vue实战 ---- 一个简单的音乐搜索网站(一)
vue实战 ---- 一个简单的音乐搜索网站(二)
vue实战 ---- 一个简单的音乐搜索网站(三)
学习vue框架之后发现网页的数据展示变得很容易,刚好博主我4个月前写过一个爬取网易云音乐的小爬虫程序(可能也算不上爬虫,就是请求api获取歌曲信息),所以突发奇想优化一下
以前在CSDN写的:https://blog.csdn.net/qq_40507724/article/details/89381147
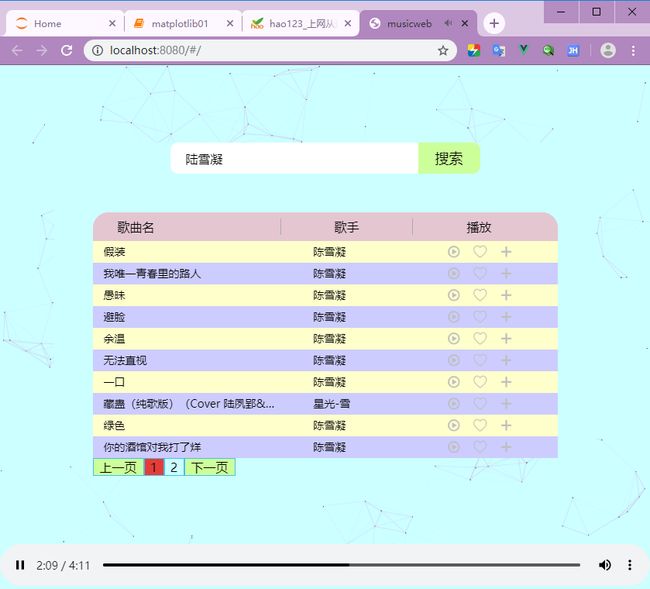
这个是python纯字符界面,几个月过去api接口好像失效了,应该跑不起来了,现在我打算用vue重构,目前已经完成了基本的一些功能,效果如图:
1. 环境搭建
写到另一篇里面了:vue环境搭建
2. 整体设计
本身没有想的很复杂,主要的功能就是一个搜索框,输入歌手名称或歌曲名,点击搜索就会出现歌曲列表,然后点击某一首歌播放。
vue的一大特色是组件,我为了熟悉组件这个概念,把一些功能写到不同的组件里,但我还是太年轻了,封装到组件之后反而给数据的交互带来了很大麻烦,感觉画蛇添足。虽然遇到了麻烦,但最终还是被我解决了,对vue这个框架的理解也更进了一步。
3. 代码
下图是src目录下的一级目录:
如果你看过上面的 vue环境搭建,这些文件的作用就不赘述了。
(1)App.vue
vue的固定模板
- 组件
这里组件中的
script标签里我是引入了一个js脚本,因为vue框架不能在HTML源码中引入script标签,这会和vue本身定义的script冲突,所以要引入脚本,其中一个方法就是import脚本,然后export并作为一个函数调用,这个脚本是一个网页特效,所以在created方法中初始化。
- created方法
在模板渲染成html前调用,即通常初始化某些属性值,然后再渲染成视图。与之类似的有mounted方法。 - mounted方法
在模板渲染成html后调用,通常是初始化页面完成后,再对html的dom节点进行一些需要的操作
(2)main.js
import App from './App'
import router from './router'
// 导入axios
import axios from 'axios'
import VueAxios from 'vue-axios'
// 配置跨域
Vue.prototype.HOST = '/api'
// 注册使用axios
Vue.use(VueAxios, axios)
new Vue({
el: '#app',
router,
components: { App },
template: '这个文件是核心项目文件,通过import组件或者第三方库,完成一些配置,最后new出vue实例对象
后面要要用到axios请求api,所以这里要import导入并注册到实例中,导入之前要先下载:
npm install axios -S
cnpm install axios -S // 有淘宝镜像就执行这句
(3)router\index.js
router文件下有个index.js文件,用来配置路由,还记得上面提到的
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
# music就是我们自己要写的项目
import music from '@/home/music'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'music',
component: music
}
]
})
与此同时,在home文件夹下面新建一个文件,命名为music.vue
好了,接下来就可以在music.vue文件中写我们的项目了,至此,工程目录如下