- Python爬虫基础总结
醉蕤
Pythonpython爬虫
活动地址:CSDN21天学习挑战赛学习的最大理由是想摆脱平庸,早一天就多一份人生的精彩;迟一天就多一天平庸的困扰。学习日记目录学习日记一、关于爬虫1、爬虫的概念2、爬虫的优点3、爬虫的分类4、重要提醒5、反爬和反反爬机制6、协议7、常用请求头和常用的请求方法8、常见的响应状态码9、url的详解二、爬虫基本流程三、可能需要的库四、小例1、requests请求网页2、python解析网页源码(使用Be
- 听书稿 day27 学习日记
恰逢秋风起
【你的昵称】清卿【最核心的一个问题】听书稿的思维导图如何构建【谈谈你的感想】大多数书都是围绕一个关键问题来写的,我们写听书稿的时候也要围绕这个关键问题来构建文章的大纲。常见的书籍有以下四类,分别有比较成功的听书稿案例。第一类是传授方法类书籍,这类书籍包括两种:一种是直接传授方法,通常采用并列结构写作,在传授方法的同时也可以适当讲述原因和道理。第二种是原理和方法一起讲,这类书籍一般采用“先说原因,后
- 鸿蒙 HarmonyOS学习日记 Day 2 界面开发、布局
林钟雪
Harmonyosharmonyos学习华为
文章目录一、界面开发1、代码书写方式2、界面开发-布局思路3、组件的属性方法4、文字溢出省略号、行高5、Image图片组件6、输入框与按钮四、综合实战-华为登录五、svg图标六、布局元素的组成二、单位问题一、界面开发1、代码书写方式1、代码块在build()方法中书写,在右侧预览中查看效果2、界面开发-布局思路1、ArkUI(方舟开发框架)说明:是一套构建鸿蒙应用界面的框架构建页面的最小单位就是“
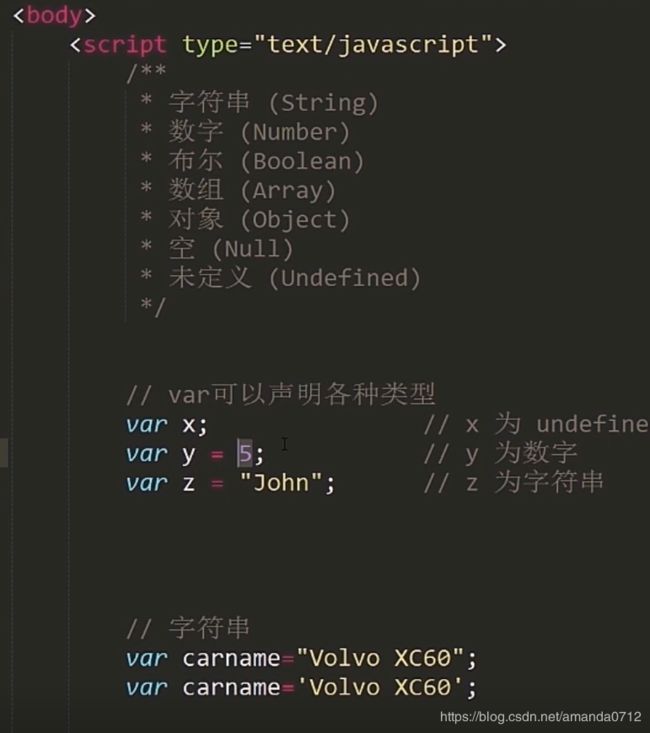
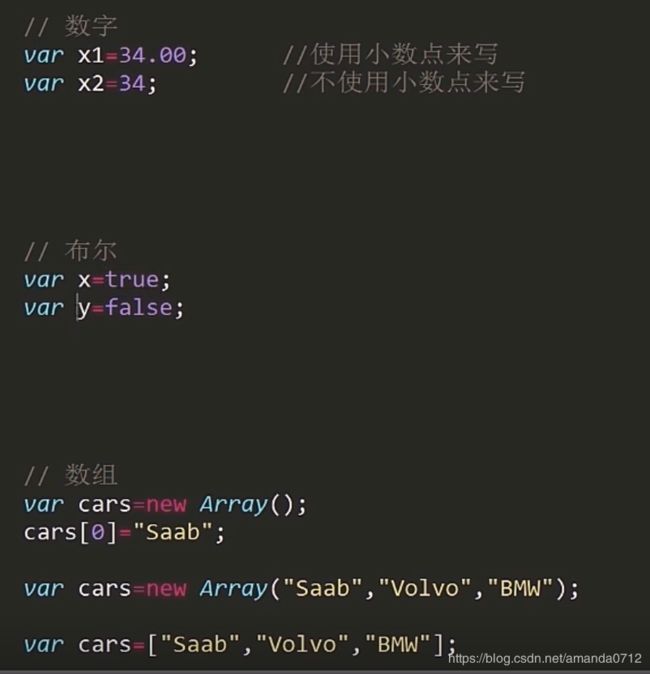
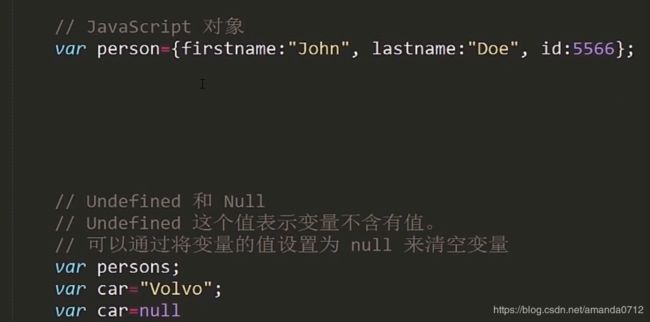
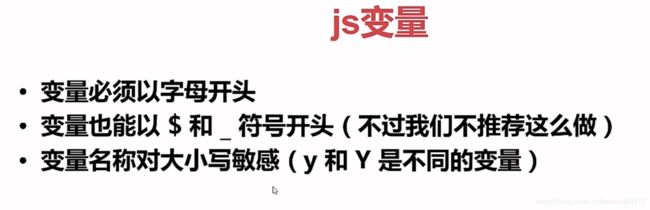
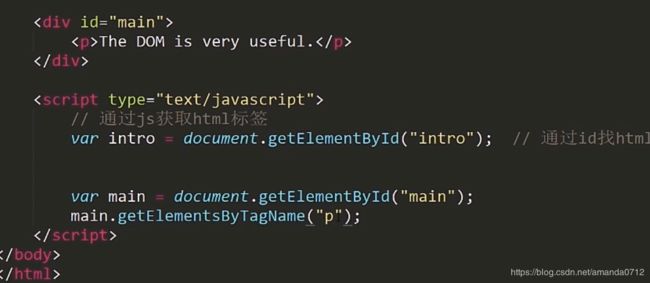
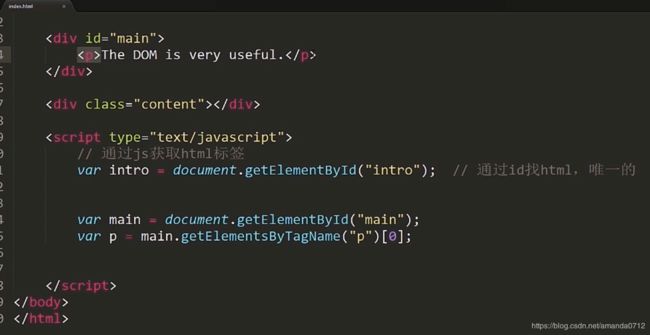
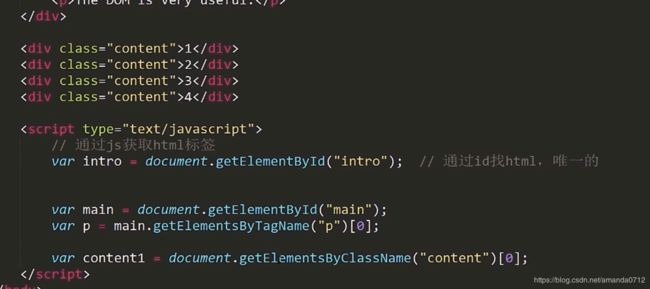
- JS学习日记
zero.cyx
学习
reduce函数作用:将数组变成一个数值eg:leta1=[1,2,3,4,5,6]//计算a1中各元素的和functionf1(x,y){returnx+y}leta2=a1.reduce(f1)console.log(a2)forEach函数作用:将数组的每个元素传递给回调函数(遍历整个数组)leta=[1,2,3,4]letsum=0functioncheck(item){sum+=item
- 学习日记
天边那朵彩霞
