这个基于 GitHub 的博客系统,让你能一键快速搭建个人博客!
总所周知,GitHub 在今年年初的时候开放了私有仓库的创建权限,而后在技术圈内掀起一阵波澜,许多开发者闻此也都纷纷开始尝试基于 GitHub 构建一些有趣的产品。
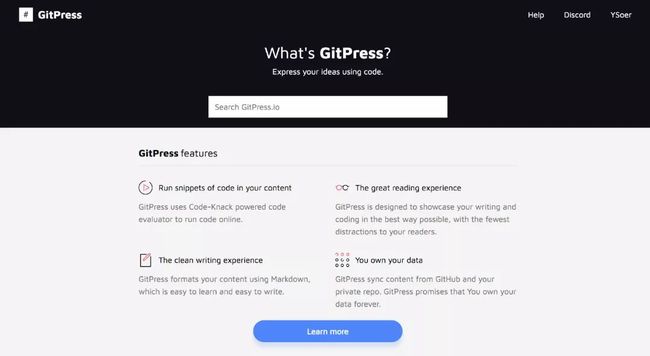
今天想给大家分享的一款产品,便是基于 GitHub 的内容托管功能开发的博客平台,它的名字叫 GitPress。
https://gitpress.io
GitPress 致力于给创作者提供最佳的编写与阅读体验。相较之前大家常用的 Jekyll 和 Hexo 等搭建方式,GitPress 要显得更加人性化。
如何使用?
GitPress 的使用非常简单,下面通过 4 个步骤,简单讲下 GitPress 的使用方式。
1)创建 GitHub 仓库
首先你需要提前准备一个专门用于文章存储的 GitHub 仓库。
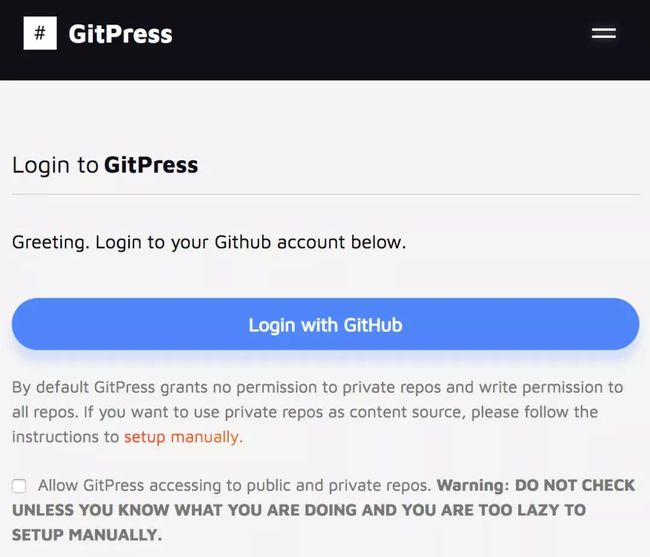
2)登录 GitPress
使用 GitHub 账号登录 GitPress
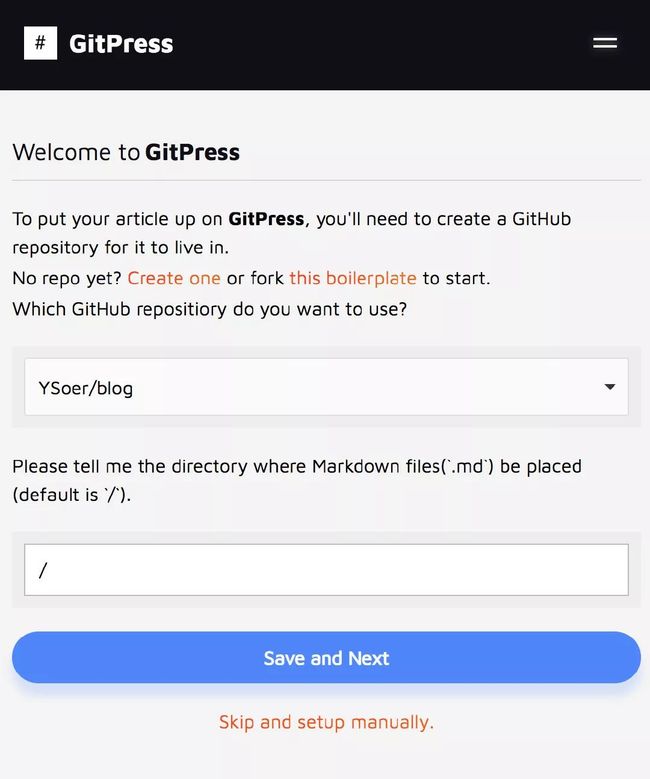
选择刚才创建的仓库。
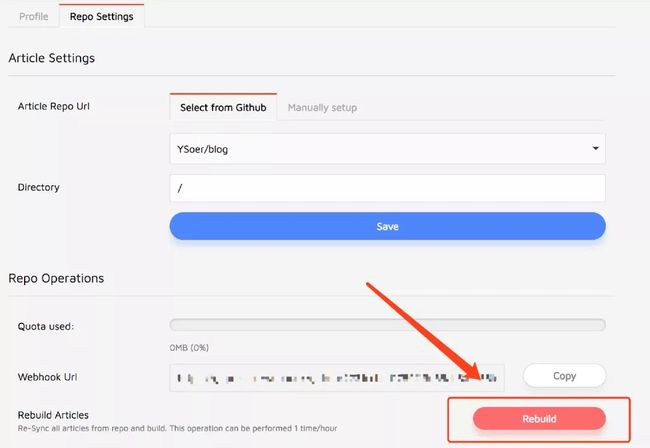
3)设置文章仓库
由于 GitPress 是使用 webhook 的方式来同步 GitHub 上的文章,因此这里还需要允许 GitPress 将 webhook 添加到 GitHub 仓库上。
4)完成构建
到这里已基本配置完成,你可以尝试基于 Markdown,提交一些内容到该代码仓库上,提交完成后,别忘了到后台点击下 rebuild 按钮。
