HTML&&CSS
Web标准
1.结构(html)
2.样式(css)
3.行为(javascript)
HTML(超文本标记语言)
网页是由网页元素组成的 , 这些元素是利用html标签描述出来,然后通过浏览器解析,就可以显示给用户了
1.超越文本限制(可以加入图片、声音、动画、多媒体等内容)
2.超级链接文本(可以从一个文件跳转到另一个文件,与世界各地主机的文件连接)
html骨架标签
<html>根标签
<head>头部
<title>title>标题
head>
<body>主体
body>
html>
文档类型
声明位于文档中的最前面的位置,处于 标签之前。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范lang 页面语言
< html lang=“en” > 指定html 语言种类
- en定义语言为英语
- zh-CN定义语言为中文
- 根据根据lang属性来设定不同语言的css样式,或者字体
- 告诉搜索引擎做精确的识别
- 让语法检查程序做语言识别
- 帮助翻译工具做识别
- 帮助网页阅读程序做识别
字符集
div 和 span标签
- div标签 用来布局的,但是现在一行只能放一个div
- span标签 用来布局的,一行上可以放好多个span
文本格式化标签
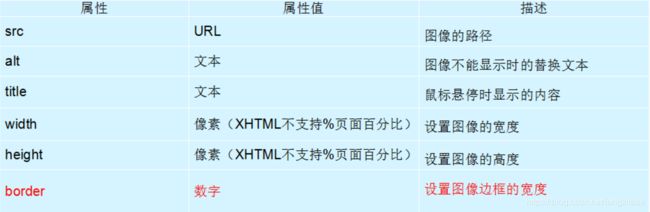
图像标签img
链接标签
< a href=“跳转目标” target=“目标窗口的弹出方式”>文本或图像< /a>
| 属性 | 作用 |
|---|---|
| href | 用于指定链接目标的url地址,(必须属性)当为标签应用href属性时,它就具有了超链接的功能 |
| target | 用于指定链接页面的打开方式,其取值有self和blank两种,其中_self为默认值,__blank为在新窗口中打开方式。 |
锚点定位
- 使用相应的id名标注跳转目标的位置
- 使用链接文本创建链接文本(被点击的)
base 标签
< base target="_blank" />
- base 可以设置整体链接的打开状态
- base 写到 之间
- 把所有的连接 都默认添加 target="_blank"
预格式化文本pre标签
< pre> 标签可定义预格式化的文本。
被包围在 < pre> 标签 元素中的文本通常会保留空格和换行符。而文本也会呈现为等宽字体。
特殊字符
Table表格
表格
行
单元格内的文字 单元格
...
...
- table用于定义一个表格标签。
- tr标签 用于定义表格中的行,必须嵌套在 table标签中。
- td 用于定义表格中的单元格,必须嵌套在< tr>标签中。
表格属性
- 通过表格的cellspacing=“0”,将单元格与单元格之间的距离设置为0,
- 但是两个单元格之间的边框会出现重叠,从而使边框变粗
table{ border-collapse:collapse; }
- collapse 单词是合并的意思
- border-collapse:collapse; 表示相邻边框合并在一起。
表头单元格th
一般表头单元格位于表格的第一行或第一列,并且文本加粗居中
语法:只需用表头标签th
表格标题
我是表格标题
- caption 元素定义表格标题,通常这个标题会被居中且显示于表格之上。
- caption 标签必须紧随 table 标签之后。
- 这个标签只存在 表格里面才有意义。
合并单元格
- 跨行合并:rowspan=“合并单元格的个数”
- 跨列合并:colspan=“合并单元格的个数”
- 先确定是跨行还是跨列合并
- 根据 先上 后下 先左 后右的原则找到目标单元格 然后写上 合并方式 还有 要合并的单元格数量 比如 :
- 删除多余的单元格 单元格
表格结构
表格分割成三个部分:题头、正文和脚注。而这三部分分别用:thead,tbody,tfoot来标注
- :用于定义表格的头部。用来放标题之类的东西。 内部必须拥有 标签!
- :用于定义表格的主体。放数据本体 。
- 放表格的脚注之类。
- 以上标签都是放到table标签中。
无序列表
- 列表项1
- 列表项2
- 列表项3
......
