- 项目实训(3):Qt学习计划1
Lukeeeeeee!
项目实训qt
序言:我的任务的主要是处理所涉及的rviz移植项目的前端界面,这部分需要使用qt来完成,但是我之前对于这部分的知识有所欠缺,所以需要从头开始学习准备。在学习的过程中,我将所遇到的困难、学习到的技巧和重点知识以及解决的问题的记录在博客里。0准备阶段配置环境:qt的开发工具是qtcreator,但是下载之后还不能正常运行,需要配置相关的开发环境。在linux环境下配置要比在windows容易一点……w
- Day.44——QT学习——创建简单 空白窗口、小按钮
敏而好学无止境
软件插件下载安装qt
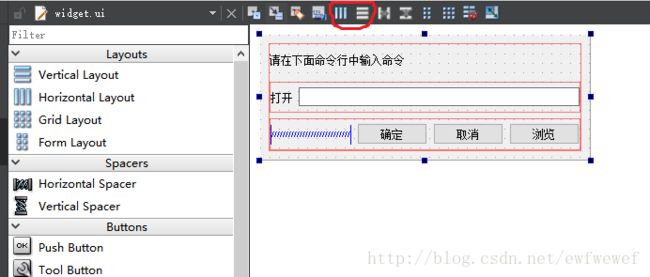
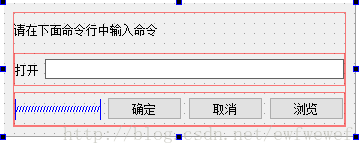
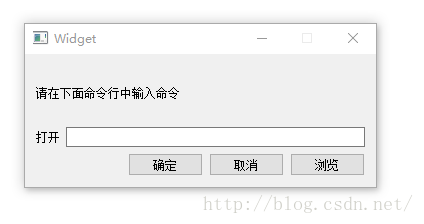
QT是一个跨平台的C++图形用户界面应用程序框架。下载安装QT:http://c.biancheng.net/view/3858.html安装目录结构:http://c.biancheng.net/view/3866.html今天开始学习QT,兴奋(冷漠脸)。今天博客主要讲清楚如何创建“空白窗口+小按键”先看视频吧https://www.bilibili.com/video/av20446734?
- QT学习——day7
流光拾贝
qtc++
QT学习——day7对话框界面对话框界面的模态显示TestDialog*dlg=newTestDialog(this);////Dialog窗口不能依附父窗口实现,只能单独显示////模态,exec()阻塞程序的执行,进行模态显示dlg->exec();对话框模态显示的关闭对话框的模态显示需调用函数.exec(),该函数的返回值为int类型。1.第一种模态对话框的关闭(隐藏)方式:ACCepted
- qt学习:串口
码农小白
qt学习
头文件#include#include模块QT+=coreguiserialport编程步骤配置一个ui界面,五个QComboBox和一个按钮和一个QTextEdit添加一个成员private:QSerialPort*serial;在构造函数中初始化ui端口列表和串口//获取当前主机上所有可用的端口QListlist=QSerialPortInfo::availablePorts();//将获取的
- 【Qt学习笔记】Qt Creator环境下 信号与槽 详解(自定义信号槽、断连、lambda表达式等)
卜及中
Qt学习qt学习笔记c++
文章目录1.信号槽概念1.1信号的本质1.2槽的本质1.3标准信号槽1.4信号槽实例2.自定义信号槽2.1自定义槽函数2.2自定义信号2.3带参信号槽3.信号槽的意义与作用4.信号槽断连(了解)5.lamda表达式的使用5.1基本用法5.2捕获局部变量5.3使用捕获列表捕获变量1.信号槽概念信号槽是Qt框架中一种用于对象间通信的机制。它通过让一个对象发出信号,另一个对象连接到这个信号的槽上来实现通
- qt学习:arm摄像头+c调用v412框架驱动+qt调用v412框架驱动 显示摄像头画面
码农小白
qtqt学习arm开发
目录跟内核进行数据通信的函数编程步骤c代码头文件打开摄像头文件/dev/videox获取当前主机上(开发板)摄像头列表信息设置当前摄像头的画面格式比如说设置采集图像的宽度为640高度480在内核空间中,申请一个缓冲区队列(队列中有4块缓冲区)将申请好的缓冲区队列映射到用户空间中开启摄像头采集数据yuyv将采集出来的yuyv格式的数据---转换成rgb将c代码移植到qt代码中,在qt的界面显示摄像头
- QT学习(七)C++多态、抽象类、接口
ryh2004812
qt学习c++开发语言
一、多态的基本概念(polymorphic)想象一下,你有一个遥控器(这就像是一个基类的指针),这个遥控器可以控制不同的电子设备(这些设备就像是派生类)。无论是电视、音响还是灯光,遥控器上的“开/关”按钮(这个按钮就像是一个虚函数)都能控制它们,但具体的操作(打开电视、播放音乐、开灯)则取决于你指向的设备。二、如何实现多态1.使用虚函数(VirtualFunction):我们在基类中定义一个虚函数
- QT学习(三) C++类
ryh2004812
qt学习开发语言c++qt
