在使用Swift进行IOS开发的时候,合理的使用第三方库会节省很多时间,接下来就给大家示例一下如何在Swift开发中接入第三方库。
这里我们就可以用上一篇讲到的,通过cocopads官网,找到自己想要的第三方库。这里我就给大家讲述一个弹出菜单的第三方库吧。 首先我们打开cocopads官网https://cocoapods.org/,然后在搜索栏输入想要找的第三方库的关键词,比如菜单是Menu,弹出是Pop,那么就输入POPMENU,下方就会出现大量相关的第三方库了,
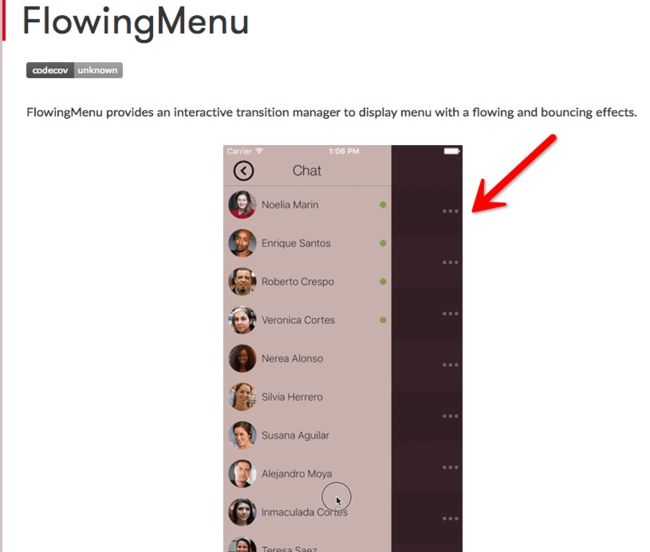
我们可以一一点击进去看看效果图,是不是自己想要的,我这里就直接选第一个PopMenu,点击进去,可以看到它的效果图,
在下面还有如何使用cocopads在项目中接入这个第三方库,以及如何使用。
当然,还有这个第三方库的Demo哦,Demo就放在github上,而这个页面就有链接:
我们在选择好想要的第三方库之后,就可以把它接入项目当中,进行使用了,那么怎么把第三方库接入项目中呢,这里以PopMenu为例,开始进行第三方库的接入:
1.首先,使用X-code创建自己的项目,相信大家都已经很熟练了,那我就不啰嗦了,直接进入正题吧,在创建好项目之后,关闭项目,打开终端,通过cocopads对项目进行管理,便于接入第三方库。
2.通过cd + 项目所在位置进入到项目文件夹内,注意哦,这里是进入项目文件夹内,而不是项目文件夹同级的目录,然后使用命令
pod init
会对项目进行初始化,其实也就是在项目内创建podfile文件,这个文件在接入第三方库是有大用的哦。可以在初始化完成之后用
ls
查看当前目录下的所有文件和文件夹。
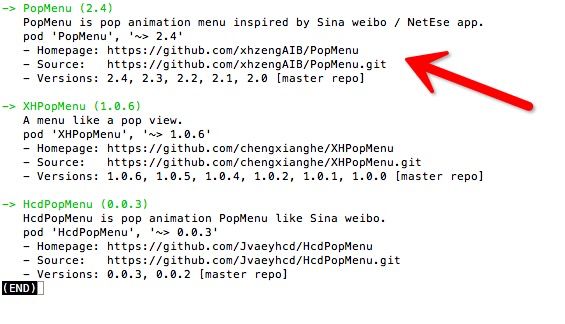
3.然后使用pod search + 你找的第三方库名,就可以搜索到cocopads上带有你输入词的第三方库的简介,有哪些版本以及怎么下载。
pod search popmenu
我们找到popmenu这个第三方库之后,可以看到它有很多版本,而我们一般都是下载最新的版本,毕竟是开发的嘛,要跟上时代的步伐,当然,如果最新的版本是beta版,我们就可以下载它之前的一个版本,毕竟beta版属于测试版嘛。到这里,很多看官就会在问,怎么下载,那么请问看到这一行没,对这句话就是下载的关键之一哦,为什么是之一呢,请继续往下看就知道了。
4.我们复制这一行,然后输入:wq退出当前,我们会回到之前的位置,也就是项目的目录下,再使用
vi podfile
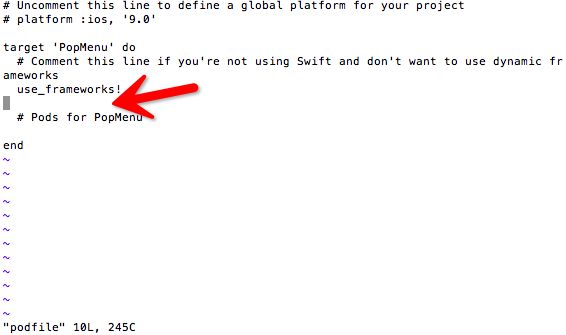
进入podfile文件,会是这个样子,
然后按键盘上的 i 键,进入编辑模式,在指向的位置粘贴之前复制的那一行,在这里提一下,如果说你想要下载的不是最新版本的,就将复制的那一行中的 ~> 去掉,就会下载指定的版本;再按 esc键,退出编辑模式,再输入 :wq 就保存并退出当前文件了;
5.最后我们再来一句
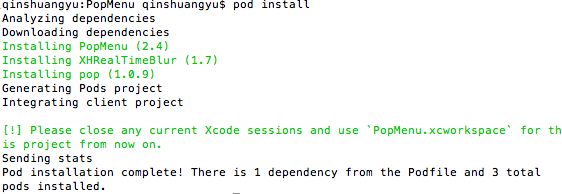
pod install
就会将这个第三方库下载到指定的项目中咯。很不是很简单啊。可能有的看官不仅会问,不是就下载一个PopMenu吗,怎么这里下载了三个,因为它会下载PopMenu的依赖库。 但是还没有完哦,下载了以后,并不会自动使用,而是需要我们通过代码来进行使用的。
