那些年我们搭建Hexo博客(Next主题)遇过的坑
前言
之前无意间看到一篇next主题的博客,被next主题的排版模式深深吸引,于是心里有了搭建一个next主题博客的想法。所谓“搭建一分钟,完善两小时”,这句话说的一点都没错(手动捂脸)。从开始搭建到搭建完成一个初始的next主题博客仅仅用了半小时,然而完善next主题各个细节却用了两天时间(强迫症晚期)。。。期间也遇到了各种奇葩问题,内心OS:为什么别人都那么顺利,就我弄的那么磕磕绊绊?不过吐槽归吐槽,最后还是得硬着头皮把问题一个个解决。这是我搭建好的博客:我的博客 希望能够多多支持啊!!!我搭建博客也是力求整洁,一些其他比较花哨的东西就没加进去,重点还是放在文章质量上,虽然现在质量也不咋滴,不过会慢慢提高的。
言归正传,在搭建这个博客的时候确实遇到了一些坑,但是搭建完后回想起来觉得自己做事的方式还需要进一步改善。一开始我的做法是先在网上搜索搭建教程,然后一个个进行初略筛选,选出最靠谱的那一个博客文章作为我的主要参考对象,然后其他文章作为辅助参考。但是这些博客大都大同小异,在反复查看相同的内容挺浪费时间。所以对于还没有开始搭建或者准备搭建的新手来说:
- 看官方文档:next文档
官方文档永远是最权威的,正确性有保障,同时也节约筛选参考博客的时间。 - next版本尽量选择最新版本
最新版本往往集成了很多插件,很多Bug都已经被修复。
踩过的坑
这里就不一一介绍next主题的配置过程,具体配置过程上转官方文档,接下来就描述一下我在配置过程遇到的问题。
如何实时验证主题
这个问题虽然有点弱智,但是对于没接触过Git的新手一开始还是有点懵逼的,在这里顺便提一下:
- 切换路径到hexo站点目录(以我的目录为例)
cd /D/Github/blog
- 验证主题
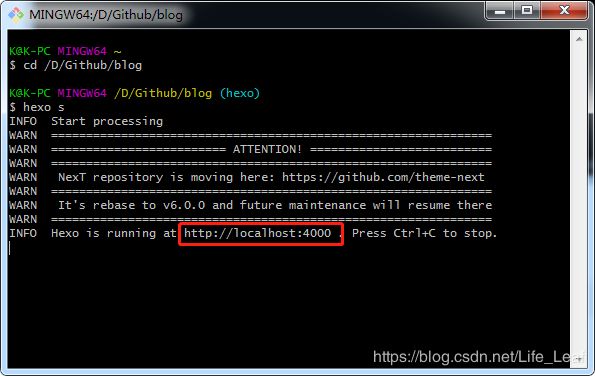
hexo s
结果如图

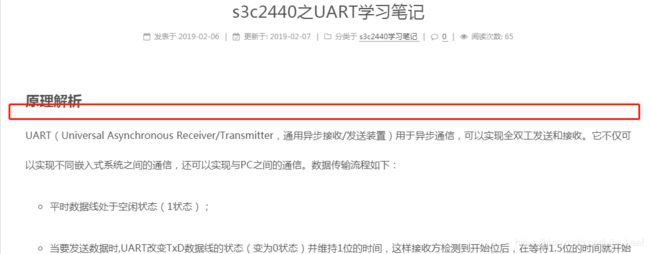
红色方框的网址复制到浏览器就能看到验证主题界面。这里用手动输入网址或者手动复制,不要用Ctrl C,否则会出现无法访问网址的情况!!!
代码查看/markdown工具推荐
- 代码查看工具:Atom
- markdown工具:Typora
这两个工具我感觉比较好用,推荐给各位朋友。
如何构建标签/分类页
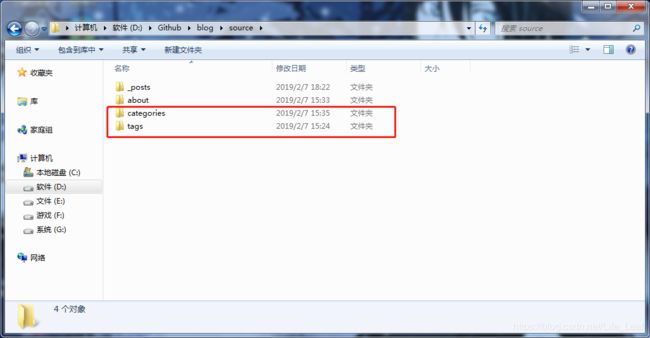
hexo new page "标签/分类页" //引号内容自己修改
在/D/Github/blog/source目录下产生对应名称文件夹

