- flutter web(1) 搭建一个web环境、创建项目全解
super_chao
搭建步骤1、从github上面把flutter_web项目克隆到本地gitclonehttps://github.com/flutter/flutter_web.git存放目录随意,不过建议存放目录跟fluttersdk同级,日后更新维护好找2、安装flutter_web的编译工具webdevflutterpubglobalactivatewebdev安装过程可能出现如下信息,此为网友在windo
- flutter_web 体验
天一呀
前天flutter更新到1.9.1版本并且把flutter_web合到了master分支,也就是说可以通过flutter直接构建web项目尝试ps:目前还是开发版本,并没有稳定生产环境还不能使用,但是比之前切换依赖要有很大的改进下载fluttersdk由于是在mast分支所以执行flutterchannelmasterflutterupgrade设置支持webflutterconfig--enab
- 使用Flutter 创建web项目
HNAS
webdart
环境:androidstudioflutterbeta版本(使用flutterchannel可查看版本)dart如果要创建web项目需要了解到Flutter已经从flutter_web与flutter整合在一起。关于创建flutterwebapp可以参考链接:https://flutter.dev/docs/get-started/web步骤:·下载fluttersdk(假设已经配置好了,若没有配
- flutter for web
风中的猴子
flutter笔记汇总谷歌开发者大会上宣布flutter1.9正式发布,并且flutter_web已经合到dev合master。首先切换到master并升级flutter到最新版本flutterchannelmasterflutterupgrade安装webdevflutterpubglobalactivatewebdev这里需要注意一下,安装之后看提示还要添加环境变量Installedexecu
- 7、linux ubuntu 搭建Flutter_web 环境
LogMan
ubuntu纯净环境下,搭建flutter_web搭建了两边,发现一只被不同的坑给卡到,终于第三遍把这条路给跑通了,具体心路历程如下:环境准备:首先如官网所说,也是很多野路子上没有提及到了,环境准备,确认一下指令,自己的linux是否支持:bashcurlgit2.xmkdirrmunzipwhichxz-utils一般情况下这些指令命令行敲一边就知道缺少哪个命令了;一般缺少的是xz-utils,
- Flutter小技巧之魔改widget
Sky小白
FluttercustomwidgetCsutomPainter
算是分享一个Flutter中的小技巧,当然这也不只适用flutter的,其他的像Android中也可以,就是为了快速实现xx设计的要求,我们可以拿出系统本有的widget来魔改成我们自己的,速度而又有格调,毕竟男人不能说不行啊!先看图,图一为系统的效果,图二为我们需要实现的,比较简单,这个当时是我们公司网页上的加载效果,需要用flutter_web来现实,着急直接改的系统的控件,话说魔改了好几个了
- Flutter 46: 图解新的状态管理 Provider (一)
阿策神奇
2019GoogleI/O大会上重磅消息出了支持flutter_web之外,另一个便是弃用之前的状态管理Provide,转而推荐相似的库Provider;虽然只有一个字母之差使用方式差别却很大;小菜初步学习一下新的状态管理库Provider;Flutter针对不同类型对象提供了多种不同的Provider;Provider也是借助了InheritWidget,将共享状态放到顶层MaterialApp
- Mac 创建 Flutter_web 项目
Michael-小鱼儿
Flutter_webMacFlutter_web
Mac平台创建Flutter_web项目Flutter_web环境及web_appdemo配置请参考:FlutterWeb项目创建web_app练习项目Mac平台上创建Flutter_web项目web_app和Windows平台大同小异,可以说是一样的。坑以踩过,坑在了光按照上一片Windows平台上创建web_app步骤中忘记更新环境变量了,更新了环境变量,一切正常。webdevserve看效果
- 用flutter_html_view打开大成的cdsn的web网页详细操作
keny风清扬
Flutter实践大全