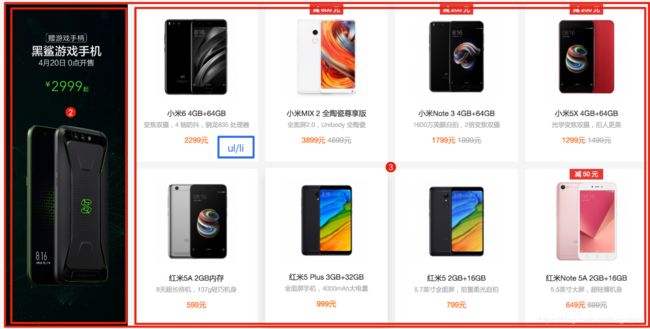
- < ul>< /ul>中只能嵌套< li>< /li>,直接在< ul>< /ul>标签中输入其他标签或者文字的做法是不被允许的。
- < li>与< /li>之间相当于一个容器,可以容纳所有元素。
有序列表
- 列表项1
- 列表项2
- 列表项3
......
自定义列表
- 名词1
- 名词1解释1
- 名词1解释2
...
- 名词2
- 名词2解释1
- 名词2解释2
...
去掉列表默认的样式
无序和有序列表前面默认的列表样式,在不同浏览器显示效果不一样,而且也比较难看,所以,我们一般上来就直接去掉这些列表样式
li { list-style: none; }
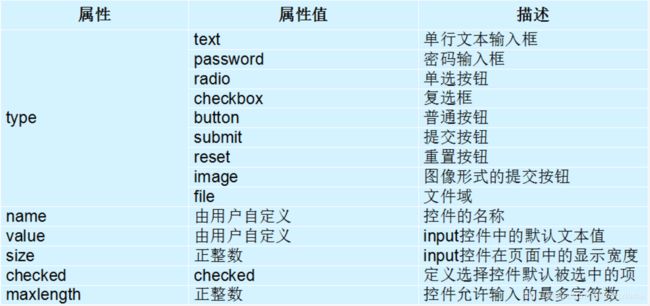
input 控件
- type 属性
- 这个属性通过改变值,可以决定了你属于那种input表单。
- 比如 type = ‘text’ 就表示 文本框 可以做 用户名, 昵称等。
- 比如 type = ‘password’ 就是表示密码框 用户输入的内容 是不可见的。
- value属性
value 默认的文本值。 有些表单想刚打开页面就默认显示几个文字,就可以通过这个value 来设置。 - name属性
name表单的名字, 这样,后台可以通过这个name属性找到这个表单。 页面中的表单很多,name主要作用就是用于区别不同的表单。
-
name属性后面的值,是我们自己定义的。
-
radio 如果是一组,我们必须给他们命名相同的名字 name 这样就可以多个选其中的一个啦
- checked属性
表示默认选中状态。 较常见于 单选按钮和复选按钮。
select下拉列表
<select>
<option>选项1</option>
<option>选项2</option>
<option>选项3</option>
...
</select>
- select 中至少包含一对 option
- 在option 中定义selected =" selected "时,当前项即为默认选中项。
CSS选择器
作用:找到特定的HTML页面元素
标签选择器
标签选择器(元素选择器)是指用HTML标签名称作为选择器,按标签名称分类,为页面中某一类标签指定统一的CSS样式。
标签名{属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
类选择器
类选择是指用HTML元素的类名作为选择器,为页面中所有包含此类名的元素指定统一的CSS样式
类选择器使用“.”(英文点号)进行标识,后面紧跟类名.
