首先我们来看看这个基础模版的目录结构
├── build // 构建相关
├── config // 配置相关
├── src // 源代码
│ ├── api // 所有请求
│ ├── assets // 主题 字体等静态资源
│ ├── components // 全局公用组件
│ ├── directive // 全局指令
│ ├── filtres // 全局 filter
│ ├── icons // 项目所有 svg icons
│ ├── lang // 国际化 language
│ ├── mock // 项目mock 模拟数据
│ ├── router // 路由
│ ├── store // 全局 store管理
│ ├── styles // 全局样式
│ ├── utils // 全局公用方法
│ ├── vendor // 公用vendor
│ ├── views // view
│ ├── App.vue // 入口页面
│ ├── main.js // 入口 加载组件 初始化等
│ └── permission.js // 权限管理
├── static // 第三方不打包资源
│ └── Tinymce // 富文本
├── .babelrc // babel-loader 配置
├── eslintrc.js // eslint 配置项
├── .gitignore // git 忽略项
├── favicon.ico // favicon图标
├── index.html // html模板
└── package.json // package.json
用到的技术栈主要是vue的全家桶模式 包括 vue、vue-router 、vuex 、axios 以及基于webpack-template 构建的,用到的ui框架为element-ui,
src目录下有各mock文件 这个文件是模拟数据用的 ,实际项目开发中,会用到后端提供的真实接口,到时会更换。
基础模版还提供来 permission.js 权限管理,会根据用户的不同权限可以实现动态路由
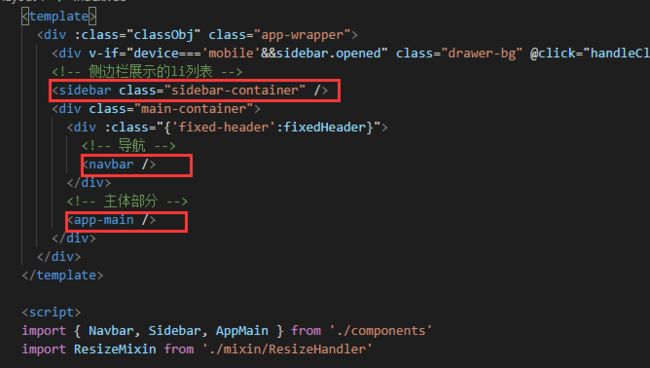
再来说下 基础模版的router 项目中在router文件中有一个index.js文件 此文件相当于 一个路由表 用layout布局将配置的路由表渲染出来,真实项目中可以后端生成一个路由表
分析vue-router的组成:
vue-router插件三大组件说明如下:
- VueRouter :路由器类,根据路由请求在路由视图中动态渲染选中的组件
- router-link :路由链接组件,声明用以提交路由请求的用户接口
- router-view:路由视图组件,负责动态渲染路由选中的组件
这三个部分组成 也是整个后台模版的基础组成。
关于其他文件 在上面引入的模块已经很清楚了
在项目开发中 使用的是vsCode编辑器,关于一些配置 不容易记 这里贴出来 便于以后查看
打开设置,进入settings.json 文件 将下面放进去即可 大概就是 新窗口打开文件,不会覆盖你之前打开的文件,还有就是vue的语法和eslint插件校验,有时候会出现红色波浪线,把它关掉 不影响项目正常运行
{
"workbench.startupEditor": "welcomePage",
"workbench.editorAssociations": [
{
"viewType": "default",
"filenamePattern": "*.js"
}
],
"editor.columnSelection": true,
"workbench.activityBar.visible": true,
"window.openFilesInNewWindow": "default",
"window.newWindowDimensions": "inherit",
"window.openFoldersInNewWindow": "on",
"workbench.iconTheme": "vscode-icons",
"vsicons.dontShowNewVersionMessage": true,
"workbench.editor.enablePreview": false,
"vetur.validation.template": false,
"eslint.enable": false,
}
下一节在说说 实际项目中怎么更改 登录接口