话题:经常焦虑怎么办?1、焦虑是对过去种种有放不下的执念和对未来的种种担忧,过好当下,消除焦虑,未来是无数的当下组成。2、真诚的人才有影响别人的力量,同气相求,人都希望和高层次人学习交往,人的能量是会交换的,能量会从高的地方流向低的地方,当我们和比自己能量高的时候就会舒服。3、天女散花的时候在罗汉的身上会沾着在菩萨身上不会沾着?4、学会放手,一个人没有办法事必躬亲,这样容易委屈抱怨,学会让别人去发
- Python学习日记(Page.8)
空手套不到_白狼
学习pycharmpython
今日整理以便日后查看。如有错误欢迎指出。今天聊一下while循环语句。格式:while条件:条件满足时,做的事情1条件满足时,做的事情2条件满足时,做的事情3......案例:题目为求1累计加到100的和i=1sum=0whilei<=100sum+=ii+=1print("1到100的和为:%d"%sum)
- Laravel小程序学习日记2018-07-10
Purson
有那么一个星期没有写日记了,因为答应了Sheldon15号前完成小程序的学习,很多东西都来不及总结,但是由于有vuejs的基础,wepy的使用是比较清楚的。今天为什么记录主要有1个原因,就是我在laravel小程序课程里面提交的修改被合并了,这次不是一两个错字那么简单,是一个小方法,这里截图庆祝一下。投稿小记录在wepy里面异步函数更新数据,一定要在后面加个this.$apply()
- OHIF Viewer医学影像学习日记
刘斩仙的笔记本
javascriptOHIFViewer医学影像vuereact
前言:OHIFViewer一个开源的,基于Web的,医学影像查看器。项目文档GitHub项目大概流程:我们下载OHIFViewer项目运行打包,发布到服务器,然后暴露访问地址;再由后端提供返回固定格式json的接口,完整路径例如:http://www.baidu.com/#/viewer?url=http://www.your.com/apiv1/dicom/analysis/studies把此链
- 陪孩子备战高考第一百八十九天
想入非非的棋子
今天孩子天学网的成绩达到了48.1分,有史以来最好的成绩,孩子说这次测试用了三遍才全部弄清楚文章的意思。这是一个好的开端,孩子对学习的兴趣越来越浓厚了!我希望能一直坚持下去,我也要改变一下,认真检查孩子学习日记的内容,把每天的学习内容都落实到位,让孩子将每天学习的知识点一点点储备起来,最后在高考中绽放自己!加油吧!
- Python学习日记(Pag.7)
空手套不到_白狼
学习pythonpycharm
拿猜数字的案例说一下判断语句的嵌套。如有错误欢迎指正。题目:要求如下:1.数字随机产生,范围为1-102.有3次机会猜测数字,通过三层嵌套判断实现3.每次都猜不中的话,会提示猜大了还是小了示例:importrandomnum=random.randint(1,10)#随机生成1-10以内的数字guess_num=int(input("您所猜测的数字是:"))ifguess_num==num:pri
- 【优胜行动派️学习日记】
键萍