.类名 {
属性1:属性值1;
属性2:属性值2;
属性3:属性值3;
}
一个标签可以拥有多个类名
各个类名中间用空格隔开。
id选择器
id选择器使用#进行标识,后面紧跟id名
#id名 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
- 元素的id值是唯一的,只能对应于文档中某一个具体的元素。
- 用法基本和类选择器相同。
同一个页面内,不允许有相同名字的id对象出现,但是允许相同名字的class。
通配符选择器
通配符选择器用*号表示, * 就是 选择所有的标签 他是所有选择器中作用范围最广的,能匹配页面中所有的元素。
* { 属性1:属性值1; 属性2:属性值2; 属性3:属性值3; }
后代选择器
父级 子级{属性:属性值;属性:属性值;}
.class h3{color:red;font-size:16px;}
子元素选择器
子元素选择器只能选择作为某元素子元素的元素。
父级>子级{属性:属性值;属性:属性值;}
.class>h3{color:red;font-size:14px;}
交集选择器
交集选择器由两个选择器构成,找到的标签必须满足:既有标签一的特点,也有标签二的特点。
交集选择器 是 并且的意思。 即…又…的意思
p.one 选择的是: 类名为 .one 的 段落标签
其中第一个为标签选择器,第二个为class选择器,两个选择器之间不能有空格
并集选择器
某些选择器定义的相同样式,就可以利用并集选择器,可以让代码更简洁。
并集选择器(CSS选择器分组)是各个选择器通过,连接而成的
比如 .one, p , #test {color: #F00;}
表示 .one 和 p 和 #test 这三个选择器都会执行颜色为红色。
通常用于集体声明。
链接伪类选择器
用于向链接< a>标签添加特殊的效果。伪类 用 2个点 就是 冒号 比如 :link{}
- a:link /* 未访问的链接 */
- a:visited /* 已访问的链接 */
- a:hover /* 鼠标移动到链接上 */
- a:active /* 选定的链接 */
顺序尽量不要颠倒 按照 lvha 的顺序。否则可能引起错误。
标签显示模式(display)
块级元素(block-level)
常见的块元素有~、
、
、、、- 等,其中标签是最典型的块元素。
- 块级元素的特点
(1)独占一行
(2)高度,宽度、外边距以及内边距都可以控制。
(3)宽度默认是容器(父级宽度)的100%
(4)是一个容器及盒子,里面可以放行内或者块级元素。
- 注意:
- 只有 文字才 能组成段落 因此 p 里面不能放块级元素,特别是 p 不能放div
- 同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
行内元素(inline-level)
常见的行内元素有、、、、、、、、、等,其中标签最典型的行内元素。有的地方也成内联元素
- 行内元素的特点:
(1)相邻行内元素在一行上,一行可以显示多个。
(2)高、宽直接设置是无效的。
(3)默认宽度就是它本身内容的宽度。
(4)行内元素只能容纳文本或则其他行内元素。
注意:
- 链接里面不能再放链接。
- 特殊情况a里面可以放块级元素,但是给a转换一下块级模式最安全。
行内块元素(inline-block)
在行内元素中有几个特殊的标签——![]() 、、
、、,可以对它们设置宽高和对齐属性
行内块元素的特点:
(1)和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。一行可以显示多个
(2)默认宽度就是它本身内容的宽度。
(3)高度,行高、外边距以及内边距都可以控制。
标签显示模式转换
- 块转行内:display:inline;
- 行内转块:display:block;
- 块、行内元素转换为行内块: display: inline-block;
行高(line-height)
文字的行高等于盒子的高度,可以让单行文本在盒子中垂直居中对齐。
行高 = 上距离 + 内容高度 + 下距离
上距离和下距离总是相等的,所以如果行高等于盒子的高度时,文字看上去是垂直居中的。
行高和高度的三种关系
- 如果 行高 等 高度 文字会 垂直居中
- 如果行高 大于 高度 文字会 偏下
- 如果行高小于高度 文字会 偏上
CSS样式
CSS字体样式
font
1.font-size:字体大小
p {
font-size:20px;
}
2.font-family:用于设置哪一种字体
p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体, 如果都没有,则以我们电脑默认的字体为准。
p{font-family: Arial,"Microsoft Yahei", "微软雅黑";}
1. 各种字体之间必须使用英文状态下的逗号隔开。
2. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。
3. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。
3.font-weight:字体粗细