用flutter_html_view访问cdsn的web网页1.源代码2.main.dartimport'dart:html';import'package:flutter_web_ui/ui.dart'asui;import'package:flutter_web/material.dart';voidmain(){ui.platformViewRegistry.registerViewFact
- Flutter_web加Java Spring 整站前后台开发经验梳理
星辰旋风
java技术Flutter
Flutter_web加JavaSpring整站前后台开发经验梳理这段时间开发了一个公司内部使用的网站,本着提前探索熟悉(踩坑)未来的全栈UI框架-Flutter的愿望,使用了FlutterforWeb作为前端框架,后台部分则循规蹈矩的用了javaSpring。目前已经开发完成,在此简要记录一下开发过程中积累的一些经验。突然发现,我现在不仅会android,又会java后端,又能用flutter写
- 重磅|庖丁解牛之——Flutter for Web
闲鱼技术
FlutterforWeb在2018年冬的Flutter1.0伦敦发布会上,Flutter产品经理TimSneath通过一个滑动拼图的例子介绍了如何让Flutter运行在Web之上。这一当时代号HummingBird的项目后来被重命名为flutter_web,并最终合入了master分支。FlutterWeb想在单代码库的情况下,使Flutter应用拥有Web支持。这样开发者使用Dart编写的Fl
- flutterForWeb启动超级简单
keny风清扬
Flutter实践大全
1.flutter_webhello_world1.1安装webdev命令flutterpubglobalactivatewebdev1.2flutterpubupgrade!flutter_web0.0.0frompath../../packages/flutter_web!flutter_web_ui0.0.0frompath../../packages/flutter_web_uiRunni
- flutter移动项目迁移flutter_web准备阶段脱坑
LiuPengSoftware
dartflutter_webflutterAndroidstudio
flutter移动项目迁移flutter_web准备阶段脱坑前言准备开始迁移配置完了可以看效果了高兴,运行flutterpackagesget命令获依赖包前言从2018年Google推出flutter后就很受欢迎,于是自己就尝试设运用一下将公司的一个项目使用flutter进行部分功能实现,效果还是不错的,流畅度还是个人感觉还是可以接受的;这边GoogleI/O2019发布Flutterweb版本后
- flutter移动端向web端移植
杨阿盼
flutter
项目中使用的flutter1.7.8版本中还未将web端与移动端进行统一,所以将web端与移动端分为两个项目。在包方面Web端与移动端在package方面主要的差异有移动端使用Flutter的包,web端使用flutter_web包移动端能够使用的dart:io包在web端使用不了,web有个io.dart用来替代dart:io,因为flutter对web的支持时间还比较短,其中的方法没有实现,如
- windows系统 vscode开发flutter_web项目初始化
余年不负韶华
flutter
1cloneflutter1.5版本以上到本地按照文档走用户环境变量设置path里添加flutter到bin目录2cloneflutter_web项目1,//环境变量只配置了fluttersdk而没有配置dartsdkflutterpubglobalactivatewebdev//环境变量已经配置了dartsdkpubglobalactivatewebdev2,//环境变量只配置了flutters
- Flutter Web 项目 创建 web_app 练习项目
Michael-小鱼儿
Flutter_web
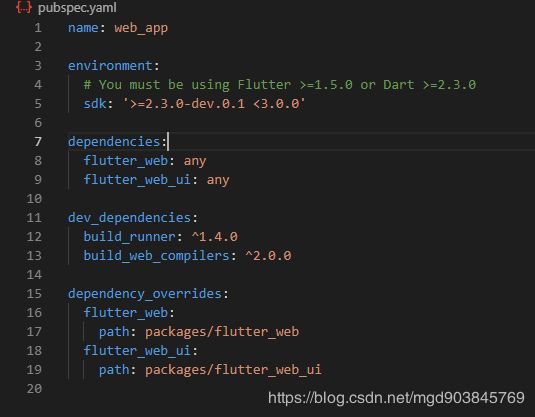
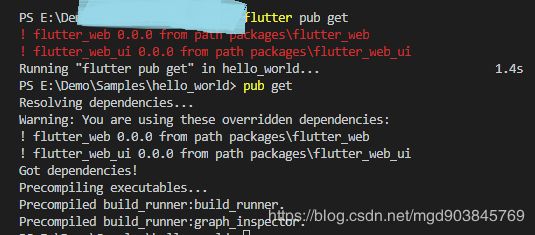
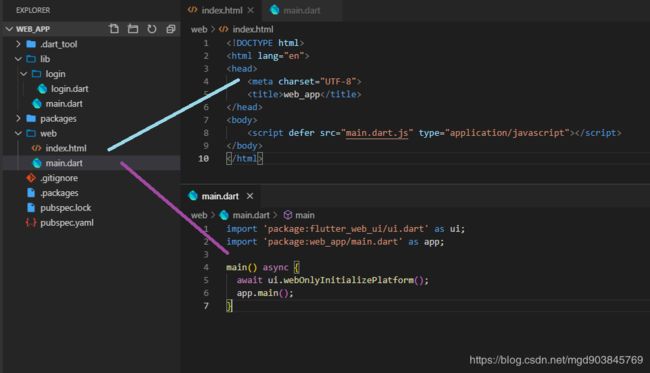
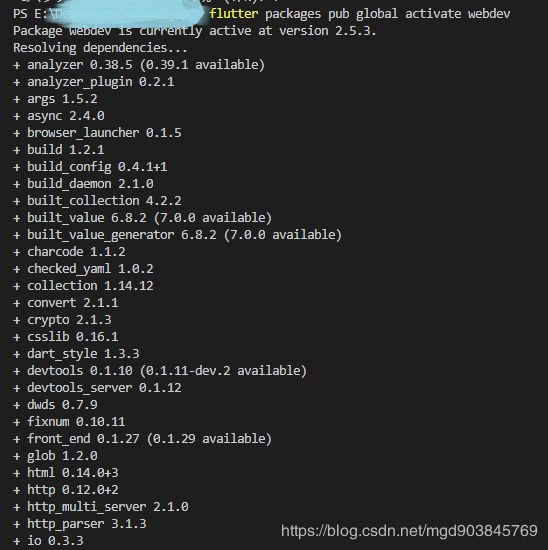
flutter_web环境配置下载官网稳定版本FlutterSDK,配置环境变量你可以去参考环境搭建和环境变量配置Flutter_for_web环境搭建:https://blog.csdn.net/qq_35905501/article/details/90021762运行官网helloworld你可以参考运行官方hello_world示例代码以下创建flutter_web项目应用官网stable