一、类的初探C++中的类(class)是一种编程结构,用于创建对象。这些对象可以拥有属性(即数据成员)和行为即成员函数或方法)。类的概念是面向对象编程的核心之一,其主要目的是将数据和与数据相关的操作封装在一起。例如,如果你有一个“汽车”类,它可能包含颜色、品牌、型号等属性(数据成员),以及启动、停止、加速等行为(成员函数)。每当你基于这个类创建一个对象时,你就有了一个具体的汽车,具有这些属性和行为
- QT学习(四)C++引用
ryh2004812
qt学习c++qt
一、什么是引用引用变量是一个别名,也就是说,它是某个已存在变量的另一个名字。一旦把引用初始化为某个变量,就可以使用该引用名称或变量名称来指向变量。思维发散:在C语言中,一个数据对应一个内存,通过由一个变量名来访问这个内存空间的数据,叫做直接访问,相对直接访问,有个间接访问的说法,叫做指针。而引用相当于又给这个内存中的数据提供了一个新的变量名,这个变量名功能比传统变量名更特殊,是直达地址的,后续代码
- QT学习(六)C++构造函数和初始化列表
ryh2004812
qt开发语言qtc++学习
一·、什么是构造函数类的构造函数是类的一种特殊的成员函数,它会在每次创建类的新对象时执行。构造,那构造的是什么呢?构造成员变量的初始化值,内存空间等构造函数的名称与类的名称是完全相同的,并且不会返回任何类型,也不会返回void。构造函数可用于为某些成员变量设置初始值。下面的实例有助于更好地理解构造函数的概念:#include#includeusingnamespacestd;//使用std命名空间
- QT学习(一)C++命名空间
ryh2004812
qt算法qtc++
一、命名空间作用创建自己的命名空间是C++中组织代码的一种好方法,特别是在开发大型项目或库时。命名空间可以帮助你避免名称冲突,并且清晰地组织代码。std是C++标准库的命名空间。它是一个定义在C++标准库中的所有类、函数和变量的命名空间。二、QT中新建c++代码步骤创建.c文件添加头文件我们新建一个QTCreator的C++工程,默认生成的代码#includeusingnamespacestd;i
- QT学习(五)C++函数重载
ryh2004812
qtc++开发语言学习
一、函数重载在同一个作用域内,可以声明几个功能类似的同名函数,这些同名函数的形式参数(指参数的个数、类型或者顺序)必须不同。您不能仅通过返回类型的不同来重载函数。下面的实例中,同名函数print()被用于输出不同的数据类型#include#include"string"usingnamespacestd;classprintData{public:voidprint(inti){coutusing
- QT学习 网络tcp+udp
bugmoo
qtqt学习网络
准备工作PROQT+=network头文件#include#include#includetcp客户端只需要QTcpSocket。tcp服务端,需要QTcpServer来监听,QTcpSocket来管理客户端连接udp需要QUdpSocketTCP客户端打开QTcpSocketm_handle;//连接信号槽,接收消息QObject::connect(&m_handle,&QTcpSocket::
- QT学习笔记2 控件QPushButton、QLabel使用方法和案例
彭小宴
qt学习笔记c++
QT学习笔记2控件QPushButton、QLabel使用方法和案例这里写目录标题QT学习笔记2控件QPushButton、QLabel使用方法和案例QPushButton介绍使用方法项目案例QLabel介绍使用方法项目案例QPushButton介绍在Qt里,最常用的控件就是按钮,有了按钮,就可以点击,从而响应事件。使用方法按钮除了可以设置显示文本之外,还可以设置图标,比如在按钮上附上图片等。文本
- QT学习笔记4 控件QRadioButton使用方法和案例
彭小宴
qt学习笔记
单选按钮QRadioButton介绍使用方法文本选中状态信号槽UI界面案例ui设计界面代码介绍相信用过电脑的人,一定见过附有单选按钮的软件界面,如下所示:单选按钮常用于“多选一”的场景,一组单选按钮中,一次只能选择一个单选按钮使用方法文本和前几篇一样,可以获取文本和设置文本,使用方法我就不过多介绍了//获取和设置显示的文本QStringtext()constvoidsetText(constQSt
- qt学习笔记7:控件、自定义控件封装
听说西佳佳难得很
QT学习qt学习ui
