- 高端密码学院笔记285
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要
- 白骑士的Java教学基础篇 2.5 控制流语句
白骑士所长
Java教学java开发语言
欢迎继续学习Java编程的基础篇!在前面的章节中,我们了解了Java的变量、数据类型和运算符。接下来,我们将探讨Java中的控制流语句。控制流语句用于控制程序的执行顺序,使我们能够根据特定条件执行不同的代码块,或重复执行某段代码。这是编写复杂程序的基础。通过学习这一节内容,你将掌握如何使用条件语句和循环语句来编写更加灵活和高效的代码。条件语句条件语句用于根据条件的真假来执行不同的代码块。if语句‘
- Android应用性能优化
轻口味
Android
Android手机由于其本身的后台机制和硬件特点,性能上一直被诟病,所以软件开发者对软件本身的性能优化就显得尤为重要;本文将对Android开发过程中性能优化的各个方面做一个回顾与总结。Cache优化ListView缓存:ListView中有一个回收器,Item滑出界面的时候View会回收到这里,需要显示新的Item的时候,就尽量重用回收器里面的View;每次在getView函数中inflate新
- ESP32-C3入门教程 网络篇⑩——基于esp_https_ota和MQTT实现开机主动升级和被动触发升级的OTA功能
小康师兄
ESP32-C3入门教程https服务器esp32OTAMQTT
文章目录一、前言二、软件流程三、部分源码四、运行演示一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读ESP32-C3入门教程网络篇⑨——基于esp_https_ota实现史上最简单的ESP32OTA远程固件升级功能二、软件流程
- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- 超级无敌详细的Mysql数据库笔记(基础篇版)
当大哥爱上学习
mysql数据库笔记
注:本篇笔记根据黑马程序员MySQL数据库入门到精通的内容所创建,适合复习和结合该视频学习使用。一.基础1.关系型数据库(RDBMS)概念:建立在关系模型基础上,由多张相互连接的二维表组成的数据库。特点:使用表存储数据,格式统一,便于维护使用SQL语言操作,标准统一,使用方便。2.SQLSQL通用语法SQL语句可以单行或多行书写,以分号结尾.SQL语句可以使用空格/缩进来增强语句的可读性。MySQ
- Visual Studio中的Android模拟器使用详解
wurui8
androidandroidstudioandroidandroid应用
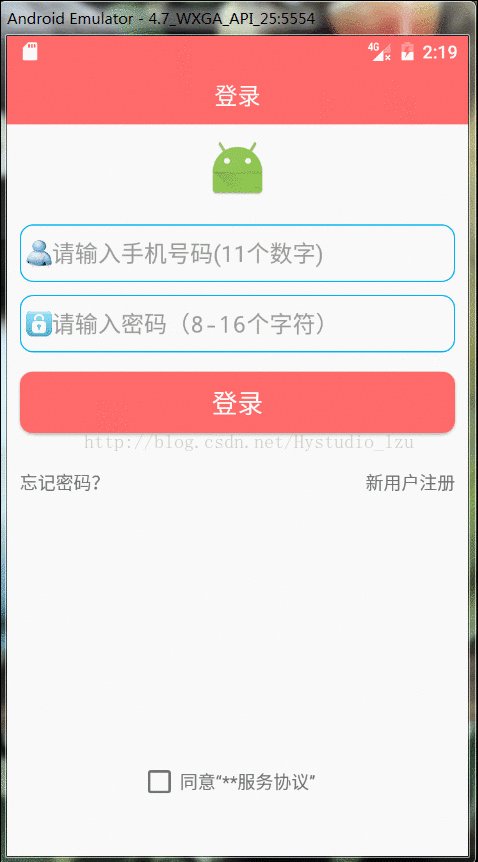
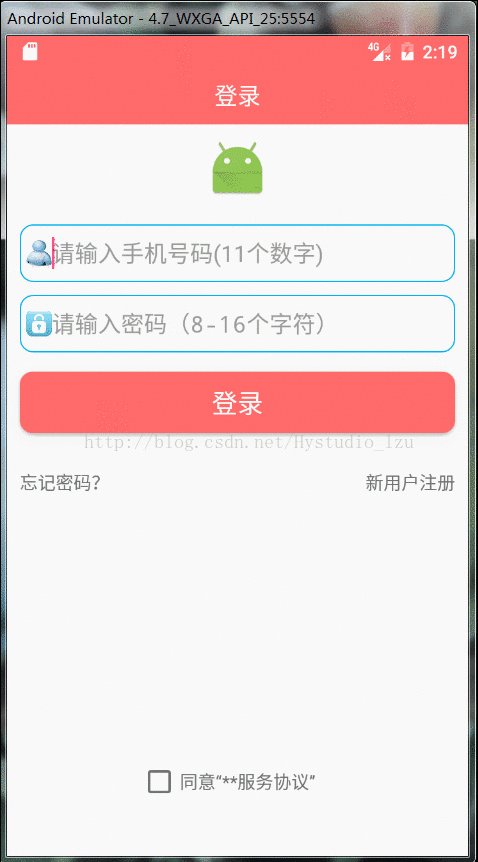
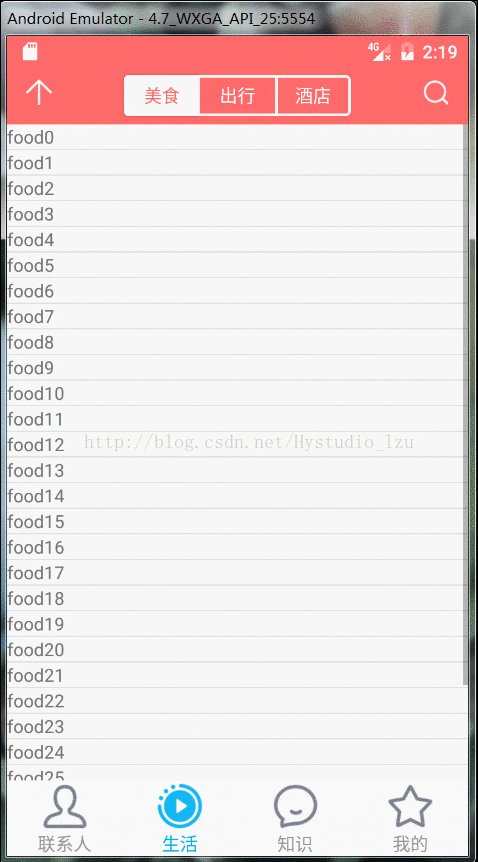