4.font-style:字体风格

5.font:综合设置字体样式
选择器 { font: font-style font-weight font-size/line-height font-family;}
- 使用font属性时,必须按上面语法格式中的顺序书写,不能更换顺序,各个属性以空格隔开。
- 其中不需要设置的属性可以省略(取默认值),但必须保留font-size和font-family属性,否则font属性将不起作用。
CSS外观属性
1.color:文本颜色
2.text-align:文本水平对齐方式
text-align属性用于设置文本内容的水平对齐,相当于html中的align对齐属性

只能让操作标签中的内容的对齐方式,不能操作标签本身的对齐方式
3.line-height:行间距
line-height属性用于设置行间距,就是行与行之间的距离,即字符的垂直间距,一般称为行高。
4.text-indent:首行缩进
- 其属性值可为不同单位的数值、em字符宽度的倍数、或相对于浏览器窗口宽度的百分比%,允许使用负值,
- 建议使用em作为设置单位。1em 就是一个字的宽度 如果是汉字的段落, 1em 就是一个汉字的宽度
CSS 背景样式
1.背景颜色(color)
background-color:颜色值; 默认的值是 transparent 透明的
2.背景图片(image)
background-image : none | url (url)
background-image : url(images/demo.png);
3.背景平铺(repeat)
background-repeat : repeat | no-repeat | repeat-x | repeat-y
background-position : length || length
background-position : position || position
- 必须先指定background-image属性
- position 后面是x坐标和y坐标。 可以使用方位名词或者 精确单位。
- 如果指定两个值,两个值都是方位名字,则两个值前后顺序无关,比如left top和top left效果一致
- 如果只指定了一个方位名词,另一个值默认居中对齐。
- 如果position 后面是精确坐标, 那么第一个,肯定是 x 第二的一定是y
- 如果只指定一个数值,那该数值一定是x坐标,另一个默认垂直居中
- 如果指定的两个值是 精确单位和方位名字混合使用,则第一个值是x坐标,第二个值是y坐标
5.背景附着
背景附着就是解释背景是滚动的还是固定的
background-attachment : scroll | fixed
- background:属性的值的书写顺序官方并没有强制标准的。为了可读性,建议如下写:
- background: 背景颜色 背景图片地址 背景平铺 背景滚动 背景位置;
background: transparent url(image.jpg) repeat-y scroll center top ;
7.背景透明(CSS3)
background: rgba(0, 0, 0, 0.3);
- 最后一个参数是alpha 透明度 取值范围 0~1之间
- 我们习惯把0.3 的 0 省略掉 这样写 background: rgba(0, 0, 0, .3);
- 注意: 背景半透明是指盒子背景半透明, 盒子里面的内容不受影响
- 因为是CSS3 ,所以 低于 ie9 的版本是不支持的。
CSS 三大特性
CSS层叠性
所谓层叠性是指多种CSS样式的叠加。
是浏览器处理冲突的一个能力,如果一个属性通过两个相同选择器设置到同一个元素上,那么这个时候一个属性就会将另一个属性层叠掉
原则:
- 样式冲突,遵循的原则是就近原则。 那个样式离着结构近,就执行那个样式。
- 样式不冲突,不会层叠
CSS继承性
子标签会继承父标签的某些样式,如color和font-size。
想要设置一个可继承的属性,只需将它应用于父元素即可
注意:
- 恰当地使用继承可以简化代码,降低CSS样式的复杂性。比如有很多子级孩子都需要某个样式,可以给父级指定一个,这些孩子继承过来就好了。
- 子元素可以继承父元素的样式(text-,font-,line-这些元素开头的可以继承,以及color属性)
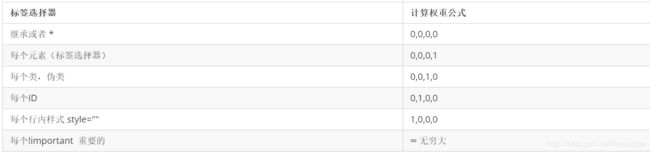
CSS优先级
定义CSS样式时,经常出现两个或更多规则应用在同一元素上,此时,
权重叠加
我们经常用交集选择器,后代选择器等,是有多个基础选择器组合而成,那么此时,就会出现权重叠加。
就是一个简单的加法计算
- div ul li ------> 0,0,0,3
- .nav ul li ------> 0,0,1,2
- a:hover -----—> 0,0,1,1
- .nav a ------> 0,0,1,1
注意:
- 数位之间没有进制 比如说: 0,0,0,5 + 0,0,0,5 =0,0,0,10 而不是 0,0, 1, 0, 所以不会存在10个div能赶上一个类选择器的情况。
- 继承的权重是0
盒子模型
把HTML页面中的布局元素看作是一个矩形的盒子,也就是一个盛装内容的容器。
