微软XAML Studio - WPF, UWP, Xamarin等技术开发者的福音
![]()
最近在继续倒腾WPF的项目,继续使用Caliburn.Micro和Xceed来堆代码。每次调试xaml上的binding,都有种要疯的赶脚。
今天路过 https://channel9.msdn.com/ 浏览 WPF相关的学习视频时,遇到微软推荐的相关视频 - XAML sutdio简介
https://channel9.msdn.com/Shows/On-NET/Introducing-XAML-Studio,好奇心使然,目测是和 Visual Studio Code 类似而强大的巨牛工具,就好好看完了视频。
XAML sutdio是微软Garage实验小组的作品,其特色是为XAML提供了如下一些功能。
XAML Studio包含以下功能:
实时且可交互的预览窗口
实时绑定和调试
数据上下文编辑器
自动保存和恢复文档
智能感知
文档工具箱
对齐指南
命名空间助手
下面结合XAML studio的界面对其进行详细介绍~
XAML Studio 是微软Garage项目组的一个不依赖 Visual Studio而能快速创建XAMLUI原型、实时预览、调试数据绑定及其他更多功能的一个轻项目,其最新版本可从 Microsoft Store 进行安装,温馨提醒一下这个软件只能在Windows 10及其以上版本的PC和Surface等上使用。
https://www.microsoft.com/store/productId/9NTLS214TKMQ,安装完后会提示:
编辑器功能
XAML Studio的编辑器很像一个"轻量级"的Visual Studio,或者用VS Code来类比更合适。除了编辑器, 在左侧还有文件,数据源,调试和工具箱这几个选项。
编辑器的行为与您期望的一样。 您可以在底部向XAML添加控件,顶部预览面板会对更新做出响应。