- 实现在flutter_web中嵌入codemirror代码编辑器
Kingtous
踩坑学习
解决flutter_web嵌入codemirror的问题博文的Flutter版本Flutter1.17.0•channelbeta•https://github.com/flutter/flutter.gitFramework•revisiond3ed9ec945(6天前)•2020-04-0614:07:34-0700Engine•revisionc9506cb8e9Tools•Dart2.8.
- Flutter Web环境搭建
zhaogaojian
接上篇FlutterWindows下AndroidStudio环境搭建1、https://github.com/flutter/flutter_web下载放到本地路径下2、系统Path增加(根据你自己的实际用户目录修改)3、flutterpackagespubglobalactivatewebdev4、webdevserve5、安装dart(不需要这一步)https://gekorm.com/da
- 哥哥手把手教你把现有的Flutter项目迁到WEB端,喜大普奔,三端同庆 !
哥哥是欧巴Vitory
Flutter主打跨平台、高保真、高性能。开发者可以通过Dart语言开发App,一套代码同时运行在iOS、Android、web和桌面端。Flutter的目标是通过单一代码库同时构建移动和Web应用程序。但是,为了进行实验,Flutter_web是在一个单独的命名空间中开发的。因此,截至目前,现有的移动Flutter应用程序无法在不进行更改的情况下在Web上运行。简而言之就是Flutter现在还不
- Flutter Web入门
xiangzhihong
flutter
Google在今年5月的Google大会上发布了Flutter1.5.4版本,同时也推出了FlutterforWeb的预览版,并开启了Flutter的全栈框架之路。同时,今年9月举行的谷歌开发者大会上,Google宣布flutter1.9正式发布,并且flutter_web已经被合到master分支,说明flutter_web越来越受到Google的重视。首先切换到master并升级flutter
- flutter for web入门
xiangzhihong8
Flutter
Google在今年5月的Google大会上发布了Flutter1.5.4版本,同时也推出了FlutterforWeb的预览版,并开启了Flutter的全栈框架之路。同时,今年9月举行的谷歌开发者大会上,Google宣布flutter1.9正式发布,并且flutter_web已经被合到master分支,说明flutter_web越来越受到Google的重视。首先切换到master并升级flutter
- 8、Flutter状态管理provider用法
LogMan
之前学习Flutter,跟网上大神教程写了一个购物的APP,里面提供的状态管理工具是provide,几个月过后,Flutter官方发布provider代替provide,成为最新的状态管理工具,例外,新的provider支持Flutter_web的开发,亲测好用。用法:1、在项目的pubspec.yml添加providerdependencies:provider:^3.1.02、构建混合Chan
- [Flutter]flutter_web 用flutter愉快的开发web
Brant白叔
看到Google出flutter_web的technicalpreview版本了。赶忙clone下来试了一下。简单的试了一下,完全用flutter现有的widget进行开发。github上面有说现在是preview版本,有些widget还不能用。但是最终是会支持整个的flutter现有的UI的。跟用flutter开发原生app一样。flutter_web还有很长的一段路要走。希望年底能出个像样的版
- jQuery 键盘事件keydown ,keypress ,keyup介绍
107x
jsjquerykeydownkeypresskeyup
本文章总结了下些关于jQuery 键盘事件keydown ,keypress ,keyup介绍,有需要了解的朋友可参考。
一、首先需要知道的是: 1、keydown() keydown事件会在键盘按下时触发. 2、keyup() 代码如下 复制代码
$('input').keyup(funciton(){
- AngularJS中的Promise