- 盒子模型有元素的内容、边框(border)、内边距(padding)、和外边距(margin)组成。
- 盒子里面的文字和图片等元素是 内容区域
- 盒子的厚度 我们称为 盒子的边框
- 盒子内容与边框的距离是内边距(类似单元格的 cellpadding)
- 盒子与盒子之间的距离是外边距(类似单元格的 cellspacing)
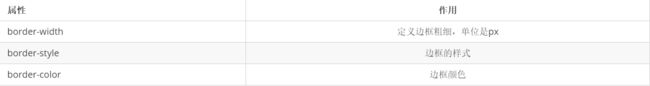
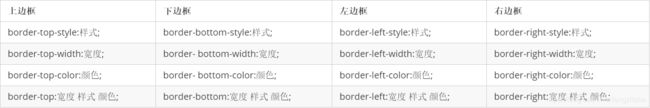
盒子边框(border)
border : border-width || border-style || border-color
border: 1px solid red; 没有顺序
- none:没有边框即忽略所有边框的宽度(默认值)
- solid:边框为单实线(最为常用的)
- dashed:边框为虚线
- dotted:边框为点线
很多情况下,我们不需要指定4个边框,我们是可以单独给4个边框分别指定的。

圆角边框(CSS3)
border-radius:length; 其中每一个值可以为 数值或百分比的形式。
border-radius: 50%;让一个正方形 变成圆圈
盒子阴影(CSS3)
/* box-shadow: 5px 5px 3px 4px rgba(0, 0, 0, .4); */
/* box-shadow:水平位置 垂直位置 模糊距离 阴影尺寸(影子大小) 阴影颜色 内/外阴影; */
内边距(padding)
padding属性用于设置内边距。 是指 边框与内容之间的距离。

当我们给盒子指定padding值之后, 发生了2件事情:
内边距产生的问题:会撑大原来的盒子
通过给设置了宽高的盒子,减去相应的内边距的值,维持盒子原有的大小
如果没有给一个盒子指定宽度, 此时,如果给这个盒子指定padding, 则不会撑开盒子。
外边距(margin)
margin属性用于设置外边距。 margin就是控制盒子和盒子之间的距离

margin值的简写 (复合写法)代表意思 跟 padding 完全相同。
块级盒子水平居中
可以让一个块级盒子实现水平居中必须:
- 盒子必须指定了宽度(width)
- 然后就给左右的外边距都设置为auto,
.header{ width:960px; margin:0 auto;}
文字居中和盒子居中区别
- 盒子内的文字水平居中是 text-align: center, 而且还可以让 行内元素和行内块居中对齐
- 块级盒子水平居中 左右margin 改为 auto
text-align: center; /* 文字 行内元素 行内块元素水平居中 */
margin: 10px auto; /* 块级盒子水平居中 左右margin 改为 auto 就阔以了 上下margin都可以 */
外边距合并
1.相邻块元素垂直外边距的合并
- 当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom
- 下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和
- 取两个值中的较大者这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。
解决方案:尽量给只给一个盒子添加margin值。
2.嵌套块元素垂直外边距的合并(塌陷)
- 对于两个嵌套关系的块元素,如果父元素没有上内边距及边框
- 父元素的上外边距会与子元素的上外边距发生合并
- 合并后的外边距为两者中的较大者
解决方案:
- 可以为父元素定义上边框。
- 可以为父元素定义上内边距
- 可以为父元素添加overflow:hidden。
CSS 布局的三种机制
- 普通流(标准流)
- 块级元素会独占一行,从上向下顺序排列;
- 常用元素:div、hr、p、h1~h6、ul、ol、dl、form、table
- 行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行;
- 常用元素:span、a、i、em等
- 浮动
- 让盒子从普通流中浮起来,主要作用让多个块级盒子一行显示。
- 定位
- 将盒子定在浏览器的某一个位置——CSS 离不开定位,特别是后面的 js 特效。
浮动(float)
概念:元素的浮动是指设置了浮动属性的元素会
-
脱离标准普通流的控制
-
移动到指定位置。
作用
-
让多个盒子(div)水平排列成一行,使得浮动成为布局的重要手段。
-
可以实现盒子的左右对齐等等…
选择器 { float: 属性值; }

特性
1.float 属性会让盒子漂浮在标准流的上面,后面标准流的盒子会跑到浮动盒子的底下
2.浮动的盒子,不占有原来位置,是脱离标准流的
3.浮动元素会改变display属性, 类似转换为了行内块,但是元素之间没有空白缝隙
注意: 浮动的元素互相贴靠一起的,但是如果父级宽度装不下这些浮动的盒子, 多出的盒子会另起一行对齐
浮动(float)的应用
浮动的盒子是脱离标准流的,会影响后面的标准流元素,需要给浮动的元素添加一个标准流的父盒子,这样可以最大化减小对其他标准流的影响.