[打卡宝宝]:魏萍[打卡日期]:2019/05/28[学习内容]:高效能人士的十个习惯[学习笔记]:12.心境平和,踏实走好每一步人情淡漠,物欲横流,这是我们这个社会的现实。很多时候,我们的内心都为外物所蒙蔽,浮躁占领了我们心灵的领地,在不断摇摆的现实面前很多人就像漂在水上的浮萍或者是长在墙头的艾草,外界稍有变化,他们就跟着动摇,不知道自己要去向何方,走向何处。于是,在人生中留下许多遗憾:在学业上
- 5分钟商学院*周总结
lmn纳纳
【优胜行动派️❤️学习日记】[打卡宝宝]:刘明纳[打卡日期]:2019/1/20[学习内容]:5分钟商学院*周总结[学习笔记]:概念:变招为抢我在“合伙人制度”里讲过,资本和人才,是两个永不停止的博弈。今天,人才的重要性明显上升。对应到管理的角度看,我们“选人”的逻辑,也必须从“招人”心态,变为“求人”,甚至“抢人”。随着时代发展,资本和人才的重要性,正在剧烈地向人才倾斜。用资本,像购买生产资料一
- 嵌入式学习日记---DAY8
xxpro
学习
一、字符型二维数组二、函数定义函数名:和变量名要求保持一致函数类型:函数运行结果的类型###注意:如果返回值类型与函数类型不一致,会将返回值强制类型转换成函数类型返回不写函数类型默认为int类型如果没有返回值,函数类型应该为void类型,return后面什么都不写调用###注意:1.实参个数必须与形参个数一致,并一一对应2.实参可以是常量、变量、表达式3.实参与形参类型不一致时,会将实参强制类型转
- 03.React学习日记.JSX绑定事件-传递参数
_生生不息_
1.原生js事件获取image.png2.组件中方法事件获取发生该事件后,React内部回调函数,会自动传入一个event对象。注意:这两者不是同一种类型的对象,前者为js原生事件对象,后者为React内部合成的事件对象,功能属性基本一样。推荐:箭头函数是最方便的方法:image.pngiage.png注意:事件发生时,React内部调用函数,执行函数onClick.call(undefined,
- 长广工程师学习日记day1
Sergey_2ab6
2020年3月17日,上午九点,第一节C语言的课程学习如期而至,唐老师简单介绍了CFree这款编程软件,c语言是计算机编程语言的基础,pythonjava都是基于c语言.今天学习的内容不难,以熟悉为主.了解查找代码ASCII表及调试等基本功能.编写了一个hello的代码并运行成功基本了解如何查找如何编程中的错误明天将进行c语言的正式学习希望可以学到更多关于变成的知识
- BigData学习日记
wsuan
做一个简单的开篇说明从今天开始,每天定时更新当天所学知识,进行知识总结的同时进行一下日子的计算,也算为自己加油。
- 【江湖说️学习日记89决策理论】
栗小蒙
【江湖说️学习日记89决策理论】[打卡宝宝]:嘿黑~[打卡日期]:2019/02/28[累计坚持]:这是我坚持学习的第89天️[学习内容]:决策理论:如何做出好的决策[学习笔记]:️一、概念:研究人员曾经做过一次调查,他们向每位管理者提三个问题:你每天最重要的事情是什么?你每天做什么花时间最多?你在履职时感到最困难的是什么?结果显示,90%以上的答案都是“决策”。今天我们就来谈谈“决策”。但是,我
