童类等。发展后期,则向高投入、低社交类游戏逐渐推进,主要品类包括策略类、音乐舞蹈、塔防、人物养成、跑酷等。
结语
本文简单介绍了微信小游戏,并从代码和内容层面分析了其现状和未来,相信在微信这么大用户群下,发展和壮大并不是问题。
在下一篇中,我们开始着手写一个简单的游戏来解开小游戏的面纱。
第02课:创建游戏
上一篇文章,我们初步了解了微信小游戏的现状和基本信息。
本文中,我们将通过微信开发者工具来创建一个微信小游戏的工程。
首先,我们先来研究一下微信官网提供的文档以及如何使用微信开发者工具来构建微信小游戏。
官方文档解析
大家可以点击这里,访问官方文档。官方文档只是简单的介绍了一下工具和 API 的接口,教程文档比较简单,大家可以自行阅读下。
这里,仅围绕开发“跳一跳”小游戏时会用到的技术点做下重点说明。
运行环境
小游戏的运行环境,在 iOS 上是 JavaScriptCore,在 Android 上是 V8,两者都是没有 BOM 和 DOM 的运行环境,没有全局的 document 和 window 对象。因此当你希望使用 DOM API 来创建 Canvas 和 Image 等元素的时候,会引发错误,这时我们可以使用 wx.createCanvas 和 wx.createImage 来封装一个 document,代码示例如下。
var document = { createElement: function (tagName) { tagName = tagName.toLowerCase() if (tagName === 'canvas') { return wx.createCanvas() } else if (tagName === 'image') { return wx.createImage() } }}音频播放
小游戏内只有一种音频播放的方式,即使用 InnerAudioContext 来播放。通过 wx.createInnerAudioContext() 接口可以创建一个音频实例 innerAudioContext ,通过这个实例可以播放音频,示例代码如下。
var audio = wx.createInnerAudioContext()audio.src = url // src 可以设置 http(s) 的路径,本地文件路径或者代码包文件路径audio.play()// 在 iOS 系统上,默认遵循静音键设置。如果希望在静音时也能播放声音,可以设置 obeyMuteSwitch 为 false。audio.obeyMuteSwitch = false访问代码包文件
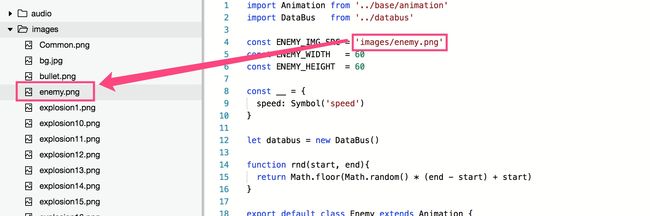
代码包文件的访问方式是从项目根目录开始写文件路径,如下图所示。
垃圾回收
通过调用 wx.triggerGC() 方法,可以加快触发 JavaScriptCore Garbage Collection(垃圾回收),从而触发 JavaScript 中没有引用的 Canvas、Image 回收,释放对应的实际纹理储存。但 GC 具体触发时机还要取决于 JavaScriptCore 自身机制,并不能保证调用 wx.triggerGC() 能马上触发回收,建议在每局游戏开始或结束触发一下。
微信开发者工具
在对官方文档有了基本了解后,接下来我们启动开发过程。首先,我们可以去官网下载微信开发工具,安装完成之前,打开并通过微信扫一扫登录。
微信开发者工具目前可以选择小程序项目和微信公众号开发,这里我们选择进入小程序开发。
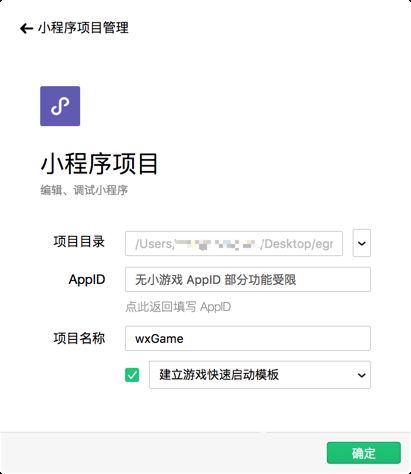
