- 李彦宏的求真务实:AI领域的生死局,信心从何而来?
文|大力财经据自媒体『划重点』独家报道,李彦宏在季度高管会上,来了一场《求真务实》的内部演讲,还把原文向全员公开,这实在可罕。“不是所有的game百度都能去玩、都能赢,所以要搞清楚该干什么、不该干什么。”李彦宏这话,算是把“求真务实”给点透了。他还直接开炮:“百度为什么打不赢仗?为什么起大早赶晚集?因为我们不聚焦。”他要求百度高管得敢于批评和自我批评,要开诚布公,知道自己几斤几两,还得能指出队友的
- c语言逻辑运算符编程,C语言之逻辑运算符详解
湛蓝色的迷惘
c语言逻辑运算符编程
一逻辑运算符:&&:逻辑与,读作并且表达式左右两边都为真,那么结果才为真口诀:一假则假||:逻辑或,读作或者表达式左右两边,有一个为真,那么结果就为真口诀:一真则真!:逻辑非,读作取反表达式的结果如果为假,就变成真,如果为真,就变成假口诀:真变假,假变真二逻辑运算符的短路问题tips:非0为真,0为假短路的情况:&&:左边如果为假,则右边短路(右边不会被执行)||:左边如果为真,则右边短路(右边不
- C语言正则表达式使用详解
标准的C和C++都不支持正则表达式,但有正则表达式的函数库提供这功能.C语言处理正则表达式常用的函数有regcomp()、regexec()、regfree()和regerror()。使用正则表达式步骤:1)编译正则表达式regcomp()2)匹配正则表达式regexec()3)释放正则表达式regfree()4)获取regcomp或者regexec产生错误,获取包含错误信息的字符串函数声明如下:
- PHP安全编程实践系列(三):安全会话管理与防护策略
软考和人工智能学堂
php#php程序设计经验php安全开发语言
前言会话管理是Web应用安全的核心环节,不安全的会话实现可能导致用户账户被劫持、敏感数据泄露等严重后果。本文将深入探讨PHP中的会话安全机制,分析常见会话攻击手段,并提供全面的防护策略和实践方案。一、会话安全基础1.1PHP会话机制工作原理理论:PHP会话是通过会话ID(SessionID)在服务器和客户端之间维持状态的一种机制。关键流程包括:会话初始化:session_start()调用会话ID
- Python爬虫在社交平台数据挖掘中的应用:深入探索用户互动
程序员威哥
python爬虫数据挖掘
引言社交媒体已经成为全球用户互动的主要平台,每天都有大量的信息生成,用户之间的互动行为如点赞、评论、分享、转发等构成了宝贵的数据资源。如何利用这些互动数据为商业决策、用户行为分析以及产品优化提供支持,已经成为数据科学与大数据分析领域的一个重要课题。Python作为一款强大的编程语言,凭借其丰富的爬虫库和数据分析工具,已经成为挖掘社交平台数据的重要工具。在本文中,我们将通过Python爬虫技术,深入
- Python异步编程终极指南:用协程与事件循环重构你的高并发系统
title:Python异步编程终极指南:用协程与事件循环重构你的高并发系统date:2025/2/24updated:2025/2/24author:cmdragonexcerpt:深入剖析Python异步编程的核心机制。你将掌握:\n事件循环的底层实现原理与调度算法\nasync/await协程的6种高级用法模式\n异步HTTP请求的性能优化技巧(速度提升15倍+)\n常见异步陷阱的26种解决
- Python 爬虫实战:精准抓取母婴电商平台数据,深入分析用户评价洞察市场趋势
程序员威哥
最新爬虫实战项目python爬虫开发语言
前言随着生活水平的提高,越来越多的年轻父母开始关注母婴产品的质量和品牌。而母婴电商平台成为了他们选择和购买产品的主要渠道之一。母婴产品市场也因此变得异常活跃且充满竞争。在这样的市场环境下,用户评价不仅反映了产品的实际质量,也揭示了消费者的需求和偏好,成为品牌决策的核心依据之一。Python爬虫是获取电商平台用户评价数据、产品详情、价格等关键信息的强大工具。通过抓取和分析这些数据,品牌商可以实时了解
- *Python爬虫应用:从社交媒体数据中提取有价值的用户行为洞察
程序员威哥
python爬虫媒体
引言在现代数字化时代,社交媒体已成为获取用户行为数据的重要来源。每秒钟,数百万条信息在平台上传播,用户的互动行为——点赞、评论、分享、关注等,构成了大量宝贵的行为数据。企业和个人通过分析这些数据,不仅可以理解用户需求、改进产品,还能精准制定营销策略。然而,如何高效地抓取、分析并从中提取有价值的用户行为洞察?这正是Python爬虫和数据分析技术的优势所在。本文将介绍如何利用Python爬虫从社交媒体
- python 异步编程:协程与 asyncio
花_城
Python开发语言后端异步协程
文章目录一、协程(coroutine)1.1协程的概念1.2实现协程的方式二、asyncio异步编程2.1事件循环2.2快速上手2.3运行协程2.4await关键字2.5可等待对象2.5.1协程2.5.2任务(Task)2.5.3asyncio.Future三、concurrent.futures.Future(补充)3.1爬虫案例(asyncio+不支持异步的模块)四、asyncio异步迭代器五
- Vue3 学习教程,从入门到精通,使用 VSCode 开发 Vue3 的详细指南(3)
知识分享小能手
前端开发vue3网页开发学习前端javascriptvue.jsvue3vue前端框架
使用VSCode开发Vue3的详细指南本文将详细介绍如何使用VisualStudioCode(VSCode)开发Vue3项目,包括创建项目、打开项目、运行第一个入门程序,并涵盖关键的语法知识点及使用方法。每个知识点都将提供具体的案例代码,并附有详细注释。此外,还将提供一些入门案例,帮助您快速上手Vue3开发。目录准备工作创建Vue3项目在VSCode中打开Vue3项目运行第一个入门程序Vue3关键
- 【实战派×学院派】32|上线后一堆优化需求,到底是 Bug 还是改进?
