webpack摸门篇(版本号:4.43)
webpack
- 一. 基础
- 代码拆分
- Loader
- 智能解析
- 二. 安装
- 删除全局webpack-cli
- 删除本地(局部)webpack-cli
- 删除全局webpack
- 删除本地webpack
- 检查webpack残余文件(可以省略这一步)
- 安装webpack
- 三. 使用
- 例:
借鉴文章@有人找你
链接:https://blog.csdn.net/JUandjuddd/article/details/106222574
解决部分问题,有问题加QQ87110230
一. 基础
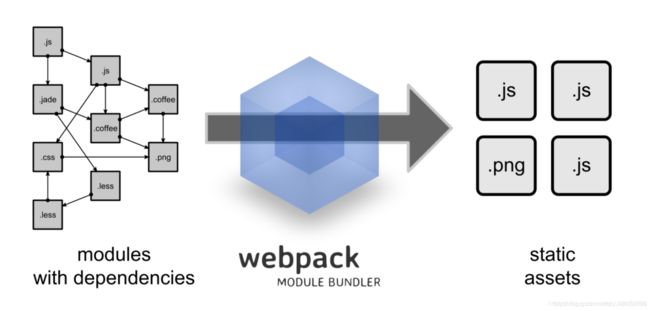
Webpack 是一个模块打包器。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。

代码拆分
Webpack 有两种组织模块依赖的方式,同步和异步。异步依赖作为分割点,形成一个新的块。在优化了依赖树后,每一个异步区块都作为一个文件被打包。
Loader
Webpack 本身只能处理原生的 JavaScript 模块,但是 loader 转换器可以将各种类型的资源转换成 JavaScript 模块。这样,任何资源都可以成为 Webpack 可以处理的模块。
智能解析
Webpack 有一个智能解析器,几乎可以处理任何第三方库,无论它们的模块形式是 CommonJS、 AMD 还是普通的 JS 文件。甚至在加载依赖的时候,允许使用动态表达式 require("./templates/" + name + ".jade")。
vue.js 框架,本身不依赖webpack,但是vue cli脚手架是webpack的简化版
二. 安装
删除全局webpack-cli
webpack4.x开始官方文档是说要安装cli所以如果的在用4.+就需要卸载cli
npm uninstall -g webpack-cli
# 注释给我这种小白提供参考
# 卸载 uninstall 可以简写成 un
# 全局 -g 的完整写法是 --global
# 现在问题来了这样真的卸载了webpack-cli吗?
# 答案是没有。到现在为止我还没有发现那个webpack-cli是全局安装的,至少官方文档没看到。
# 那就看下面怎么删除局部webpack-cli
删除本地(局部)webpack-cli
npm uninstall webpack-cli
# 仔细看你会发现去掉全局参数 -g
# 这时候你的命令行会快速滚动一些删除信息。
# webpack-cli删除成功
删除全局webpack
npm uninstall -g webpack
# 这个注释还是给小白看的
# 为什么要局部全局删除webpack
# 因为你可能在安装webpack时不确定自己是全局安装
# 还是本地安装,所以建议先执行全局删除命令
# 然后在执行下面的本地删除命令
删除本地webpack
npm un webpack
# 这时候小白的webpack是删除完成了
# 还没完看下面怎么说
检查webpack残余文件(可以省略这一步)
ls
# 如果ls报错可以选择不进行该步骤
# 用ls命令查看一下是否有这几个文件
# node_modules
# package-lock.json
# package.json
# 有是最好的,如果没有那你可能还没找到自己本地安装webpack的准确位置
# 有时候我也找不到了
# 现在说有的事
rm -rf node_modules package-lock.json package.json
# 上面这行命令是删除这些文件的意思
# 同学你的webpack 彻底删除干净了
# 但是小白一定要好好去了解一下 rm 和 rm -rf 的区别,在这里我不科普怕说错。
安装webpack
接下来让我告诉你安装webpack4.+的正确方式
其实官方文档说的很清楚了,但是有点细节要注意。
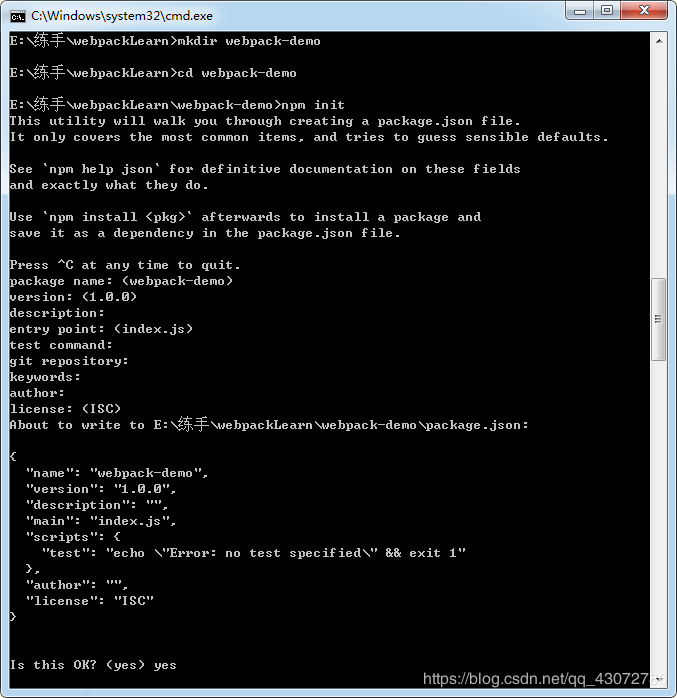
- 创建一个新的本地项目目录名为webpack-demo
mkdir webpack-demo
- 进入目录
cd webpack-demo - 创建package.json文件
npm init #出现以下几项 package name: 你的项目名字叫啥(不要起webpack这个名字) #下面可以直接回车就是默认 version: 版本号 description: 对项目的描述 entry point: 项目的入口文件(一般你要用那个js文件作为node服务,就填写那个文 件) test command: 项目启动的时候要用什么命令来执行脚本文件(默认为node app.js) git repository: 如果你要将项目上传到git中的话,那么就需要填写git的仓库地址(这里就不写地址了) keywirds: 项目关键字(我也不知道有啥用,所以我就不写了) author: 作者的名字(也就是你叫啥名字) license: 发行项目需要的证书(这里就不写了)

注意:也可以使用npm init -y