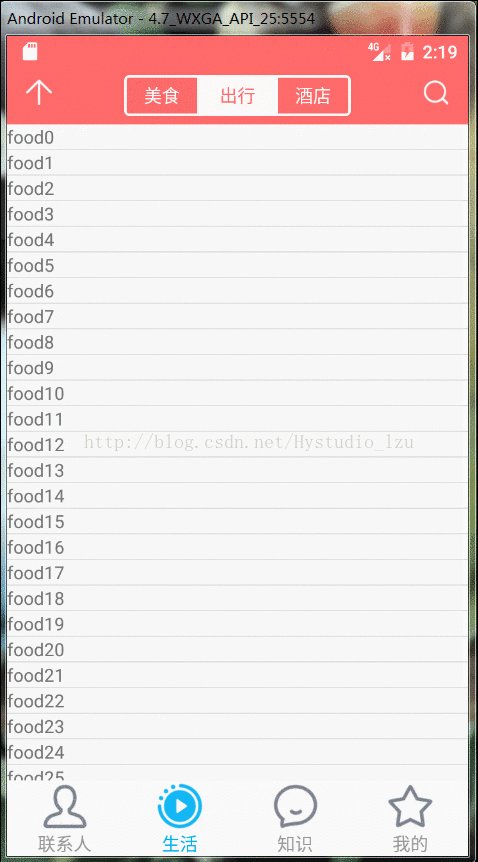
关注微信号:javalearns随时随地学Java或扫一扫随时随地学JavaMicrosoft本周发布了VisualStudio2015预览版,里面包含Android开发工具.安装的时候,如果选Android开发,VisualStudio会把调试Android应用程序用的VisualStudio模拟器也装上.在介绍这个新模拟器之前,我们先来聊一聊,为什么需要一个新的Android模拟器–当然,你也
- (小白入门)Windows环境下搭建React Native Android开发环境
码农老黑
前端ReactNative移动开发Androidstudio
ReactNative(简称RN)是Facebook于2015年4月开源的跨平台移动应用开发框架,是Facebook早先开源的UI框架React在原生移动应用平台的衍生产物,目前支持iOS和Android两大平台。RN的环境搭建在RN的中文社区有所介绍,但是对于小白来说还是有些太过简略了。RN中文社区详见参考,本文不涉及的问题也许在其中能够有所解答。ReactNative思想底层引擎是JavaSc
- 使用 ADB 命令在 Android 设备上进行截屏
开心呆哥
adbandroid
在Android开发和调试过程中,截取设备屏幕是一项非常有用的功能。ADB(AndroidDebugBridge)是一个强大的工具,可以帮助我们与Android设备进行通信和调试。本文将介绍如何使用ADB命令在Android设备上进行截屏。1.准备工作在开始之前,确保你已经完成以下准备工作:在计算机上安装好AndroidSDK,并且配置好了ADB。连接你的Android设备到计算机,并确保ADB能
- 软件架构,一切尽在权衡
元闰子
架构
荐语本文要介绍的是2021年O’Reilly出版的书籍SoftwareArchitecture:TheHardParts(后文简称SAHP),某种程度上,它是FundamentalsofSoftwareArchitecture(后文简称FSA)的延续,两本书的主要作者相同。FSA是基础篇,重点介绍了常见的8种架构模式;SAHP是进阶篇,重点介绍了如何从单体架构演进到分布式架构。软件架构,特别是分布
- 字节跳动面试官亲述:Android开发学会了这些技术,你离大厂不远了
m0_65322636
程序员架构移动开发android
HTTPSHTTP是超文本传输协议,明文传输;HTTPS使用SSL协议对HTTP传输数据进行了加密HTTP默认80端口;HTTPS默认443端口优点:安全缺点:费时、SSL证书收费,加密能力还是有限的,但是比HTTP强多了2、Java基础&容器&同步&设计模式StringBuilder、StringBuffer、+、String.concat链接字符串:StringBuffer线程安全,Strin
- Java 学习路线:语言、框架、中间件与数据库
高危型
java
