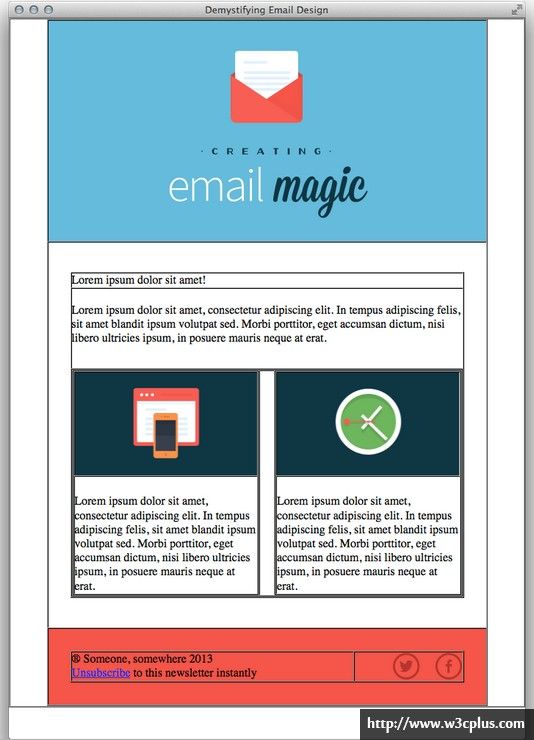
最好的理解方式就是从头开始自己动手实施的过程。今天,我们要做的只是用于电子邮件设计,从头开始构建一个HTML电子邮件模板。
按照方法做了一个公司的html邮箱模板,亲测很好很稳定。0 0!
做了事的
首先,值得一提的是,我使用的一些资源。
- 可爱的2D图标是由Dribbble上的Pierre Borodin提供
- 使用的字体是Oil Can、Source Sans Pro和Mission Script提供
- 社交媒体图标来自于Metrize Icons。
正如我们前面的教程中讨论的一样,HTML邮件需要一个XHTML文档类型:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> <title>Demystifying Email Designtitle> <meta name="viewport" content="width=device-width, initial-scale=1.0"/> head> html>接下来我们可以开始构建其余的结构。
创建body和主体表格
首先,我们将为我们的电子邮件添加一个总体结构,从
标记开始。我们给标记设置margin和padding为0,以避免产生意想不到的空间。我们还将添加一个宽度为100%的表格。这才是我们的电子邮件的真正主体,因为
标签并不完全支持。如果你要给你的邮件的body添加背景色,你需要将它应用到大的table标签上来代替body标签。设置你的单元格边距(cellpadding) 和单元格间距(cellspacing)为0,避免产生不必要的空间。
注意:我们给我们的table设置border="1",这样我们可以看到我们框架的布局。最后我们将使用“查找和替换”删除它们。
<body style="margin: 0; padding: 0;"> <table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td> Hello! td> tr> table> body>如果属性存在于HTML,可以用来替代CSS的样式。
现在在表格容器内放置一个600px宽度的表格,并且让他居中。600px是一个安全的最大宽度,使用你的邮件在桌面和Web邮件客户端在大多数的屏幕分辨率下显示的最舒服。
使用宽度的属性替代CSS来设置这个宽度。HTML电子邮件开发的黄金法则是:如果一个属性存在于HTML中,绝对使用标签属性而不使用CSS样式。
我们将使用这个表格来替代我们的标题“Hello!”:
<table align="center" border="1" cellpadding="0" cellspacing="0" width="600" style="border-collapse: collapse;"> <tr> <td> Hello! td> tr> table>这里看得可能会有点晕,使用上面的表格代替第一个表格中的标题"Hello!"——大漠
整体的代码如下:
<table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td> <table align="center" border="1" cellpadding="0" cellspacing="0" width="600" style="border-collapse: collapse;"> <tr> <td> Hello! td> tr> table> td> tr> table>我们已经添加了一个内联样式,设置border-collapse的属性值为collapse。如果我们不这样做,新版本的Outlook将会给我们的表格与边框之间添加一个小的空间距。
创建结构和头部
在我们的设计中,我们可以看到电子邮件分为三个逻辑部分,所以给每一个部分创建一个行。
让我们重复复制行,使其总行数为三。我已经变了行里面的文本内容,这样我们可以更容易的标识每一行。
<table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td> <table align="center" border="1" cellpadding="0" cellspacing="0" width="600" style="border-collapse: collapse;"> <tr> <td> Row 1 td> tr> <tr> <td> Row 2 td> tr> <tr> <td> Row 3 td> tr> table> td> tr> table>现在根据设计给他们设置颜色。bgcolor是有效的HTML属性,我们使用这个属性来替代CSS的background-color属性来设置背景颜色。永远记住要使用完整的6个完整的十六进制编码,如果使用三个简写字符,不总是有效。
