- 企业如何有效的构建产品知识库,让知识赋能企业,提升市场竞争力
吴间
产品文档知识管理企业知识库知识体系知识整理
什么是产品知识库?产品知识库是将自己所获取的产品知识进行汇总和整理,是产品知识体系的初始系统。产品知识库的作用是,可以运用产品知识库中的内容去解决实际工作中遇到的问题。产品知识库的最终状态是,任何问题都可以通过搜寻产品知识库得以解决。产品知识库的价值产品知识库无论是对内(员工),还是对外(客户)都有着极大的帮助作用。对内:使企业产品信息结构化存储,方便企业知识财富积累(可以为之后产品迭代做准备)。
- 深入理解Mybatis分库分表执行原理
牛马程序员_江
mybatisunix
深入理解Mybatis分库分表执行原理探究分库分表场景下Mybatis是如何将mapper.xml中sql的逻辑表,转换成实际执行时的物理表。前言工作多年,分库分表的场景也见到不少了,但是我仍然对其原理一知半解。趁着放假前时间比较富裕,我想要解答三个问题:为什么mybatis的mapper.xml文件里的sql不需要拼接表名中的分表?mybatis是如何识别分表位的?最近工作中遇到的问题:为什么我
- 基于Python实现读取嵌套压缩包下的文件
袁袁袁袁满
Python实用技巧大全python嵌套压缩包下文件读取Python实现嵌套压缩包压缩包zipfileBytesIO
文章目录前言思路完整代码代码优化前言工作中遇到的问题,需要用Python实现嵌套压缩包下文件读取,这里记录下方法,希望能帮助到更多的人。思路打开外层zip压缩包并遍历文件:使用withzipfile.ZipFile(outer_zip_path,'r')asouter_zip语句以读取模式'r'打开用户输入的外层zip压缩包对应的文件,这样在代码块结束后会自动关闭该文件,避免资源泄露。通过oute
- 2023-05-11 关于科研
姐弟的老师妈妈
越来越觉得,科研并没有想象中那么难。为何呢?科研的过程不难。随着对科研的进一步深入了解发现:科研其实就是将自己在工作中遇到的问题——解决问题的方法、过程——问题解决后的收获做一个完整的记录。这其实是我们在工作中一直都在做的事情。科研过程的记录难。用最少的字表达清楚自己的想法,应该是科研成果能够称得上是成果,并可能被推广的精髓所在。从提出问题开始:科研题目就是明确的方向——让自己和旁人都能通过看见题
- 颜色拾取器 jscolor.js插件中工作中遇到的问题
乱来丶Fack
jscolor.js在动态加载的弹出层上面,点击选择颜色,会有弹不出来的情况的.1.bootstrap中只需要把弹出层的zIndex:层级改高,应该就没问题了。2.还有就是动态加载的弹框的问题,因为jscolor是个方法,他在js加载的时候,就只走一遍,那个时候弹框还没加载进来,所以,他是找不到这个class的,所以就会造成点击input,jscolor弹不出来的情况。解决方案:动态加载jscol
- ChatGPT高效提问—prompt实践(白领助手)
Bruce_Liuxiaowei
笔记总结经验chatgptprompt人工智能
ChatGPT高效提问—prompt实践(白领助手)随着社会的不断发展,白领的比例越来越高。白领的工作通常较为繁忙,需要管理复杂的项目。工作量大、要求高、任务紧急,时间分配不当部分可能导致工作效率低下,任务延误等问题。如果能够为每位白领配备一名得力助手,帮助白领记录当天的工作内容,制定明日的工作计划,处理工作中遇到的问题,必将有助于减轻其工作负担,提高其工作效率。基于ChatGPT,可以通过pro
- 精要主义
29006dcfd26e
阅读《精要主义》让我认清知道自己在处理工作上存在的一些问题及解决的办法。当下我在工作中遇到的问题是事无巨细照单全收、不懂的取舍,强迫症的我常常把自己累到怀疑人生,没有自己的时间。精要主义一书让我学会如何提高自己的工作效率。只做对的且必做的事情,并权衡取舍。面对琐碎的工作应用有意义的多数、无意义的少数进行甄别筛选,精减非精之事,清楚什么是该做的,什么是该放的。杜绝凡事揽上身,拒绝接受我能做所有事情的
- 9月第二周工作复盘
方子卉