系统提供的控件们按钮组:QPushButton常用按钮QToolButton工具按钮用于显示图片,如果想显示文字,可以修改风格RadioButton单选框如果想设置默认ui->空间名->setCheckedCheckBox多选按钮,也可以设置监听状态2是选中1是半选中0未选中QListWidge控件:写文字的信息QTreeWidge控件:设置头,创建根节点添加根节点到树控件上QTableWidge
- Qt学习笔记之常用控件QlistWidget
浩瀚之水_csdn
#Qt学习之路
一、QListWidgetClassTheQListWidgetclassprovidesanitem-basedlistwidget.More...Header:#includeqmake:QT+=widgetsInherits:QListViewListofallmembers,includinginheritedmembersObsoletemembersPropertiescount:co
- Qt学习笔记之常用控件QTreeWidget
浩瀚之水_csdn
#Qt学习之路
一、QTreeWidgetClassTheQTreeWidgetclassprovidesatreeviewthatusesapredefinedtreemodel.More...Header:#includeqmake:QT+=widgetsInherits:QTreeViewListofallmembers,includinginheritedmembersObsoletemembersPro
- [Qt学习笔记]Qt动态切换控件样式属性方法
coder_Alaric
Qt实例学习qt学习
目录1介绍2实现过程3效果展示1介绍在编程过程中我们一般使用setStyleSheet函数来设置控件的样式属性,包括颜色、边框、透明度等属性,如果不同的控件和样式直接在代码中设置,会造成无法统一管理的缺点,反复书写样式属性造成代码的冗余。解决的方法是将所有需要设置的样式属性都放入qss文件中,通过加载qss来实现不同控件不同状态下的样式变化。2实现过程如果我们只设定某些控件的样式属性,可以把样式设
- QT学习笔记整理
卓而欣然
qt学习笔记
一,QT是什么1.QT是C++的一个框架,一款图形界面应用程序框架(GUI)1)包含500多个类,9000多个函数2)在C++的基础上有更高级的类和接口2.主要作用于界面开发3.开发工具1)QTCreator2)VS3)其他4.QT的优势短平快1)跨平台(一次编码,随处编译)2)接口简单,容易上手3)开发效率高4)良好的社区氛围5)可以用于嵌入式开发5.成功案例1)Linux桌面环境2)WPSof
- 【Qt学习笔记】(三)常用控件(持续更新)
有心栽花无心插柳
Qtqt学习笔记
Qt常用控件1控件概述2QWidget控件核心属性2.1enabled2.2geometry2.3windowframe的影响2.4windowTitle2.5windowIcon2.6windowOpacity2.7cursor2.8font2.9toolTip2.10focusPolicy2.11stylesheet1控件概述Widget是Qt中的核心概念英文原义是"小部件",我们此处也把它翻
- 【QT学习笔记】QString和数字之间的转换
Briant_ccj
QT开发专栏qt
QString和数字之间有方便的接口可以使用可以将整数(十进制,二进制,十六进制),浮点数方便的转换成字符串可以将字符串方便的转换成整数(十进制,二进制,十六进制),浮点数QString转数值字符串转换成整数(十进制,二进制,十六进制)inttoInt(bool*ok=nullptr,intbase=10)const;参数二base用于指定字符串中的数字字符的进制字符串转浮点数floattoFlo
- qt学习:mplayer播放器(视频)+arm如何播放视频实战
码农小白
qt学习linux运维
作用可以播放视频和音频linux下载sudoaptinstallmplayerarm下载由于arm版本qt没有多媒体模块,只能使用第三方播放器(mplayer或者madplay),对于arm平台而言,它就相当于一个可执行文件,可以当做命令来使用,在linux下可以使用system函数来执行mplayer,将播放音乐的命令集成到程序中,在qt中把mplayer当做是一个进程QProoess,那么,可
- 嵌入式学习之QT学习---12交叉编译Qt源码以及编译触摸
要努力丫!