Java是一门功能强大、应用广泛的编程语言,适用于企业级应用、Web开发、大数据处理、Android开发等各种场景。这里为大家介绍了一下我认为较为合适的学习路线一、Java基础1.1Java语言基础1.1.1安装JDK和IDE安装JDK:下载JDK:访问Oracle官网,下载最新的JavaDevelopmentKit(JDK)。安装JDK:按照操作系统要求安装JDK并配置环境变量。Windows上
- Java 入门基础篇05 - Java的关键字
仔仔 v1.0
Java基础java开发语言intellij-idea
什么是关键字?就是被java语言赋予特殊含义的单词。关键字的特点组成关键的字母都是小写。常见关键字class,public,static,void.....。关键字注意事项goto和const是java语言的保留字,关键字在IDEA编译器中有明确的颜色变化。关键字列表ABSTRACTCONTINUEFORNEWSWITCHassertdefaultgotopackagesynchronizedbo
- Java语言程序设计与数据结构(基础篇)课后练习题 第十一章 (一)
2401_85111725
java数据结构python
publicStringtoString(){return"Triangle:side1="+s1+"side2="+s2+"side3="+s3;}}11.2=================================================================packagedishiyizhang;publicclassdishiyizhang{publicstati
- 《我的大脑好厉害》作者: 赵思家
刘书朋
。。今日书朋推荐||编号:[1502]。。ISBN:9787559661197。。内容简介。。作者通过孩子们感兴趣的55个日常问题,带来了一门学校的老师不教但非常重要的课——脑科学。全书以基础篇、五感篇、情绪篇、学习篇、健康篇和未来篇六大篇章,为读者搭建了一个科学完整的脑科学知识框架。作为科普作家,赵思家很擅长把复杂、艰深的脑科学知识转化成俏皮有趣又不失严谨的文字,帮助每个孩子都能以轻松有趣的方式
- Unity基础之C#基础篇笔记5:变长参数和参数默认值,函数重载
四月的白羊座
unity基础之c#基础笔记
Unity基础之C#基础篇笔记5:变长参数和参数默认值,函数重载变长参数和参数默认值1.函数语法复习2.变长参数关键字3.参数默认值4.总结5.练习题函数重载1.基本概念2.实例3.总结4.习题变长参数和参数默认值1.函数语法复习1234static返回类型函数名(参数类型参数名1,参数类型参数名2,.......){函数的代码逻辑;函数的代码逻辑;函数的代码逻辑;.........;5retur
- ADB 之 logcat 极简小抄(过滤日志、保存日志到文件)
我命由我12345
Android-ADB-极简小抄adb安卓android-studioandroidstudioandroid运维开发运维
