OpenGL基础19:法向量与漫反射
前置:OpenGL基础18:光照
一、法向量
法向量:垂直于当前点所在面的向量
无论是漫反射光照还是镜面光照,我们都需要知道当前反射点的法向量
单纯的对于一个顶点来讲,它肯定是没有法向量的,所以我们需要考虑这个顶点与其周围的顶点(他们可以构成唯一的一个面,即顶点所在的面),并可以通过叉乘来获取法向量,当然对于一个不能再简单的正方体,我们也可以直接将每个顶点的法向量数据加入顶点数据中,也就是类似于离线+存储方法:
GLfloat vertices[] =
{
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f
};
//……
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (GLvoid*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(2, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (GLvoid*)(3 * sizeof(GLfloat)));
glEnableVertexAttribArray(2);
//……之后将其传入顶点着色器中,顶点着色器当然要修改
不过。。物体的顶点我们进行了模型变换、视角变换和投影变换,那么对应的法向量需要进行这些变换嘛?
视角变换和投影变换肯定不用,我们唯一需要的就是模型变换,而对于模型变换,又有缩放、位移和旋转
要知道,法向量只表示方向,这样的话位移矩阵对于法向量就没有意义,其次法向量只有3维,而上面的变换矩阵都是齐次矩阵,因此,我们需要给法向量加一维w,并将其设置为0,此时位移转换矩阵对于这个法向量正好也是无效的,并且完全不影响缩放和旋转的计算
我看了很多博客说把模型矩阵左上角的3×3矩阵从模型矩阵中移除也可以,这很明显是不对的!
但就是不知道怎么那么巧要错一起错还错的完全一样,这不重要,我好奇去查了下对应的英文原文,确定是移除第4行第4列的位移部分以只选取左上角的3x3,而并非移除左上角3x3,这显然是两个完全不同的意思
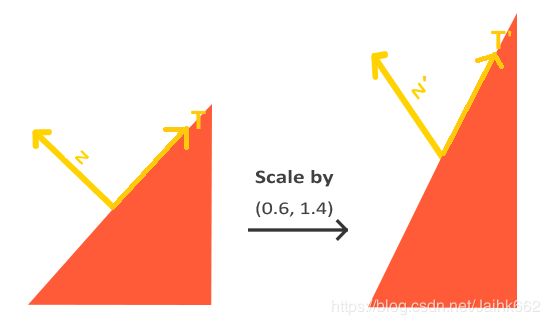
除此之外,如果模型矩阵进行了不等比缩放,那么最后得到的法向量就可能不再垂直于物体表面了,如下:
因此,我们还需要找到另一个矩阵 ![]() ,满足法向量
,满足法向量 ![]() 与其相乘后与模型变换后的物体表面仍垂直,其中
与其相乘后与模型变换后的物体表面仍垂直,其中 ![]() 显然可以由模型矩阵
显然可以由模型矩阵 ![]() 转换而成
转换而成
对应上图,设 ![]() 为法向量,
为法向量,![]() 为物体表面向量,它们在对应转换后为
为物体表面向量,它们在对应转换后为 ![]() 和
和 ![]()
我们目的就是找到一个 ![]() 满足
满足 ![]()
因为①点积可以转换为向量积;②矩阵转置的性质,可以得出:![]()
又由于 ![]() 且
且 ![]() ,那么我们就可以推测出:
,那么我们就可以推测出:![]()
完美:得到 ![]()
这也是为什么如果模型没有进行不等比缩放,只进行了旋转和等比缩放,那么法向量与矩阵
相乘也是OK的,因为此时的
必然是正交矩阵,即满足
问题都解决了,顶点着色器修改如下:
- inverse(M):求出对应的逆矩阵
- transpose(M):求出对应的转置矩阵
#version 330 core
layout (location = 0) in vec3 position;
layout (location = 1) in vec2 texture;
layout (location = 2) in vec3 normal;
out vec2 texIn;
out vec3 normalIn;
uniform mat4 model; //模型矩阵
uniform mat4 view; //观察矩阵
uniform mat4 projection; //投影矩阵
void main()
{
gl_Position = projection * view * model * vec4(position, 1.0);
//texIn = vec2(texture.x, 1.0f - texture.y);
normalIn = mat3(transpose(inverse(model))) * normal;
}
二、漫反射光照
了解了法向量后,实现漫反射光照就简单了很多
目的也很简单,求出下图中的 ![]() 角,这个角度越小则亮度越大
角,这个角度越小则亮度越大
为了算出光的方向,我们需要知道光源的位置,并将其传入片段着色器:
GLint lightPosLoc = glGetUniformLocation(shaderObj.Program, "lightPos");
glUniform3f(lightPosLoc, lightPos.x, lightPos.y, lightPos.z);然后把片段的位置也传入片段着色器(从顶点着色器中传入):
//……
out vec3 normalIn;
out vec3 FragPosIn;
void main()
{
gl_Position = projection * view * model * vec4(position, 1.0);
FragPosIn = vec3(model * vec4(position, 1.0f));
normalIn = mat3(transpose(inverse(model))) * normal;
}这样片段着色器中我们想要的变量就都有了,接下来通过光源位置和片段位置得到光照入射向量
注意到
,所以我们若要在后面得到
,就必须确保
和
都是单位长度
vec3 norm = normalize(normalIn);
vec3 lightDir = normalize(lightPos - FragPosIn);通过对 norm 和 lightDir 向量进行点乘,求出夹角 ![]() ,它就代表着当前片段的实际的散射影响,得到的结果值再乘以光的颜色,得到散射因子,两个向量之间的角度越大,散射因子就会越小
,它就代表着当前片段的实际的散射影响,得到的结果值再乘以光的颜色,得到散射因子,两个向量之间的角度越大,散射因子就会越小