<table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td> <table align="center" border="1" cellpadding="0" cellspacing="0" width="600" style="border-collapse: collapse;"> <tr> <td bgcolor="#70bbd9"> Row 1 td> tr> <tr> <td bgcolor="#ffffff"> Row 2 td> tr> <tr> <td bgcolor="#ee4c50"> Row 3 td> tr> table> td> tr> table>好的,接下来我们将重点放在第一行。我们在单元格上调整内距(padding),然后插入我们需要的图像。
使用内距padding
当在电子邮件中使用padding,您必须始终指定每一个值(top、right、bottom和left),否则你可以得到无法预测的结果。我发现你仍然可以使用简写,例如:padding:10px 10px 8px 5px,但是如果你有麻烦,你需要单独写出来,例如:padding-top:10px;padding-right:10px;padding-bottom:8px;padding-left:5px;。
如果你使用padding有更大的麻烦(例如,如果您发送邮件的平台把CSS样式都删除了),不要使用它。简单的使用空的单元格创建空的间距。没有必要使用空的gif文件到单元格中,只需要确保在单元格中添加行内样式style="line-height:0;font-size:0",并在单元格中填充一个 并给他设置一个明确的高度或宽度。这里有一个例子:
<tr><td style="font-size: 0; line-height: 0;" height="10"> td>tr>还请注意,在td标签上使用padding还算是安全的,但在div或p标签上,他们表现得更加不可预测。
因此,我们将使用一些行内CSS给单元格添加内距padding。然后,我们将插入我们的图片,添加alt属性文本和style="display:block;",这个是一个常用来修复一些电子邮件客户端图片下面空白间距。我们通过在td标记中添加align="center"将图像居中显示。我们还将添加一个重要的alt标签,因为我们邮件加载之后,在多数情况下,图片是关闭的。
注意:如果你的头部的内容很重要,在头部中不要仅仅使用一个图像。记住,大多数邮件客户端把图像关闭,所以,要是你的电子邮件很重要,不要使用图片加载进来。在这个例子中,我们的头部是非常多余的。
<td align="center" bgcolor="#70bbd9" style="padding: 40px 0 30px 0;"> <img src="images/h1.gif" alt="Creating Email Magic" width="300" height="230" style="display: block;" /> td>创建内容区域
首先,我们将会在中间的单元格中添加一些内距padding,按照我们的设计,表格周围有一些空间。
现在我们给主内容添加一个三行的表格——一行是头部,一行是内容介绍和包含两列的一行。我们把表格的宽度设计为100%而不是使用一个固定的像素值。因为这有助于我们实现一个响应式的电子邮件。如果你总是给每个东西的宽度设置具体的像素,你就需要要媒体查询中覆盖更多的样式。如果你嵌套的表格的宽度是基于百分比,当你调整父元素的宽度,一切都将相应的会调整。
<td bgcolor="#ffffff" style="padding: 40px 30px 40px 30px;"> <table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td> Row 1 td> tr> <tr> <td> Row 2 td> tr> <tr> <td> Row 3 td> tr> table> td>现在,我们将添加内容,并给中间的单元格添加一些内距(padding)。