一、logcatlogcat是Android开发中用于查看系统日志信息的工具二、logcat极简小抄1、查看日志adblogcat2、过滤日志按标签过滤日志adblogcat-s【标签】#演示:按标签test过滤日志adblogcat-stest按等级过滤日志adblogcat*:【等级】#V:Verbose,显示所有级别的日志#D:Debug,显示Debug级别及以上的日志#I:Info,显示I
- Unity 插件 UniWebView,可以内嵌网页/浏览器到应用中
Jinx Boy
unity游戏引擎android
给大家推荐一个非常好用的unity内嵌网页插件:UniWebView最近在做安卓pad应用开发,需要用到内嵌网页的功能,发现这个最好用。一拖一改就可以了就是遇到了两个问题:一个是没有定位权限有些网页会打不开,解决方案可以看这篇:UnityAndroid内嵌网页,网页不开,没有定位权限另一个是加密的网页内容不允许加载,解决方案可以看这篇:Android开发,嵌入网页,网页打不开报错ERR_CLEAR
- iNav开源代码之研读分析篇章目录梳理
lida2003
xFlightiNavFlightControl
iNav开源代码之研读分析篇章目录梳理1.源由2.基础篇章3.代码篇章4.场景篇章5.异常篇章6.总结7.参考资料1.源由之前有介绍过Betaflight/PX4/ArduPilot,虽然iNav代码和Betaflight类似,但是针对iNav系列的没有整理过一个总的目录。今天打算也整理下,以便后续入手查找资料、梳理要点更加方便。2.基础篇章iNav飞控AOCODARC-F7MINI固件编译iNa
- Java语言程序设计基础篇_编程练习题18.24 (将十六进制数转换为十进制数)
2301_78998594
第十八章-Java基础篇习题java开发语言学习
题目:18.24(将十六进制数转换为十进制数)编写一个递归方法,将一个字符串形式的十六进制数转换为一个十进制数。方法头如下:publicstaticinthex2Dec(StringhexString)编写一个测试程序,提示用户输入一个十六进制字符串,然后显示等价的十进制数。代码示例编程练习题18_24ConvertHexadecimalToDecimal.javapackagechapter_1
- 实例化ViewModel的三种方式及对比
兰亭大境
开发语言kotlin
privatevalvm:DemoViewModelbyviewModels()privatevalvm2bylazy{ViewModelProvider(this).get(DemoViewModel::class.java)}privatevalvm3bylazy{WeakReference(DemoViewModel()).get()}在Android开发中,三种方式用于获取ViewMode
- 字节跳动资深面试官亲述:15个经典面试问题及回答思路,知乎上转疯了!
