本篇转载于:http://blog.csdn.net/evankaka
AngularJs GitHub: https://github.com/angular/angular.js/
AngularJs下载地址:https://angularjs.org/
一、Directive的定义及其使用方法
大概如下:
angular.module("app",[]).direcitve("directiveName",function(){
return{
//通过设置项来定义
}
})
Directive可以设置于元素名、属性、class、注释中。下面引用myDir这个directive的等价方式。(很多情况下directive都限制为"属性"的使用方式)
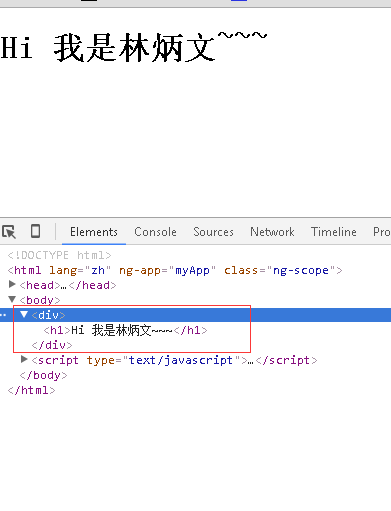
AngularJS入门学习
结果:
二、Direcitve指令内容解读
1、
restrict(字符串)可选参数,指明指令在DOMDOM里面以什么形式被声明。取值有:
E(元素):一般情况下E/A用的比较多。
2、priority(数字),可选参数,指明指令的优先级。若在单个DOM上有多个指令。
3、template(布尔型),可选参数,可被设置为true或false,若设置为true,则优先级低于此指令的其他指令无效。不会被调用。(优先级相同的还会执行)。
4、template(字符串或者函数)可选参数,可以是:
(1)一段HTML文本
AngularJS入门学习
结果:
(2)一个函数,可接受两个参数tElement和tAttrs
其中tElement是指使用指令的元素,而tAttrs则实例的属性。它是由一个元素上所有的属性组成的集合(对象)形如:
其中title就是在tAttrs上的属性
下面是template 是一个函数的情况
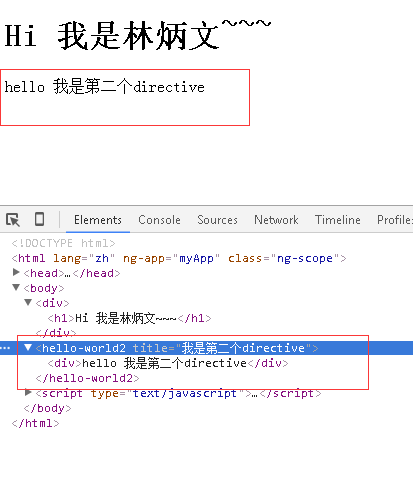
AngularJS入门学习
结果:
5、templateUrl(字符串或者函数),可选参数,可以是
(1)一个代表HTML文件路径的字符串。
(2)一个函数,可接受两个参数tElement和tAttrs。
注意:在本地开发的时候。需要运行一个服务器,不然适用templateUrl会报错。由于加载HTML模板是通过异步的方式加载的,若加载大量的模板会拖慢网站的加载速度。有个技巧,就是缓存模板。
这里的```id```属性就是被设置在templateUrl上用的。
实例:
AngularJS入门学习
结果:
还有一种缓存办法是:
app.run(["$templateCache",function($templateCache){
$templateCache.put('hello.html'," Hi,我是林炳文~~~
");
}]);
使用实例:
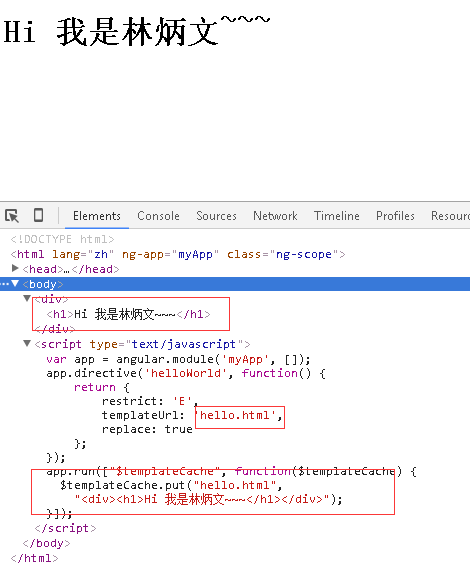
AngularJS入门学习
结果:
纵观觉得还是第一种方法比较好,写起来快。直接包在script当中。
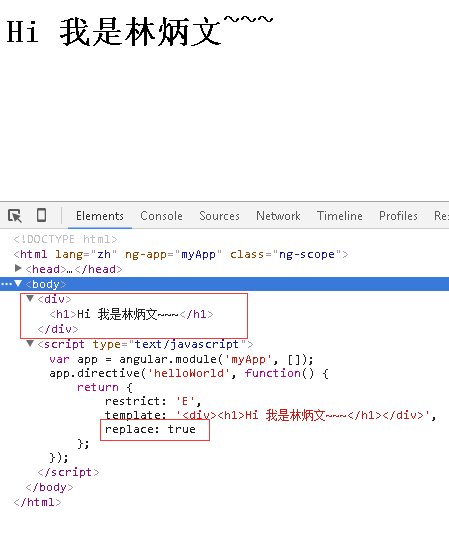
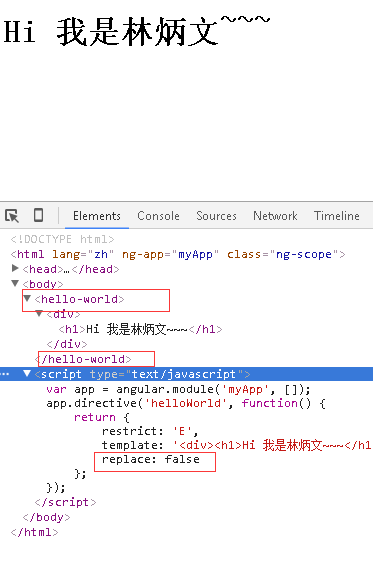
6.replace (布尔值),默认为false,设置为true的时候,看下面的例子。
replace为
true的时候,
hello-world这个标签不在了,反之,则存在。
7、scope
(1)默认值false。表示继承父作用域;
(2)true。表示继承父作用域,并创建自己的作用域(子作用域);
(3){}。表示创建创建一个全新的隔离作用域。
7.1实例:scope的继承机制。利用ng-controller这个指令来举例。
AngularJS入门学习
父亲:{{name}}
scope:false
scope:true
scope:{}
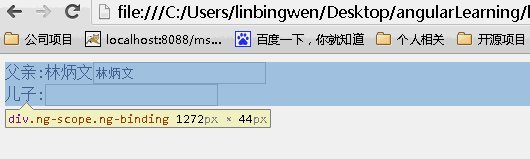