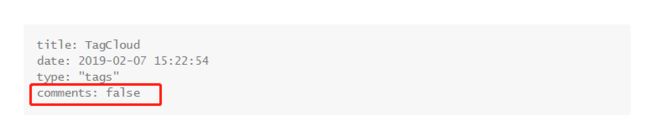
打开对应文件的md文件,配置代码如下

红色框里的代码是为了关闭该页面的评论页面(之后在安装Leancloud评论系统时会出现这个问题)。
撰写文章的位置:/D/Github/blog/source/_posts目录下的md文件。只需要在每篇文章的开头按照如下格式添加标签和分类,博客里就能正常显示分类和标签页。

一些主题的小误区
标题下的分割线不是设置出来的,是Gemini主题自带的,同样首页文章间的间隔也是主题自带的,当时还花了很长时间百度如何配置(当时使用的是Pisces主题所以不知道)。。。


Valine评论系统配置不成功
这个问题当时差点把我逼疯了,无论如何配置都不行。。。
- 正常配置
开启Valine,注册Leancloud,我们的评论系统其实是放在Leancloud上的,因此首先需要去注册一个账号。LeanCloud
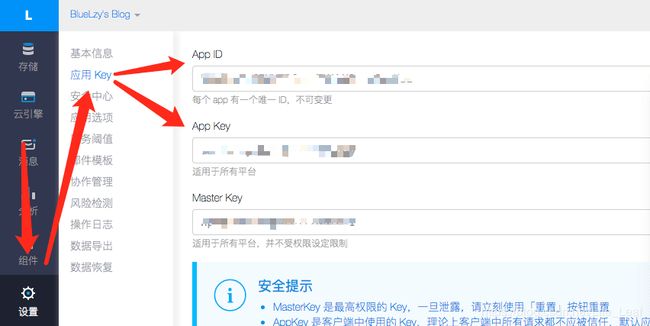
注册完以后需要创建一个应用,名字可以随便起,然后进入应用->设置->应用key,获取你的appid和appkey如图所示:

拿到你的appid和appkey之后,打开主题配置文件搜索valine,填入appid和appkey。
valine:
enable: true
appid: your app id
appkey: your app key
notify: false # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: ヾノ≧∀≦)o来啊,快活啊!
guest_info: nick,mail,link
pageSize: 10
最后!记得在Leancloud -> 设置 -> 安全中心 -> Web 安全域名,把你的域名加进去,刷新一下~
- 评论页未出现
当你按照以上步骤未出现评论页时,在排除完人为操作失误后,你应该从其他方向解决这个问题。
这是 5.1.3版本 的配置文件
valine:
enable: true
appid:
appkey:
notify: false # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: ヾノ≧∀≦)o来啊,快活啊!
这是 6.0.1版本 的配置文件:
valine:
enable: true
app_id:
app_key:
notify: false # mail notifier , https://github.com/xCss/Valine/wiki
verify: false # Verification code
placeholder: ヾノ≧∀≦)o 来呀!快活呀!~
avatar: mm # gravatar style
guest_info: nick,mail,link # custom comment header
pageSize: 10 # pagination size
app_id 和 app_key,这两个字段名是不一样的,如果字段名不对,那么是不会去加载Valine.min.js文件,也就是评论系统根本不会生效。所以应该去检查一下自己的next版本看是不是这个原因。
- 评论页还未出现
我的情况是之前在找解决方案时跟着其他博客改过valine.swig里面的代码,当然前边的方法都无效。导致出现类似下面的情况(评论框不完整或者评论框底部出现一排排的问号):

