前言
写技术文章的小伙伴,对于 Typora 肯定不陌生,用来编写 Markdown 特别的方便。
但是,有个问题,就是当我们插入一个图片,并且使之可以在公网访问时,操作流程特别的麻烦。
首先,你需要截图生成一个图片文件。然后,把这个图片文件手动上传到图床,然后再复制图片的外链地址,然后,再把链接地址粘贴到文章中。沃德天,这一顿操作下来,想一想就可怕。
而现在,我只需截图之后,直接 Ctrl+V 到 Typora,就会自动生成链接,并且自动上传图片到图床,简直不要太爽。
因此,本篇文章就教你怎样用 Markdown 编辑器 Typora ,搭配图片上传工具 PicGo ,配合七牛云图床。实现自动化上传功能。
配置七牛云图床
关于图床,你有很多选择。比如阿里云图床,腾讯云图床,github图床等等。还有很多其他不知名的图床就不介绍了,因为很多免费图床都非常不稳定。
这里就以七牛云图床为例,因为它相对比较稳定。并且,有10个G的免费空间可供使用,这对于写博客来说完全够用了。
配置空间
首先,你需要申请一个七牛云账号,这里就不详说了,相信这难不倒你。
然后找到对象存储 -> 空间管理 -> 新建空间。填写一个空间名称,存储区域自选,最好选择离你地理位置比较近的地方。然后访问控制一定要设置为公开。
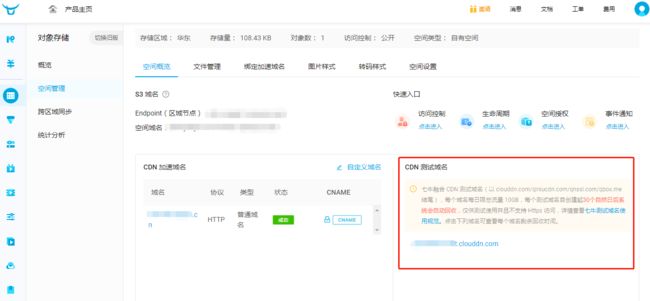
创建成功之后,就会显示当前的空间概览。
此时,七牛云会分配一个测试域名。需要注意的是,这个只是给你测试用的,只有30天时间,到期之后就会自动回收。因此,我们需要配置一个自己的域名。
自定义域名
关于怎样申请域名以及域名备案,这里就不赘述了,可自行网上查阅相关资料。(之前,为了开发微信小游戏,我迫不得已只能把域名备案,并且升级为 https) 不过,这里用 http 就可以了。
点击上图测试域名左边的”自定义域名“,进入下图的创建域名页面。其他都选默认,只需要配置加速域名,在你自己的域名前面加一个前缀(如cdn,img),形成二级域名。比如我的一级域名是 xx.cn,前面再加上 cdn,即 cdn.xx.cn 。这个 cdn 前缀需要和后边的 CNAME解析相对应。
成功之后是下图这个样子,需要等一会儿让它配置部署。然后复制一下 CNAME,稍后 CNAME 解析需要用到这个。
配置 CNAME
由于我使用的是腾讯云,因此以腾讯云为例,配置 CNAME 解析,其他云平台类似。
打开腾讯云控制台,找到域名管理,然后选择解析。
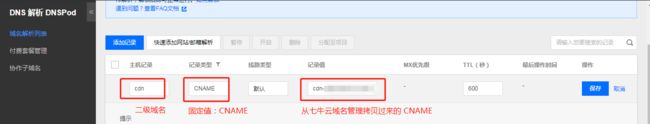
然后点击添加记录。主要关注三个选项,其他都默认就行。
- 主机记录,就是在七牛云配置的二级域名前缀(以cdn为例),
- 记录类型,选择 CNAME 固定值。
- 记录值,就是刚才在七牛云复制的 CNAME,格式一般为:二级域名前缀-一级域名-idvbotb.qiniudns.com。
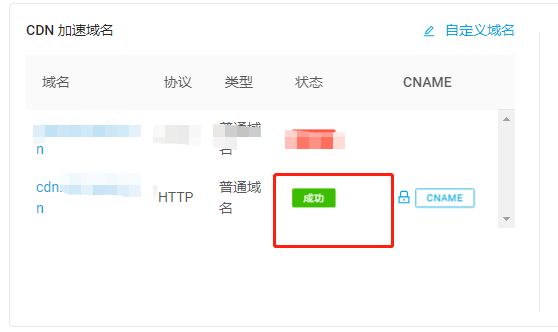
点击保存,稍等一会儿,在七牛云后台刷新,看到状态为成功,则说明配置成功。
可参考官方文档:https://developer.qiniu.com/fusion/kb/1322/how-to-configure-cname-domain-name
图片上传工具 PicGo
