openGL之API学习(四十六)opengl图形管线
管线详解
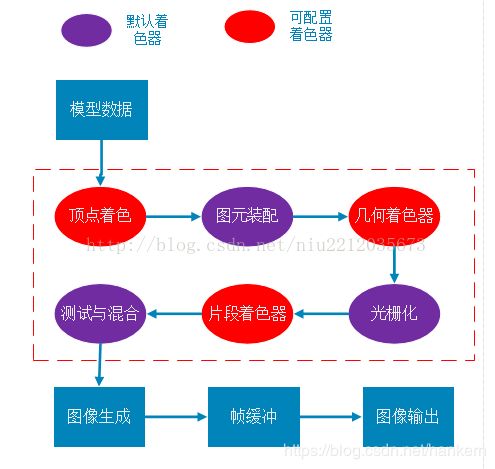
下面这个图取自《OpenGL ES 3.0编程指南》,此流程为可编程管线。
1.VBO/VAO(顶点缓冲区对象或顶点数组对象):
VBO/VAO(到底是啥,下回讲解)是cpu提供给GPU的顶点信息,包括了顶点的位置、颜色(只是顶点的颜色,和纹理的颜色无关)、纹理坐标(用于纹理贴图)等顶点信息。
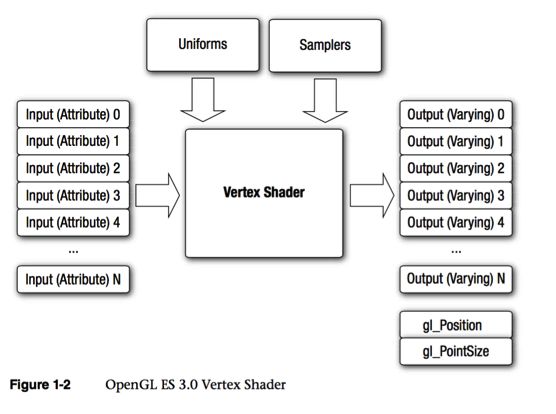
2.VertexShader(顶点着色器):
顶点着色器是处理VBO/VAO提供的顶点信息的程序。VBO/VAO提供的每个顶点都执行一遍顶点着色器。Uniforms(一种变量类型)在每个顶点保持一致,Attribute每个顶点都不同(可以理解为输入顶点属性)。执行一次VertexShader输出一个Varying和gl_positon。
3.PrimitiveAssembly(图元装配):
顶点着色器下一个阶段是图元装配,图元(prmitive)是三角形、直线或者点精灵等几何对象。这个阶段,把顶点着色器输出的顶点组合成图元。
4.rasterization(光栅化):
光栅化是将图元转化为一组二维片段的过程,然后,这些片段由片段着色器处理(片段着色器的输入)。这些二维片段代表着可在屏幕上绘制的像素。用于从分配给每个图元顶点的顶点着色器输出生成每个片段值的机制称作插值(Interpolation)。这句不是人话的话解释了一个问题,就是从cpu提供的分散的顶点信息是如何变成屏幕上密集的像素的,图元装配后顶点可以理解成变为图形,光栅化时可以根据图形的形状,插值出那个图形区域的像素(纹理坐标v_texCoord、颜色等信息)。注意,此时的像素并不是屏幕上的像素,是不带有颜色的。接下来的片段着色器完成上色的工作。
在光栅化阶段会做透视分割(或透视除法,即除以第四个分量)
5.FragmentShader(片段着色器):
片段着色器为片段(像素)上的操作实现了通用的可编程方法,光栅化输出的每个片段都执行一遍片段着色器,对光栅化阶段生成每个片段执行这个着色器,生成一个或多个(多重渲染)颜色值作为输出。
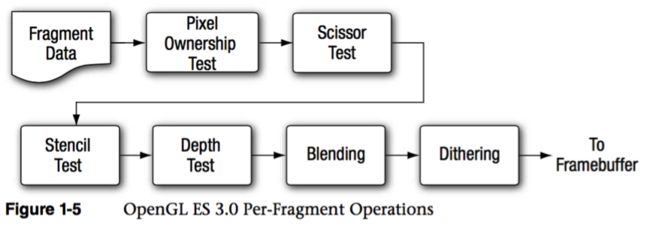
6.Per-Fragment Operations(逐片段操作)
在此阶段,每个片段上执行如下功能:
(1)pixelOwnershipTest(像素归属测试):
这个用来确定帧缓冲区中位置(x,y)的像素是不是归当前上下文所有。例如,如果一个显示帧缓冲区窗口被另一个窗口所遮蔽,则窗口系统可以确定被遮蔽的像素不属于此opengl的上下文,从而不显示这些像素。
(2)ScissorTest(剪裁测试):
如果该片段位于剪裁区域外,则被抛弃
(3)StencilTest and DepthTest(模板和深度测试):
深度测试比较好理解,若片段着色器返回的深度小于缓冲区中的深度,则舍弃。模板测试没有用过,不清楚具体功能,猜测功能应该和名字一样,模板形状内可通过。
(4)Blending(混合):
将新生成的片段颜色值与保存在帧缓冲区的颜色值组合起来,产生新的RGBA。
(5)dithering(抖动):
不知道这个是神马作用?
