前端,不管是刚入门的菜鸟还是工作了几年的老手,不管是面试还是日常开发都需要用到,但是你对javascript了解么,说实话我也不太了解,我只是会用。
javsscript是一门单线程语言,单线程意味着同一时间内只能做一件事,做完这一件才能做下一件。
JavaScript的单线程,与它的用途有关。作为浏览器脚本语言,JavaScript的主要用途是与用户互动,以及操作DOM。这决定了它只能是单线程,否则会带来很复杂的同步问题,提高效率。
说之前我们来看个例子,也是面试中常见的:
console.log(1) setTimeout(function(){ console.log(2) }); new Promise(function(resolve){ console.log(3); setTimeout(function(){ console.log(4) }); }).then(function(){ console.log(5) }); console.log(6); //问打印出的结果
让你说出打印出的先后顺序
这下就有点懵了;(1、2、3、4、5、6) 还是(1、6、2、3、4、5)等等多种答案
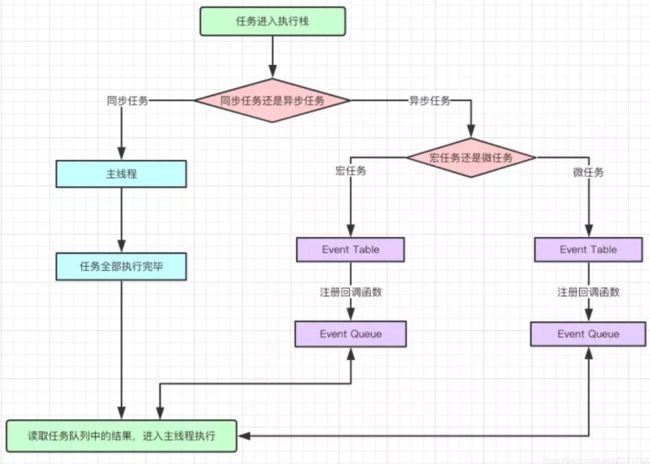
js是单线程,需要执行完一个事件再执行下一个。如果加载页面需要加载的资源很多很慢,需要很久时间,这给用户造成了很不好的体验,所以就衍生出了同步任务和异步任务。
同步任务:在主线程上排队执行,前一个任务执行完了才会执行下一个;
异步任务:不进入主线程,进入任务队列(task queue)的任务,只有任务队列通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。
异步任务又分为宏任务和微任务:
- 宏任务(macro-task):整体代码script、setTimeOut、setInterval
- 微任务(mincro-task):promise.then、process.nextTick(node)
同步任务会直接进入主线程执行,当主线程内的任务执行完毕,主线程为空时,会检查微任务的Event Queue,如果有任务,就全部执行,如果没有就执行下一个宏任务;这就是Event Loop时间循环
了解过后我们再看之前的例子
console.log(1) // 同步任务 setTimeout(function () { // 异步任务的宏任务 console.log(2) }); // 注意:new Promise中这个是同步任务 new Promise(function (resolve) { console.log(3); // 同步任务 setTimeout(function () { // 异步任务中的宏任务 console.log(4) }); ).then(function () { // 异步任务中的微任务 console.log(5) }); console.log(6); // 同步任务 // 所以执行循序为: // 1 3 6 5 2 4
最后来一个复杂一点的,测试一下自己
function add(x, y) { console.log(1) // 同步任务 setTimeout(function() { console.log(2) // 异步任务的宏任务 }, 1000) } add(); setTimeout(function() { console.log(3) // 异步任务的宏任务 }) new Promise(function(resolve) { console.log(4) // 同步任务 setTimeout(function() { console.log(5) // 异步任务的宏任务 }, 100) }).then(function() { setTimeout(function() { console.log(6) // 异步任务的宏任务 }, 0) console.log(7) // 异步任务的微任务 }) console.log(8) // 同步任务
// 执行结果:1,4,8,7,3,6,5,2
每天记录学习一点