【OpenCV学习笔记】2.4制作绘图板
学了几天OpenCV,写个小程序把这几天的所得综合实践一下。
一、功能简介
绘图板小程序主要实现以下几个方面功能:
1. 滑动条控制画笔参数(颜色、粗细);
2. 鼠标控制绘图(停顿为实心圆,移动为平滑轨迹);
3. 设置按键功能(重来,保存,退出);
4. 调色盘显示取色。
5. 新增功能:右键漫水填充填色 2015/12/29
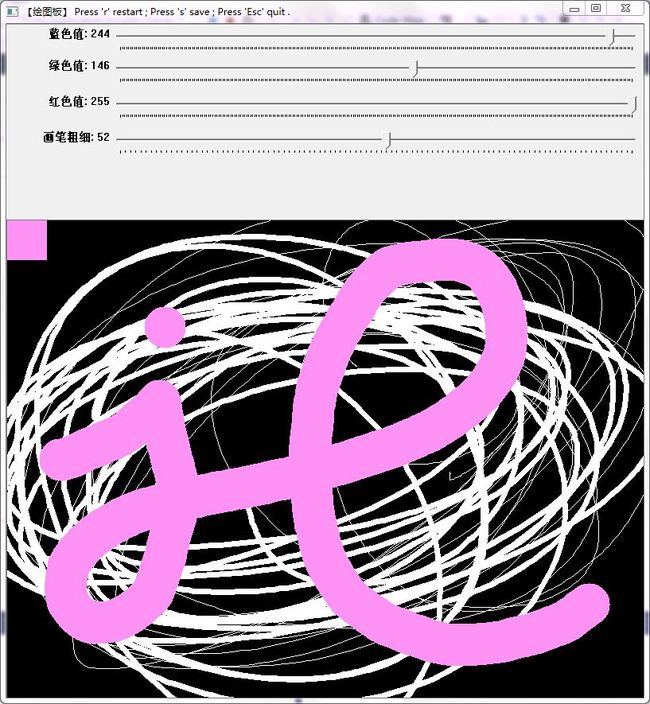
1.滑动条控制
设立4个滑动条控制画笔的颜色(B、G、R)和粗细(Thick)
(1)、为画笔颜色、粗细定义全局变量并赋初值
//全局变量
double Brush_r = 255.0;
double Brush_g = 255.0;
double Brush_b = 255.0;
int Brush_thick = 5;(2)、响应滑动条的回调函数
void ON_TRACKBAR_B(int t, void*){//更改蓝色
Brush_b = t;
Brush_color=Scalar(Brush_b,Brush_g,Brush_r);
}
void ON_TRACKBAR_G(int t, void*){//更改绿色
Brush_g = t;
Brush_color = Scalar(Brush_b, Brush_g, Brush_r);
}
void ON_TRACKBAR_R(int t, void*){//更改红色
Brush_r = t;
Brush_color = Scalar(Brush_b, Brush_g, Brush_r);//注意颜色为BGR
}
void ON_TRACKBAR_THICK(int t, void*){//更改画笔粗细
Brush_thick = t;
}2、鼠标控制
响应鼠标的3种事件。
(1)、鼠标左键按下开始绘图
鼠标事件:EVENT_LBUTTONDOWN
动作:改变bool值drawflag表示开始绘图,记录当前坐标Current,并画点(实心圆)circle()
(2)、在左键按下的同时移动鼠标,绘制鼠标移动的轨迹
鼠标事件:EVENT_MOUSEMOVE