9月周复盘工作中遇到的问题一、发现销售经理不是很积极地推销钻石,以房地产销售出身的她应该人脉很广,怎样调动她的积极性呢?分析:提成少,对她没有吸引力!方案:区别对待&员工差异化,现在这个社会就是一个能者多劳多得的社会,作为终端销售,谁掌握了大把的准客户,谁就能创造更高的业绩,自然就会挣更高的提成。我下一步是计算出一个合理的同时又具有吸引力的提点给到她,看看效果。二、一种商业模式或一种业态在一个地区
- 7种能力,让你在职场中如鱼得水
139aea786759
1、考虑问题时的换位思考能力在考虑解决问题方案时,站在自己职责范围立场上处理问题,可能只利于自身利益,只有站在公司的角度去考虑,才是一个比较全面完善的解决方案。2、解决问题时的逆向思维能力工作中遇到的问题,一时找不到解决方法、采用逆向思维找寻问题解决方案,会更容易从问题中解脱出来。3、强于他人的总结能力人们常说苦干不如巧干,工作中总能找出规律性的东西,然后分析、归纳、总结,从而达到事半功倍的效果。
- CPLD/FPGA/Verilog_如何写代码减少逻辑单元的使用数量
Peter_hust
VerilogFPGAverilogFPGA工程工作芯片
如何写代码减少逻辑单元的使用数量工作中遇到的问题,芯片级的资源有限制,没办法只能改进逻辑单元综合电路逻辑。一....尽量不要使用"大于""小于"这样的判断语句,这样会明显增加使用的逻辑单元数量.看一下报告,资源使用差别很大.例程:always@(posedgeclk)begincount1=count1+1;if(count1==10000000)feng=1;//no_ringelseif(co
- 一阵风吹过,有人倒下了
希夷之
最近在听一个职场播客,两位主持人根据听众提问或者自己在工作中遇到的问题,从自己的角度给出一些看法。今天正好听到的话题是认清职场的残酷。许多人都对职场抱有不切实际的幻想,最典型的就是对钱多事少离家近的执念。我们都希望工作恰好在自己能力范围内,职场关系简单干净,所有人工作都就事论事,老板能够善于主动发现你的成绩并予以表扬……然而哪有这么理想的职场。有人的地方就有江湖,职场从来不会像家一样温暖。而过于理
- 学无止境
xiaohuir
入职新工作第二天,自我理解还可以,但是相比第一天还是遇到了很多问题。软件的应用和文本使用总是赶不上,工作中遇到的问题也是层出不穷。刚到新的工作环境,对于周边都不熟,好不容易休息一天,想出去吃顿好的结果还找不对地方。尽管才刚上班两天,依旧拦不住我贪婪的嘴巴。随便吃了口,买了几罐啤酒解决口水馋。还好的是对周边也有所了解下次会有更好的去找到对的地方。
- Android SeekBar 设置自定义thumb 图片显示异常
19416b19681d
以下问题仅用作记录自己工作中遇到的问题1.SeekBar设置thumb图片后,透明底色的图片也会显示一个白色背景,解决办法就是android:splitTrack="false"2.SeekBar设置thumb图片后,设置进度100%后,会覆盖最右侧一部分,解决办法就是设置偏移量android:thumbOffset="1dp"3.自定义SeekBar背景以及进度颜色
- 2018-04-17
Yilin_93f6
1、自己的工作达成情况(做的三个好的方面,三个改进的方面),目前工作中遇到的问题和障碍,好的:1.持续的一直参加,及时关注工作组工作。2.群里发布信息和很及时。改进:1.没有及时按照老师的要求,每天发布朋友圈。2.没有找寻图片等资料发工作群。问题:有时会觉得,读书会链接内容不适合发朋友圈。所以没法。2、接下来解决问题的方法和所需要的支持;看是否有更能引起大众兴趣的内容,或者更隐喻的发布内容。(例如
- 小程序 大舞台 兴成长 新成长
榆树288常雪松
图片发自App作为一名教师,最期待的暑假当然是轻松,是娱乐,是休闲,这样的暑假我也确实度过了近二十个。可是2019年的暑假,对我而言,却是紧张的,忙碌的,但同时又是充实的,愉悦的,更是我以后的假期所期待的。因为我走进了"兴成长"这个大家庭,参加了"兴成长"计划培训学习,我随着"兴成长"成长着,进步着……我认为这次培训最大的亮点是实用。老师们讲的很多问题,都是我们平时教学工作中遇到的问题,听了老师的
- TS 2304 Cannot find name “XXX”(文件声明)
明长歌
前端开发TypeScript