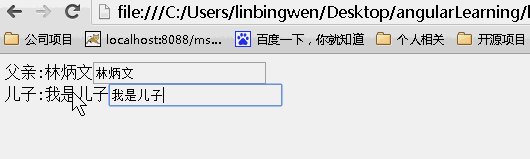
当为false的时候,儿子继承父亲的值,改变父亲的值,儿子的值也会随之变化,反之亦然。(继承不隔离)
当为true的时候,儿子继承父亲的值,改变父亲的值,儿子的值随之改变,但是改变儿子的值,父亲的值不受影响(继承隔离)。
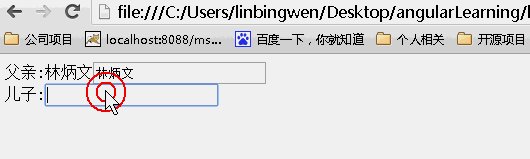
当为{}的时候,没有继承父亲的值,所以儿子的值为空,改变任何一方都不会影响另一方的值。(不继承隔离)。
7.2隔离作用域可以通过绑定策略来访问父作用域的属性。
directive在使用隔离scope的时候,提供了了三种方法同隔离之处的地方交互,这三种分别是:
①@绑定一个局部scope属性当前dom节点的属性值。结果总是一个字符串,因为DOM的属性是字符串。
②&提供一种方法执行一个表达式在父scope的上下文中,如果没有指定的attr名称,则属性名称为相同的本地名称。
③=通过directive的attr属性的值在局部scope的属性和父scope属性名之间建立双向绑定。
@局部scope属性
@方式局部属性用来访问directive外部环境定义的字符串值,主要是通过directive所在的标签属性绑定外部字符串的值,这种绑定是单向的,即父scope的绑定变化,directive中的scope的属性会同步变化,而隔离scope中的绑定变化,父scope是不知道的。
如下实例:directive声明未隔离scope类型,并且使用@绑定name属性,在directive中使用name绑定父scope中的属性,当改变scope中属性的值的时候,directive会同步更新值,当改变directive的scope的属性值,父scope无法同步更新值。
js代码:
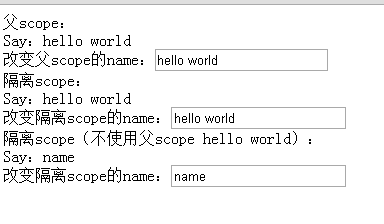
AngularJS入门学习
父scope
Say:{{name}}
改变父scope的name:
隔离scope:
隔离scope(不使用父scope{{name}}):
结果:页面初始结果
动画效果:
可以看到父scope上的内容发生了改变,子scope同时发生改变,而子scope上的内容发生改变,不影响父scope上的内容。
=局部scope属性
=通过directive的attr属性的值在局部scope的属性和父scope属性名之间建立双向绑定。
意思是,当你想要一个双向绑定的时候,可以使用=来引入外部属性,无论是改变父scope还是隔离scope里的属性,父scope和隔离scope都会同时更新属性值,因为它们是双向绑定的关系。
示例代码:
AngularJS入门学习
父scope:
Say:{{user.name}}
改变父scope的name:
隔离scope:
结果:
可以看到父scope和子scope上的内容一直都是一样的!
& 局部 scope 属性
& 方式提供一种途经是 directive 能在父 scope 的上下文中执行一个表达式。此表达式可以是一个 function。
比如当你写了一个 directive,当用户点击按钮时,directive 想要通知 controller,controller 无法知道 directive 中发生了什么,也许你可以通过使用 angular 中的 event 广播来做到,但是必须要在 controller 中增加一个事件监听方法。
最好的方法就是让 directive 可以通过一个父 scope 中的 function,当 directive 中有什么动作需要更新到父 scope 中的时候,可以在父 scope 上下文中执行一段代码或者一个函数。
如下示例在 directive 中执行父 scope 的 function。
AngularJS入门学习
父scope:
Say:{{value}}
隔离scope: