什么是mvvm和spa
本内容为系列内容,全部请看我的vue教程分类
- 我的个人博客
- 本节仓库地址
- 视频教程地址
什么是mvvm
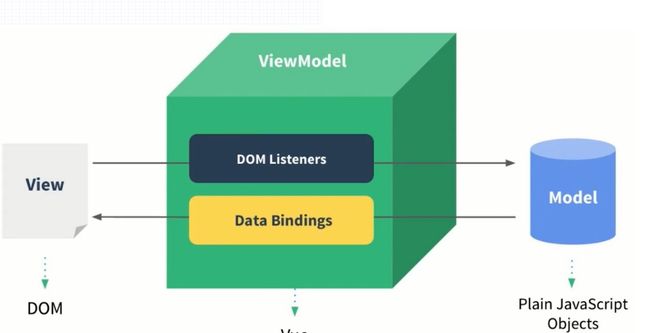
Model-View-ViewModel
很多初学者就对这个比较模糊,其实我这里讲了你也不一定能理解,这个东西还是需要实践才能体会
我尽量讲的通俗一点
首先还是这张图,大家可能都看过了,这里我们举一个例子结合图来说明
比如我们的电脑,显示器等同于(view视图层),硬盘等同于(model数据层),那么电脑显示器怎么去展示硬盘里面的一个文本,还有我们在显示器输入的内容它又怎么去存储到硬盘的呢,这就得通过操作系统等同于(ViewModel视图绑定),他就完成了数据绑定和dom监听(收集操作和数据)