进入小程序开发后,我们点选小游戏(项目目录自定,AppID 目前微信还为开放注册,项目名称自定义)。这里需要注意的是项目的目录最好选择空文件夹,不要直接选桌面。
所有信息填写之后点击确定,进入微信开发工具。
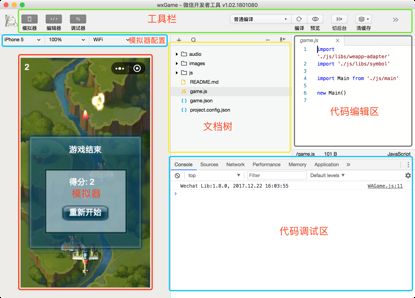
在开发工具页面中,我们可以看到微信内置有一个飞机大战 Demo。之后的开发我们可以借助游戏引擎进行开发,这里就不再对微信开发工具的文件和代码做过多阐述。我们可以重点看下微信开发工具常用的几个功能。
如上图所示,工具栏的左侧包含模拟器、编辑器、调试器,分别控制主页面的三个窗口,中间部分包含编译和预览,也是我们修改完代码后需要执行的动作。其中预览可以生成二维码,在真机上测试。另外在折叠菜单中还有一些上传和测试等功能。
经测试,截至该文发稿时,没有 AppID 的应用,暂时还无法上传。
接下来,我们稍微修改一下代码,看一下效果。
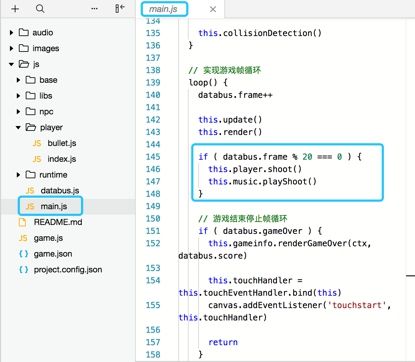
例如,想加快子弹的射速,首先定位到 js/main.js,其中第145行代码是控制子弹设计速度的。
我们将 databus.frame % 20 === 0 改为 databus.frame % 10 === 0,之后保存(Windows 系统下快捷键是 Ctrl+S,Mac系统下为 Command+S)运行,可以看出子弹射击的速度明显提升。
如何申请申请小游戏
上面带着大家创建了一个微信小游戏(微信工具自带的飞机大战),那将来如何发布到微信平台,让自己的小伙伴玩上自己写的游戏呢?
根据微信官方的说法,所有组织(包括企业、政府、非营利组织等等)和个人,在将来都可以注册小程序帐户,自己开发一款小游戏。
注册小游戏的流程,与注册小程序的流程基本一致。只需准备资质证明文件,并提供管理员的身份证明,就可以完成小游戏的开发。
截至本文发稿时,微信还未开放小游戏的注册,2018微信公开课 Pro 上,官方表示定于一个月内开放。
需要注意的是,小游戏也是一个小程序,所以注册小游戏将占用小程序的注册限额,即企业、政府等组织最多可注册50个小游戏和小程序,而个体户、个人,则只能注册5个小游戏和小程序;若个人已经绑定超过5个小程序管理员,也无法再绑定其他小游戏管理员。
对游戏引擎的支持
对于新入门的开发者来说,立刻着手写一个游戏,还是十分困难的。在此,推荐大家借助专业的 H5 游戏引擎,以快速轻松地开发自己的微信小游戏。
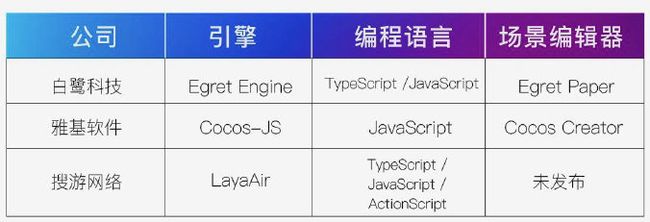
目前官方推荐的游戏引擎有 Egret Engine、Cocos-JS、LayaAir 三家,它们已经完成了自身引擎及其工具对小游戏的适配和支持。
接下来,我们将选用Egret Engine,带大家完成“跳一跳”小游戏的开发过程。微信上线小游戏后,白鹭引擎宣布已经添加了对于微信小游戏开发的支持。开发者只需要使用最新版白鹭引擎,就可以快速创建、开发与发布微信小游戏,无需过多的关注底层技术细节。大家可查看该文档进一步了解 Egret Engine 对微信小游戏的支持情况。
目前来说,小游戏开发已经具备较为完整的生态环境(见下图),包括引擎和 IDE 工具,剩下的就是等微信官方开放小游戏的接入,相信小游戏会带来巨大的市场。
结语
这篇文章带着大家使用微信开发者工具创建了一个微信小游戏的工程。下一篇,我们使用 egret 游戏引擎来一步一步创建“跳一跳”小游戏。
第03课:编译发布
第04课:场景管理
第05课:事件绑定
第06课:随机方块
第07课:触摸事件
第08课:落点计算
第09课:跳跃动画
第10课:优化总结
阅读全文: http://gitbook.cn/gitchat/column/5a6598c63862d16c8e92c871