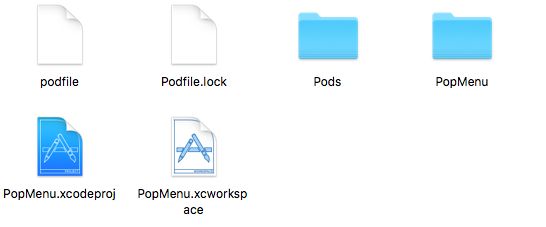
6.下载完成之后就可以关闭终端了,因为之后的操作我们都是在X-code中进行的。我们先找到之前创建的项目的目录下,会看到这些文件,
现在我们打开项目不是通过点击 .xcodeproj为后缀的文件了,因为我们通过cocopads导入了第三方库,所以要用 .xcworkspace为后缀的文件打开项目,左方的文件列表就是这样的:
而箭头指向的这个圈住的这些就是下载到项目中的第三方库了。接下来,就是如何将第三方库通过代码使用在自己的项目中。而在这里,又到了一个小重点了,如果有扫过一遍cocopads官网上搜索到的第三方库的简介的,肯定会发现有的第三方库是OC的,有的是Swift的,那么用法是不是一样的呢;Siwft中使用swift的第三方库,只需要通过cocopads下载该第三方库到项目中,然后在想要引用的文件上方用import <第三方库头文件名>,就可以在代码中使用了;而在Swift中使用OC的第三方库,则需要桥接,可能很多人不理解,我对桥接的理解就是,通过一个文件来让Swift使用OC的第三方库,有的看官可能会想,那么可以让OC使用Siwft的第三方库吗?答案是肯定的,但是这里就暂且不提这个;也有看官可能会想,这个桥接文件是不是很复杂啊,答案当然是不复杂,不,是非常简单。
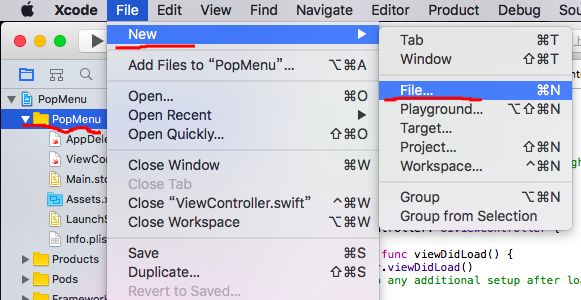
7.我们首先选择你的项目文件,不是蓝色的那个哦,而是黄色的文件夹,然后点击最上方的File,选择New,再选择File,就像下图这样:
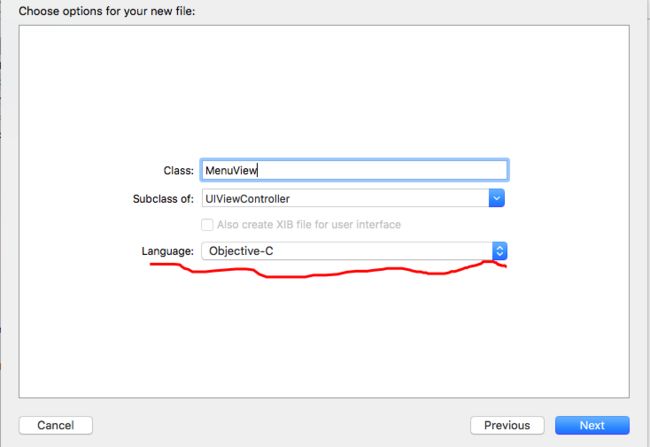
这样,就跳到创建文件窗口了,为了快速,我们直接选择左上角的第一个Cocoa Class,然后点击窗口右下角Next,然后随便输入一个Class名,这里主要是第三行的这里,Language要选择Objective-C,
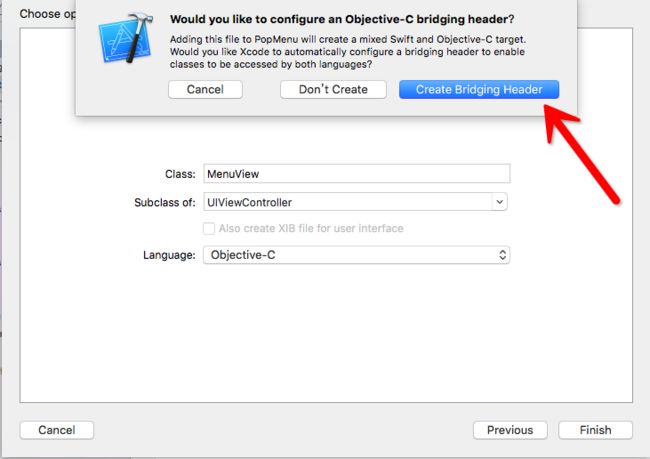
然后再点击Next,再点击Create,就会再弹出一个窗口,大概意思就是“请问是否创建一个OC的桥接文件”,点击最右边的按钮 Create Bridging Header,
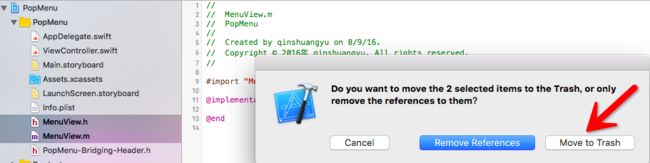
这样X-Code就会自动给我们创建一个OC的桥接文件了。我们就可看到最左侧的文件列表有这三个文件,
第三个就是我们所需要的桥接文件,而第一个和第二个文件我们已经不需要了,就不用占着位置了,选中两个文件,按一下Delete键,选择Move to Trash将这两个文件从项目中直接删除就行了。
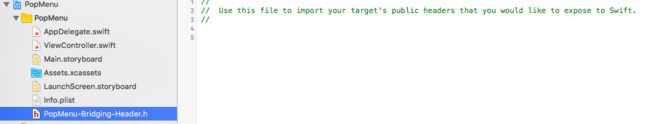
8.然后我们点击一下这个桥接文件,右边会出现它的内容,而内容最上方的注释就说明了这个文件的作用。
接下来,我们在这个桥接文件中加一句代码,就像这样:
有的看官可能会想为什么看到有的用<>,有的用(),里面的内容要怎么选择,不知道加什么。我刚接触的时候也是有这样的疑问,当然,如果各位没有,那就说明我比较笨咯TAT。当引用使用cocopads下载到项目中的第三方库的时候,使用<第三方库名/第三方库名.h>,而从本地拖动到项目中的OC文件,则是用"文件名/文件名.h"。当然,我也不能说我说的就是对的,如果看官有更准确的可以私信我哟。