- 学习笔记—独立的损益表
凡小姐_ba36
【优胜行动派️❤学习日记】[打卡宝宝]:张雪[打卡日期]:2019/2/21[累计坚持]:这是我坚持学习的第125天[学习内容]:5分钟商学院·独立的损益表[学习笔记]:讲了很久从员工到经理,其最核心的转变,是从“用自己的大脑,指挥自己的双手”完成任务,到“用自己的大脑,影响别人的大脑,然后别人的大脑,再指挥别人的双手”完成任务。从员工到经理,其实就是从“指挥自己双手”的能力,成长为“影响别人大脑
- Kotlin学习日记-控制流程
浩辉-Hy
Kotlin-学习日记kotlin学习开发语言
1.条件与循环1.1If表达式在Kotlin中,if是一个表达式:它会返回一个值。因此就不需要三元运算符(条件?然后:否则),因为普通的if就能胜任这个角色varmax=aif(ab){max=a}else{max=b}//作为表达式valmax=if(a>b)aelseb如果您将if其用作表达式,例如,用于返回其值或将其分配给变量,则else分支是强制性的。1.2When表达式when定义具有多
- 2019-08-02
meng7277
【行动派️学习日记】[打卡宝宝]:王燕[打卡日期]:2019/8/2[学习内容]:道德经说什么[学习笔记]:第三十七章,“侯王若能守之,万物将自化。”化,顺理成章。坐在我对面这个王,我给你讲个道理,你要能坚守的话,一切都会顺理成章。什么道理?你要想有为,你得先知道什么事你该无为,不该你管的事,你不要老去干涉,你不要老去刁难人,老多事儿!想要有为,你得知道在什么事情,你无为。“道常无为而无不为,侯王
- 【Unity学习日记03】数据持久化
manqi_
unity学习游戏引擎
目录1概念2PlayerPrefs2.1概念2.2操作1存储2读取3删除2.3Windows存储位置2.4优缺点分析2.5自定义类的存储3JSON3.1概念3.2JsonUtility1JsonUtility.ToJson2JsonUtility.FromJson3JsonUtility.FromJsonOverwrite3.3支持/不支持Unity序列化1字段2类3.4基于Json的简易存档系统
- 思维导图:听书稿撰写的关键本领
贵龙讲学习
【9.5学习日记】【你的昵称】6-8-飞龙【你最深刻的感悟与收获】01观看了今天的课程,顿然醒悟从课中我收获了听书稿写作的关键——提炼书中核心内容,撰写听书稿的写作提纲及思维导图。听书稿的写作提纲不同于书的写作大纲,不是书中目录的整理与架构,而是自己经过阅读后的概括提炼。这种提炼是具有逻辑性且遵循听书稿常用写作规律的。今天作业提交的是一篇完整的听书稿思维导图)+文字提纲构成的,图文相对应,且这个思
- 学习日记
conquer_jhf
学习日记是指一个为学习而记录的合集,为学习而写,而不是为展示学习而写。写学习日记的原因:提升精神健康,提高自信,提高思维能力,提高交流和写作技能,提升社会情感技能,其他。如何将学习日记用于课堂,罗列了基本流程和一些参考题目。开始听的云里雾里,但也意识到学习日记需要区分语文教学中的“日记”,它是在“日记”之上,写学习日记更有目的性、系统性,它有助于学生反思最近的感受、成长、收获、困惑等等,形式也不仅