bijian1013
JavaScriptAngularJSPromise
一.Promise
Promise是一个接口,它用来处理的对象具有这样的特点:在未来某一时刻(主要是异步调用)会从服务端返回或者被填充属性。其核心是,promise是一个带有then()函数的对象。
为了展示它的优点,下面来看一个例子,其中需要获取用户当前的配置文件:
var cu
- c++ 用数组实现栈类
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T, int SIZE = 50>
class Stack{
private:
T list[SIZE];//数组存放栈的元素
int top;//栈顶位置
public:
Stack(
- java和c语言的雷同
麦田的设计者
java递归scaner
软件启动时的初始化代码,加载用户信息2015年5月27号
从头学java二
1、语言的三种基本结构:顺序、选择、循环。废话不多说,需要指出一下几点:
a、return语句的功能除了作为函数返回值以外,还起到结束本函数的功能,return后的语句
不会再继续执行。
b、for循环相比于whi
- LINUX环境并发服务器的三种实现模型
被触发
linux
服务器设计技术有很多,按使用的协议来分有TCP服务器和UDP服务器。按处理方式来分有循环服务器和并发服务器。
1 循环服务器与并发服务器模型
在网络程序里面,一般来说都是许多客户对应一个服务器,为了处理客户的请求,对服务端的程序就提出了特殊的要求。
目前最常用的服务器模型有:
·循环服务器:服务器在同一时刻只能响应一个客户端的请求
·并发服务器:服
- Oracle数据库查询指令
肆无忌惮_
oracle数据库
20140920
单表查询
-- 查询************************************************************************************************************
-- 使用scott用户登录
-- 查看emp表
desc emp
- ext右下角浮动窗口
知了ing
JavaScriptext
第一种
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/
- 浅谈REDIS数据库的键值设计
矮蛋蛋
redis
http://www.cnblogs.com/aidandan/
原文地址:http://www.hoterran.info/redis_kv_design
丰富的数据结构使得redis的设计非常的有趣。不像关系型数据库那样,DEV和DBA需要深度沟通,review每行sql语句,也不像memcached那样,不需要DBA的参与。redis的DBA需要熟悉数据结构,并能了解使用场景。
- maven编译可执行jar包
alleni123
maven
http://stackoverflow.com/questions/574594/how-can-i-create-an-executable-jar-with-dependencies-using-maven
<build>
<plugins>
<plugin>
<artifactId>maven-asse
- 人力资源在现代企业中的作用
百合不是茶
HR 企业管理
//人力资源在在企业中的作用人力资源为什么会存在,人力资源究竟是干什么的 人力资源管理是对管理模式一次大的创新,人力资源兴起的原因有以下点: 工业时代的国际化竞争,现代市场的风险管控等等。所以人力资源 在现代经济竞争中的优势明显的存在,人力资源在集团类公司中存在着 明显的优势(鸿海集团),有一次笔者亲自去体验过红海集团的招聘,只 知道人力资源是管理企业招聘的 当时我被招聘上了,当时给我们培训 的人
- Linux自启动设置详解
bijian1013
linux
linux有自己一套完整的启动体系,抓住了linux启动的脉络,linux的启动过程将不再神秘。
阅读之前建议先看一下附图。
本文中假设inittab中设置的init tree为:
/etc/rc.d/rc0.d
/etc/rc.d/rc1.d
/etc/rc.d/rc2.d
/etc/rc.d/rc3.d
/etc/rc.d/rc4.d
/etc/rc.d/rc5.d
/etc
- Spring Aop Schema实现
bijian1013
javaspringAOP
本例使用的是Spring2.5
1.Aop配置文件spring-aop.xml
<?xml version="1.0" encoding="UTF-8"?>
<beans