最后把产生的片段放到帧缓冲区(前缓冲区或后缓冲区或FBO)中,若不是FBO,则屏幕绘制缓冲区中的片段,产生屏幕上的像素。
opengl3.3中的图形管线是这样的
增加了一个几何着色器
Geometry Shader(几何着色器)是继Vertex Shader和Fragment Shader之后,由Shader Model 4(第四代显卡着色架构)正式引入的第三个着色器。它在Driect3D 10和OpenGL 3.2中开始引入,在OpengGL 2.0+中作为扩展使用,在OpenGL3.x中也成为核心。它的输入为:点、线和三角形;其输出为点、线带和三角形带。
在Geometry Shader里,我们处理的单元是Primative。虽然根本上都是顶点的处理,但进入vertex shader里的是一次一个的顶点,而进入Geometry Shader的是一次一批的顶点,Geometry Shader掌握着这些顶点所组成的图元的信息。Geometry Shader的处理阶段处于流水线的栅格化之前,也在视锥体裁剪和裁剪空间坐标归一化之前。虽说裁剪过程会剔除部分图元也会分割某些图元, 但就目前来说,不会有其他流水线的可编程阶段会在Geometry Shader之后提供出影响图元的性质(形式和数量)——这是Geometry Shader鉴于其位置的特殊性而拥有的一个重要特点。
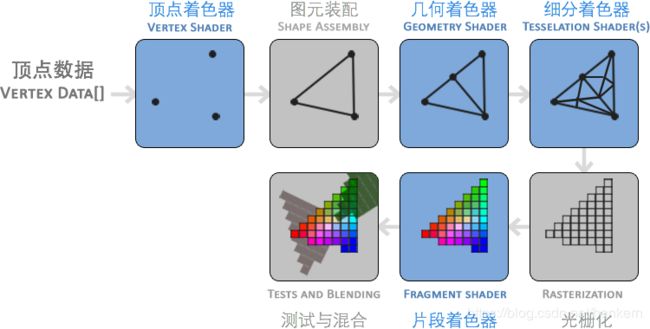
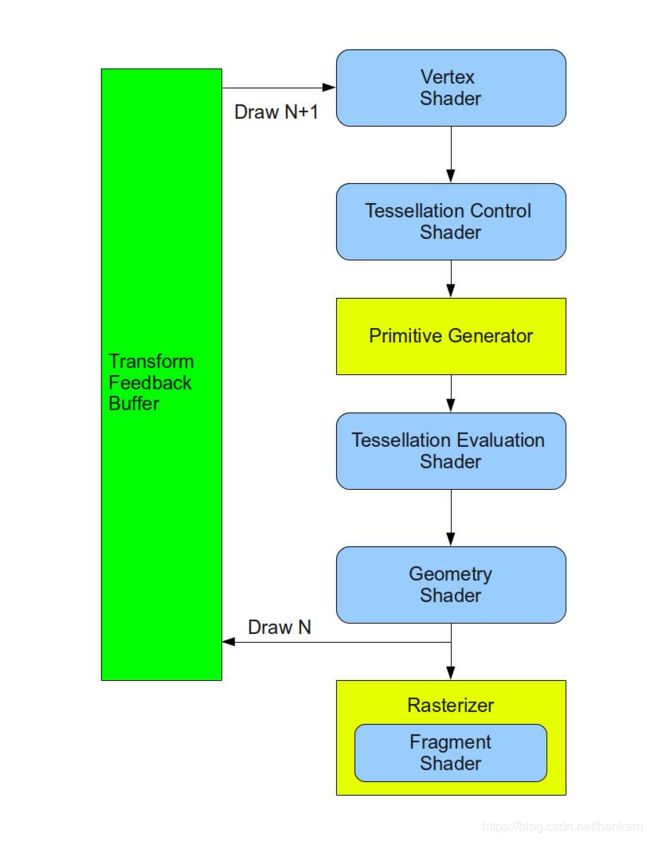
opengl4.x的图形管线
上图中着色器顺序应当有问题,几何着色器应当在细分着色器的后面。
细分着色器放大看是这样的:
又增加了曲面细分控制着色(TCS,Tessellation Control Shader)和曲面细分评估着色(TES,Tessellation Evaluation Shader)。如果确定要使用曲面细分着色器,那么TCS是可选的,TES是必选的。还有一个固定管线阶段PG,Primitive Generator图元生成,如果有TES那么也会有PG。
TCS作用于一组叫做控制点(CP,Control Points)的顶点组。控制点并不是被定义成像三角形、矩形、五边形等多边形形式,而是定义为一个几何表面,这个表面通常由多项式来定义,而且移动其中一个控制点将会影响整个表面。这个通常在一些图形软件中,用户可以通过移动一组控制点来随意改变模型表面或者曲线形状,一组控制点通常称为一个图形块(Patch)。下图中的黄色表面就是通过一个16个控制点的patch来定义的:![]()
TCS输入一组patch并处理后输出一组新的patch,开发者在shader中可以对控制点进行变换,也可以删除或者新增控制点(类似于几何着色器可以修改或增删顶点)。另外,出了输出patch,着色器还会计算输出一组称作曲面细分级别(Tessellation Levels,TL)的数据。TL决定了曲面细分的细节程度,即每组patch需要生成多少三角形。上面的操作都发生在着色器中,因此开发者可以使用任意的算法来计算细分等级TL。例如,我们可以定义TL的值为3,如果光栅化三角形覆盖的像素数低于100,像素数在101-500之间TL值为7,再多的TL的值就定义为12.5了(后面会介绍TL的值如何控制曲面细分的精细程度)。另外的算法还有根据离相机的距离来计算细分程度的,都可以使得每组patch根据其自身的特点得到不同的TL值。一段TCS代码