-y 的含义:yes的意思,在init的时候省去了敲回车的步骤,生成的默认的package.json - 安装webpack
# 要安装最新版本或特定版本,请运行以下命令之一: # 第一个安装方式默认安装最新版本(建议) npm install --save-dev webpack # 第二个安装方式是安装你需要的版本 npm install --save-dev webpack@# 出现以下字段则安装成功 # + [email protected] # added 343 packages from 200 contributors in 23.612s - 安装webpack-cli(save-dev表示将所安装的东西作为依赖写入package.json)
npm install --save-dev webpack-cli # 不要忘记webpack4.+开始webpack-cli是必备的哦 # 出现以下字段则安装成功 # + [email protected] # added 66 packages from 31 contributors in 14.121s - 检查webpack是否安装成功
# 检查webpack的版本号,请运行以下命令 cd node_modules cd .bin webpack -v # 执行了这个命令以后会输出一个版本号
三. 使用
例:
webpack本身只能够处理js,而通过loader可将其他文件也转变为js文件,使webpack能够进行处理。
首先创建一个文件夹src
包含一个静态页面 index.html 和一个 JS 入口文件 entry.js:
learn webpack
// entry.js
document.write('It works.')
然后webpack-dom文件下编译 entry.js 并打包到 bundle.js:
如果在.bin目录下需要返回上一级cd …
webpack ./src/entry.js -o ./dist/bundle.js
这个时候在webpack-dom文件下可能会报以下错误:
# webpack不是内部或外部命令,也不是可运行的程序或批处理文件
# 运行以下两条命令:
npm install --save-dev webpack -g
npm install --save-dev webpack-cli -g
继续运行
webpack ./src/entry.js -o ./dist/bundle.js
用浏览器打开 index.html 将会看到 It works. 。
接下来在文件夹src添加一个模块 module.js 并修改入口 entry.js:
// module.js
module.exports = 'It works from module.js.'
// entry.js
document.write('It works.')
document.write(require('./module.js')) // 添加模块
重新输入命令,刷新页面看到变化 It works.It works from module.js.
webpack ./src/entry.js -o ./dist/bundle.js
Webpack 会分析入口文件,解析包含依赖关系的各个文件。这些文件(模块)都打包到 bundle.js 。Webpack 会给每个模块分配一个唯一的 id 并通过这个 id 索引和访问模块。在页面启动时,会先执行 entry.js 中的代码,其它模块会在运行 require 的时候再执行。
我们要在文件夹src添加一个 CSS 文件 style.css,首页将 style.css 也看成是一个模块,然后用 css-loader 来读取它,再用 style-loader 把它插入到页面中。
/* style.css */
body { background: yellow; }
修改 entry.js:
require("!style-loader!css-loader!./style.css") // 载入 style.css
document.write('It works.')
document.write(require('./module.js'))
安装 loader:
npm install css-loader style-loader
重新编译打包,刷新页面,就可以看到黄色的页面背景了。
如果每次 require CSS 文件的时候都要写 loader 前缀,是一件很繁琐的事情。我们可以根据模块类型(扩展名)来自动绑定需要的 loader。
将 entry.js 中的 require("!style!css!./style.css") 修改为 require("./style.css") ,然后执行:
webpack ./src/entry.js -o ./dist/bundle.js --module-bind 'css=style-loader!css-loader'
# 有些环境下可能需要使用双引号(建议使用双引号)
webpack ./src/entry.js -o ./dist/bundle.js --module-bind "css=style-loader!css-loader"