左夜天
程序员android
前言这是“拔剑金九银十”的第二篇文章,本文主要针对3年以上的Android开发者进阶面试中高级开发工程师而整理。希望可以对你们有所帮助。不多废话,进入正题。目录:Java中高级计算机网络Android高级面试—性能优化Android优秀第三方库Androidframework相关其他Android高频面试题阿里P7薪资待遇**阿里薪资结构:**一般是12+1+3=16薪•年底的奖金为0-6个月薪资
- Android开发使用框架手把手搭建一个简单项目
TTTTao2323
Androidandroid学习架构javakotlin
前言:年关将近,公司也没有什么业务了,基本上都是些旧项目维护以及客户给出的功能改动等小需求。正好其中有个需求是关于某个维护了近五年的小项目功能改动,由于这个项目当时搭建得并不好再加上后续的功能变化和最初设计时出入比较大,以至于每次收到有关这个项目的新需求时我都会非常头疼,于是就趁着这段业务空闲期把整个项目优化重构一遍,这样一来就算后续有了新的改动需求维护这个项目的同事也不再会因为“在屎山里面加屎”
- Jetpack Compose 架构如何选?MVP 、 MVVM 还是 MVI?
goodhighting
程序员架构
首先,先看看不借助任何架构的Compose代码是怎样的?不使用架构的情况下,逻辑代码将与UI代码耦合在一起,在Compose中这种弊端显得尤为明显。常规Android开发默认引入了MVC思想,XML的布局方式使得UI层与逻辑层有了初步的解耦。但是Compose中,布局和逻辑同样都使用Kotlin实现,当布局中夹了杂逻辑,界限变得更加模糊。此外,ComposeUI中混入逻辑代码会带来更多的潜在隐患。
- 手把手带你搭建一个优秀的Android项目架构
赖欣昱
手把手带你搭建一个优秀的Android项目架构XArchAndroid架构最佳实践-手把手带你搭建一个优秀的Android项目架构项目地址:https://gitcode.com/gh_mirrors/xa/XArch项目介绍在现代Android开发中,一个优秀的项目架构是确保项目可维护性、可扩展性和高效性的关键。本文介绍的开源项目正是为了解决这一需求而诞生的。该项目不仅提供了一个完整的Andro
- 深入了解Android蓝牙Bluetooth【基础+进阶】
愿天堂没有996
androidAndroid开发Bluetooth
基础篇什么是蓝牙?也可以说是蓝牙技术。所谓蓝牙(Bluetooth)技术,实际上是一种短距离无线电技术,是由爱立信公司公司发明的。利用“蓝牙”技术,能够有效地简化掌上电脑、笔记本电脑和移动电话手机等移动通信终端设备之间的通信,也能够成功地简化以上这些设备与因特网Internet之间的通信,从而使这些现代通信设备与因特网之间的数据传输变得更加迅速高效,为[无线通信拓宽道路。蓝牙版本的介绍蓝牙发展至今
- 探索Android开发新境界:MVI架构的卓越实践
宣苓滢Rosa
探索Android开发新境界:MVI架构的卓越实践android-architecture追求android架构更佳实践~项目地址:https://gitcode.com/gh_mirrors/an/android-architecture在快速迭代的Android开发领域,追求高效、可维护的架构一直是开发者们的共同目标。今天,我们聚焦于一个值得关注的开源项目——Android架构更佳实践,这是一
- 4-5.Android Camera 之其他方式预览图像编码模板(TextureView)
我命由我12345
Android-简化编程androidjavajava-eeandroid-studioandroidstudio安卓
一、CameraCamera用于捕获图像和视频在Android开发的早期阶段,Android提供android.hardware.CameraAPI,开发者用它来访问和控制设备的摄像头硬件然而,随着Android系统的发展,从Android5.0(API级别21)开始,Android引入了一个新的Camera2API,以提供更强大和灵活的控制功能二、Camera图像预览1、UtilMyCamera
- android 相机预览的分辨率,Android开发 Camera2开发_2_预览分辨率或拍照分辨率的计算...