float diff = max(dot(norm, lightDir), 0.0);
vec3 diffuse = diff * lightColor;混合并输出片段的颜色,搞定!
vec3 result = (ambient + diffuse) * objectColor;
color = vec4(result, 1.0f);如果代码完全正确的话,可以得到这样的结果:
最终代码如下:
光源的着色器、摄像机类和着色器类都在之前的文章中能找到
物体着色器部分:
#version 330 core
layout (location = 0) in vec3 position;
layout (location = 1) in vec2 texture;
layout (location = 2) in vec3 normal;
out vec2 texIn;
out vec3 normalIn;
out vec3 FragPosIn;
uniform mat4 model; //模型矩阵
uniform mat4 view; //观察矩阵
uniform mat4 projection; //投影矩阵
void main()
{
gl_Position = projection * view * model * vec4(position, 1.0);
//texIn = vec2(texture.x, 1.0f - texture.y);
FragPosIn = vec3(model * vec4(position, 1.0f));
normalIn = mat3(transpose(inverse(model))) * normal;
}
////////////////////////////////////////////////////////////////////////
#version 330 core
out vec4 color;
uniform vec3 lightPos;
uniform vec3 objectColor;
uniform vec3 lightColor;
in vec3 FragPosIn;
in vec2 texIn;
in vec3 normalIn;
uniform sampler2D texOutA;
void main()
{
float ambientStrength = 0.1f;
vec3 ambient = ambientStrength * lightColor;
vec3 norm = normalize(normalIn);
vec3 lightDir = normalize(lightPos - FragPosIn);
float diff = max(dot(norm, lightDir), 0.0f);
vec3 diffuse = diff * lightColor;
vec3 result = (ambient + diffuse) * objectColor;
color = vec4(result, 1.0f);
}main.cpp:
#include
#include
#define GLEW_STATIC
#include
#include"Camera.h"
#include
#include
#include
#include"Shader.h"
#include
#include
bool keys[1024];
Camera camera;
GLfloat lastX, lastY;
bool firstMouse = true;
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode);
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset);
void mouse_callback(GLFWwindow* window, double xpos, double ypos);
void cameraMove();
glm::vec3 lightPos(1.2f, 1.0f, 2.0f);
const GLuint WIDTH = 800, HEIGHT = 600;
int main()
{
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);
glfwWindowHint(GLFW_RESIZABLE, GL_FALSE);
GLFWwindow* window = glfwCreateWindow(WIDTH, HEIGHT, "LearnOpenGL", nullptr, nullptr);
glfwMakeContextCurrent(window);
glfwSetKeyCallback(window, key_callback);
glfwSetCursorPosCallback(window, mouse_callback);
glfwSetScrollCallback(window, scroll_callback);
glfwSetInputMode(window, GLFW_CURSOR, GLFW_CURSOR_DISABLED);
glewExperimental = GL_TRUE;
glewInit();
int width, height;
glfwGetFramebufferSize(window, &width, &height);
glViewport(0, 0, width, height);
Shader shaderObj("ObjVShader.txt", "ObjFShader.txt");
Shader shaderLight("LightVShader.txt", "LightFShader.txt");
GLfloat vertices[] =
{
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, -0.5f, 0.0f, 0.0f, -1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, -0.5f, 0.5f, 0.0f, 0.0f, 1.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
-0.5f, 0.5f, 0.5f, -1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
0.5f, 0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, -0.5f, 1.0f, 0.0f, 0.0f,
0.5f, -0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
0.5f, 0.5f, 0.5f, 1.0f, 0.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, -0.5f, 0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, -0.5f, -0.5f, 0.0f, -1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, 0.5f, 0.0f, 1.0f, 0.0f,
-0.5f, 0.5f, -0.5f, 0.0f, 1.0f, 0.0f
};
GLuint VBO, VAO, texture;
glGenVertexArrays(1, &VAO);
glGenBuffers(1, &VBO);
glGenTextures(1, &texture);
glBindVertexArray(VAO);
glBindBuffer(GL_ARRAY_BUFFER, VBO);
glBindTexture(GL_TEXTURE_2D, texture);
glBufferData(GL_ARRAY_BUFFER, sizeof(vertices), vertices, GL_STATIC_DRAW);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (GLvoid*)0);
glEnableVertexAttribArray(0);
glVertexAttribPointer(2, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (GLvoid*)(3 * sizeof(GLfloat)));
glEnableVertexAttribArray(2);
/*glVertexAttribPointer(1, 2, GL_FLOAT, GL_FALSE, 5 * sizeof(GLfloat), (GLvoid*)(3 * sizeof(GLfloat)));
glEnableVertexAttribArray(1);
int picWidth, picHeight;
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_S, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_WRAP_T, GL_REPEAT);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
unsigned char* image = SOIL_load_image("Texture/wood.jpg", &picWidth, &picHeight, 0, SOIL_LOAD_RGB);
glTexImage2D(GL_TEXTURE_2D, 0, GL_RGB, picWidth, picHeight, 0, GL_RGB, GL_UNSIGNED_BYTE, image);
glGenerateMipmap(GL_TEXTURE_2D);
SOIL_free_image_data(image);
glBindTexture(GL_TEXTURE_2D, 0);*/
GLuint lightVAO;
glGenVertexArrays(1, &lightVAO);
glBindVertexArray(lightVAO);
glVertexAttribPointer(0, 3, GL_FLOAT, GL_FALSE, 6 * sizeof(GLfloat), (GLvoid*)0);
//VBO数据已经绑定且我们就用之前的顶点数据,所以无需再管理VBO
glEnableVertexAttribArray(0);
glBindBuffer(GL_ARRAY_BUFFER, 0);
glBindVertexArray(0);
glEnable(GL_DEPTH_TEST);
while (!glfwWindowShouldClose(window))
{
glfwPollEvents();
glClearColor(0.0f, 0.0f, 0.0f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
glClear(GL_DEPTH_BUFFER_BIT);
cameraMove();
//glBindTexture(GL_TEXTURE_2D, texture);
shaderObj.Use();
GLint objectColorLoc = glGetUniformLocation(shaderObj.Program, "objectColor");
GLint lightColorLoc = glGetUniformLocation(shaderObj.Program, "lightColor");
GLint lightPosLoc = glGetUniformLocation(shaderObj.Program, "lightPos");
glUniform3f(lightPosLoc, lightPos.x, lightPos.y, lightPos.z);
glUniform3f(objectColorLoc, 1.0f, 0.5f, 0.31f); //物体反射颜色
glUniform3f(lightColorLoc, 1.0f, 1.0f, 1.0f); //光源:默认为白色
glm::mat4 model = glm::mat4(1.0f);
glm::mat4 view = glm::mat4(1.0f);
glm::mat4 projection = glm::mat4(1.0f);