优点
视图 UI 和业务逻辑分离了,可以专注的去做各自的事情,这里可能大家就模糊了
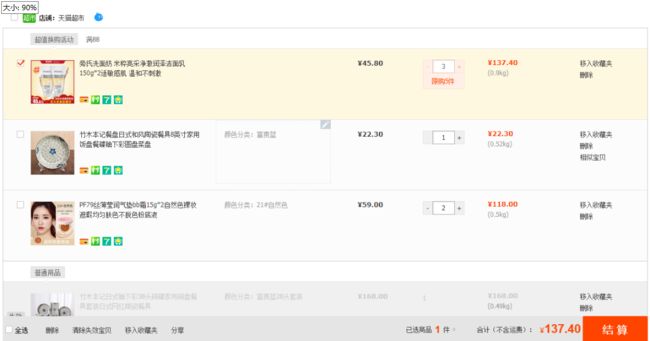
我举个例子,比如一个购物车,上面是商品列表,下面是总的商品数量和金额的计算,你点击上面商品的增加数量或者删除商品,下面的数据要跟着变化
如果你使用jquery这类传统开发会怎么做 触发点击事件->获取dom数据->处理数据->更新dom,那么这个就是一个取出数据又填充数据的过程
mvvm的开发怎样做的呢,对应的位置绑定点击事件->触发事件处理数据->自动更新
在后面学习中大家就能够理解了
什么是spa单页面web应用