这是个在工作中遇到的问题,使用的是TS3版本。需要在TS的方法中引用另一个TS文件中的方法,不是特别大的项目,因此不支持import、export,也没有用webpack打包。看了文档里的TS文件声明,尝试写d.ts文件失败。之后发现2.0之后支持npm安装,然而又觉得要引入的文件功能简单,简单的说就是不想手动的将方法打成npm包又或者直白的说是觉得步骤繁琐,不想太多花费时间。因此简单的想了想,就
- 记一个bug
明长歌
bug前端服务器
工作中遇到的问题,时间有点久远了,表现为啥记不清了,所以标题也没办法描述。就记一下结论吧,那就是:用户登出时需要清除cookie(如果有记录cookie的话)。清除cookie!清除cookie!!清除cookie!!!问题外在表现:(时间久远,还记得多少描述多少吧,复现现在也复现不出来了)用户点击退出登录后虽然跳转到登陆页面但是手动输入其他需要登录访问的网址后仍然可以访问,查看用户登录时记录的s
- 学习心得
鸽子_7bc6
下午第三,第四节康主任班主任工作室准备召开会议。但由于第三节数学教研组要求听课,不得已,我就第三节先去听课了,听完课之后,急匆匆地赶到二楼会议室参加班主任工作室的学习。我去的时候大家都已经讨论一节了,他们在一起分享自己的这一段工作中遇到的问题教学中的故事。康主任又教我们怎样写教育叙事教育,写教育叙事中应该注意的问题。在这个团队的带领下,从这学期开始,我也学着写教育叙事,但是我写的教育叙事和他们相比
- 我们该如何项目需求排期?我结合实际工作中遇到的问题,整理了以下文档,项目需求排期注意事项及其规范3.0
ljh_learn_from_base
项目需求排期
我们该如何项目需求排期?我结合实际工作中遇到的问题,整理了以下文档,项目需求排期注意事项及其规范3.0项目需求排期注意事项及其规范3.0@authorlinjianhui1.查看是否有需求文档?1.1需求评审2.需求需要按功能点算【不能一味按照接口去算】2.1有不明白的地方当场问清楚2.2明确需要侧重点3.排期时间规则3.1梳理整理业务逻辑时间3.2设计数据库表、建实体等时间3.3开发时间【写接口
- 自我介绍
蕾蕾_1558
大家好,我叫王蕾蕾,我有一个八岁的儿子,现在所有生活的重心就是儿子-学习-工作,这一切组成了我现在的生活,看上去单调和乏味。。。。。。但是我好像乐在其中,儿子每一分进步我都非常开心,当然他的问题我也非常紧张;我在不断的自我学习的路上,人生已近一半,越来越发现自己所学有限,有那么那么多的不明白,我想慢慢的去了解,这会让我发现更多的乐趣;工作是安身立命之本,工作中遇到的问题和困难在挑战完成后都会给我带
- 《熬夜整理》保姆级系列教程-玩转Wireshark抓包神器教程(1)-初识Wireshark
北京-宏哥
WireSharkwiresharkphp测试工具前端网络微信小程序websocket
1.简介前边已经介绍过两款抓包工具,应该是够用了,也能够处理在日常工作中遇到的问题了,但是还是有人留言让宏哥要讲解讲解Wireshark这一款抓包工具,说实话宏哥之前也没有用过这款工具,只能边研究边分享。换句话说就是现学现卖,希望大家不要介意,宏哥这里的分享仅供你参考学习,有错误的地方也欢迎你指出。你自己也可以深入的研究一下。2.软件介绍Wireshark(前称Ethereal)是一款免费开源的网
- 大师兄思想|企业人才培养的五个关键(二)
大师兄缪玮76
第四,员工学习管理。企业中的员工学习,通常都是针对实际工作中遇到的问题和困难展开的,既有工作方式方法上的学习,也有创新能力、人才管理与培养、企业管理与发展等多方面的学习。其中,关键的两个目标成果是借此出方法、出人才。康熙让李光地服役其实就是在快速培养他各方面的能力,以便达到再次启用他的标准。第五,员工行动管理。用更为通俗的话来说,企业员工的行动管理就是对员工执行力的管理与提升,这一类问题通常会表现
- Linxu十问(一)
Lance_mu
运维linuxssh
工作中遇到的问题,做一个记录#1、Linux怎么查看某一个文件夹大小du-sh./filename#2、怎么查看当前文件夹下所有文件的大小du-sh./*#3、
- 2021-02-08
6e456f672868