吴适于
android相机预览的分辨率
前言不管在Camera1或者Camera2在适配不同手机/不同使用场景的情况下都需要计算摄像头里提供的分辨率列表中最合适的那一个分辨率.所以在需要大量机型适配的app,是不建议不经过计算直接自定义分辨率设置到预览或者拍照照片中,有概率会因为摄像头不支持你输入的自定义分辨率导致报错或者打不开摄像头.如果你的确有需求要自定义分辨率,那么使用场景只有一个那就是你是在开发Android设备,并且你输入的自
- 多线程 03:知识补充,静态代理与 Lambda 表达式的相关介绍,及其在多线程方面的应用
蟾宫曲
Java多线程java开发语言多线程静态代理Lambdaintellij-idea
一、概述记录时间[2024-08-16]前置知识:Java基础篇;Java面向对象多线程01:Java多线程学习导航,线程简介,线程相关概念的整理多线程02:线程实现,创建线程的三种方式,通过多线程下载图片案例分析异同(Thread,Runnable,Callable)Java多线程学习主要模块包括:线程简介;线程实现;线程控制;线程状态;线程同步;线程通信问题;拓展高级主题。本文是针对多线程的相
- SQL的各种连接查询
xieke90
UNION ALLUNION外连接内连接JOIN
一、内连接
概念:内连接就是使用比较运算符根据每个表共有的列的值匹配两个表中的行。
内连接(join 或者inner join )
SQL语法:
select * fron
- java编程思想--复用类
百合不是茶
java继承代理组合final类
复用类看着标题都不知道是什么,再加上java编程思想翻译的比价难懂,所以知道现在才看这本软件界的奇书
一:组合语法:就是将对象的引用放到新类中即可
代码:
package com.wj.reuse;
/**
*
* @author Administrator 组
- [开源与生态系统]国产CPU的生态系统
comsci
cpu
计算机要从娃娃抓起...而孩子最喜欢玩游戏....
要让国产CPU在国内市场形成自己的生态系统和产业链,国家和企业就不能够忘记游戏这个非常关键的环节....
投入一些资金和资源,人力和政策,让游
- JVM内存区域划分Eden Space、Survivor Space、Tenured Gen,Perm Gen解释
商人shang
jvm内存
jvm区域总体分两类,heap区和非heap区。heap区又分:Eden Space(伊甸园)、Survivor Space(幸存者区)、Tenured Gen(老年代-养老区)。 非heap区又分:Code Cache(代码缓存区)、Perm Gen(永久代)、Jvm Stack(java虚拟机栈)、Local Method Statck(本地方法栈)。
HotSpot虚拟机GC算法采用分代收
- 页面上调用 QQ
oloz
qq
<A href="tencent://message/?uin=707321921&Site=有事Q我&Menu=yes">
<img style="border:0px;" src=http://wpa.qq.com/pa?p=1:707321921:1></a>
- 一些问题
文强chu
问题
1.eclipse 导出 doc 出现“The Javadoc command does not exist.” javadoc command 选择 jdk/bin/javadoc.exe 2.tomcate 配置 web 项目 .....
SQL:3.mysql * 必须得放前面 否则 select&nbs
- 生活没有安全感
小桔子
生活孤独安全感
圈子好小,身边朋友没几个,交心的更是少之又少。在深圳,除了男朋友,没几个亲密的人。不知不觉男朋友成了唯一的依靠,毫不夸张的说,业余生活的全部。现在感情好,也很幸福的。但是说不准难免人心会变嘛,不发生什么大家都乐融融,发生什么很难处理。我想说如果不幸被分手(无论原因如何),生活难免变化很大,在深圳,我没交心的朋友。明
- php 基础语法
aichenglong
php 基本语法
1 .1 php变量必须以$开头
<?php
$a=” b”;
echo
?>
1 .2 php基本数据库类型 Integer float/double Boolean string
1 .3 复合数据类型 数组array和对象 object
1 .4 特殊数据类型 null 资源类型(resource) $co
- mybatis tools 配置详解
AILIKES
mybatis
MyBatis Generator中文文档
MyBatis Generator中文文档地址:
http://generator.sturgeon.mopaas.com/
该中文文档由于尽可能和原文内容一致,所以有些地方如果不熟悉,看中文版的文档的也会有一定的障碍,所以本章根据该中文文档以及实际应用,使用通俗的语言来讲解详细的配置。
本文使用Markdown进行编辑,但是博客显示效
- 继承与多态的探讨
百合不是茶