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序。
这样讲就太官方了其实不好理解,那我就用一点通俗的话来讲
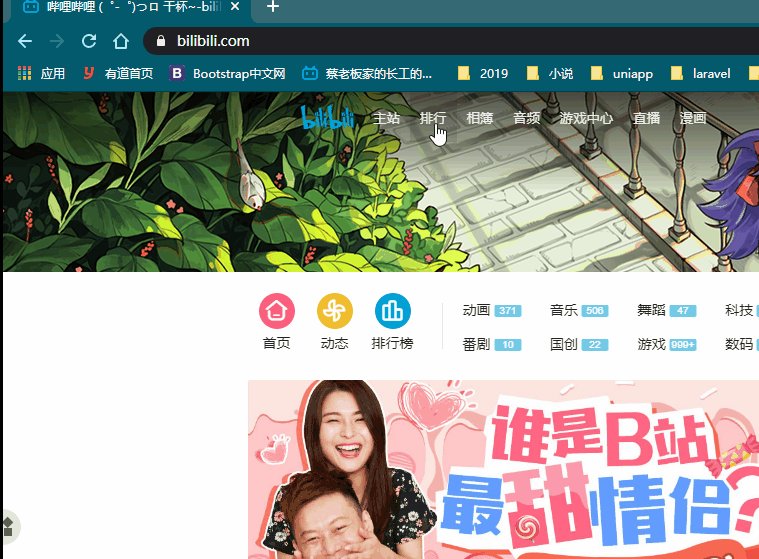
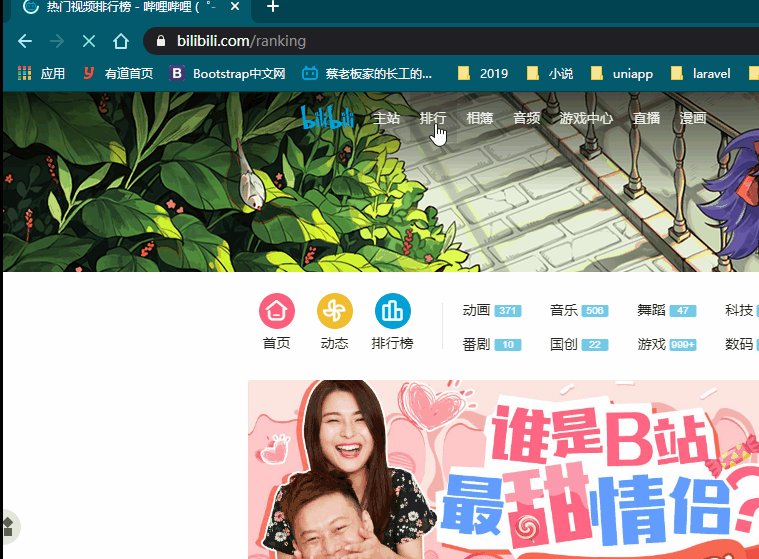
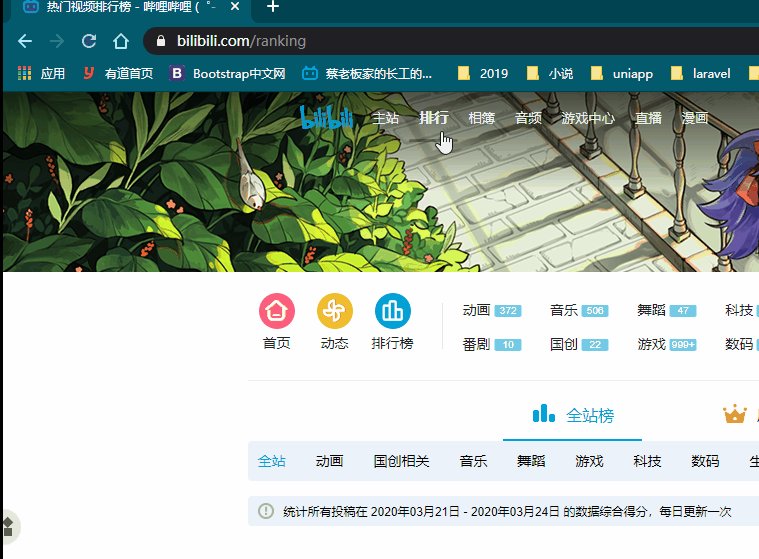
我们打开bilibili点击导航栏的排行选项,我们发现浏览器进行了跳转到达了另外一个页面实现了页面切换,这样的效果还包括比如404.html 每一个路径对应一个具体的页面
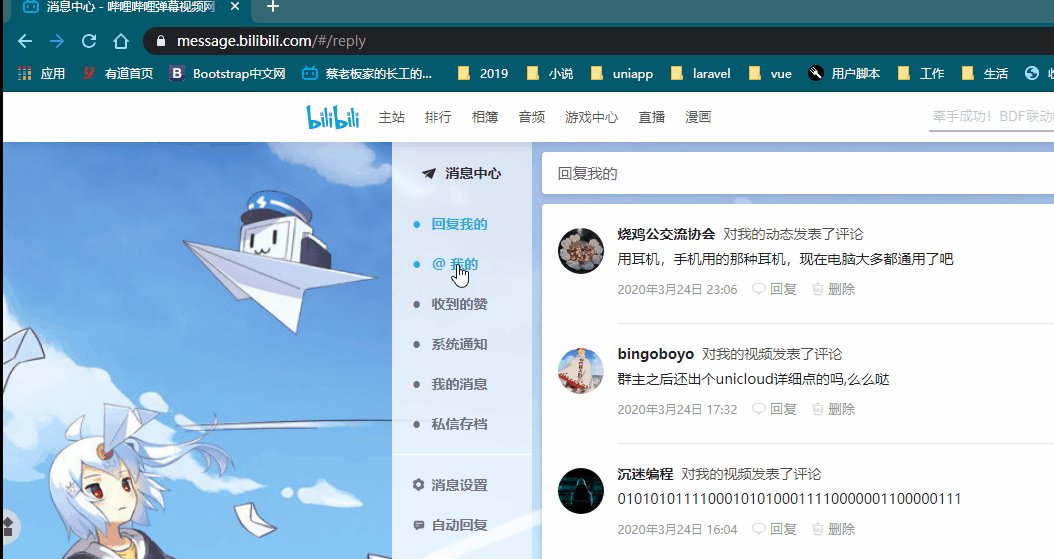