图床配置好了,但是上传图片需要我们在七牛云后台上传,特别的不方便。因此,这里用一款比较优秀的图片上传工具 PicGo。可自行搜索下载地址,选择最新稳定版 2.2.2 。
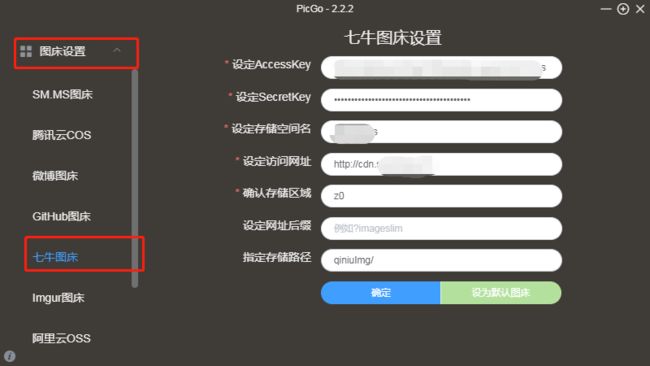
安装好之后,找到图床设置,需要配置一下七牛图床的参数。
前两个参数,在七牛云后台,密钥管理可以找到,如下图。存储空间名,就是创建空间时填写的名字。访问网址就是我们刚才配置的二级域名,需要注意前面要加上 http:// 。
存储区域,这里填写你创建七牛云选择的空间区域的简称(映射关系:华东-z0,华北-z1,华南-z2,北美-na0,东南亚-as0,如我的是华东,就填写z0即可)。存储路径为选填项,若填的话,注意最后要加上左斜杠。
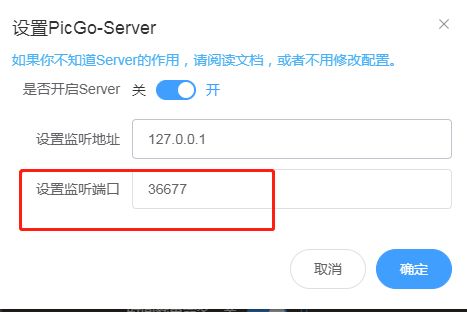
然后,找到 PicGo设置 -> 设置Server。
需要确保端口号为 36677 (默认)。后边在 Typora实现自动上传就是调用的这个端口。我当初就是一直失败,后来才发现,不知为啥我这端口号被改了,特么。
其他选项如上传前重命名,时间戳重命名可根据需要自行选择。不过上传前重命名,每次会弹出来一个弹窗提示,比较烦人,我就关了。时间戳命名优点是可以避免文件名重复,但是缺点是单单从文件名区分不出来是哪一张。不过这不重要,我们可以在相册预览所有图片和详情。
Typora配置图片自动上传
Mardown神器,不多说,没有的话,可以自行搜索下载。
安装之后,打开偏好设置,找到通用,检查更新,确保版本号在 0.9.84 之后,不然没有上传服务。我这里更新到了最新版本 0.9.86 。
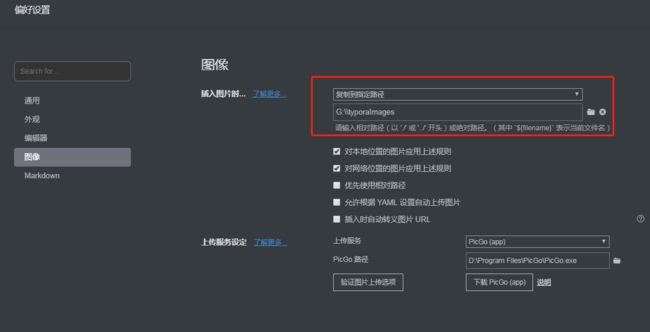
然后,选择图像。在上传服务,选择 PicGo(app)。PicGo路径,选择PicGo软件的安装路径。然后点击验证图片上传选项。上边的插入图片选择无特殊操作即可。
验证成功之后是下图这个样子,屏幕右下角也会有浮窗提示。(若不成功,请检查端口是否正确,并确定配置的七牛云域名可用)
然后 PicGo 的相册中就多了两个此次测试的图片。
测试配置是否成功
到这里,全部的配置已经完成了。但是,为了确保可用,我们在 Typora中测试一下是否可以正常上传图片到图床。
随便截个图,然后粘贴到 Typora 中,就会自动生成一个图片链接,指向的就是七牛云分配的链接。链接的格式类似下图这样。然后会有个下拉菜单,选择《上传图片》,成功后,会有浮窗提示。
当然,也可以选择此时不上传图片。稍后自己手动在图片上边右键选择上传(可以避免不用的图片造成的图床空间浪费)。
需要注意的是,图片复制过来时,会把图片放到C盘的一个缓存目录。时间长了,肯定需要清理的,否则会占用你C盘空间。还有另外一个比较好的方法是在偏好设置,插入图片时,选择复制到指定路径,把图片放到一个空间比较大的磁盘位置,就不会占用C盘空间了,也方便集中管理。
另外,经过测试,若配置为,插入图片时,选择上传图片。则会把缓存图片存放在和当前 .md 文件同级目录下的 upload 文件夹下。
可以看到,Typora 给我们提供的选择,也是非常丰富的。可以根据自己的喜好,自由搭配。
结语
工具真的是解放劳动力的神器啊。
若本文对你有用,欢迎关注我,给我点赞哦!