新奥创:多APP场景端到端的技术体系探索与突破
随着阿里巴巴集团业务的不断扩张,APP 场景也越来越多,手淘,猫客,飞猪,大麦,口碑,饿了么,盒马等等。虽然大家分属于不同的领域,有各自的特点和特色,但是对于交易的述求都是一样的,这些 APP 还要再分 ios,android,H5,小程序不同的平台,都是由不同的开发来支持,假设这个时候需要业务需要开发一个适用全域的营销活动,得同步到多少个团队进行开发?按照目前一月一次的发版周期,得多久才能完成这样一个全域需求同步?
同样对于手淘交易的客户端团队来讲,几乎所有的电商类业务都希望在手淘这个超级航母上得以支持,但是毕竟人力资源有限,谁先上?谁后上?谁不上?怎样快速帮助业务快速落地,争取让大家都有试错的可能性,如果一个业务连上线都没有就败了,相信绝大部分人都不甘吧。
起源:基础链路研发效率的变化
2008 年,对淘宝来说是很重要的一年,大淘宝战略,淘宝商城等大事件一个接一个,对于外部来说,iphone 3G 的发布也在整个通信领域产生了颠覆式的变化,也标志着苹果的崛起。这个时候大家开发业务需求还是在 PC 上,如果有什么紧急的需求或者 Bug fix,最快半天也能搞上去。
但是 10 年后的 2018 年,事情发生了很大的变化,以手淘为代表的客户端APP已经成为了消费者下单的主要场景渠道,客户端的订单占比超过9成,这个时候要开发新需求基本都是 APP 为主,PC 成为了可选项,按当前的开发模式,很多业务逻辑都是需要写在客户端的,比如:是否可选,是否有弹窗,字体,样式等;这时候涉及到端的需求上线就必须要跟版本了,所以迭代周期都是以月记。
其实,从最早的 PC 时代开始,随着业务的发展,我们也做了一些工作来降低多端开发的成本:
基础链路端到端的开发模式可以分为3个大阶段,4个小阶段,分别是:旧石器时代,新石器时代,青铜时代和火器时代。
旧石器时代:基本属于单纯的前端对接服务端,数据交互的格式自由约定,完全无拘无束;
新石器时代:在智能手机兴起后,同样一个需求,可能不仅仅是在 PC 开发,还同时要同步到 APP,H5 等多个场景,这个时候我们不能去像以前一样跟每个端都约定一套数据交互的格式,如何将各端的交互方式统一,在这个背景下,组件化协议诞生了,将页面划分成一个个的区块,在区块的基础上承载组件的复用需求;
青铜时代:时间前进到 2016 年左右,原有的组件化协议,并没有一个强制的统一的标准,当多个业务团队来共建的时候,东一榔头,西一棒槌,很快就走形了,业务逻辑散落在各处的代码中;这个时候奥创平台,作为组件化协议的产品化解决方案诞生了,也作为 MVVM 模式的实践,解决了这一复杂的情况;
火器时代:去年2018年,由于基础链路客户端场景没有共建的能力,需求又多,全部在等着同一个团队排期开发,有一些业务常常被更重要的战略需求挤占,导致业务需求虽然迫切,但也没有更好的办法;开发这边也是叫苦不迭,需求总是排不过来,也不可能无限增加团队资源;同时外部市场形势也是风云变化,业务这边也要快速响应市场的变化,在这个背景下,新奥创诞生了,解决了基础链路需求开发资源的单点瓶颈问题,同时通过实时性快速迭代业务需求,让业务需求做到想发就发,随时发随时生效,帮助业务在风云突变的市场变化中抢的一丝先机。
四个时代都有其必然性,为了解决不同的问题,侧重于用不同的方式去解决,所以新奥创的诞生也是具备其时代必然性,再一次提升了客户端到服务端的研发效率。
解决之道:新奥创
如果你去问知道新奥创的同学,新奥创是什么?你可能会得到如下答案:
新奥创是开发手淘基础链路消费者端需求的一个平台;
新奥创是端到端的页面动态化解决方案;
新奥创是无线时代在基础链路针由集中式到分布式研发的一体化解决方案;
这些定义都没错,是站在不同的视角看到的新奥创。这些也都从某些方面体现了新奥创的特性:开放/隔离性,实时性,全域性。
开放/隔离性
新奥创给业务带来的第一个显著的变化就是开放性,新奥创打破了无线开发时代的单点资源瓶颈问题,从集中式到分布式开发,从把各业务把所有需求都提给一个团队进行大排期,到可以多业务并行地自助式开发,新奥创完整的构建了基础链路端到端的,开放式的研发体系。在原先的 native 体系下,就算由于资源问题业务方希望进行共建开发,使得业务快速落地,从客户端角度来说是无法做到的,共建的成本,共建的稳定性风险都决定着无法在 native 代码上进行共建。
采用了新奥创之后,由于引入了 DinamicX 等页面动态化技术,使得业务方只需要对模板进行开发,加上新奥创的布局,数据叠加行为描述能力,就可以配置出一个完整的页面渲染+行为的组件,使得缺失的客户端共建能力得以补齐。
另一方面来说,业务有了共建能力之后,也需要有一定的限制,A 业务不能改 B 业务的组件,业务不能改平台的配置,这些有助于减少相互之间的依赖和感知,最大程度的保证整个体系的稳定可靠。所以新奥创与星环深度结合,提供了基于业务身份的页面、组件、规则隔离能力,在这个基础上,平台提供了各业务自助式的并行开发的能力,保障各业务之间互相不干扰;同时与星环共同实现了组件规则粒度的热发能力,提供 7*24 小时的实时发布能力。
实时性
前面我们提到从 2008 到 2018 的这 10 年间,我们的端需求迭代效率从 1 天变成了 1 个月,在新奥创体系的支撑下,业务可以做到想发就发,随时发随时生效,大大缩短了业务的迭代周期;在新奥创体系下,将客户端需求迭代周期缩短到一天也是可能的;新奥创,终于将 10 年间我们失去的效率拿了回来。
在实现实时性的同时,我们还得到了一个非常棒的附属产物:需求的覆盖度。以往我们呈现给消费者的客户端双十一需求一般在9月手淘版本进行集成,有两个月的周期等待消费者升级,但是客户端长尾版本也不会那么快消失。在新奥创动态化方案的支撑下,由于不再依赖发版,从支持新奥创能力的客户端版本开始覆盖消费者,意味着给新业务至少带来额外10%的增量。
全域性
从客户端诞生的那一天起,不同的平台是有不同的团队,不同的同学来支撑的,比如: ios,android,H5 ,以及现在很火热的小程序,如果再在这个基础上叠加上不同的端:手淘,猫客,飞猪,大麦等,支撑的团队和同学那是以几何级数上涨。这儿带来了一个新的问题,同样一个需求如何快速同步到所有端,降低整体的研发成本,新奥创是基于容器化级数屏蔽了异构体系之间的差异,同样一套模板,真正做到一次开发,全域生效(不同的端,不同的 APP ),为整体需求的迭代又提供一次效率的提升。
方案初解:新奥创的架构
新奥创的核心是以页面动态化技术作为支撑,同时这个动态化不仅仅要覆盖到 native ,还需要覆盖到 H5 ,小程序等场景。所以新奥创的整个架构就是围绕动态化体系而打造,那么第一个问题来了:什么是动态化?什么是页面动态化?
页面动态化
实际上现在页面动态化的方案有很多,常见的 H5,Weex 等都具备很强的动态化能力和表达能力,集团内也有许多基于 Weex 搭建体系,将一个个模块抽象出来,作为复用的最小单元。但是在基础链路,在详情,购物车,交易场景, H5,Weex 和 native 的性能还是有一些差异,基础链路的稳定性和可靠性要求更高,所以我们需要native动态化技术来支撑,那选择面一下就比较确定了,正好集团内 DinamicX 社区化进行的如火如荼,基础链路很多场景已经用 DinamicX 技术来实现了,所以 DinamicX 成为了我们的不二选择。
在选择了页面动态化技术之后,怎样来实现完整的页面动态化呢?如果仅仅将 DinamicX 用于客户端动态化,那就叫 DinamicX ,就不是新奥创了。 DinamicX 在组件的粒度实现了布局的动态化,但是页面上除了布局和数据,还有用户的行为,看起来长得一样的两个组件,可能行为差异很大。按照以前的做法,行为是内含在组件之中的,对外提供复用的能力是完整的组件粒度的,但是这样有个缺点:大部分的行为有其业务含义,比如:打开一个服务浮层还是打开一个地址页面,相对来讲这个组件也具备业务特性,复用的场景会变小。
为此,我们结合客户端容器将“行为/事件”定义好,将行为抽象出来,还是上面那个例子:打开服务浮层,可以抽象为打开一个浮层,具体打开一个什么样的浮层可以通过协议中的数据进行约定,最终通过 DinamicX 组件+“行为/事件”的绑定来确定某一个具备业务含义的组件,最大程度的提供组件的复用性,所以整个解决方案就围绕“组件”+“行为/事件”来构成了。
页面动态化在不同的端也需要同时拥有对应的“新奥创容器”来支撑,这样才能屏蔽端与端之间的差异,但同时我们也需要去维护这些容器,常见的容器有: ios ,android ,H5 ,小程序。
新奥创协议
新奥创是组件化协议的一个延续,组件化协议已经形成了多端交互的标准协议,将页面划分为:结构和数据。新奥创引入了动态性和行为的表达能力,所以务必需要对组件化协议进行升级,要增加布局动态性对应的“模板”和行为动态性对应的“事件”的表达,至此,新奥创协议可以完整的由数据驱动去生成一个可以自定义交互行为的页面,真正做到页面动态化,可以说新奥创协议也是新奥创页面动态化体系的一个基石。
业务隔离
前面两部分我们主要解决了页面动态化,如何动态化,用什么来支撑动态化。但是对于业务开发来讲,完整的端到端的开发能力开放出去之后,必然会面临多个业务,多个团队,不同的人协作的问题,如果大家都在改同一个页面,那对效率的影响是很大的,好在原先奥创已经做到了按分支开发。不一样的是,在页面动态化的能力支撑下,大家对于业务迭代的效率要求更高了,在交易的服务端已经支持按业务身份热发了,如果热发的时候,页面部分不能热发,那热发的效率是大打折扣的;所以新奥创也结合星环的业务身份,将业务的页面和组件进行了拆分隔离,做到可以按业务身份来完成端到端的热发布。
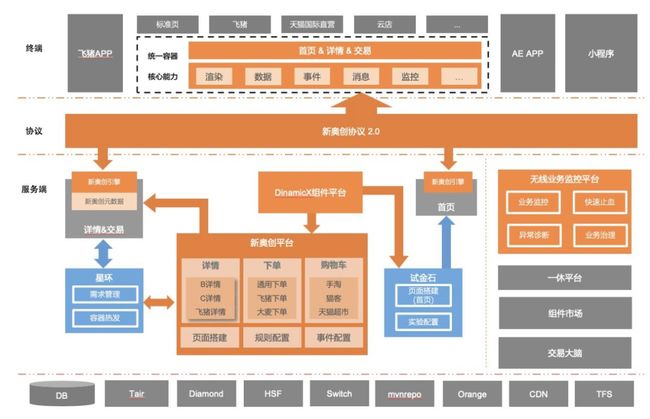
端到端的架构组成
通过前面各个部分选型,新奥创解决方案形成了,新奥创是由新奥创平台(页面搭建平台)、新奥创协议(数据协议)、端侧业务容器(台风眼)、动态化方案( DinamicX )组成的技术解决方案。从系统架构上看:分为 3 部分:客户端容器,协议,服务端配置及 SDK ,新奥创将整个页面抽象成页面结构+数据+行为,都通过新奥创协议进行描述,客户端实现动态化容器,使得页面可以通过数据协议来完整生成,配置端进行页面配置,通过与星环结合实现业务的隔离,最终通过集成在业务服务器上的 SDK 进行协议的渲染和回收。
最后:新奥创成果
经过过去一年紧锣密鼓的战斗,新奥创已经(正在)接入了 9 个 app :手淘,手猫,AE ,飞猪,盒马,口碑,饿了么,大麦, APOS 。完成了详情、购物车、下单三大基础业务域的改造,接下来还会在订单、手淘首页等领域进行技术升级。
新奥创成功的实现了基础链路端到端的研发模式升级,以下单为例,真正做到了一次开发,全域生效!多端需求最快一天上线!并且同时支持多个业务方同时开发涉及客户端变更的需求!相信不久的未来,新奥创一定能够帮助更多的业务实现研发效率的提升。
![]()
![]()
在看点这里