- MySQL学习日记(九)-备份
garvin
MySQL服务实例运行期间,意外的停电,硬盘损坏,还有一些误操作、服务器宕机等情况。这个时候如何确保数据库能够最大程度地恢复到'正确'的状态呢?对于数据库管理人员来说,防止数据丢失最简单的方法就是:对原始数据定期进行备份,创建数据副本。但数据与预期发生不一致情况,然后使用备份的数据恢复数据。对于MySQL来说,创建数据副本的常用方法有三种创建数据副本的方法1、数据备份:由MySQL日志系统前一篇博
- Linux 下玩《原神》等游戏怎样查看实时帧率等信息
learndiary
linux游戏运维
(首发地址:学习日记Linux下玩《原神》等游戏怎样查看实时帧率等信息-学习日记)《原神》游戏是不能实时显示帧率的,这里以国产系统Deepin20.9为例,分享一个Linux下的软件MangoHud,用于在游戏中实时显示帧率、GPU利用率等信息。视频演示:【Linux下玩《原神》等游戏怎样查看实时帧率等信息】https://www.bilibili.com/video/BV11x4y1C73k/L
- 2.7数据结构与算法学习日记(动态规划01背包和并查集)
祺580
学习动态规划算法
题目描述辰辰是个天资聪颖的孩子,他的梦想是成为世界上最伟大的医师。为此,他想拜附近最有威望的医师为师。医师为了判断他的资质,给他出了一个难题。医师把他带到一个到处都是草药的山洞里对他说:“孩子,这个山洞里有一些不同的草药,采每一株都需要一些时间,每一株也有它自身的价值。我会给你一段时间,在这段时间里,你可以采到一些草药。如果你是一个聪明的孩子,你应该可以让采到的草药的总价值最大。”如果你是辰辰,你
- 2.8数据结构与算法学习日记(bfs和01背包和完全背包)
祺580
学习
P8673[蓝桥杯2018国C]迷宫与陷阱题目描述小明在玩一款迷宫游戏,在游戏中他要控制自己的角色离开一间由N×N个格子组成的二维迷宫。小明的起始位置在左上角,他需要到达右下角的格子才能离开迷宫。每一步,他可以移动到上下左右相邻的格子中(前提是目标格子可以经过)。迷宫中有些格子小明可以经过,我们用.表示;有些格子是墙壁,小明不能经过,我们用#表示。此外,有些格子上有陷阱,我们用X表示。除非小明处于
- 2.14数据结构与算法学习日记
祺580
学习算法
洛谷P1934封印题目背景很久以前,魔界大旱,水井全部干涸,温度也越来越高。为了拯救居民,夜叉族国王龙溟希望能打破神魔之井,进入人界“窃取”水灵珠,以修复大地水脉。可是六界之间皆有封印,神魔之井的封印由蜀山控制,并施有封印。龙溟作为魔界王族,习有穿行之术,可任意穿行至任何留有空隙的位置。然而封印不留有任何空隙!龙溟无奈之下只能强行破除封印。破除封印必然消耗一定的元气。为了寻找水灵珠,龙溟必须减少体
- 学习日记第121天——4月学习总结,又是全勤!