static const char * tcs_source[] =
{
"#version 410 core \n"
" \n"
"layout (vertices = 3) out; \n" // out-patch 的顶点个数,细分控制着色器将会被执行3次
" \n"
"void main(void) \n"
"{ \n" // 仅在第一次执行(第一个顶点)时赋值(控制细分程度)
" if (gl_InvocationID == 0) \n"
" { \n"
" gl_TessLevelInner[0] = 5.0; \n" // 内部划分5个区域(新增4排顶点,见下图)
" gl_TessLevelOuter[0] = 5.0; \n" // 左边划分5段
" gl_TessLevelOuter[1] = 5.0; \n" // 右边划分5段
" gl_TessLevelOuter[2] = 5.0; \n" // 下边划分5段
" } \n"
" gl_out[gl_InvocationID].gl_Position = gl_in[gl_InvocationID].gl_Position; \n" // 通常直接将 in-patch 顶点赋给 out-patch 顶点(也可以新建或移除)
"} \n"
};CS结束后进入PG固定功能着色阶段(不同于PrimitiveAssembly(图元装配)),进行真正的细分操作。这里新手会很容易疑惑,PG并没有真正的对TCS输出的patch进行细分,事实上它甚至没有访问patch的权限。相反,它根据TL的值在特定的空间中进行曲面细分,该空间可以是单位化的2维矩形或者是由三维质心坐标定义的等边三角形:![]()
三角形的质心坐标系是一个综合三角形的三个顶点的权值来定义三角形内部位置的方法。三角形的顶点由U、V以及W三个分量确定。三角形中的某一个点的位置越靠近一个顶点,则这个顶点的权值就越大,相应的其他两个顶点的权值就会减小。如果这个点正好位于一个顶点上,那么对应这个顶点的权值为1,另外两个顶点的权值都为0。例如质心坐标系的U为(1,0,0),V为(0,1,0)、W为(0,0,1),此时三角形的中心用质心坐标系表示就是(1/3,1/3,1/3)。质心坐标系的一个有趣的特点是,如果将三角形内部一点的三个分量相加得到的结果将总是1。为了简单,之后我们将专注于三角形空间。
PG根据TL的值在三角形内部生成一系列的点,每个点都是由这个三角形的质心坐标系确定的。开发者可以选择输出的拓扑结构为点或者是三角形。如果选择的是拓扑关系为点,那么PG会直接将其传入渲染管线的下一阶段并按照点来进行光栅化。如果选择的是三角形,PG会将所有顶点连起来这样整个三角面就被细分成了多个小的三角面:![]()