ITOP4412学习QTqtubuntu
还是根军手册做的,记录一下遇到的问题。最近配置环境啥的,遇到的问题还是蛮多的,但也都不是大问题,需要静下来慢慢分析和解决。gcc的版本问题—升级为gcc--5原先的gcc版本是4.4.7,编译脚本文件./autoconfigure.sh总失败。编译提示错误:unrecognizedcommandlineoption“-std=c++11”以及“invalidconfiguration…”出现这个错
- QT学习日记 | 信号与槽
是奈思呀
QT学习
目录前言一、初始信号与槽1、信号与槽的本质2、信号与槽的使用3、内置信号、内置槽函数与自定义信号、自定义槽函数(1)文档查询(2)自定义信号与内置槽函数的使用4、信号与槽函数关联关系5、带参数的信号与槽函数6、信号与槽函数的重载二、深剖信号与槽函数细节1、宏函数SIGNAL与SLOT2、为啥通过ui指针可以操作界面中拖动创建的控件前言本文主要学习QT最重要的机制之一——信号与槽;从认识信号与槽到熟
- qt学习:停车场管理系统+摄像头+http识别车牌+sqlite3数据库
码农小白
qt学习
目录参考前面发的几篇文章http识别车牌,sqlite3数据库、摄像头的文章步骤部分代码新建一个项目,加入前面用到的http和image两个文件,和加入用到的模块和头函数和成员,加入前面用到的全局变量配置ui界面在构造函数中初始化数据库,表格控件,摄像头,开启摄像头在析构函数中停止摄像头在车辆入库和车辆出库按钮点击函数中实现拍照在拍照完成的槽函数中实现判断标志位来决定是出库还是入库上传http,查
- 【PyQt】PyQt学习(三)QWidget介绍
勇敢努力拼搏
概述继承关系QWidget类是所有QtGUI界面类的基类,是PyQt程序中的最小元素,也就是所有可现实的控件的基类。一个继承自QWidget的类可以在屏幕上绘制自身,这是因为QWidget继承了QPaintDevice类,该类用于将控件绘制在屏幕上。每一个可视控件都是矩形的且都按Z顺序排序,一个空间的显示会被自己的父类(指定的parent)和其他控件进行阻挡。未嵌入到窗口的可视控件称之为窗口,例如
- 【Qt学习笔记】(一)初识Qt
有心栽花无心插柳
Qtqt学习笔记
Qt学习笔记1使用QtCreator新建项目2项目代码解释3创建第一个HelloWorld程序4关于内存泄漏问题5Qt中的对象树6关于qDebug()的使用7使用其他方式创建一个HelloWorld程序(编辑框和按钮方式)8关于Qt中的命名规范/快捷键/查询文档9Qt窗口坐标系本文使用的是Qt6.21使用QtCreator新建项目新建项目打开QtCreator界面后点击左上角的文件选择newpro
- 【qt】信号和槽
平凡的小苏
qt学习qt开发语言
个人主页:平凡的小苏学习格言:命运给你一个低的起点,是想看你精彩的翻盘,而不是让你自甘堕落,脚下的路虽然难走,但我还能走,比起向阳而生,我更想尝试逆风翻盘。qt学习专栏:qt学习专栏>家人们更新不易,你们的点赞和⭐关注⭐真的对我真重要,各位路过的友友麻烦多多点赞关注。欢迎你们的私信提问,感谢你们的转发!关注我,关注我,关注我,你们将会看到更多的优质内容!!一、信号与槽1、信号和槽概述在Qt中,⽤⼾
- qt学习笔记1:创建一个qt项目及一些基础知识
听说西佳佳难得很
QT学习qt学习开发语言
1新建第一个项目NewProject-->qtwidgesapplication给项目创建名称,名称不能有中文和空格,创建路径中也不能有中文路径,不会报错但是运行时会报错再下一步,到Kits,中文构建套件,用于选择编译套件,下一步,类的信息,在创建一个新的qt项目时,都会默认地去创建一个类,这个类就是主窗口的类。其中基类有三种选择其中QWidge是QMainWindow和QDialog的父类,QW
- TOMCAT在POST方法提交参数丢失问题
357029540
javatomcatjsp
摘自http://my.oschina.net/luckyi/blog/213209
昨天在解决一个BUG时发现一个奇怪的问题,一个AJAX提交数据在之前都是木有问题的,突然提交出错影响其他处理流程。
