PhotoShop算法实现进阶-浮雕滤镜-八方向浮雕(三十)
PhotoShop算法实现进阶-浮雕滤镜-八方向浮雕(三十)
http://blog.csdn.net/kezunhai
八方向浮雕根据不同的雕刻方向,产生不同方向的浮雕效果。相对来说,八方向浮雕比调和浮雕的效果更好,图像整体比较平滑,线条更为流畅,但是凹凸感不强,轮廓不明显。
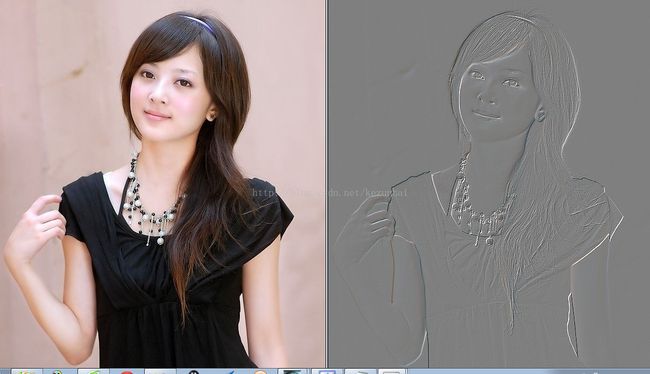
实现原理:在处理八方向浮雕时,将某一个像素与其八邻域的任一像素进行相减,然后加上一个偏移值。该像素的八邻域又根据方位称为西北方(左上)、北方(上)、东北方(右上)、东方(右)、东南方(右下)、南方(下)、西南方(左下)和西方。而在常见的数字图像处理书籍中,将西北方和东南方两种特效分别称为浮雕和雕刻。
算法实现较为简单,首先定义一个八方向的枚举类型变量,如下:
enum EMBOSS_DIRECTION
{
N,
NE,
E,
SE,
S,
SW,
W,
NW
};算法代码如下:
// 八方向浮雕, SE(雕刻), NW(浮雕)
void PhotoShop::DiamondEmboss(Mat& img, Mat& dst, EMBOSS_DIRECTION Ed /* = SE */,int offset /* = 127 */)
{
if ( dst.empty())
dst.create(img.rows, img.cols, img.type());
int height = img.rows;
int width = img.cols;
int chns = img.channels();
int border = 1;
int i, j, k, sum;
int ioffset = 0; // 根据方位来偏移
int joffset = 0;
switch(Ed)
{
case N:
ioffset = -1;
joffset = 0;
break;
case NE:
ioffset = -1;
joffset = 1;
break;
case E:
ioffset = 0;
joffset = 1;
break;
case SE:
ioffset = 1;
joffset = 1;
break;
case S:
ioffset = 1;
joffset = 0;
break;
case SW:
ioffset = 1;
joffset = -1;
break;
case W:
ioffset = 0;
joffset = -1;
break;
case NW:
ioffset = -1;
joffset = -1;
default:
ioffset = 1;
joffset = 1;
break;
}
for ( i= border; i 255) sum = 255;
dstData[j*chns+k] = sum;
}
}
}
} 第二张西南方向的图片:
第三张西北方向:
上面三个不同方向的差异,大家仔细观察下就可以明显感觉到,最后上一张调和浮雕,供对比使用:
哈哈,还是最后一张艺术气息比较浓厚点哈~