CGContextRef 基本的知识点:
drawRect调是在Controller->loadView, Controller->viewDidLoad 两方法之后掉用的.所以不用担心在控制器中,这些View的drawRect就开始画了.这样可以在控制器中设置一些值给View(如果这些View draw的时候需要用到某些变量值).
1.如果在UIView初始化时没有设置rect大小,将直接导致drawRect不被自动调用。
2.该方法在调用sizeThatFits后被调用,所以可以先调用sizeToFit计算出size。然后系统自动调用drawRect:方法。
3.通过设置contentMode属性值为UIViewContentModeRedraw。那么将在每次设置或更改frame的时候自动调用drawRect:。
4.直接调用setNeedsDisplay,或者setNeedsDisplayInRect:触发drawRect:,但是有个前提条件是rect不能为0.
以上1,2推荐;而3,4不提倡
1、若使用UIView绘图,只能在drawRect:方法中获取相应的contextRef并绘图。如果在其他方法中获取将获取到一个invalidate的ref并且不能用于画图。drawRect:方法不能手动显示调用,必须通过调用setNeedsDisplay 或者 setNeedsDisplayInRect ,让系统自动调该方法。
2、若使用calayer绘图,只能在drawInContext: 中(类似鱼drawRect)绘制,或者在delegate中的相应方法绘制。同样也是调用setNeedDisplay等间接调用以上方法。
3、若要实时画图,不能使用gestureRecognizer,只能使用touchbegan等方法来掉用setNeedsDisplay实时刷新屏幕
例子:基本的API画出一个正方形
-(void)drawRect:(CGRect)rect{
//获得处理的上下文
CGContextRef context = UIGraphicsGetCurrentContext();
//设置线条样式
CGContextSetLineCap(context, kCGLineCapSquare);
//设置线条粗细宽度
CGContextSetLineWidth(context, 1.0);
//设置颜色
CGContextSetRGBStrokeColor(context, 1.0, 0.0, 0.0, 1.0);
//开始一个起始路径
CGContextBeginPath(context);
//起始点设置为(0,0):注意这是上下文对应区域中的相对坐标,
CGContextMoveToPoint(context, 0, 0);
//设置下一个坐标点
CGContextAddLineToPoint(context, 100, 100);
//设置下一个坐标点
CGContextAddLineToPoint(context, 0, 150);
//设置下一个坐标点
CGContextAddLineToPoint(context, 50, 180);
//连接上面定义的坐标点
CGContextStrokePath(context);
}
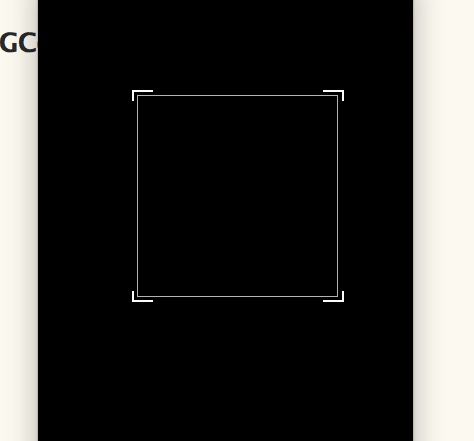
CGContextRef画出扫一扫的区域
1,画正方形框
-(void)drawRect:(CGRect)rect{
CGContextRef ctx = UIGraphicsGetCurrentContext();
// [self addScreenFillRect:ctx rect:self.bounds];
// [self addCenterClearRect:ctx rect:CGRectMake(100, 10, 100, 100)];
CGContextSetRGBStrokeColor(ctx, 1, 1, 1, 0.7);
CGContextSetLineWidth(ctx, 1);
CGContextAddRect(ctx, CGRectMake(100, 100, 200, 200));
CGContextStrokePath(ctx);
}
2,画4个角
-(void)addCenterClearRect:(CGContextRef)ctx rect:(CGRect)rect{
CGContextClearRect(ctx, rect);
}
-(void)addCorner:(CGContextRef)ctx rect:(CGRect)rect{
CGContextSetLineWidth(ctx, 2);
CGContextSetRGBStrokeColor(ctx,255 /255.0, 255/255.0, 255/255.0, 1 );
// 左上角
CGPoint leftPointsA[] = {
CGPointMake(rect.origin.x - 5, rect.origin.y + 5),
CGPointMake(rect.origin.x - 5, rect.origin.y - 5),
CGPointMake(rect.origin.x + 15, rect.origin.y - 5),
};
CGContextAddLines(ctx, leftPointsA, 3);
// 右上角
CGPoint rightPointsA[] = {
CGPointMake(rect.origin.x + rect.size.width + 5, rect.origin.y + 5),
CGPointMake(rect.origin.x + rect.size.width + 5, rect.origin.y - 5),
CGPointMake(rect.origin.x + rect.size.width -15, rect.origin.y - 5)
};
CGContextAddLines(ctx, rightPointsA, 3);
//左下角
CGPoint leftPointsB[] = {
CGPointMake(rect.origin.x - 5, rect.origin.y +rect.size.height - 5),
CGPointMake(rect.origin.x - 5, rect.origin.y + rect.size.height + 5),
CGPointMake(rect.origin.x + 15, rect.origin.y +rect.size.height + 5)
};
CGContextAddLines(ctx, leftPointsB, 3);
//右下角
CGPoint rightPointsB[] = {
CGPointMake(rect.origin.x + rect.size.width + 5, rect.origin.y +rect.size.height - 5),
CGPointMake(rect.origin.x + rect.size.width + 5, rect.origin.y + rect.size.height + 5),
CGPointMake(rect.origin.x + rect.size.width - 15, rect.origin.y +rect.size.height + 5)
};
CGContextAddLines(ctx, rightPointsB, 3);
CGContextStrokePath(ctx);
}