整体上TL会告诉PG三角形外边缘上的分段的数量以及三角形边到中心之间环的个数,从而进行三角形的构造。所以上面图片中的这些小三角形与我们之前看到的patch有什么关系呢?事实上这就主要取决于你想使用曲面细分技术去做什么。其中一个非常简单的用法(此教程中我们要用到的)就是跳过曲面的多项式表示,简单说就是让模型中的三角形面直接简单地映射到patch上。那种情况下组成三角形的3个顶点就成了3个控制点,而原始的三角形既是TCS的输入patch也是输出patch。我们用PG来对三角形区域进行曲面细分并且生成由质心坐标表示的“普通”三角形并对这些坐标进行线性组合(例如将他们与原始三角形的属性相乘)来对原始模型的三角形面进行细分。在下一节中我们我们将会介绍patch在几何曲面上的实际应用。要牢记PG在意的不是TCS的输入和输出patch,而是每个patch的TL值。
至此PG完成了对三角形域的曲面细分,我们还需要使用细分的结果进行进一步的处理,毕竟PG自己无法访问patch,它唯一的输出就是质心坐标和他们的连通性。进入TES着色器阶段后,TES有权限去访问TCS中输出的patch和PG生成的质心坐标。PG对每一个质心坐标都会执行TES着色器,而TES的功能就是为在PG中生成的每一个位于质心坐标系下的顶点都生成一个真正的可用的顶点。因为可以访问patch,TES可以从中获取诸如位置、法线等信息,并且通过这些信息来生成顶点。在PG对一个“小”三角形的三个质心坐标系下的顶点执行TES之后,由TES生成的这三个顶点会被传递到渲染管线的下一阶段传递并把他们当做一个完整的三角形进行光栅化。
TES与顶点着色器十分相似,总是只有一个输入(质心坐标)和一个输出(顶点)。TES在每次调用过程中只能生成一个顶点,而且它不能丢弃顶点。OpenGL中曲面细分阶段的TES着色器的主要目的就是借助于PG阶段生成的坐标来生成曲面。简单来说就是将质心坐标变换到表示曲面的多项式中并计算出最终结果。结果就是新的顶点的位置,之后这些顶点就能与普通顶点一样进行变换和投影了。如你所见,在处理几何曲面的时候,如果我们选择的TL值越高,我们获得的区域位置就越多,而且通过在TES中对他们进行计算我们得到的顶点就会更多,这样我们就能更好的表示精细的表面。在这一节中表面的计算公式我们简单的使用一个线性组合公式来代替。
在TES着色器执行之后,产生的新的顶点会被作为三角形传递到渲染管线的下一阶段。在TES之后接下来不管是GS还是光栅化阶段,都和之前的一样了。
总结一下整个渲染管线的过程:
- patch中的每一个顶点都会执行顶点着色器,每个patch中都包含顶点缓存中的多个控制点(CP)(控制点的最大值由驱动和GPU定义);
- TCS着色器以顶点处理器处理之后的数据作为输入并生成和输出patch,除此之外它也会产生TLs;
- 基于配置好的细分空间,通过获取TCS着色器中的TL(细分层级)及其输出的拓扑结构,PG会生成这个空间下的顶点位置和它们的连通性信息;
- 所有生成的位于细分空间下的位置都会经过TES着色器进行处理;
在第3步中生成的图元会沿着渲染管线继续传递,这些图元的具体数据来自于TES着色器,然后流程会继续推进到后面的GS阶段和光栅化阶段。
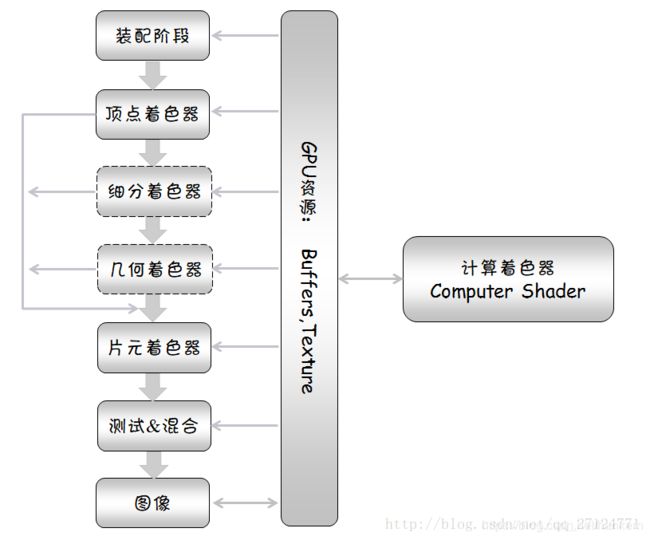
opengl4.3后的管线
增加了计算着色器