检查时发现页面处理数据较多,起初以为是提交顺序不正确修改后发现不是由此问题引起。于是删除掉一部分数据进行提交,较少数据能够提交成功。
恢复较多数据后跟踪提交FORM DATA ,发现数
- 在MyEclipse中增加JSP模板 删除-2008-08-18
ljy325
jspxmlMyEclipse
在D:\Program Files\MyEclipse 6.0\myeclipse\eclipse\plugins\com.genuitec.eclipse.wizards_6.0.1.zmyeclipse601200710\templates\jsp 目录下找到Jsp.vtl,复制一份,重命名为jsp2.vtl,然后把里面的内容修改为自己想要的格式,保存。
然后在 D:\Progr
- JavaScript常用验证脚本总结
eksliang
JavaScriptjavaScript表单验证
转载请出自出处:http://eksliang.iteye.com/blog/2098985
下面这些验证脚本,是我在这几年开发中的总结,今天把他放出来,也算是一种分享吧,现在在我的项目中也在用!包括日期验证、比较,非空验证、身份证验证、数值验证、Email验证、电话验证等等...!
&nb
- 微软BI(4)
18289753290
微软BI SSIS
1)
Q:查看ssis里面某个控件输出的结果:
A MessageBox.Show(Dts.Variables["v_lastTimestamp"].Value.ToString());
这是我们在包里面定义的变量
2):在关联目的端表的时候如果是一对多的关系,一定要选择唯一的那个键作为关联字段。
3)
Q:ssis里面如果将多个数据源的数据插入目的端一
- 定时对大数据量的表进行分表对数据备份
酷的飞上天空
大数据量
工作中遇到数据库中一个表的数据量比较大,属于日志表。正常情况下是不会有查询操作的,但如果不进行分表数据太多,执行一条简单sql语句要等好几分钟。。
分表工具:linux的shell + mysql自身提供的管理命令
原理:使用一个和原表数据结构一样的表,替换原表。
linux shell内容如下:
=======================开始
- 本质的描述与因材施教
永夜-极光
感想随笔
不管碰到什么事,我都下意识的想去探索本质,找寻一个最形象的描述方式。
我坚信,世界上对一件事物的描述和解释,肯定有一种最形象,最贴近本质,最容易让人理解
&
- 很迷茫。。。
随便小屋
随笔
小弟我今年研一,也是从事的咱们现在最流行的专业(计算机)。本科三流学校,为了能有个更好的跳板,进入了考研大军,非常有幸能进入研究生的行业(具体学校就不说了,怕把学校的名誉给损了)。
先说一下自身的条件,本科专业软件工程。主要学习就是软件开发,几乎和计算机没有什么区别。因为学校本身三流,也就是让老师带着学生学点东西,然后让学生毕业就行了。对专业性的东西了解的非常浅。就那学的语言来说
- 23种设计模式的意图和适用范围
aijuans
设计模式
Factory Method 意图 定义一个用于创建对象的接口,让子类决定实例化哪一个类。Factory Method 使一个类的实例化延迟到其子类。 适用性 当一个类不知道它所必须创建的对象的类的时候。 当一个类希望由它的子类来指定它所创建的对象的时候。 当类将创建对象的职责委托给多个帮助子类中的某一个,并且你希望将哪一个帮助子类是代理者这一信息局部化的时候。
Abstr
- Java中的synchronized和volatile
aoyouzi
javavolatilesynchronized
说到Java的线程同步问题肯定要说到两个关键字synchronized和volatile。说到这两个关键字,又要说道JVM的内存模型。JVM里内存分为main memory和working memory。 Main memory是所有线程共享的,working memory则是线程的工作内存,它保存有部分main memory变量的拷贝,对这些变量的更新直接发生在working memo
- js数组的操作和this关键字
百合不是茶
js数组操作this关键字
js数组的操作;
一:数组的创建:
1、数组的创建