浮动元素与父盒子的关系
- 子盒子的浮动参照父盒子对齐
- 不会与父盒子的边框重叠,也不会超过父盒子的内边距
在一个父级盒子中,如果前一个兄弟盒子是:
- 浮动的,那么当前盒子会与前一个盒子的顶部对齐;
- 普通流的,那么当前盒子会显示在前一个兄弟盒子的下方。
浮动只会影响当前的或者是后面的标准流盒子,不会影响前面的标准流。
清除浮动
父级盒子很多情况下,不方便给高度,但是子盒子浮动就不占有位置,最后父级盒子高度为0,就影响了下面的标准流盒子。所以要清除浮动后造成的影响
清除浮动的方法
额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如
,或则其他标签br等亦可。
- 优点: 通俗易懂,书写方便
- 缺点: 添加许多无意义的标签,结构化较差。
父级添加overflow属性方法
可以给父级添加: overflow为 hidden| auto| scroll 都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after伪元素清除浮动
.clearfix:after { content: ""; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
使用双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
CSS属性书写顺序
- 布局定位属性:display / position / float / clear / visibility / overflow(建议 display 第一个写,毕竟关系到模式)
- 自身属性:width / height / margin / padding / border / background
- 文本属性:color / font / text-decoration / text-align / vertical-align / white- space / break-word
- 其他属性(CSS3):content / cursor / border-radius / box-shadow / text-shadow / background:linear-gradient …
定位
定位 = 定位模式 + 边偏移
边偏移
定位模式 (position)
选择器 { position: 属性值; }
静态定位(static)
- 静态定位是元素的默认定位方式,无定位的意思。它相当于 border 里面的none, 不要定位的时候用。
- 静态定位 按照标准流特性摆放位置,它没有边偏移。
- 静态定位在布局时我们几乎不用的
相对定位(relative)
相对定位的特点:
- 相对于 自己原来在标准流中位置来移动的
- 原来在标准流的区域继续占有,后面的盒子仍然以标准流的方式对待它。
绝对定位(absolute)
绝对定位是元素以带有定位的父级元素来移动位置 ,如果父级元素没有定位,会一级一级往上查找有定位的父级元素,直到最后都没有则以浏览器文档为准
绝对定位的特点:(务必记住)
- 绝对是以带有定位的父级元素来移动位置 如果父级都没有定位,则以浏览器文档为准移动位置
- 不保留原来的位置,完全是脱标的。
因为绝对定位的盒子是以定位的父级元素来定位,所以要和父级搭配一起来使用。
子绝父相 —— 子级是绝对定位,父级要用相对定位。
固定定位(fixed)
固定定位是绝对定位的一种特殊形式:
- 完全脱标 —— 完全不占位置;
- 只认浏览器的可视窗口 —— 浏览器可视窗口 + 边偏移属性 来设置元素的位置;
- 跟父元素没有任何关系;单独使用的
- 不随滚动条滚动。
定位(position)的扩展
绝对定位的盒子居中
绝对定位/固定定位的盒子不能通过设置 margin: auto 设置水平居中。
- left: 50%;:让盒子的左侧移动到父级元素的水平中心位置;
- margin-left: -100px;:让盒子向左移动自身宽度的一半。
堆叠顺序(z-index)
在使用定位布局时,可能会出现盒子重叠的情况。
加了定位的盒子,默认后来者居上, 后面的盒子会压住前面的盒子。
应用 z-index 层叠等级属性可以调整盒子的堆叠顺序。
z-index 的特性如下:
- 属性值:正整数、负整数或 0,默认值是 0,数值越大,盒子越靠上;
- 如果属性值相同,则按照书写顺序,后来居上;
- 数字后面不能加单位。
注意:z-index 只能应用于相对定位、绝对定位和固定定位的元素,其他标准流、浮动和静态定位无效。
定位改变display属性