动作:识别是否同时左键按下,更新上一个坐标(Pre)和当前坐标(Current),绘制轨迹线line()
(3)、左键抬起停止绘图
鼠标事件:EVENT_LBUTTONUP
动作:改变bool值drawflag表示停止绘图
void ON_MOUSE_HANDLE(int event,int x,int y,int flags,void* param){
Mat& picture = *(Mat *)param;
switch (event)
{
case EVENT_LBUTTONDOWN://左键按下
{
drawflag = 1;
Current=Point(x,y);
circle(picture, Current, Brush_thick/2, Brush_color, -1);//参数依据滑动条改变
break;
}
case EVENT_MOUSEMOVE://鼠标移动
{
if (drawflag){//左键是否为按下状态
Point Pre = Current;
Current = Point(x, y);
line(picture, Pre, Current, Brush_color, Brush_thick);//参数依据滑动条改变
}
break;
}
case EVENT_LBUTTONUP://左键抬起
{
drawflag = 0;
break;
}
}
}新增功能:漫水填充
case EVENT_RBUTTONDOWN:
{
floodFill(picture, Point(x, y), Brush_color);
break;
}要特别注意每条CASE后的break语句,不然Switch的各种Case会依次执行。
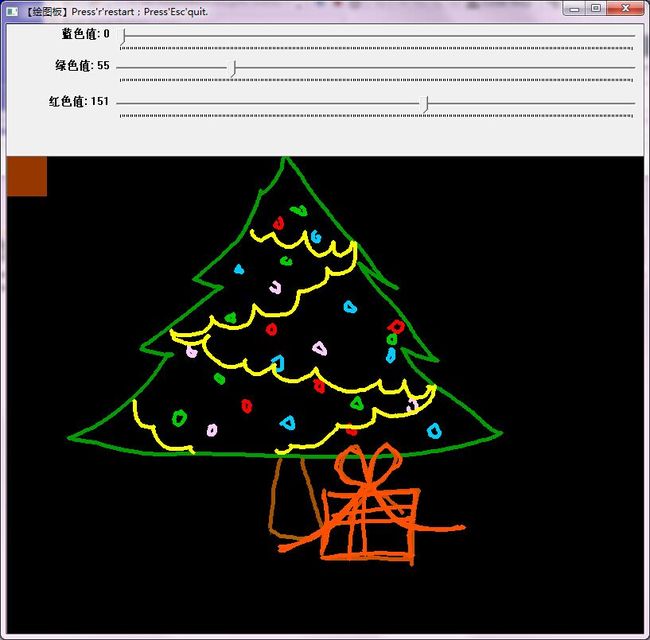
3、调色盘功能
区别“=”和copyTo:
- “Mat A=B”意味着 A将指向B的同一块内存;
- “A.copyTo(B)”意味着A的内容复制给了B,B的地址不变。
Mat platte = tempImage(Rect(0, 0, 50, 50));//调色盘指向的是图像上的左上角矩形区域
