百度地图AK申请注意+百度地图API生成热力图+调用百度地图API自动获取经纬度和地址
文章目录
- 一、百度地图AK密钥申请
- 二、调用百度地图API生成热力图
- 三、调用百度地图API自动获取经纬度和地址
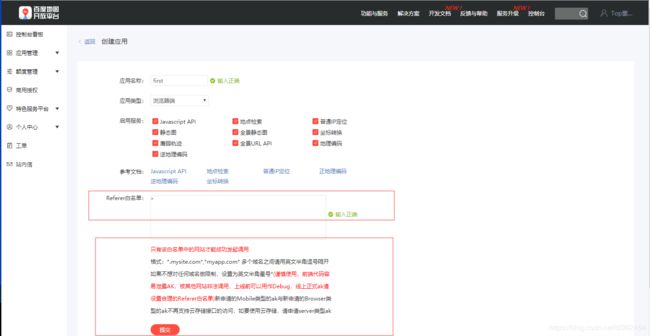
一、百度地图AK密钥申请
点击百度地图API控制台,输入登录账户,即可进入,若账户未完成验证,请先完成验证。之后点击控制台–>我的应用–>新建应用完成AK密钥申请。

提交成功之后可看到AK密钥,复制下来替换下面代码中的ak=您的AK 字段即可
二、调用百度地图API生成热力图
这里先给出效果图:

其中的数据有文件需求的可以用JavaScript导入csv文件方式进行处理。若出现百度未授权使用地图API,可能是因为您提供的密钥不是有效的百度LBS开放平台密钥…