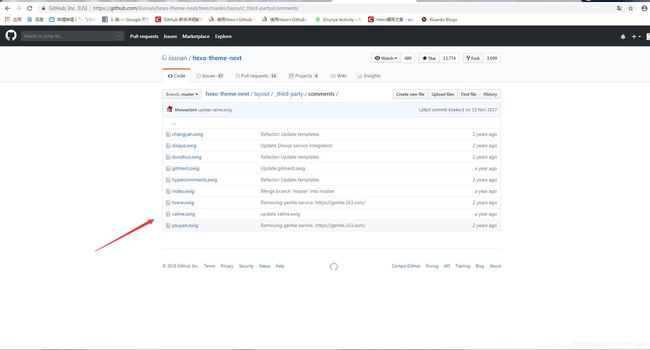
这种情况一般都是valine.swig(路径:next\layout\_third-party\comments\valine.swig)里面的代码有问题导致的。
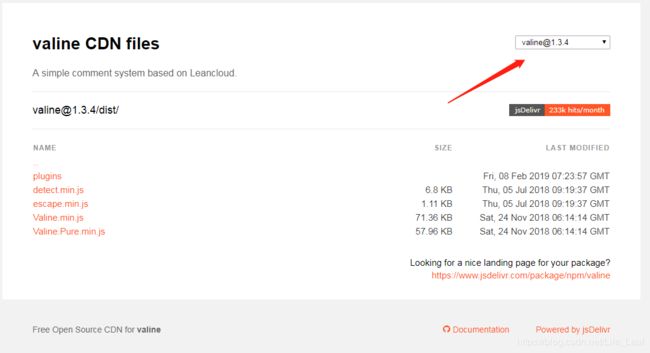
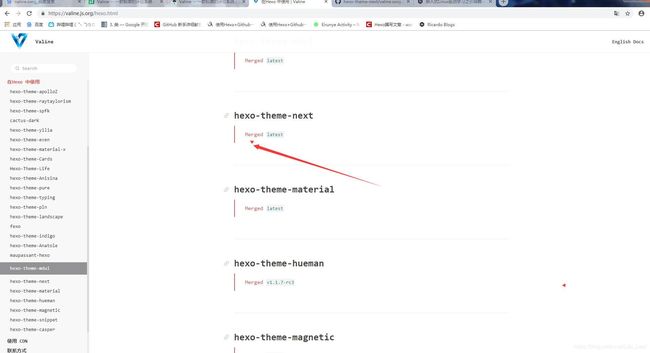
首先下载最新的Valine.min.js核心代码库到本地(下面是链接):
Valine.min.js核心代码库

红色箭头选择最新版本,右击Valine.min.js选择链接另存为即可,将下载好的Valine.min.js放置于next\source\js\src\下。
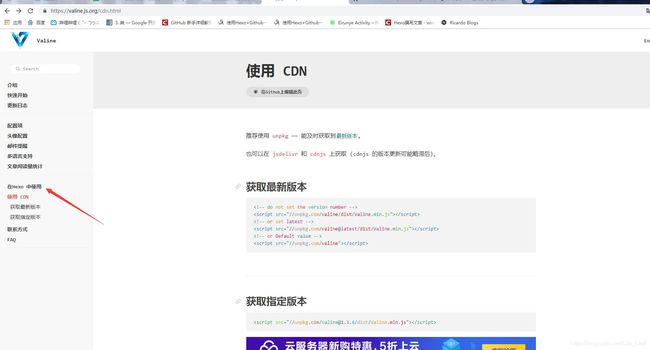
接下来更改valine.swig里面的代码,进入Valine_CDN,点击使用CDN。



将里面的代码复制到本地valine.swig里面,点击保存,最后应该能够解决,这里提醒一下原文件最好做一个备份,万一代码出错还能还原回去!!!
博客文章中无法加载出图片
这也是个极其蛋疼的问题,也捣鼓了好久。。。
- 常规配置
安装一个图片路径转换的插件,这个插件名字是hexo-asset-image
npm install https://github.com/CodeFalling/hexo-asset-image --save
打开站点_config.yml文件,修改下述内容
post_asset_folder: true
Hexo将会在你每一次通过 hexo new " "命令创建新文章时自动创建一个文件夹。这个资源文件夹将会有与这个 markdown 文件一样的名字。将所有与你的文章有关的资源放在这个关联文件夹中之后。再通过的方式在mrakdown中插入文件。
- 问题出现
然而上面的方式依然不能解决问题,markdown能够插入图片且正常显示,但是网上的博客依然无法显示图片。。。
经过不断的百度,终于在一篇博客中找到解决办法,真是一把辛酸泪。。。
附上链接:hexo

问题终于找到:
将这条命令{% asset_img example.jpg This is an example image %}复制到markdown上,按照此格式插入图片就能成功。example.jpg是目标图片,This is an example image是图片描述,记得它们之间都有空格。
总结
其他的问题都是小问题了,这里就不一一阐述了。搭建这个博客前前后后花了大概3天时间,在这段折腾的时间里我也收获了很多,也逐渐熟悉了搭建博客的整个过程,记录一下hh
最后!!!欢迎前往我的博客,大家相互交流:我的博客