逸瑞同学
时间真是好不经用,转眼又是一个月。刚刚过去的这个月,我真的是很忙,上班赶上了全年业务高峰,然后家里老人生病住院,加上自己的其他事情还很多。所以,这个月,过得感觉更加的快一些。还好,早起全勤,日记全勤,30篇一天不少,虽然有时写得很仓促,但是毕意是写了,有时候做的过程比结果要重要很多。一周一本书完成的也很好,这个月读了4本书。但是,我的习惯养成计划没有做好。从1月开始,我每个月要培养一个好习惯,4月
- 51单片机学习日记 | LCD1602黑块和闪烁问题的处理
-以德为邻-
5151单片机学习嵌入式硬件
51单片机学习日记芯片:STM89C516RD+开发板:普中A4学习:By江科大自化协LCD1602模块问题的处理办法:第一行黑块原因是初始化有问题:LCD1602如果没有初始化就会出现第一行黑块,第二行无显示的情况。在网上查了很多方法都无济于事,最后用官方给的例程(可以去普中官网找到对应的百度网盘链接,下载LCD1602实验代码)把封装好的库直接搬过来就能解决了。2.能显示字块,但字块闪烁可能是
- 关于旗正规则引擎下载页面需要弹窗保存到本地目录的问题
何必如此
jsp超链接文件下载窗口
生成下载页面是需要选择“录入提交页面”,生成之后默认的下载页面<a>标签超链接为:<a href="<%=root_stimage%>stimage/image.jsp?filename=<%=strfile234%>&attachname=<%=java.net.URLEncoder.encode(file234filesourc
- 【Spark九十八】Standalone Cluster Mode下的资源调度源代码分析
bit1129
cluster
在分析源代码之前,首先对Standalone Cluster Mode的资源调度有一个基本的认识:
首先,运行一个Application需要Driver进程和一组Executor进程。在Standalone Cluster Mode下,Driver和Executor都是在Master的监护下给Worker发消息创建(Driver进程和Executor进程都需要分配内存和CPU,这就需要Maste
- linux上独立安装部署spark
daizj
linux安装spark1.4部署
下面讲一下linux上安装spark,以 Standalone Mode 安装
1)首先安装JDK
下载JDK:jdk-7u79-linux-x64.tar.gz ,版本是1.7以上都行,解压 tar -zxvf jdk-7u79-linux-x64.tar.gz
然后配置 ~/.bashrc&nb
- Java 字节码之解析一
周凡杨
java字节码javap
一: Java 字节代码的组织形式
类文件 {
OxCAFEBABE ,小版本号,大版本号,常量池大小,常量池数组,访问控制标记,当前类信息,父类信息,实现的接口个数,实现的接口信息数组,域个数,域信息数组,方法个数,方法信息数组,属性个数,属性信息数组
}
&nbs
- java各种小工具代码
g21121
java
1.数组转换成List
import java.util.Arrays;
Arrays.asList(Object[] obj); 2.判断一个String型是否有值
import org.springframework.util.StringUtils;
if (StringUtils.hasText(str)) 3.判断一个List是否有值
import org.spring
- 加快FineReport报表设计的几个心得体会
老A不折腾
finereport
一、从远程服务器大批量取数进行表样设计时,最好按“列顺序”取一个“空的SQL语句”,这样可提高设计速度。否则每次设计时模板均要从远程读取数据,速度相当慢!!
二、找一个富文本编辑软件(如NOTEPAD+)编辑SQL语句,这样会很好地检查语法。有时候带参数较多检查语法复杂时,结合FineReport中生成的日志,再找一个第三方数据库访问软件(如PL/SQL)进行数据检索,可以很快定位语法错误。
- mysql linux启动与停止
墙头上一根草
如何启动/停止/重启MySQL一、启动方式1、使用 service 启动:service mysqld start2、使用 mysqld 脚本启动:/etc/inint.d/mysqld start3、使用 safe_mysqld 启动:safe_mysqld&二、停止1、使用 service 启动:service mysqld stop2、使用 mysqld 脚本启动:/etc/inin
- Spring中事务管理浅谈
aijuans
spring事务管理
Spring中事务管理浅谈
By Tony Jiang@2012-1-20 Spring中对事务的声明式管理
拿一个XML举例
[html]
view plain
copy
print
?