郭菁菁
(BA/PM)实战派常踩的坑学院派如何补上bug业务分析需求分析BA
学院派:用Bug/Enhancement分类机制+优化反馈池+二次迭代评审机制,避免优化失控、节奏紊乱你是不是也遇到过这样的场景:“这个报表逻辑不太合理,麻烦调整下。”“那个按钮位置不合适,顺便挪一挪吧。”“这个功能可以加个提醒吗?体验会好一点。”项目刚上线没多久,各路优化意见像潮水一样涌来。最让人头疼的是:到底这些算Bug(缺陷)还是Enhancement(优化改进)?该优先处理哪个?哪些该打回
- 进阶之App 测试
一只舰
性能测试
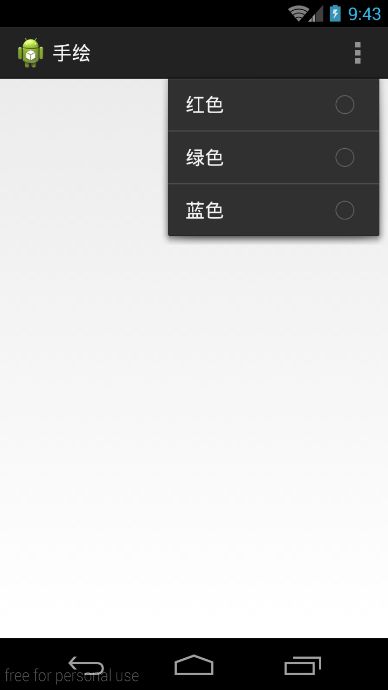
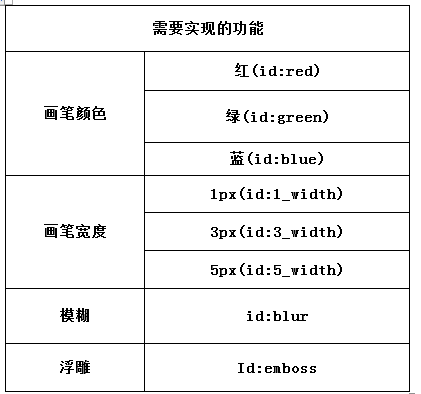
App知识点什么是activityActivity一个应用程序的组件,它提供一个屏幕来与用户交互。Activity:应用程序中,一个Activity就相当于手机屏幕,它是一种可以包含用户界面的组件,主要用于和用户进行交互。一个应用程序可以包含许多活动,比如事件的点击,一般都会触发一个新的Activity。Activity生命周期四种状态:1、运行2、暂停3、停止4、系统回收(killed)Andr
- 万向节死锁公式推导
微小冷
机器人欧拉角旋转矩阵万向节万向节死锁旋转轴旋转
文章目录欧拉角的万向节死锁旋转轴欧拉角的万向节死锁如果把刚体的旋转沿着三个旋转轴进行拆分,那么可以变成三个旋转角的叠加,这三个旋转角就是欧拉角,分别对应旋转矩阵,为了书写方便,记Sθ=sinθ,Cθ=cosθS_\theta=\sin\theta,C_\theta=\cos\thetaSθ=sinθ,Cθ=cosθ,则三个旋转矩阵为Rx(θ)R_x(\theta)Rx(θ)Ry(θ)R_y(\
- Three.js实现海洋与天空
Three.js实现海洋与天空https://threehub.cn/#/codeMirror?navigation=ThreeJS&classify=shader&id=waterSkyimport*asTHREEfrom"three";import{OrbitControls}from'three/examples/jsm/controls/OrbitControls.js'constDOM=
- Three.js引擎开发:Three.js动画系统实现_(9).Three.js中的骨骼动画实现
chenlz2007
游戏开发javascriptnginx开发语言vr性能优化ecmascript前端
Three.js中的骨骼动画实现在上一节中,我们介绍了如何在Three.js中加载和显示3D模型。接下来,我们将深入探讨如何在Three.js中实现骨骼动画。骨骼动画是一种高级的动画技术,它通过控制模型的骨骼来驱动模型的动画,广泛应用于虚拟角色的动画制作。在本节中,我们将学习如何在Three.js中实现骨骼动画,包括骨骼动画的基本原理、如何加载带有骨骼的模型、如何创建和控制动画混合器(Animat
- 虚幻引擎UE5专用服务器游戏开发-19 设置头顶状态条可见性控制
AA陈超
虚幻ue5游戏引擎c++游戏服务器