xmlns="http://www.springframework.org/schema/beans"
xmln
- 【Gson七】Gson预定义类型适配器
bit1129
gson
Gson提供了丰富的预定义类型适配器,在对象和JSON串之间进行序列化和反序列化时,指定对象和字符串之间的转换方式,
DateTypeAdapter
public final class DateTypeAdapter extends TypeAdapter<Date> {
public static final TypeAdapterFacto
- 【Spark八十八】Spark Streaming累加器操作(updateStateByKey)
bit1129
update
在实时计算的实际应用中,有时除了需要关心一个时间间隔内的数据,有时还可能会对整个实时计算的所有时间间隔内产生的相关数据进行统计。
比如: 对Nginx的access.log实时监控请求404时,有时除了需要统计某个时间间隔内出现的次数,有时还需要统计一整天出现了多少次404,也就是说404监控横跨多个时间间隔。
Spark Streaming的解决方案是累加器,工作原理是,定义
- linux系统下通过shell脚本快速找到哪个进程在写文件
ronin47
一个文件正在被进程写 我想查看这个进程 文件一直在增大 找不到谁在写 使用lsof也没找到
这个问题挺有普遍性的,解决方法应该很多,这里我给大家提个比较直观的方法。
linux下每个文件都会在某个块设备上存放,当然也都有相应的inode, 那么透过vfs.write我们就可以知道谁在不停的写入特定的设备上的inode。
幸运的是systemtap的安装包里带了inodewatch.stp,位
- java-两种方法求第一个最长的可重复子串
bylijinnan
java算法
import java.util.Arrays;
import java.util.Collections;
import java.util.List;
public class MaxPrefix {
public static void main(String[] args) {
String str="abbdabcdabcx";
- Netty源码学习-ServerBootstrap启动及事件处理过程
bylijinnan
javanetty
Netty是采用了Reactor模式的多线程版本,建议先看下面这篇文章了解一下Reactor模式:
http://bylijinnan.iteye.com/blog/1992325
Netty的启动及事件处理的流程,基本上是按照上面这篇文章来走的
文章里面提到的操作,每一步都能在Netty里面找到对应的代码
其中Reactor里面的Acceptor就对应Netty的ServerBo
- servelt filter listener 的生命周期
cngolon
filterlistenerservelt生命周期
1. servlet 当第一次请求一个servlet资源时,servlet容器创建这个servlet实例,并调用他的 init(ServletConfig config)做一些初始化的工作,然后调用它的service方法处理请求。当第二次请求这个servlet资源时,servlet容器就不在创建实例,而是直接调用它的service方法处理请求,也就是说
- jmpopups获取input元素值
ctrain
JavaScript
jmpopups 获取弹出层form表单
首先,我有一个div,里面包含了一个表单,默认是隐藏的,使用jmpopups时,会弹出这个隐藏的div,其实jmpopups是将我们的代码生成一份拷贝。
当我直接获取这个form表单中的文本框时,使用方法:$('#form input[name=test1]').val();这样是获取不到的。
我们必须到jmpopups生成的代码中去查找这个值,$(
- vi查找替换命令详解
daizj
linux正则表达式替换查找vim
一、查找
查找命令
/pattern<Enter> :向下查找pattern匹配字符串
?pattern<Enter>:向上查找pattern匹配字符串
使用了查找命令之后,使用如下两个键快速查找:
n:按照同一方向继续查找
N:按照反方向查找
字符串匹配
pattern是需要匹配的字符串,例如:
1: /abc<En
- 对网站中的js,css文件进行打包
dcj3sjt126com
PHP打包
一,为什么要用smarty进行打包
apache中也有给js,css这样的静态文件进行打包压缩的模块,但是本文所说的不是以这种方式进行的打包,而是和smarty结合的方式来把网站中的js,css文件进行打包。