var array = new Array(); //创建一个数组
var array = new Array([size]); //创建一个数组并指定长度,注意不是上限,是长度
var arrayObj = new Array([element0[, element1[, ...[, elementN]]]
- 别人的阿里面试感悟
bijian1013
面试分享工作感悟阿里面试
原文如下:http://greemranqq.iteye.com/blog/2007170
一直做企业系统,虽然也自己一直学习技术,但是感觉还是有所欠缺,准备花几个月的时间,把互联网的东西,以及一些基础更加的深入透析,结果这次比较意外,有点突然,下面分享一下感受吧!
&nb
- 淘宝的测试框架Itest
Bill_chen
springmaven框架单元测试JUnit
Itest测试框架是TaoBao测试部门开发的一套单元测试框架,以Junit4为核心,
集合DbUnit、Unitils等主流测试框架,应该算是比较好用的了。
近期项目中用了下,有关itest的具体使用如下:
1.在Maven中引入itest框架:
<dependency>
<groupId>com.taobao.test</groupId&g
- 【Java多线程二】多路条件解决生产者消费者问题
bit1129
java多线程
package com.tom;
import java.util.LinkedList;
import java.util.Queue;
import java.util.concurrent.ThreadLocalRandom;
import java.util.concurrent.locks.Condition;
import java.util.concurrent.loc
- 汉字转拼音pinyin4j
白糖_
pinyin4j
以前在项目中遇到汉字转拼音的情况,于是在网上找到了pinyin4j这个工具包,非常有用,别的不说了,直接下代码:
import java.util.HashSet;
import java.util.Set;
import net.sourceforge.pinyin4j.PinyinHelper;
import net.sourceforge.pinyin
- org.hibernate.TransactionException: JDBC begin failed解决方案
bozch
ssh数据库异常DBCP
org.hibernate.TransactionException: JDBC begin failed: at org.hibernate.transaction.JDBCTransaction.begin(JDBCTransaction.java:68) at org.hibernate.impl.SessionImp
- java-并查集(Disjoint-set)-将多个集合合并成没有交集的集合
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.HashMap;
import java.util.HashSet;
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import java.ut
- Java PrintWriter打印乱码
chenbowen00
java
一个小程序读写文件,发现PrintWriter输出后文件存在乱码,解决办法主要统一输入输出流编码格式。
读文件:
BufferedReader
从字符输入流中读取文本,缓冲各个字符,从而提供字符、数组和行的高效读取。
可以指定缓冲区的大小,或者可使用默认的大小。大多数情况下,默认值就足够大了。
通常,Reader 所作的每个读取请求都会导致对基础字符或字节流进行相应的读取请求。因
- [天气与气候]极端气候环境
comsci
环境
如果空间环境出现异变...外星文明并未出现,而只是用某种气象武器对地球的气候系统进行攻击,并挑唆地球国家间的战争,经过一段时间的准备...最大限度的削弱地球文明的整体力量,然后再进行入侵......
那么地球上的国家应该做什么样的防备工作呢?
