对于设计师而言,作品集的重要性不言而喻。在作品集中展现自己的设计作品只是它最基本的功能之一,使用实验性的技术来凸显自己的独到想法,使用紧跟潮流的风格来呈现自己的调性,这些都是作品集网站的意义所在。
进入2018年之后,不少设计师更新了自己的作品集网站。不过就目前来看,还没有呈现出特别突出的趋势或者特别流行的玩法,极简的设计风格仍然是主流,在此基础上融入一些独创的设计则是许多设计师比较偏好的玩法。今天,与大家分享几个极简风格的优秀设计作品集,希望大家喜欢~ ~ ~^_^
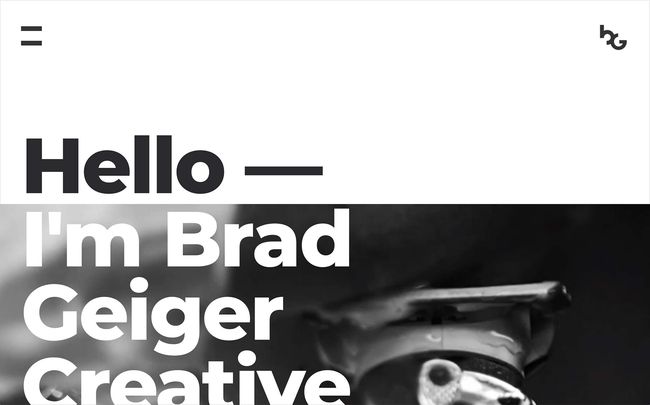
Brad Geiger
Brad Geiger 的作品集从最初的后极简主义风格逐渐回归到经典的极简主义设计上来。之前的交错式的布局重新回归了经典的不对称布局和单色配色+超大的非衬线字体。
Ben Wegscheider
在这个列表中,这个作品集网站是因其怪异而入选的。这个网站的动态效果充满了70年代科幻电影的风格。为了平衡这些令人分散注意力的动效,网站其他的地方都设计得非常的简约易读。
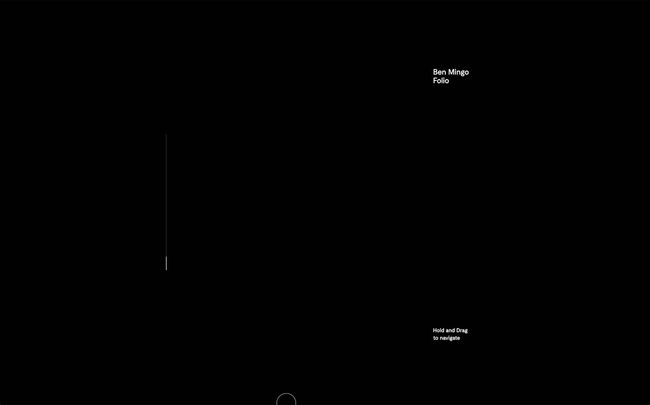
Ben Mingo
Ben Mingo 的作品集网站则采用的是经典的极简主义设计风+动效。他的作品集网站出现在这里很大程度上是因为它的布局和字体元素都颇为可爱。
Wibicom
Wibicom 是一个非常典型的展示型的作品集网站。打开网站之后,向下滚动你打开的不是作品,而是导航,这个设计非常独特。进入作品页面之后,借助几个过渡动效,你很快就可以开始浏览具体作品设计了。
The Glyph Studio
The Glyph Studio是一个非常讲究表现力的设计工作室,他们的网站和他们的调性也保持着高度的一致,优雅,有趣又有品味。他们最著名的客户之一就是建站服务供应商 Wix。