点击百度地图开放平台进行解决。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的AK"></script>
<script type="text/javascript" src="http://api.map.baidu.com/library/Heatmap/2.0/src/Heatmap_min.js"></script>
<title>热力图功能示例</title>
<style type="text/css">
ul,li{list-style: none;margin:0;padding:0;float:left;}
html{height:100%}
body{height:100%;margin:0px;padding:0px;font-family:"微软雅黑";}
#container{height:500px;width:100%;}
#r-result{width:100%;}
</style>
</head>
<body>
<div id="container"></div>
<div id="r-result">
<input type="button" onclick="openHeatmap();" value="显示热力图"/><input type="button" onclick="closeHeatmap();" value="关闭热力图"/>
</div>
</body>
</html>
<script type="text/javascript">
var map = new BMap.Map("container"); // 创建地图实例
var point = new BMap.Point(103.960513,30.784031);
map.centerAndZoom(point, 17); // 初始化地图,设置中心点坐标和地图级别
map.enableScrollWheelZoom(); // 允许滚轮缩放
var points =[
{"lng":103.958106,"lat":30.786079,"count":50},
{"lng":103.960297,"lat":30.787661,"count":51},
{"lng":103.961339,"lat":30.781177,"count":100},
{"lng":103.961539,"lat":30.781177,"count":40},
{"lng":103.961375,"lat":30.781255,"count":100},
{"lng":103.962339,"lat":30.781177,"count":100},
{"lng":103.961465,"lat":30.780696,"count":90},
{"lng":103.961339,"lat":30.781177,"count":80},
{"lng":103.961329,"lat":30.781177,"count":11},
{"lng":103.961359,"lat":30.781177,"count":7},
{"lng":103.961349,"lat":30.781177,"count":42},
{"lng":103.962133,"lat":30.782454,"count":4},
{"lng":103.962133,"lat":30.782454,"count":27},
{"lng":103.963531,"lat":30.786699,"count":100},
{"lng":103.963531,"lat":30.786699,"count":46},
{"lng":103.955087,"lat":30.780665,"count":80},
{"lng":103.961771,"lat":30.781317,"count":80},
{"lng":103.961645,"lat":30.781332,"count":220},
{"lng":103.961878,"lat":30.781022,"count":300},
{"lng":103.961519,"lat":30.780758,"count":50},
{"lng":103.961573,"lat":30.780665,"count":150},
{"lng":103.961447,"lat":30.780743,"count":123},
{"lng":103.961052,"lat":30.780929,"count":231},
{"lng":103.960854,"lat":30.781146,"count":80}];
if(!isSupportCanvas()){
alert('热力图目前只支持有canvas支持的浏览器,您所使用的浏览器不能使用热力图功能~')
}
//详细的参数,可以查看heatmap.js的文档 https://github.com/pa7/heatmap.js/blob/master/README.md
//参数说明如下:
/* visible 热力图是否显示,默认为true
* opacity 热力的透明度,1-100
* radius 势力图的每个点的半径大小
* gradient {JSON} 热力图的渐变区间 . gradient如下所示
* {
.2:'rgb(0, 255, 255)',
.5:'rgb(0, 110, 255)',
.8:'rgb(100, 0, 255)'
}
其中 key 表示插值的位置, 0~1.
value 为颜色值.
*/
heatmapOverlay = new BMapLib.HeatmapOverlay({"radius":20});
map.addOverlay(heatmapOverlay);
heatmapOverlay.setDataSet({data:points,max:100});
//是否显示热力图
function openHeatmap(){
heatmapOverlay.show();
}
function closeHeatmap(){
heatmapOverlay.hide();
}
closeHeatmap();
function setGradient(){
/*格式如下所示:
{
0:'rgb(102, 255, 0)',
.5:'rgb(255, 170, 0)',
1:'rgb(255, 0, 0)'
}*/
var gradient = {};
var colors = document.querySelectorAll("input[type='color']");
colors = [].slice.call(colors,0);
colors.forEach(function(ele){
gradient[ele.getAttribute("data-key")] = ele.value;
});
heatmapOverlay.setOptions({"gradient":gradient});
}
//判断浏览区是否支持canvas
function isSupportCanvas(){
var elem = document.createElement('canvas');
return !!(elem.getContext && elem.getContext('2d'));
}
</script>
三、调用百度地图API自动获取经纬度和地址
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>点击地图获取地址和经纬度map,address,lng,lat</title>
<meta name="robots" content="noindex, nofollow">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<!-- 将百度地图API引入,设置好自己的key -->
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak=你的AK"></script>
</head>
<body>
<div class="main-div">
<form method="post" action="" name="theForm" enctype="multipart/form-data" onsubmit="return validate()">
<table cellspacing="1" cellpadding="3" width="100%">
<tr>
<td class="label">经度</td>
<td><input type="text" name="lng" id="lng" value="" />
</td>
</tr>
<tr>
<td class="label">纬度</td>
<td><input type="text" name="lat" id="lat" value="" />
</td>
</tr>
<tr>
<td class="label">地址</td>
<td>
<input type='text' value='' name='sever_add' id='sever_add'>
<input type='button' value='点击显示地图获取地址经纬度' id='open'>
</td>
</tr>
</table>
</form>
<div id='allmap' style='width: 100%; height: 100%; position: absolute; display: none'></div>
</div>
</body>
<script type="text/javascript">
function validate() {
var sever_add = document.getElementsByName('sever_add')[0].value;
if (isNull(sever_add)) {
alert('请选择地址');
return false;
}
return true;
}
//判断是否是空
function isNull(a) {
return (a == '' || typeof(a) == 'undefined' || a == null) ? true : false;
}
document.getElementById('open').onclick = function() {
if (document.getElementById('allmap').style.display == 'none') {
document.getElementById('allmap').style.display = 'block';
} else {
document.getElementById('allmap').style.display = 'none';
}
}
var map = new BMap.Map("allmap");
var geoc = new BMap.Geocoder(); //地址解析对象
var markersArray = [];
var geolocation = new BMap.Geolocation();
var point = new BMap.Point(103.961539,30.781177);
map.centerAndZoom(point, 17); // 中心点以及级别
geolocation.getCurrentPosition(function(r) {
if (this.getStatus() == BMAP_STATUS_SUCCESS) {
var mk = new BMap.Marker(r.point);
map.addOverlay(mk);
map.panTo(r.point);
map.enableScrollWheelZoom(true);
} else {
alert('failed' + this.getStatus());
}
}, {
enableHighAccuracy: true
})
map.addEventListener("click", showInfo);
//清除标识
function clearOverlays() {
if (markersArray) {
for (i in markersArray) {
map.removeOverlay(markersArray[i])
}
}
}
//地图上标注
function addMarker(point) {
var marker = new BMap.Marker(point);
markersArray.push(marker);
clearOverlays();
map.addOverlay(marker);
}
//点击地图时间处理
function showInfo(e) {
document.getElementById('lng').value = e.point.lng;
document.getElementById('lat').value = e.point.lat;
geoc.getLocation(e.point, function(rs) {
var addComp = rs.addressComponents;
var address = addComp.province + addComp.city + addComp.district + addComp.street + addComp.streetNumber;
document.getElementById('sever_add').value = address;
});
addMarker(e.point);
}
</script>
</html>
可参考更详细指南:知乎-爬虫与数据分析