头顶状态条的动态显示控制。状态条会根据与玩家角色的距离(默认300单位)进行自动隐藏,并通过定时器(默认0.2秒频率)持续检测距离变化。当角色由本地玩家控制时,状态条会自动隐藏。代码采用服务器-客户端初始化架构,并包含碰撞设置、组件创建等基础角色配置。Source/Crunch/Public/Character/CCharacter.h:变量://计时器频率UPROPERTY(EditDefaul
- 突破性能瓶颈,几个高性能Python网络框架,高效实现网络应用
引言随着互联网和大数据时代的到来,高性能网络应用的需求日益增加。Python作为一种流行的编程语言,在高性能网络编程领域也具有广泛的应用。本文将深入探讨基于Python的几种高性能网络框架,分析它们各自的优势和适用场景,帮助开发者选择最适合自己需求的网络框架这里插播一条粉丝福利,如果你正在学习Python或者有计划学习Python,想要突破自我,对未来十分迷茫的,可以点击这里获取最新的Python
- LeetCode 第91题:解码方法
题目描述:一条包含字母A-Z的消息通过以下映射进行了编码1-A......26-Z要特别注意,11106可以映射为AAJF或KJF06不是一个合法编码给你一个只含数字的非空字符串s,请计算并返回解码方法的总数。如果没有合法的方法解码整个字符串,返回0示例1:输入:s="12"输出:2解释:它可以解码为"AB"(12)或者"L"(12)。示例2:输入:s="226"输出:3解释:它可以解码为"BZ"
- Python面试题:Python中的异步编程:详细讲解asyncio库的使用
超哥同学
Python系列python开发语言面试编程
Python的异步编程是实现高效并发处理的一种方法,它使得程序能够在等待I/O操作时继续执行其他任务。在Python中,asyncio库是实现异步编程的主要工具。asyncio提供了一种机制来编写可以在单线程内并发执行的代码,适用于I/O密集型任务。以下是对asyncio库的详细讲解,包括基本概念、用法、示例以及注意事项。1.基本概念1.1协程(Coroutines)协程是一个特殊的函数,它可以被
- Fiddler中文版如何提升API调试效率:本地化优势与开发者实战体验汇总
代码背锅人日志
ios小程序uni-appiphoneandroidwebviewhttps
在现代软件开发中,调试网络请求是不可或缺的一环。无论是Web前端、移动App,还是后端微服务,只要涉及到API通信,就离不开高效的抓包工具。Fiddler作为全球使用最广泛的抓包调试工具之一,凭借功能强大、灵活扩展和跨平台支持,深受开发者喜爱。而对于中文用户而言,Fiddler中文版的出现,让这款专业工具变得更加亲民、高效和易于掌握。本文将结合开发者日常使用场景,解析Fiddler中文版如何通过本
- 嵌入式学习-Day6
不想学习\??!
学习
c语言day6模拟获取co2,pm2.5的数值,并对co2的浓度,pm2.5的浓度做出划分,详情划分在代码注释首先写写出模拟获取数值的函数,但是由于要对浓度划分,所以先枚举出来等级划分typedefenum{Excellent,//默认0往下递增Good,Average,Poor}QualityLevel;接着写出模拟获取co2函数(在这里用到了static关键字,静态函数能够确保只在co2的c文
- 嵌入式学习-Day8
不想学习\??!