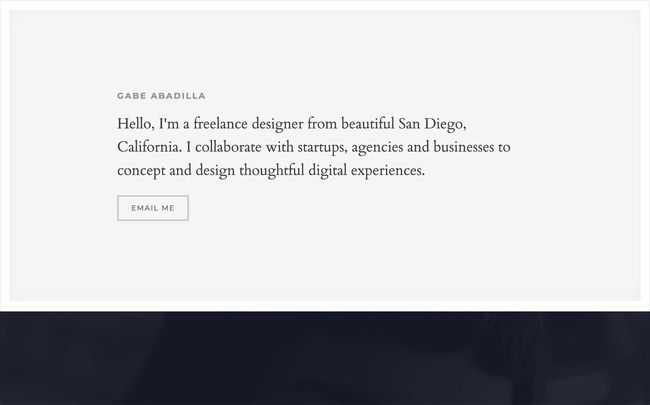
Gabe Abadilla
Gabe Abadilla 的作品集网站算的上是四平八稳,并没有太多实验性的东西,可用性不错,他们最有意思的地方在于他们的域名gabadilla.com,巧妙地利用了自己名字中重叠的字母。
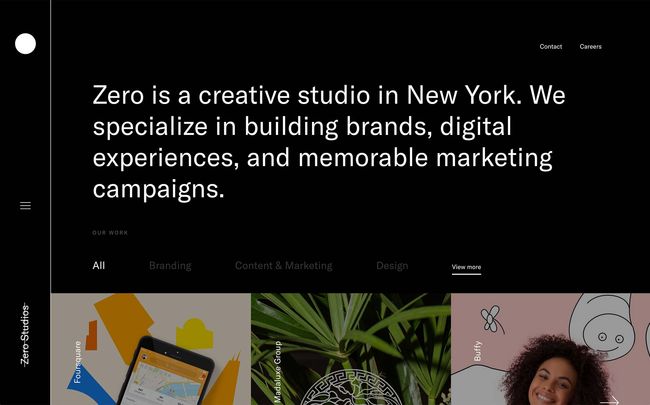
Zero
Zero 的网站设计采用的是现代极简风,网站最为突出的设计是它的侧边栏菜单,动效的加持使得菜单非常的富有韵律感和形式感。
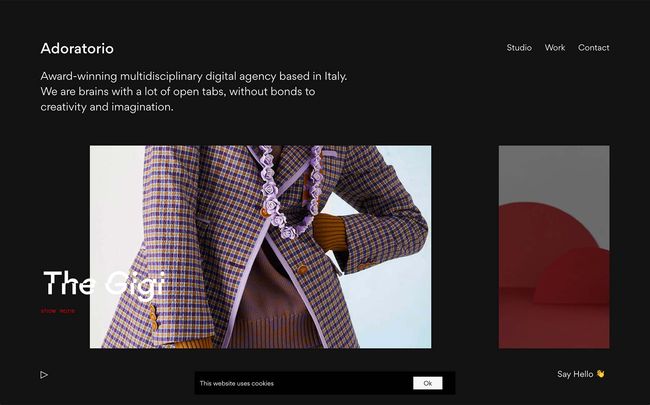
Adoratorio
Adoratorio 这个作品集最令人着迷的是它的动效设计。干净而对比明显的页面布局采用的是幻灯片式的展示形式,而漂亮而自然的滚动动效和粘滞式的光标动效,让整个交互体验显得非常有趣。
好啦,今天的分享就是这些啦,这里是igeekbar,希望可以给各位geek小伙伴们带来帮助呦~~~
有什么疑问 欢迎给我留言交流哈~~~
系列文章分享:
分享10个优美的程序猿把玩儿的实用科技设计酷站(1)
分享10个优美的程序猿把玩儿的实用科技设计酷站(2)
分享10个优美的程序猿把玩儿的实用科技设计酷站(3)
分享10个优美的程序猿把玩儿的实用科技设计酷站(4)
分享10个优美的程序猿把玩儿的实用科技设计酷站(5)
分享10个优美的程序猿把玩儿的实用科技设计酷站(6)
分享10个优美的程序猿把玩儿的实用科技设计酷站(7)
分享10个优美的程序猿把玩儿的实用科技设计酷站(8)
分享10个优美的程序猿把玩儿的实用科技设计酷站(9)