为什么要进行打包呢,主要目的是为了合理的管理自己的代码 。现在有好多网站,你查看一下网站的源码的话,你会发现网站的头部有大量的JS文件和CSS文件,网站的尾部也有可能有大量的J
- php Yii: 出现undefined offset 或者 undefined index解决方案
dcj3sjt126com
undefined
在开发Yii 时,在程序中定义了如下方式:
if($this->menuoption[2] === 'test'),那么在运行程序时会报:undefined offset:2,这样的错误主要是由于php.ini 里的错误等级太高了,在windows下错误等级
- linux 文件格式(1) sed工具
eksliang
linuxlinux sed工具sed工具linux sed详解
转载请出自出处:
http://eksliang.iteye.com/blog/2106082
简介
sed 是一种在线编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(pattern space),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾
- Android应用程序获取系统权限
gqdy365
android
引用
如何使Android应用程序获取系统权限
第一个方法简单点,不过需要在Android系统源码的环境下用make来编译:
1. 在应用程序的AndroidManifest.xml中的manifest节点
- HoverTree开发日志之验证码
hvt
.netC#asp.nethovertreewebform
HoverTree是一个ASP.NET的开源CMS,目前包含文章系统,图库和留言板功能。代码完全开放,文章内容页生成了静态的HTM页面,留言板提供留言审核功能,文章可以发布HTML源代码,图片上传同时生成高品质缩略图。推出之后得到许多网友的支持,再此表示感谢!留言板不断收到许多有益留言,但同时也有不少广告,因此决定在提交留言页面增加验证码功能。ASP.NET验证码在网上找,如果不是很多,就是特别多
- JSON API:用 JSON 构建 API 的标准指南中文版
justjavac
json
译文地址:https://github.com/justjavac/json-api-zh_CN
如果你和你的团队曾经争论过使用什么方式构建合理 JSON 响应格式, 那么 JSON API 就是你的 anti-bikeshedding 武器。
通过遵循共同的约定,可以提高开发效率,利用更普遍的工具,可以是你更加专注于开发重点:你的程序。
基于 JSON API 的客户端还能够充分利用缓存,
- 数据结构随记_2
lx.asymmetric
数据结构笔记
第三章 栈与队列
一.简答题
1. 在一个循环队列中,队首指针指向队首元素的 前一个 位置。
2.在具有n个单元的循环队列中,队满时共有 n-1 个元素。
3. 向栈中压入元素的操作是先 移动栈顶指针&n
- Linux下的监控工具dstat
网络接口
linux
1) 工具说明dstat是一个用来替换 vmstat,iostat netstat,nfsstat和ifstat这些命令的工具, 是一个全能系统信息统计工具. 与sysstat相比, dstat拥有一个彩色的界面, 在手动观察性能状况时, 数据比较显眼容易观察; 而且dstat支持即时刷新, 譬如输入dstat 3, 即每三秒收集一次, 但最新的数据都会每秒刷新显示. 和sysstat相同的是,
- C 语言初级入门--二维数组和指针
1140566087
二维数组c/c++指针
/*
二维数组的定义和二维数组元素的引用
二维数组的定义:
当数组中的每个元素带有两个下标时,称这样的数组为二维数组;
(逻辑上把数组看成一个具有行和列的表格或一个矩阵);
语法:
类型名 数组名[常量表达式1][常量表达式2]
二维数组的引用:
引用二维数组元素时必须带有两个下标,引用形式如下:
例如:
int a[3][4]; 引用:
- 10点睛Spring4.1-Application Event
wiselyman
application
10.1 Application Event
Spring使用Application Event给bean之间的消息通讯提供了手段
应按照如下部分实现bean之间的消息通讯
继承ApplicationEvent类实现自己的事件
实现继承ApplicationListener接口实现监听事件
使用ApplicationContext发布消息