<table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td> Lorem ipsum dolor sit amet! td> tr> <tr> <td style="padding: 20px 0 30px 0;"> Lorem ipsum dolor sit amet ... td> tr> <tr> <td> Row 3 td> tr> table>现在,我们要在第三行中添加两列内容。因为我们想要在两个单元格之间设置一个margin,但大家都知道表格是不支持margin,我们需要创建一个三列的表格,将一个空的单元格放在两列之间。
尽管我非常喜欢坚持使用百分比,但当你有一个特定大小的内容时,很难将它转换成一个百分比(在这个例子中,列设置为48.1%可能会混淆)。因为这个原因,我们有两个260px宽的图像,我们将创建260px的列,并在两列中间创建一个20px宽的空单元格。(总计是540px,这是因为我们总宽度是600px,减去两边填充的30px内距)。确保在间距的单元格中设置你的字体(font-size)和行高(line-height)为0和插入空白字符 。
我们还将给这两个单元格添加valign="top",让内容垂直方向在顶部对齐。单元格垂直方向的默认值是middle。
<table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="260" valign="top"> Column 1 td> <td style="font-size: 0; line-height: 0;" width="20"> td> <td width="260" valign="top"> Column 2 td> tr> table>现在给这些列添加图像和内容。我们需要嵌套一个多行的表格,因为我们不能使用任何的colspan或rowspan标签。我们将给图像和内容之间添加一些内距,并将他们复制到另一列。
<table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td width="260" valign="top"> <table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td> <img src="images/left.gif" alt="" width="100%" height="140" style="display: block;" /> td> tr> <tr> <td style="padding: 25px 0 0 0;"> Lorem ipsum dolor sit amet... td> tr> table> td> <td style="font-size: 0; line-height: 0;" width="20"> td> <td width="260" valign="top"> <table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td> <img src="images/right.gif" alt="" width="100%" height="140" style="display: block;" /> td> tr> <tr> <td style="padding: 25px 0 0 0;"> Lorem ipsum dolor sit amet, ... td> tr> table> td> tr> table>这里我们使用HTML的width属性给图像设置宽度为列宽的100%。再次地,同样如此,如果我们的邮件是响应式,我们只需要使用媒体查询来改变父元素的宽度。我们将不得不用像素得写图像的高度,因为使用style="height:auto;",目前并没有所有邮件客户端都支持(如Outlook)。因此我们把它们设置固定的像素值。这也意味着,我们必须在媒体查询中使用heihgt:auto !important;覆盖图像的像素值,我们可以通过添加一个类来这样做。当我们设置宽度为百分比,我们不需要重新覆写。因为越少的东西需要覆盖,越更好。
脚部
现在我们给脚部的行添加内距。
<td bgcolor="#ee4c50" style="padding: 30px 30px 30px 30px;"> Row 3 td>在这个单元格这,我们将嵌套一个两列的表格。