<?xml version="1.0" encoding="UTF-8"?>&nb
- php中隐形字符65279(utf-8的BOM头)问题
alxw4616
php中隐形字符65279(utf-8的BOM头)问题
今天遇到一个问题. php输出JSON 前端在解析时发生问题:parsererror.
调试:
1.仔细对比字符串发现字符串拼写正确.怀疑是 非打印字符的问题.
2.逐一将字符串还原为unicode编码. 发现在字符串头的位置出现了一个 65279的非打印字符.
- 调用对象是否需要传递对象(初学者一定要注意这个问题)
百合不是茶
对象的传递与调用技巧
类和对象的简单的复习,在做项目的过程中有时候不知道怎样来调用类创建的对象,简单的几个类可以看清楚,一般在项目中创建十几个类往往就不知道怎么来看
为了以后能够看清楚,现在来回顾一下类和对象的创建,对象的调用和传递(前面写过一篇)
类和对象的基础概念:
JAVA中万事万物都是类 类有字段(属性),方法,嵌套类和嵌套接
- JDK1.5 AtomicLong实例
bijian1013
javathreadjava多线程AtomicLong
JDK1.5 AtomicLong实例
类 AtomicLong
可以用原子方式更新的 long 值。有关原子变量属性的描述,请参阅 java.util.concurrent.atomic 包规范。AtomicLong 可用在应用程序中(如以原子方式增加的序列号),并且不能用于替换 Long。但是,此类确实扩展了 Number,允许那些处理基于数字类的工具和实用工具进行统一访问。
- 自定义的RPC的Java实现
bijian1013
javarpc
网上看到纯java实现的RPC,很不错。
RPC的全名Remote Process Call,即远程过程调用。使用RPC,可以像使用本地的程序一样使用远程服务器上的程序。下面是一个简单的RPC 调用实例,从中可以看到RPC如何
- 【RPC框架Hessian一】Hessian RPC Hello World
bit1129
Hello world
什么是Hessian
The Hessian binary web service protocol makes web services usable without requiring a large framework, and without learning yet another alphabet soup of protocols. Because it is a binary p
- 【Spark九十五】Spark Shell操作Spark SQL
bit1129
shell
在Spark Shell上,通过创建HiveContext可以直接进行Hive操作
1. 操作Hive中已存在的表
[hadoop@hadoop bin]$ ./spark-shell
Spark assembly has been built with Hive, including Datanucleus jars on classpath
Welcom
- F5 往header加入客户端的ip
ronin47
when HTTP_RESPONSE {if {[HTTP::is_redirect]}{ HTTP::header replace Location [string map {:port/ /} [HTTP::header value Location]]HTTP::header replace Lo
- java-61-在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差. 求所有数对之差的最大值。例如在数组{2, 4, 1, 16, 7, 5,
bylijinnan
java
思路来自:
http://zhedahht.blog.163.com/blog/static/2541117420116135376632/
写了个java版的
public class GreatestLeftRightDiff {
/**
* Q61.在数组中,数字减去它右边(注意是右边)的数字得到一个数对之差。
* 求所有数对之差的最大值。例如在数组
- mongoDB 索引
开窍的石头
mongoDB索引
在这一节中我们讲讲在mongo中如何创建索引
得到当前查询的索引信息
db.user.find(_id:12).explain();
cursor: basicCoursor 指的是没有索引
&
- [硬件和系统]迎峰度夏
comsci
系统
从这几天的气温来看,今年夏天的高温天气可能会维持在一个比较长的时间内
所以,从现在开始准备渡过炎热的夏天。。。。
每间房屋要有一个落地电风扇,一个空调(空调的功率和房间的面积有密切的关系)
坐的,躺的地方要有凉垫,床上要有凉席
电脑的机箱
- 基于ThinkPHP开发的公司官网
cuiyadll
行业系统
后端基于ThinkPHP,前端基于jQuery和BootstrapCo.MZ 企业系统
轻量级企业网站管理系统
运行环境:PHP5.3+, MySQL5.0
系统预览
系统下载:http://www.tecmz.com
预览地址:http://co.tecmz.com
各种设备自适应
响应式的网站设计能够对用户产生友好度,并且对于
- Transaction and redelivery in JMS (JMS的事务和失败消息重发机制)