挑战约练分享:第十一次约练:我还是来访者,我就我自己工作中遇到的问题而令心里空落的问题进行了咨询到咨询师问我如何填满我的空,我回答是自信,是提升自己的学习动力的跨度,看着好像跑题了,但实际没有,我的空不正是我的不自信么?所以跟着来访者走就好,当来访者跑偏了,要懂得拽回来。第十二次:很高兴,很满足,很感恩,此时此刻,真的不懂怎么表达那份激动,那是那么久以来我不曾获得的感觉———一种学习的兴奋感。感觉
- 计算机硬件专业实习日志,计算机维护实习日记总汇
言结Iketsu
计算机硬件专业实习日志
计算机维护实习日记总汇20xx年3月23日星期二晴从这阶段的工作中让我领悟到做这个工作有一点很重要就是要想能快速有效的解决网络维护、网络安全工作中遇到的问题就必须得具备广博的网络管理知识和高超的网络维护技巧的。不论是局域网、城域网还是广域网,在物理上通常都是由网卡、集线器、交换机、路由器、网线、RJ45接头等网络连接设备和传输介质组成的。网络维护员、网络安全的主要任务就是对所有网络硬件设备的维护和
- css选择器
船长在船上
javascriptCSS前端开发csshtml前端
⭐️⭐️⭐️作者:船长在船上主页:来访地址船长在船上的博客简介:CSDN前端领域优质创作者,资深前端开发工程师,专注前端开发,在CSDN总结工作中遇到的问题或者问题解决方法以及对新技术的分享,欢迎咨询交流,共同学习感谢:如果觉得博主的文章不错或者对你的工作有帮助或者解决了你的问题,可以关注、支持一下博主,如果三连收藏支持就会更好,在这里博主不胜感激!!!如有疑问可以留言、评论,看到后会及时回复。目
- 第1章 开启Python之旅
___Y1
自动化办公python开发语言
这是一本关于如何利用Python提高日常办公效率的书,书中凝聚了作者多年的实践经验和独特思考,旨在帮助读者准确、高效地完成大量高重复度的工作。本书汇集了日常办公和处理文档时常见的问题,通过实例的演示与讲解,帮助读者灵活有效地使用Python处理工作中遇到的问题。全书共11章,涵盖Python的各种应用场景,具体包括文件管理自动化,网络信息自动获取,TXT、XLS/XLSX、DOC/DOCX、PPT
- 《给音乐教师的建议》读书小记
茜茜_7f0a
俗话说:“若给学生一碗水,自个必有一桶水”。作为一名小学教师,更应该充实自己,待开学时更加优秀的面对学生。本学期我读了由王艳芳老师写的《给音乐教师的建议》,里面简短但具有代表性的课堂真实小故事,使我看到了原来工作中遇到的问题也正是成千上万小学老师同样面对的问题,王老师的解决方法也让我受益良多。红色的封皮,薄厚正好的书让人一拿到手就有赶紧读下去的欲望。《给音乐教师的建议》记录了一位从教二十多年的小学
- 中原焦点团队网络初中级30期阴丽丽坚持分享第三百零五次2022.7.12分享 约练次数(59) 咨询师(6) 来访者(42) 观察者(11)
阴丽丽
今天中午进行了一次约练,在约练中谈到了自己的工作,以及工作中遇到的问题,包括人事问题,如何能够更加的让自己内心感到更舒服却又能够顾及他人的感受,在咨询师的引导下一步一步的从焦虑、矛盾的情绪中走了出来,自己对问题有所觉察并且知道了自己的目的、感受、想要的未来时,自己的心安了下来!这真的很难得!今日难得1.上午班级工作很多,因此上没来的及及时回家做饭,当我回家时,儿子说:“妈妈,我把衣服给晾晒了起来!
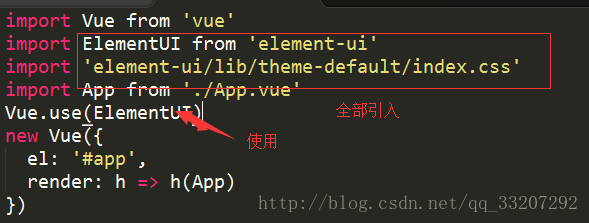
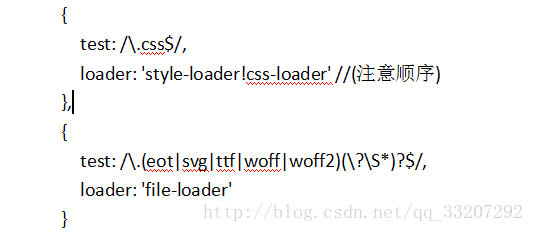
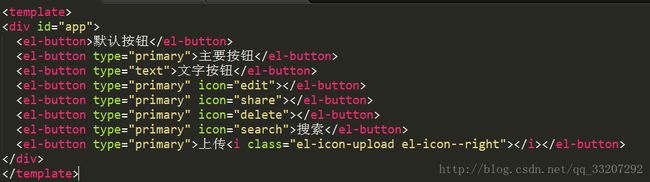
- Vue2&Vue3--一起学习吧之vue浅谈
wd90119
vue.js前端
这篇文章的灵感,来源于笔者夫人在工作中遇到的问题。笔者的夫人是个计算机科班出身的产品经理,但理论永远和实践差了那么一截。有了笔者这个老程序猿的场外答疑、保驾护航,小产品汪才得以狗命保住,产品上线之前也从没被祭天过(也就只敢在这里大放厥词了)。前一阵夫人的公司选型了一款软件产品,但部署试用之际才发现没做浏览器兼容测试。对方的项目经理是个一问三不知的小萌新,一直强调他们用的框架比较新,所以不兼容一些比
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。