<table border="1" cellpadding="0" cellspacing="0" width="100%"> <tr> <td> Column 1 td> <td> Column 2 td> tr> table>接下来为社交媒体图标创建另一个小表格。设置他的父元素单元格align="right"。确保这些链接图片设置了border="0"(为了避免链接的蓝色边框)和不要忘记了给图片添加display:block;。
<td align="right"> <table border="0" cellpadding="0" cellspacing="0"> <tr> <td> <a href="http://www.twitter.com/"> <img src="images/tw.gif" alt="Twitter" width="38" height="38" style="display: block;" border="0" /> a> td> <td style="font-size: 0; line-height: 0;" width="20"> td> <td> <a href="http://www.twitter.com/"> <img src="images/fb.gif" alt="Facebook" width="38" height="38" style="display: block;" border="0" /> a> td> tr> table> td>现在我们添加文本和给这个单元格设置宽度,尽管他们之前有很多空白,但为了安全起见,将这个单元设置一个宽度为75%,其他的为25%。
<td width="75%"> ® Someone, somewhere 2013<br/> Unsubscribe to this newsletter instantly td>到此,我们的整个布都完成了。
验证
我们通过W3C验证器进行验证,确保我们的代码没有问题。如果你代码没有问题,它会说,你已通过验证。
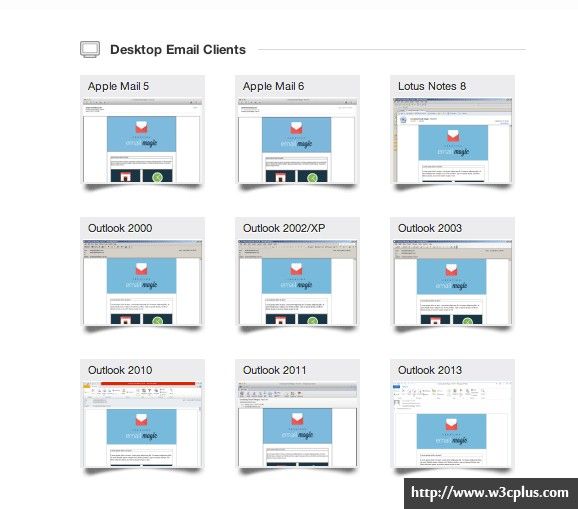
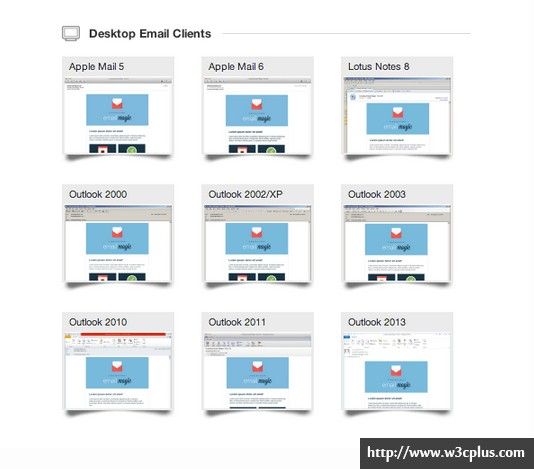
接下来我们通过Litmus来进行测试,以确保我们的电子邮件能正常工作。下面是我测试的总结:
文本样式
我们的第一行是一个标题,我们将使用标签来创建加粗文本,因为大家都知道,HTML属性能解决的样式决不使用CSS样式。
<td style="color: #153643; font-family: Arial, sans-serif; font-size: 24px;"> <b>Lorem ipsum dolor sit amet!b> td>我也会给其他单元格添加内联样式,来美化文本:
style="color: #153643; font-family: Arial, sans-serif; font-size: 16px; line-height: 20px;"接下来我们需要给页脚文本写样式,交且我们也将会整理我们的退订链接。我们同时使用CSS样式和HTML的标签来修饰退订链接。使用这两种方式是最好的,确保你的链接从不出现默认的蓝色。
<td style="color: #ffffff; font-family: Arial, sans-serif; font-size: 14px;"> ® Someone, somewhere 2013<br/> <a href="#" style="color: #ffffff;"><font color="#ffffff">Unsubscribefont>a> to this newsletter instantly td>到此一切都有了,也是时间清除边框,让他看起来更漂亮。通过编辑器的“查找/替换”功能将border="1"替找成border="0"。
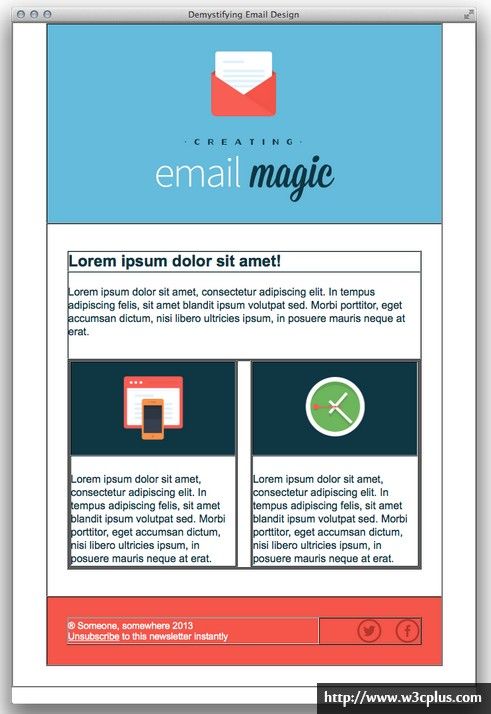
这样看上去它好像漂浮在白色的空间上,比较难看,所以我们去给第一个设置600px的表格添加:
style="border: 1px solid #cccccc;"现在看上去不漂移了。最后,我给第一个单元格添加了底部为30px的内距,防止我们的邮件在某些邮箱客户端(如Apple Mail)突然停止了,另外添加10px的顶部内距,让我们的页头顶部有点空间。
<td style="padding: 20px 0 30px 0;">就是这样的!你只需要做最后的测试了。
总结一下
到今天为止,如果你有使用任何评论,请摆脱他们。使用评论,一些电子邮件客户端会让你窒息,所以最明智的做法就是没有必要的代码不要出现在你文件的任何地方。
现在可以最后的测试,然后,你的HTML电子邮件就可以准备发送!
demo download