工具箱提供了一个可以搜索的控件列表,然后单击以插入到XAML中。
Visual Studio中的XAML编辑器不同,VS中的实时预览不提供任何类型的拖放体验。
数据源功能
你可以通过静态JSON或JSON REST API将数据绑定到XAML组件。
要绑定到静态JSON,可以单击数据源窗格,然后直接在编辑器中输入JSON即可。
要绑定到REST API,可以单击数据源面板顶部的两个箭头以打开一个文本框,您可以在其中输入REST API。 输入REST API URI然后单击刷新按钮后,JSON将更新,XAML预览也将更新。
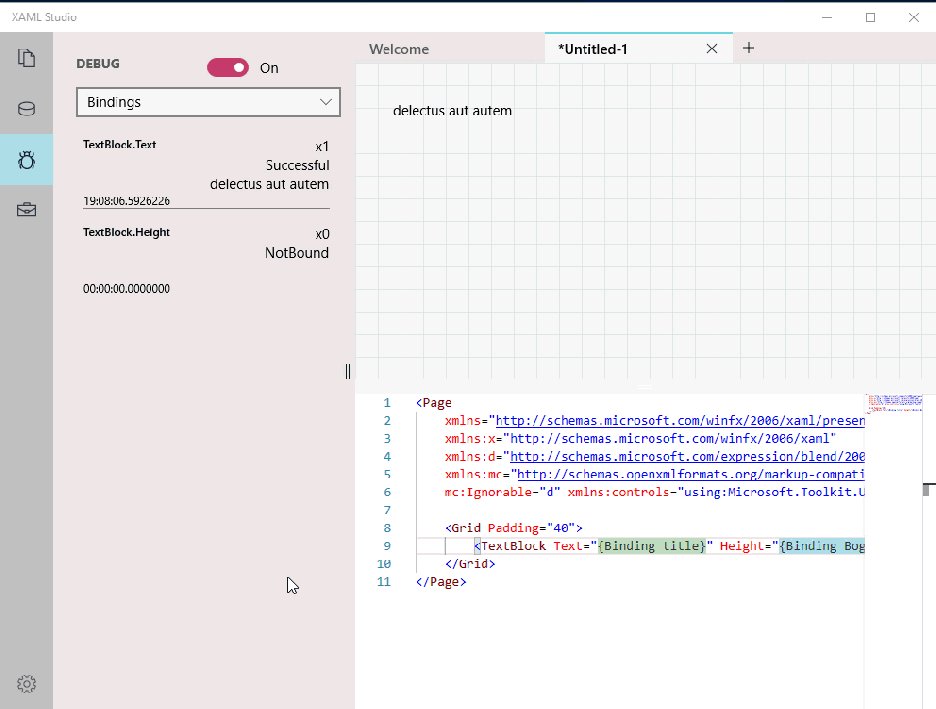
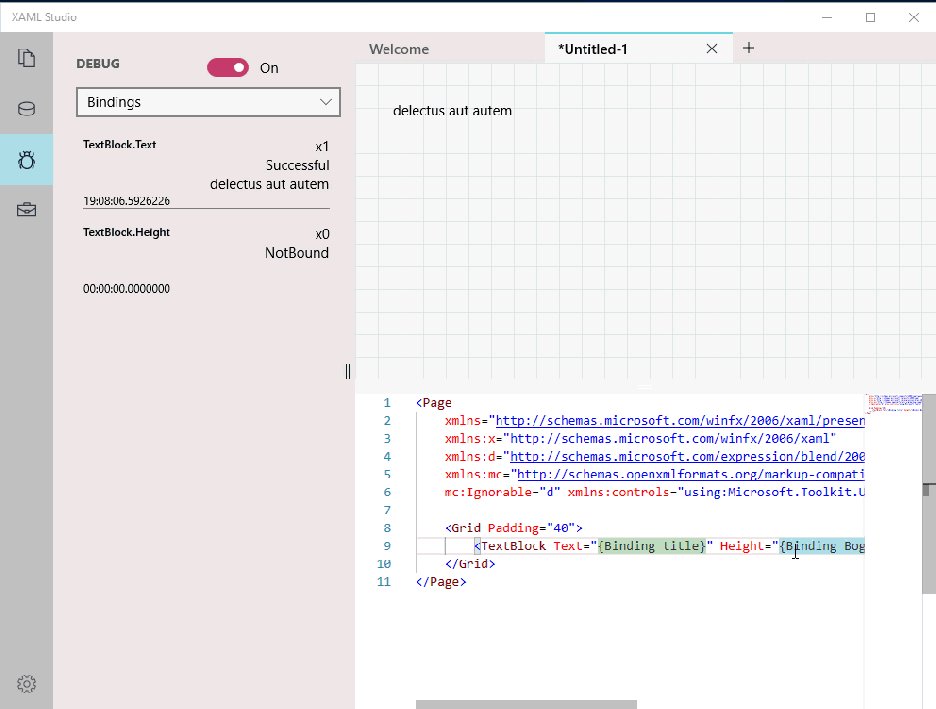
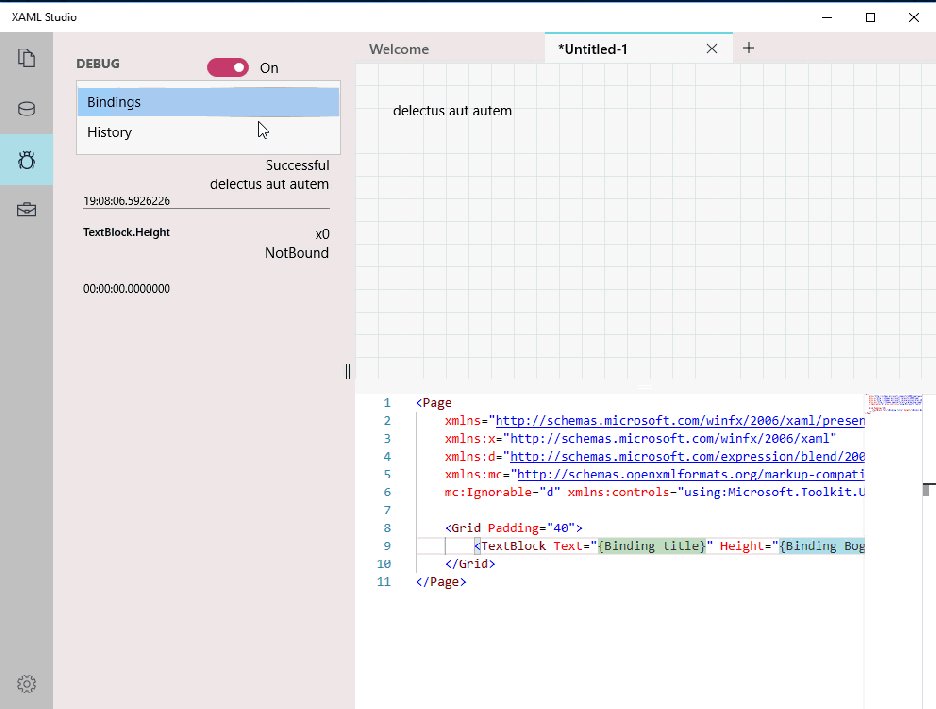
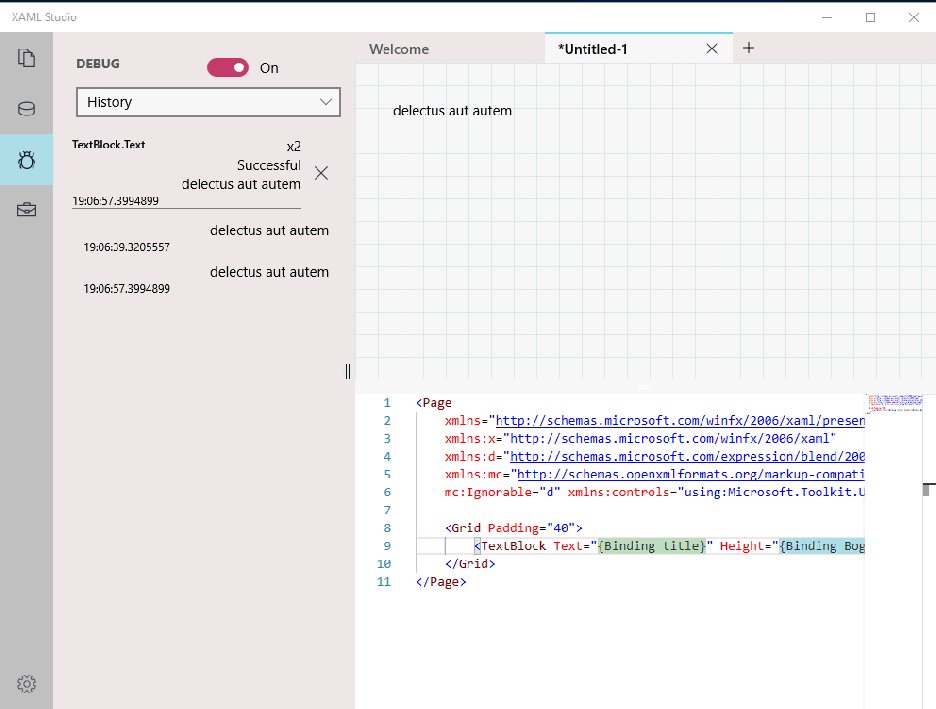
调试数据绑定
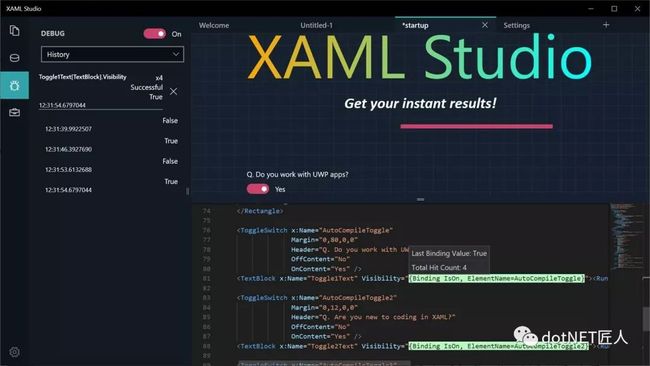
调试功能允许你查看哪些数据绑定实际成功。 打开调试模式后,您将能够看到当前绑定以及可用绑定的历史记录。
伟大的开始
我对这个工具的诞生感到很兴奋。 这看似是建立在VS Code和Monaco编辑器的基础上开发而来的,但它的特色是提供了一些便捷的功能。 我很乐意看到这里的绑定调试功能,不仅仅是因为这里使用了简洁的JSON数据,而是它现在就可以提供非常棒的绑定调试功能,而我知道目前的Visual Studio中还没提供这种功能。
我们来一起实践吧
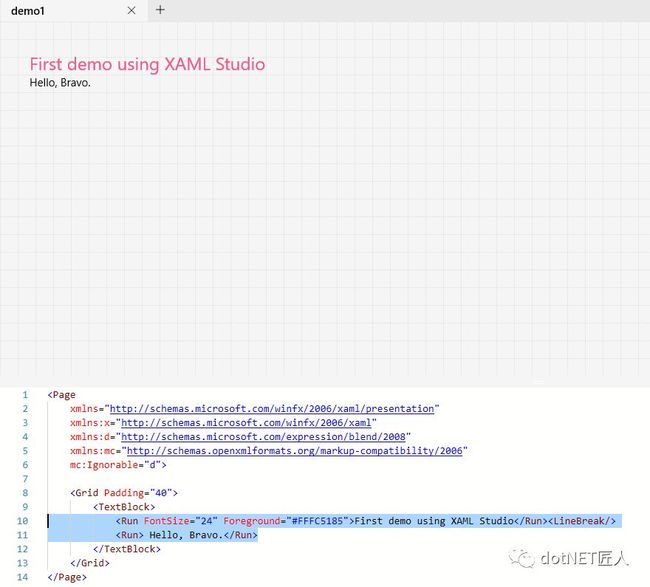
我在编辑器中创建了一段这样的代码:
<Page
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d">
<Grid Padding="40">
<TextBlock>
<Run FontSize="24" Foreground="#FFFC5185">First demo using XAML StudioRun><LineBreak/>
<Run> Hello, Bravo.Run>
TextBlock>
Grid>
Page>上方立马就出现了代码预览~
知道HTML的人都应该知道这里 标签有点像,除此之外,其他的XAML部分和其他地方一样~
好吧,请各位慢慢享用了~
参考链接:
Microsoft Garage's XAML Studio Does Real-Time UWP UI Changes - Visual Studio Magazine
https://visualstudiomagazine.com/articles/2019/01/23/xaml-studio.aspx
By devs, for devs: meet new Garage projects XAML Studio and Team Retrospectives - Microsoft Garage
https://www.microsoft.com/en-us/garage/blog/2019/01/by-devs-for-devs-meet-new-garage-projects-xaml-studio-and-team-retrospectives/
![]()
原文地址:
https://www.cnblogs.com/enjoy233/p/XAML_Studio-powerfull_tool_for_WPF_Sliverlight_Xamarin_UWP.html
![]()
![]() 点击"在看"的人,
点击"在看"的人,
2019都会变得特别好看?