- 可以用inline-block 转换为行内块
- 可以用浮动 float 默认转换为行内块(类似,并不完全一样,因为浮动是脱标的)
- 绝对定位和固定定位也和浮动类似, 默认转换的特性 转换为行内块。
所以说, 一个行内的盒子,如果加了浮动、固定定位和绝对定位,不用转换,就可以给这个盒子直接设置宽度和高度等。
同时注意:
浮动元素、绝对定位(固定定位)元素的都不会触发外边距合并的问题。 (我们以前是用padding border overflow解决的)
也就是说,我们给盒子改为了浮动或者定位,就不会有垂直外边距合并的问题了。
元素的显示与隐藏
display: none 隐藏对象
display:block 除了转换为块级元素之外,同时还有显示元素的意思。
特点: 隐藏之后,不再保留位置。
visibility:visible ; 对象可视
visibility:hidden; 对象隐藏
特点: 隐藏之后,继续保留原有位置。
overflow 溢出
鼠标样式cursor
设置或检索在对象上移动的鼠标指针采用何种系统预定义的光标形状。

轮廓线 outline
是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。
outline : outline-color ||outline-style || outline-width
平时都是去掉的。
最直接的写法是 : outline: 0; 或者 outline: none;
防止拖拽文本域resize
vertical-align 垂直对齐
vertical-align : baseline |top |middle |bottom
设置或检索对象内容的垂直对其方式。
- 注意:
vertical-align 不影响块级元素中的内容对齐,它只针对于行内元素或者行内块元素,
特别是行内块元素, 通常用来控制图片/表单与文字的对齐。
去除图片底侧空白缝隙
图片或者表单等行内块元素,他的底线会和父级盒子的基线对齐。
图片底侧会有一个空白缝隙。
1.给img vertical-align:middle | top| bottom等等。 让图片不要和基线对齐
2.给img 添加 display:block; 转换为块级元素就不会存在问题了
溢出的文字省略号显示
white-space
white-space设置或检索对象内文本显示方式。通常我们使用于强制一行显示内容
white-space:normal ;默认处理方式
white-space:nowrap ; 强制在同一行内显示所有文本,直到文本结束或者遭遇br标签对象才换行。
text-overflow 文字溢出
设置或检索是否使用一个省略标记(…)标示对象内文本的溢出
text-overflow : clip ;不显示省略标记(...),而是简单的裁切
text-overflow:ellipsis ; 当对象内文本溢出时显示省略标记(...)
注意:
一定要首先强制一行内显示,再次和overflow属性 搭配使用
/*1. 先强制一行内显示文本*/
white-space: nowrap;
/*2. 超出的部分隐藏*/
overflow: hidden;
/*3. 文字用省略号替代超出的部分*/
text-overflow: ellipsis;
CSS精灵技术
访问一个网站时,需要向服务器发送请求,网页上的每张图像都要经过一次请求才能展现给用户。
然而,一个网页中往往会应用很多小的背景图像作为修饰,当网页中的图像过多时,服务器就会频繁地接受和发送请求,这将大大降低页面的加载速度。
CSS精灵技术可以有效地减少服务器接受和发送请求的次数,提高页面的加载速度。
CSS 精灵其实是将网页中的一些背景图像整合到一张大图中(精灵图),这样,当用户访问该页面时,只需向服务发送一次请求,网页中的背景图像即可全部展示出来。
我们需要使用CSS的
- background-image、
- background-repeat
- background-position属性进行背景定位,
- 其中最关键的是使用background-position 属性精确地定位。
- 精确测量,每个小背景图片的大小和 位置。
- 给盒子指定小背景图片时, 背景定位基本都是 负值。
属性操作
$().prop 操作的是固有属性
$().prop(‘属性名’,值)如果传递一个参数,获取对应属性的值,如果传递两个参数,设置对应属性的值
文本设置
表单元素
1.$().val() 如果不带参数表示获取,传入参数表示设置调用表单元素的value;
你可能感兴趣的:(HTML&&CSS)