&n
- oracle order by与union一起使用的用法
daizj
UNIONoracleorder by
当使用union操作时,排序语句必须放在最后面才正确,如下:
只能在union的最后一个子查询中使用order by,而这个order by是针对整个unioning后的结果集的。So:
如果unoin的几个子查询列名不同,如
Sql代码
select supplier_id, supplier_name
from suppliers
UNI
- zeus持久层读写分离单元测试
deng520159
单元测试
本文是zeus读写分离单元测试,距离分库分表,只有一步了.上代码:
1.ZeusMasterSlaveTest.java
package com.dengliang.zeus.webdemo.test;
import java.util.ArrayList;
import java.util.List;
import org.junit.Assert;
import org.j
- Yii 截取字符串(UTF-8) 使用组件
dcj3sjt126com
yii
1.将Helper.php放进protected\components文件夹下。
2.调用方法:
Helper::truncate_utf8_string($content,20,false); //不显示省略号 Helper::truncate_utf8_string($content,20); //显示省略号
&n
- 安装memcache及php扩展
dcj3sjt126com
PHP
安装memcache tar zxvf memcache-2.2.5.tgz cd memcache-2.2.5/ /usr/local/php/bin/phpize (?) ./configure --with-php-confi
- JsonObject 处理日期
feifeilinlin521
javajsonJsonOjbectJsonArrayJSONException
写这边文章的初衷就是遇到了json在转换日期格式出现了异常 net.sf.json.JSONException: java.lang.reflect.InvocationTargetException 原因是当你用Map接收数据库返回了java.sql.Date 日期的数据进行json转换出的问题话不多说 直接上代码
&n
- Ehcache(06)——监听器
234390216
监听器listenerehcache
监听器
Ehcache中监听器有两种,监听CacheManager的CacheManagerEventListener和监听Cache的CacheEventListener。在Ehcache中,Listener是通过对应的监听器工厂来生产和发生作用的。下面我们将来介绍一下这两种类型的监听器。
- activiti 自带设计器中chrome 34版本不能打开bug的解决
jackyrong
Activiti
在acitivti modeler中,如果是chrome 34,则不能打开该设计器,其他浏览器可以,
经证实为bug,参考
http://forums.activiti.org/content/activiti-modeler-doesnt-work-chrome-v34
修改为,找到
oryx.debug.js
在最头部增加
if (!Document.
- 微信收货地址共享接口-终极解决
laotu5i0
微信开发
最近要接入微信的收货地址共享接口,总是不成功,折腾了好几天,实在没办法网上搜到的帖子也是骂声一片。我把我碰到并解决问题的过程分享出来,希望能给微信的接口文档起到一个辅助作用,让后面进来的开发者能快速的接入,而不需要像我们一样苦逼的浪费好几天,甚至一周的青春。各种羞辱、谩骂的话就不说了,本人还算文明。
如果你能搜到本贴,说明你已经碰到了各种 ed
- 关于人才
netkiller.github.com
工作面试招聘netkiller人才
关于人才
每个月我都会接到许多猎头的电话,有些猎头比较专业,但绝大多数在我看来与猎头二字还是有很大差距的。 与猎头接触多了,自然也了解了他们的工作,包括操作手法,总体上国内的猎头行业还处在初级阶段。
总结就是“盲目推荐,以量取胜”。
目前现状
许多从事人力资源工作的人,根本不懂得怎么找人才。处在人才找不到企业,企业找不到人才的尴尬处境。
企业招聘,通常是需要用人的部门提出招聘条件,由人
- 搭建 CentOS 6 服务器 - 目录
rensanning
centos
(1) 安装CentOS
ISO(desktop/minimal)、Cloud(AWS/阿里云)、Virtualization(VMWare、VirtualBox)
详细内容
(2) Linux常用命令
cd、ls、rm、chmod......
详细内容
(3) 初始环境设置
用户管理、网络设置、安全设置......
详细内容
(4) 常驻服务Daemon
- 【求助】mongoDB无法更新主键
toknowme
mongodb
Query query = new Query(); query.addCriteria(new Criteria("_id").is(o.getId())); &n
- jquery 页面滚动到底部自动加载插件集合
xp9802
jquery
很多社交网站都使用无限滚动的翻页技术来提高用户体验,当你页面滑到列表底部时候无需点击就自动加载更多的内容。下面为你推荐 10 个 jQuery 的无限滚动的插件:
1. jQuery ScrollPagination
jQuery ScrollPagination plugin 是一个 jQuery 实现的支持无限滚动加载数据的插件。
2. jQuery Screw
S