学习
c语言day8通过过指针来访问寄存器#defineGPIO_CTLO((uint32_t*)0x40012000)GPIO_CTLO=0XFFFFFFFF;0x40012000是一个十六进制数值,此时编译器不认为他是一个地址通过强制转换,让编译器认为他是一个地址,(uint32_t*)0x40012000此时可以将0x40012000理解为定义指针变量时,uint32_t*p中的p*((uint3
- 新手向:实现验证码程序
nightunderblackcat
Java新手开发语言javamavenspringintellij-ideaspringbootspringcloud
本文将从零开始,通过一个简单的验证码程序。即使你没有任何编程基础,也能跟着这篇文章一步步学习。第一章:Java开发环境搭建1.1安装JDK要开始Java编程,首先需要安装Java开发工具包(JDK)。JDK是Java开发的核心,包含了运行Java程序所需的工具和库。访问Oracle官网下载适合你操作系统的JDK运行安装程序,按照提示完成安装配置环境变量(这一步很重要,确保你可以在任何目录下运行Ja
- 百度斩获大模型中标第一,股价上涨5%
大力财经
百度
7月7日(周一),百度(BIDU.US)股价上涨5%,收报90.68美元。最新数据显示,2025上半年我国大模型相关项目呈现爆发式增长态势:中标项目累计达1810个,金额突破64亿元,中标项目数超2024全年,市场需求持续释放。其中,百度智能云表现尤为突出,以48个中标项目和5.1亿元中标金额,稳居“双第一”,并在金融、能源、政务、制造等重点行业中持续领跑。依托领先的大模型技术与全栈智能基础设施,
- Linux守护进程
不脱发的程序猿
嵌入式Linux“望闻问切“linux嵌入式
目录1、编写守护进程的步骤2、守护进程的使用和案例设计2.1、案例功能分析2.2、守护进程代码结构2.3、代码实现2.4、代码详解3、编译和运行守护进程4、检查守护进程5、停止守护进程守护进程(Daemon)是一种在后台运行的特殊进程,通常用于执行系统服务、管理任务或处理请求。它们具有几个显著的特征,使其在系统中扮演重要角色。主要特征:长期运行:守护进程通常在系统启动时启动,并会持续运行,直至系统
- Python 爬虫实战:如何搭建高效的分布式爬虫架构,突破数据抓取极限
程序员威哥
python爬虫分布式
随着互联网数据量的飞速增长,单一爬虫在抓取大量数据时的效率和稳定性往往无法满足需求。在这种情况下,分布式爬虫架构应运而生。分布式爬虫通过多节点并行工作,可以大大提高数据抓取的速度,同时减少单点故障的风险。本文将深入探讨如何使用Python构建一个高效的分布式爬虫架构,从架构设计到技术实现,帮助你突破数据抓取的极限。一、什么是分布式爬虫?分布式爬虫系统将爬虫任务拆分为多个子任务,分布到不同的服务器或
- iOS App抓包工具排查后台唤醒引发请求异常
代码背锅人日志
httpudphttpswebsocket网络安全网络协议tcp/ip
在一次iOSApp优化后台推送处理时,我们发现部分用户在通过推送唤醒App后,进入页面会出现数据加载失败。此时日志中并无请求发起记录,后端也未接收到该用户的访问。由于问题只发生在App由后台被唤醒的场景中,常规功能测试完全无法覆盖。我们通过一次完整的抓包分析流程,还原了App在后台唤醒后的请求链(如使用Sniffmaster进行iOS真机抓包),最终找到了隐藏的问题。背景:推送唤醒后页面数据加载失
- 一文搞懂 Cursor 内部工作原理~
zz_jesse
介绍了Cursor,一个结合了AI技术的代码编辑器,它通过深度学习和语义索引的方式,提升了开发者的工作效率。Cursor通过与VSCode相似的界面和功能,以及自己的AI特性,实现了代码的智能化编辑和错误检查。译文从这开始~~你可能已经看到新闻:OpenAI正以高达30亿美元的价格收购Windsurf!与此同时,Cursor的母公司Anysphere也正在以90亿美元估值融资9亿美元!这对于代码生
- jenkins 自动化部署之后,不允许在工具上查看源代码
小疯仔
jenkins自动化运维
先来展示一下最终的效果在没有如何操作之前的时候,这个Jenkins部署完成之后会在工具上留有源代码,能点击进去,部署到甲方的服务器上的时候会被看到,这样就会造成源码泄露解决方案可以在Jenkinsfile文件中加入以下代码pipeline{agentanytools{nodejs'nodejs16.20.2'}//步骤stages{}//新增post阶段:在流水线结束后清理工作区post{alwa
- 深入解析:v0、Cursor、Manus等AI编程助手的系统提示词、工具与模型
张道宁
人工智能
引言在当今快速发展的AI编程领域,涌现出了许多强大的AI编程助手工具,如v0、Cursor、Manus、Same.dev、Lovable、Devin和ReplitAgent等。这些工具通过智能化的代码生成、补全和优化,正在彻底改变开发者的工作流程。v0:Vercel的AIUI生成器系统提示词设计v0的系统提示词专注于将自然语言描述转换为可用的UI代码(主要是React和TailwindCSS)。其
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f