JAVA面向对象 继承 对象
继承 extends 多态
继承是面向对象最经常使用的特征之一:继承语法是通过继承发、基类的域和方法 //继承就是从现有的类中生成一个新的类,这个新类拥有现有类的所有extends是使用继承的关键字:
在A类中定义属性和方法;
class A{
//定义属性
int age;
//定义方法
public void go
- JS的undefined与null的实例
bijian1013
JavaScriptJavaScript
<form name="theform" id="theform">
</form>
<script language="javascript">
var a
alert(typeof(b)); //这里提示undefined
if(theform.datas
- TDD实践(一)
bijian1013
java敏捷TDD
一.TDD概述
TDD:测试驱动开发,它的基本思想就是在开发功能代码之前,先编写测试代码。也就是说在明确要开发某个功能后,首先思考如何对这个功能进行测试,并完成测试代码的编写,然后编写相关的代码满足这些测试用例。然后循环进行添加其他功能,直到完全部功能的开发。
- [Maven学习笔记十]Maven Profile与资源文件过滤器
bit1129
maven
什么是Maven Profile
Maven Profile的含义是针对编译打包环境和编译打包目的配置定制,可以在不同的环境上选择相应的配置,例如DB信息,可以根据是为开发环境编译打包,还是为生产环境编译打包,动态的选择正确的DB配置信息
Profile的激活机制
1.Profile可以手工激活,比如在Intellij Idea的Maven Project视图中可以选择一个P
- 【Hive八】Hive用户自定义生成表函数(UDTF)
bit1129
hive
1. 什么是UDTF
UDTF,是User Defined Table-Generating Functions,一眼看上去,貌似是用户自定义生成表函数,这个生成表不应该理解为生成了一个HQL Table, 貌似更应该理解为生成了类似关系表的二维行数据集
2. 如何实现UDTF
继承org.apache.hadoop.hive.ql.udf.generic
- tfs restful api 加auth 2.0认计
ronin47
目前思考如何给tfs的ngx-tfs api增加安全性。有如下两点:
一是基于客户端的ip设置。这个比较容易实现。
二是基于OAuth2.0认证,这个需要lua,实现起来相对于一来说,有些难度。
现在重点介绍第二种方法实现思路。
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGe
- jdk环境变量配置
byalias
javajdk
进行java开发,首先要安装jdk,安装了jdk后还要进行环境变量配置:
1、下载jdk(http://java.sun.com/javase/downloads/index.jsp),我下载的版本是:jdk-7u79-windows-x64.exe
2、安装jdk-7u79-windows-x64.exe
3、配置环境变量:右击"计算机"-->&quo
- 《代码大全》表驱动法-Table Driven Approach-2
bylijinnan
java
package com.ljn.base;
import java.io.BufferedReader;
import java.io.FileInputStream;
import java.io.InputStreamReader;
import java.util.ArrayList;
import java.util.Collections;
import java.uti
- SQL 数值四舍五入 小数点后保留2位
chicony
四舍五入
1.round() 函数是四舍五入用,第一个参数是我们要被操作的数据,第二个参数是设置我们四舍五入之后小数点后显示几位。
2.numeric 函数的2个参数,第一个表示数据长度,第二个参数表示小数点后位数。
例如:
select cast(round(12.5,2) as numeric(5,2))
- c++运算符重载
CrazyMizzz
C++
一、加+,减-,乘*,除/ 的运算符重载
Rational operator*(const Rational &x) const{
return Rational(x.a * this->a);
}
在这里只写乘法的,加减除的写法类似
二、<<输出,>>输入的运算符重载
&nb
- hive DDL语法汇总
daizj
hive修改列DDL修改表
hive DDL语法汇总
1、对表重命名
hive> ALTER TABLE table_name RENAME TO new_table_name;
2、修改表备注
hive> ALTER TABLE table_name SET TBLPROPERTIES ('comment' = new_comm