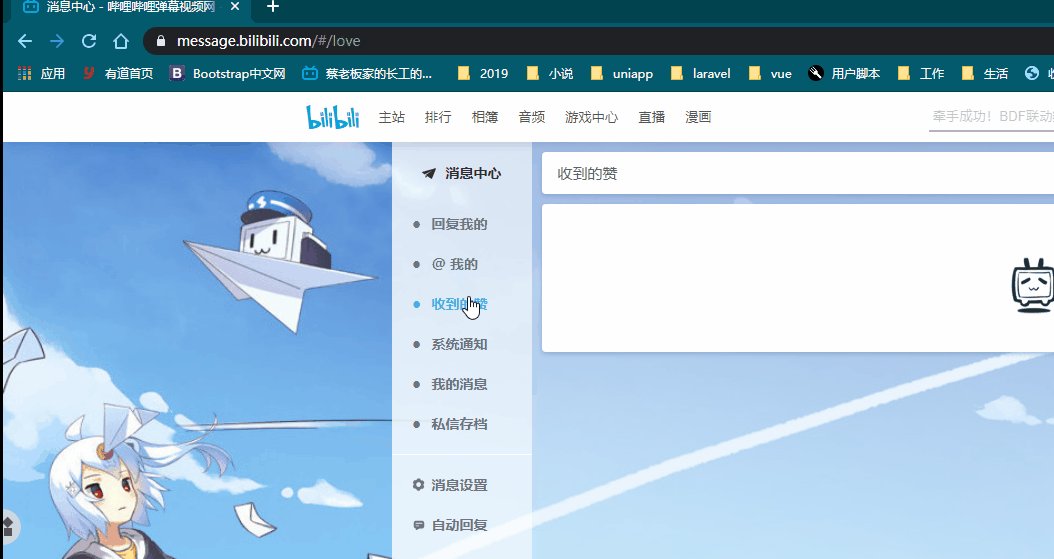
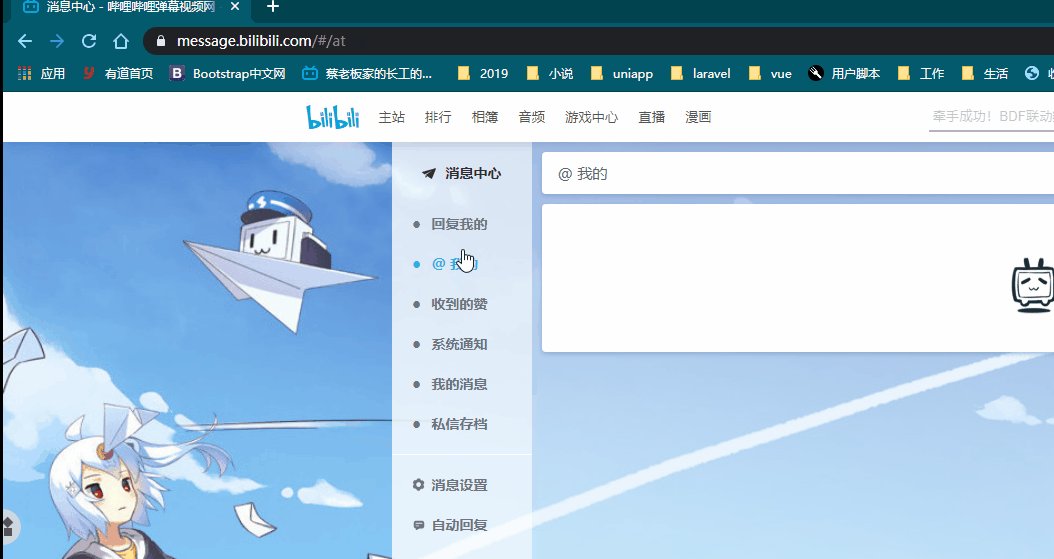
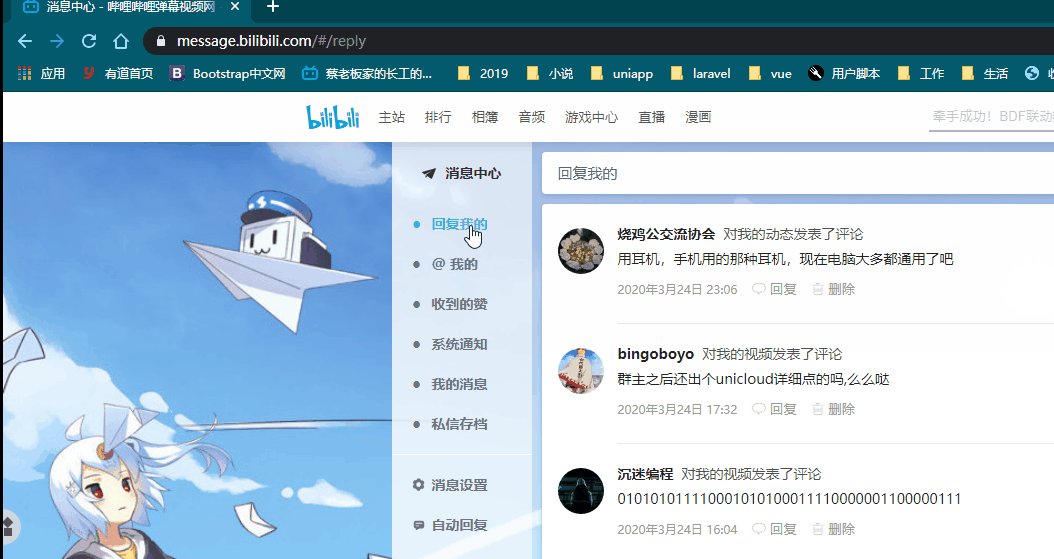
然后我们来看哔哩哔哩的另外一个界面,在这个界面大家可以发现,无论我怎么点击 页面也切换了路径也变化了,但是浏览器并没有重新加载一个新的页面
后者就是单页面web应用,好处大家是肉眼可见的,速度快,操作体验好
那么是怎样实现的呢 以本节的vue举例,刚刚上图我们可以发现其实浏览器路径是变化了的,这个就是路由切换(通过hash或者pushsate),可以理解为虚拟路径,通过监控虚拟路径的变化,切换不同组件的显示,就达到了切换页面的效果
具体这个组件和路由会在后面讲到