Mat temp = Mat(50, 50, CV_8UC3, Scalar(Brush_b, Brush_g, Brush_r));//参数随滑动条变化
temp.copyTo(platte);//只改变调色盘的内容,即改变当前图像左上角矩形区域的颜色
第3行 不能用 “platte = temp”代替, 它会令调色盘指向了temp
4、按键功能
在程序的主循环中用waitKey()重复获取按键信息,以switch语句判别应该完成的功能,添加按键功能重来,保存,退出功能。
- waitKey()参数为n表示每等待n毫秒获取按键值一次;但当n为0时,表示无限等待。
- default项很重要,没有default,当没有输入时,主循环无法继续。
int c = waitKey(1);//不为0即可
switch (c)
{
case 114://按'r'键 清空绘图板
srcImage.copyTo(tempImage);
imshow(WINDOW_NAME1, tempImage);
break;
case 115://按's'键 save图像
platte.copyTo(temp2);//暂存调色盘
temp = Mat(50, 50, CV_8UC3, Scalar(0, 0,0));
temp.copyTo(platte);
imwrite("……/temp.jpg", tempImage);//保存不显示调色盘的图像
temp2.copyTo(platte);
break;
case 27: //按ESC键,程序退出
loopflag = 0; //退出主循环的控制值
break;
default://未获取以上按键、无按键输入时的操作
break;
} 二、main函数的写法
#include三、运行效果
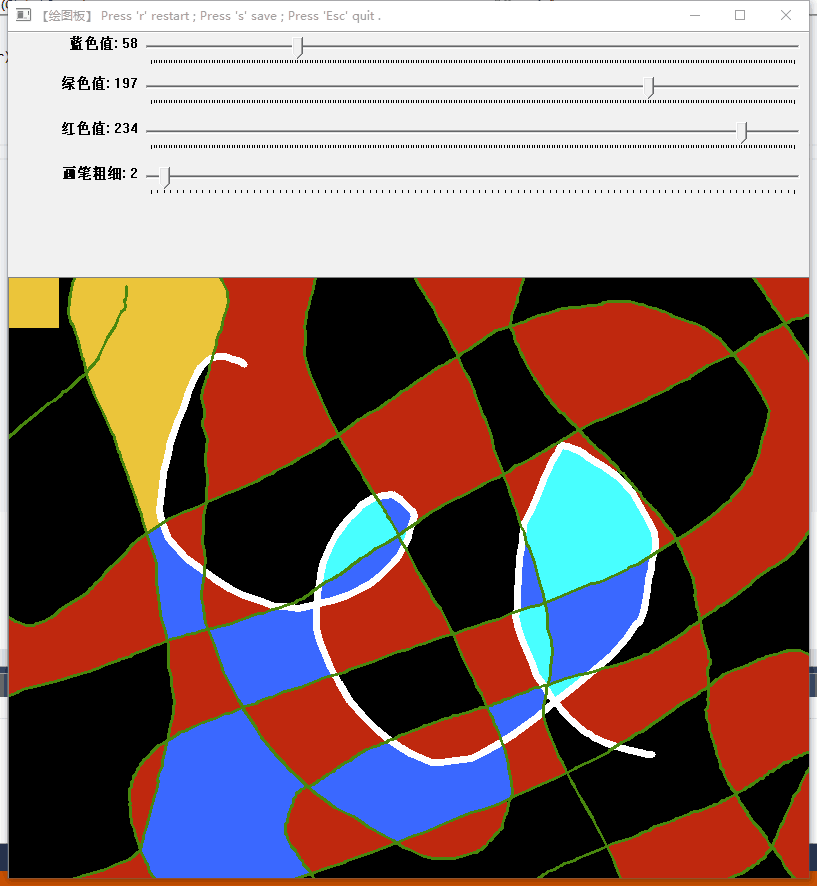
从运行效果一起来看一下绘图板发展:
1、跟随鼠标轨迹
该版本错误的将绘图操作放在了主循环里,每循环一次才画一个点,导致了不连续。并且每个点都是用circle()画空心的圆。

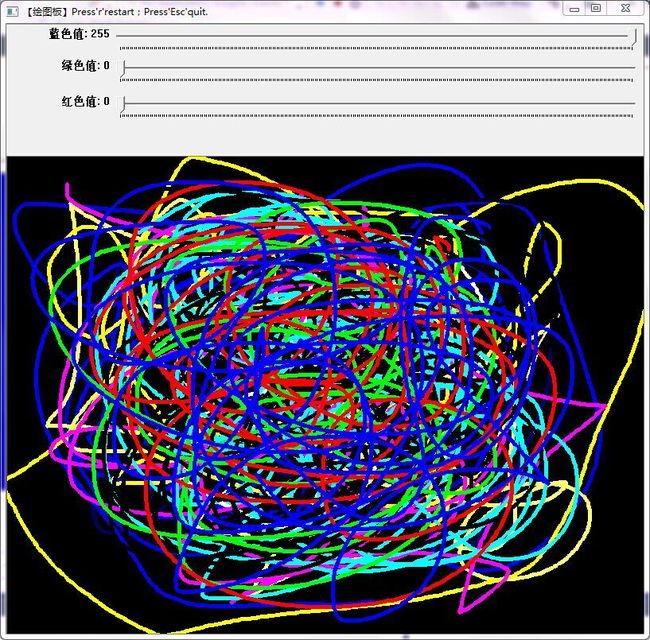
2、平滑绘图
改在EVENT_MOUSEMOVE中用line()画极短的线。