- jbox使用说明
dcj3sjt126com
Web
参考网址:http://www.kudystudio.com/jbox/jbox-demo.html jBox v2.3 beta [
点击下载]
技术交流QQGroup:172543951 100521167
[2011-11-11] jBox v2.3 正式版
- [调整&修复] IE6下有iframe或页面有active、applet控件
- UISegmentedControl 开发笔记
dcj3sjt126com
// typedef NS_ENUM(NSInteger, UISegmentedControlStyle) {
// UISegmentedControlStylePlain, // large plain
&
- Slick生成表映射文件
ekian
scala
Scala添加SLICK进行数据库操作,需在sbt文件上添加slick-codegen包
"com.typesafe.slick" %% "slick-codegen" % slickVersion
因为我是连接SQL Server数据库,还需添加slick-extensions,jtds包
"com.typesa
- ES-TEST
gengzg
test
package com.MarkNum;
import java.io.IOException;
import java.util.Date;
import java.util.HashMap;
import java.util.Map;
import javax.servlet.ServletException;
import javax.servlet.annotation
- 为何外键不再推荐使用
hugh.wang
mysqlDB
表的关联,是一种逻辑关系,并不需要进行物理上的“硬关联”,而且你所期望的关联,其实只是其数据上存在一定的联系而已,而这种联系实际上是在设计之初就定义好的固有逻辑。
在业务代码中实现的时候,只要按照设计之初的这种固有关联逻辑来处理数据即可,并不需要在数据库层面进行“硬关联”,因为在数据库层面通过使用外键的方式进行“硬关联”,会带来很多额外的资源消耗来进行一致性和完整性校验,即使很多时候我们并不
- 领域驱动设计
julyflame
VODAO设计模式DTOpo
概念:
VO(View Object):视图对象,用于展示层,它的作用是把某个指定页面(或组件)的所有数据封装起来。
DTO(Data Transfer Object):数据传输对象,这个概念来源于J2EE的设计模式,原来的目的是为了EJB的分布式应用提供粗粒度的数据实体,以减少分布式调用的次数,从而提高分布式调用的性能和降低网络负载,但在这里,我泛指用于展示层与服务层之间的数据传输对
- 单例设计模式
hm4123660
javaSingleton单例设计模式懒汉式饿汉式
单例模式是一种常用的软件设计模式。在它的核心结构中只包含一个被称为单例类的特殊类。通过单例模式可以保证系统中一个类只有一个实例而且该实例易于外界访问,从而方便对实例个数的控制并节约系统源。如果希望在系统中某个类的对象只能存在一个,单例模式是最好的解决方案。
&nb
- logback
zhb8015
loglogback
一、logback的介绍
Logback是由log4j创始人设计的又一个开源日志组件。logback当前分成三个模块:logback-core,logback- classic和logback-access。logback-core是其它两个模块的基础模块。logback-classic是log4j的一个 改良版本。此外logback-class
- 整合Kafka到Spark Streaming——代码示例和挑战
Stark_Summer
sparkstormzookeeperPARALLELISMprocessing
作者Michael G. Noll是瑞士的一位工程师和研究员,效力于Verisign,是Verisign实验室的大规模数据分析基础设施(基础Hadoop)的技术主管。本文,Michael详细的演示了如何将Kafka整合到Spark Streaming中。 期间, Michael还提到了将Kafka整合到 Spark Streaming中的一些现状,非常值得阅读,虽然有一些信息在Spark 1.2版
- spring-master-slave-commondao
王新春
DAOspringdataSourceslavemaster
互联网的web项目,都有个特点:请求的并发量高,其中请求最耗时的db操作,又是系统优化的重中之重。
为此,往往搭建 db的 一主多从库的 数据库架构。作为web的DAO层,要保证针对主库进行写操作,对多个从库进行读操作。当然在一些请求中,为了避免主从复制的延迟导致的数据不一致性,部分的读操作也要到主库上。(这种需求一般通过业务垂直分开,比如下单业务的代码所部署的机器,读去应该也要从主库读取数