model = glm::rotate(model, glm::radians(57.0f), glm::vec3(-0.5f, 1.0f, 0.0f));
view = camera.GetViewMatrix();
projection = glm::perspective(glm::radians(camera.Zoom), (GLfloat)WIDTH / (GLfloat)HEIGHT, 0.1f, 100.0f);
GLint modelLoc = glGetUniformLocation(shaderObj.Program, "model");
GLint viewLoc = glGetUniformLocation(shaderObj.Program, "view");
GLint projLoc = glGetUniformLocation(shaderObj.Program, "projection");
glUniformMatrix4fv(modelLoc, 1, GL_FALSE, glm::value_ptr(model));
glUniformMatrix4fv(viewLoc, 1, GL_FALSE, glm::value_ptr(view));
glUniformMatrix4fv(projLoc, 1, GL_FALSE, glm::value_ptr(projection));
glBindVertexArray(VAO);
glDrawArrays(GL_TRIANGLES, 0, 36);
//glBindTexture(GL_TEXTURE_2D, 0);
shaderLight.Use();
model = glm::translate(glm::mat4(1.0f), lightPos);
model = glm::scale(model, glm::vec3(0.2f));
modelLoc = glGetUniformLocation(shaderLight.Program, "model");
viewLoc = glGetUniformLocation(shaderLight.Program, "view");
projLoc = glGetUniformLocation(shaderLight.Program, "projection");
glUniformMatrix4fv(modelLoc, 1, GL_FALSE, glm::value_ptr(model));
glUniformMatrix4fv(viewLoc, 1, GL_FALSE, glm::value_ptr(view));
glUniformMatrix4fv(projLoc, 1, GL_FALSE, glm::value_ptr(projection));
glBindVertexArray(lightVAO);
glDrawArrays(GL_TRIANGLES, 0, 36);
glBindVertexArray(0);
glfwSwapBuffers(window);
}
glDeleteVertexArrays(1, &VAO);
glDeleteBuffers(1, &VBO);
glfwTerminate();
return 0;
}
GLfloat deltaTime = 0.0f;
GLfloat lastFrame = 0.0f;
void cameraMove()
{
GLfloat currentFrame = glfwGetTime();
deltaTime = currentFrame - lastFrame;
lastFrame = currentFrame;
GLfloat cameraSpeed = 1.0f * deltaTime;
if (keys[GLFW_KEY_W])
camera.ProcessKeyboard(Camera_Movement(FORWARD), deltaTime);
if (keys[GLFW_KEY_S])
camera.ProcessKeyboard(Camera_Movement(BACKWARD), deltaTime);
if (keys[GLFW_KEY_A])
camera.ProcessKeyboard(Camera_Movement(LEFT), deltaTime);
if (keys[GLFW_KEY_D])
camera.ProcessKeyboard(Camera_Movement(RIGHT), deltaTime);
}
void key_callback(GLFWwindow* window, int key, int scancode, int action, int mode)
{
if (key == GLFW_KEY_ESCAPE && action == GLFW_PRESS)
glfwSetWindowShouldClose(window, GL_TRUE);
if (action == GLFW_PRESS) //如果当前是按下操作
keys[key] = true;
else if (action == GLFW_RELEASE) //松开键盘
keys[key] = false;
}
void scroll_callback(GLFWwindow* window, double xoffset, double yoffset)
{
camera.ProcessMouseScroll(yoffset);
}
void mouse_callback(GLFWwindow* window, double xpos, double ypos)
{
if (firstMouse)
{
lastX = xpos;
lastY = ypos;
firstMouse = false;
}
GLfloat xoffset = xpos - lastX;
GLfloat yoffset = lastY - ypos;
lastX = xpos;
lastY = ypos;
GLfloat sensitivity = 0.05;
xoffset *= sensitivity;
yoffset *= sensitivity;
camera.ProcessMouseMovement(xoffset, yoffset);
}