9.桥接之后,还需要编译一下项目,才可以在代码当中进行使用。而怎么使用呢,细心点的就会发现之前cocopads官网的这个第三方库的介绍页面有介绍怎么在代码中使用哦,在这里就不再回到之前的步骤了,一个下拉菜单,肯定不会凭空出现对吧,那么我们就需要把它加到事件中,当事件发生的时候,显示这个下拉菜单,这个都能理解吧。
10.先在主界面添加一个按钮,设置按钮大小、位置、类型和显示的文字,然后给按钮添加点击事件,并把按钮加到视图上:
override func viewDidLoad() {
super.viewDidLoad()
let button = UIButton(type: .System)
button.frame = CGRect(x: 100, y: 100, width: 50, height: 50)
button.setTitle("+", forState: .Normal)
button.addTarget(self, action: #selector(didClick), forControlEvents: .TouchUpInside)
self.view.addSubview(button)
}
11.然后,给按钮的点击事件加入显示这个菜单,
如果菜单的显示有疑问,可以按住command键点击上方的关键词,进入它的介绍。做完这些之后,我们就可以编译运行看看效果了。
主界面显示了按钮“+”:
点击该按钮,就会出现菜单,有动画哦。
然后点击除按钮外的地方,就会回到主界面哦。而且消失也是有动画的。
func didClick(){
//网易式动画下拉菜单
//下拉菜单中按钮的名称、配图、索引
let items = [
MenuItem(title: "个人", iconName: "1", glowColor: UIColor.redColor(), index: 0),
MenuItem(title: "列表", iconName: "2", glowColor: UIColor.blueColor(), index: 1),
MenuItem(title: "聊天", iconName: "3", glowColor: UIColor.yellowColor(), index: 2),
MenuItem(title: "关于", iconName: "4", glowColor: UIColor.greenColor(), index: 3)
]
//下拉菜单的位置大小
let menu = PopMenu(frame: self.view.bounds, items: items)
//下拉菜单的动画类型,有两类:一类是.NetEase网易APP类型,一类是Sina新浪APP类型
menu.menuAnimationType = .NetEase
if menu.isShowed{
return
}
//当点击下拉菜单的按钮时,输出所点击按钮的索引
menu.didSelectedItemCompletion = { (selectedItem: MenuItem!) -> Void in
print(selectedItem.index)
}
menu.showMenuAtView(self.view)
}