一、JS变量类型相关考点
*JS的变量类型有哪些?
1、基本类型:String、Boolean、Undefined、Number、Null (简记:sbunn)
- 不能给基本类型添加属性和方法
- 基本类型的比较是值的比较
- 基本类型的变量是放在栈区的(指的是内存中的栈内存)
2、引用类型:Object、Array、Date、RegExp、Function
- 引用类型可以拥有属性和方法,并且是可以动态改变的
- 引用类型的比较是引用的比较(比较两个对象是否相同,实际是比较两个对象的地址是否相同)
- 存储需要内存的栈区和堆区共同完成,栈区保存变量标识和指针-》指向堆区内存中的对象
3、基本包装类型:String、Boolean、Number
- 与引用类型相似,但同时也拥有基本数据类型的一些特性
- 基本类型是没有属性和方法的,但这三种类型通过“包装”操作,可以使其具有引用的一些特性,拥有自己的方法
*“包装”操作如何进行的?
let s1 = 'test';
let s2 = s1.substring(2);上述中,s1是字符串,是String基本类型,基本类型是没有属性和方法的,所以当运行第二行代码来读取s1时,可以看到s1是具有substring方法的,实际发生了什么?
(1)let s1=new String('test'); //创建String实例
(2)let s2 = s1.substring(2); //在实例上调用方法
(3)s1 = null; 销毁实例
整个过程是后台自动完成的,在创建销毁过程中基本的字符串就变得和对象一样了,可以在当前代码运行时,执行一些方法。
*引用类型和基本包装类型的区别?
区别:对象的生存期
通过new创建的引用类型的实例,在执行流离开当前作用域之前是一直保存在内存中的;
自动创建的基本包装类型的对象实例,只存在于一行代码的执行瞬间,然后立即被销毁;
let s1 = 'test';
s1.color = 'red';
alert(s1.color) //undefined第二行在读取时,通过“包装”可以对s1添加属性,但该行运行结束,创建的String对象就被销毁了,第三行又创建了自己的String对象,然而并没有color属性。
*基本包装类型Number和String的一些方法
(1)Number基本包装类型方法
- toString():转换为几进制数组的字符串形式
let num = 10;
num.toString();//"10",默认按十进制转换
num.toString(2);//"1010",按二进制转换
num.toString(16);//"a",按十六进制转换- toFixed(): 把 Number 四舍五入为指定小数位数的数字。
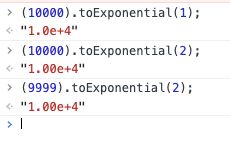
- toExponentiall(): 把对象的值转换成指数计数法。
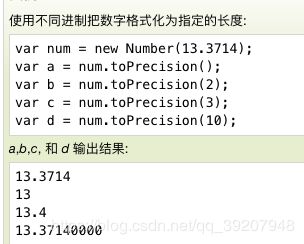
- toPrecision(n): 会根据n的位数,来决定调用是toFixed()还是toExponentiall()
(2)String基本包装类型方法
这里暂不细述,见系列博文中相关整理。
*变量类型可以引伸哪些考点内容?
(1)既然变量有基本类型和引用类型,那通过什么来检测变量类型?<变量类型检测>
(2)变量类型不同,在进行变量赋值拷贝时应该注意哪些事项?<深浅拷贝>
(3)变量类型之间判断是不是相等怎么做?<判等,===和==>
==和===的区别?
基本类型之间:
- 不同数据类型(String、Number)之间比较,== 比较的是转化为同一类型后看“值"是否相等。
- 同一类型之间比较,直接进行值的比较,==和===结果一样。
引用类型之间:
- ==和===没有区别,进行的是“指针地址”的比较
基本类型和引用类型之间:
- ==会将引用类型转换为基本类型进行“值“比较。
- ===不同类型之间,直接返回的就是false
小结:
- ==在比较时,可以自动转换数据类型(只求值相等)
- ===用于严格比较(要求值和类型都相等)
引伸考点内容总结,详细内容见相关博客文章。
文章未经允许,一律不得转载,如需转载,务必标明原文出处。