darrenzhu
jms事务承认MQacknowledge
JMS Message Delivery Reliability and Acknowledgement Patterns
http://wso2.com/library/articles/2013/01/jms-message-delivery-reliability-acknowledgement-patterns/
Transaction and redelivery in
- Centos添加硬盘完全教程
dcj3sjt126com
linuxcentoshardware
Linux的硬盘识别:
sda 表示第1块SCSI硬盘
hda 表示第1块IDE硬盘
scd0 表示第1个USB光驱
一般使用“fdisk -l”命
- yii2 restful web服务路由
dcj3sjt126com
PHPyii2
路由
随着资源和控制器类准备,您可以使用URL如 http://localhost/index.php?r=user/create访问资源,类似于你可以用正常的Web应用程序做法。
在实践中,你通常要用美观的URL并采取有优势的HTTP动词。 例如,请求POST /users意味着访问user/create动作。 这可以很容易地通过配置urlManager应用程序组件来完成 如下所示
- MongoDB查询(4)——游标和分页[八]
eksliang
mongodbMongoDB游标MongoDB深分页
转载请出自出处:http://eksliang.iteye.com/blog/2177567 一、游标
数据库使用游标返回find的执行结果。客户端对游标的实现通常能够对最终结果进行有效控制,从shell中定义一个游标非常简单,就是将查询结果分配给一个变量(用var声明的变量就是局部变量),便创建了一个游标,如下所示:
> var
- Activity的四种启动模式和onNewIntent()
gundumw100
android
Android中Activity启动模式详解
在Android中每个界面都是一个Activity,切换界面操作其实是多个不同Activity之间的实例化操作。在Android中Activity的启动模式决定了Activity的启动运行方式。
Android总Activity的启动模式分为四种:
Activity启动模式设置:
<acti
- 攻城狮送女友的CSS3生日蛋糕
ini
htmlWebhtml5csscss3
在线预览:http://keleyi.com/keleyi/phtml/html5/29.htm
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>攻城狮送女友的CSS3生日蛋糕-柯乐义<
- 读源码学Servlet(1)GenericServlet 源码分析
jzinfo
tomcatWebservlet网络应用网络协议
Servlet API的核心就是javax.servlet.Servlet接口,所有的Servlet 类(抽象的或者自己写的)都必须实现这个接口。在Servlet接口中定义了5个方法,其中有3个方法是由Servlet 容器在Servlet的生命周期的不同阶段来调用的特定方法。
先看javax.servlet.servlet接口源码:
package
- JAVA进阶:VO(DTO)与PO(DAO)之间的转换
snoopy7713
javaVOHibernatepo
PO即 Persistence Object VO即 Value Object
VO和PO的主要区别在于: VO是独立的Java Object。 PO是由Hibernate纳入其实体容器(Entity Map)的对象,它代表了与数据库中某条记录对应的Hibernate实体,PO的变化在事务提交时将反应到实际数据库中。
实际上,这个VO被用作Data Transfer
- mongodb group by date 聚合查询日期 统计每天数据(信息量)
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
/* 1 */
{
"_id" : ObjectId("557ac1e2153c43c320393d9d"),
"msgType" : "text",
"sendTime" : ISODate("2015-06-12T11:26:26.000Z")
- java之18天 常用的类(一)
Luob.
MathDateSystemRuntimeRundom
System类
import java.util.Properties;
/**
* System:
* out:标准输出,默认是控制台
* in:标准输入,默认是键盘
*
* 描述系统的一些信息
* 获取系统的属性信息:Properties getProperties();
*
*
*
*/
public class Sy
- maven
wuai
maven
1、安装maven:解压缩、添加M2_HOME、添加环境变量path
2、创建maven_home文件夹,创建项目mvn_ch01,在其下面建立src、pom.xml,在src下面简历main、test、main下面建立java文件夹
3、编写类,在java文件夹下面依照类的包逐层创建文件夹,将此类放入最后一级文件夹
4、进入mvn_ch01
4.1、mvn compile ,执行后会在