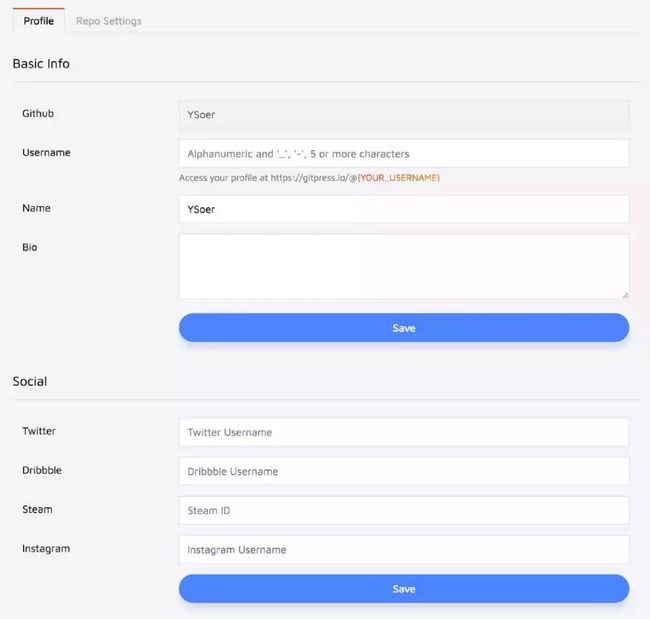
你也可以在 GitPress 上完善一些社交信息。
自此,博客的创建已基本完成,如果你想基于私有仓库来存储文章,可看下官方提供的配置指南:
https://gitpress.io/c/helps/setup-manually
特性
GitPress 在基础的博客托管功能上,还提供了一些比较有用的特性。
评论
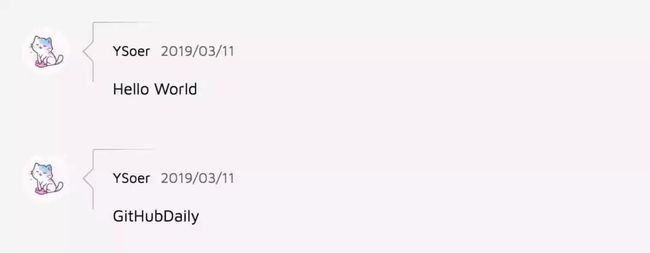
用户可在每篇文章下面发表评论。
比较奇怪的一点是,评论只能发表,无法删除,这个应该是 Bug,需要等作者后期进行修复。
同样的,网站的退出登录功能也没有找到相关入口。
文章的分类与归纳
用户可以利用 GitPress 提供的 Collection 功能,将文章归纳整理成书籍或教程。
在线运行代码
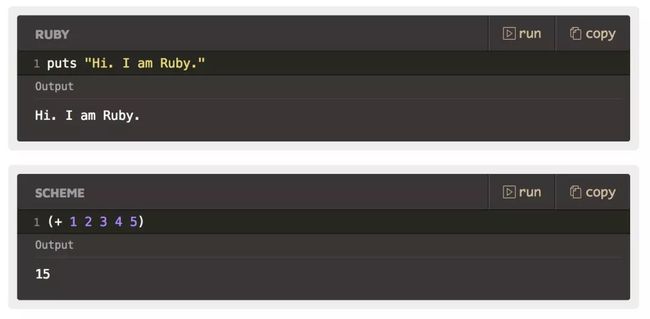
GitPress 另一强大之处在于它提供了在线运行代码片段的功能。
我们平时在撰写技术文章时,或多或少都会在文章内加入一些代码片段。
如果一些代码逻辑比较简单,我们就可以利用这一功能,让读者看到代码执行效果,借此通过互动的方式加深读者对内容的理解。
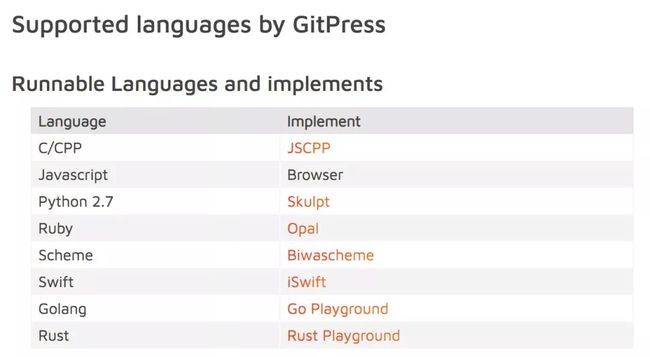
GitPress 当前支持以下几种语言的代码执行:
写在最后
目前的 GitPress 是完全免费的,用户可以随心所欲的在上面创建、编写文章,并且用户对博客内容有完全的掌控性,因为 GitPress 仅提供内容展示,数据存储依旧是放在 GitHub 上。
从作者在网站上的反馈看,GitPress 后续可能会接着持续优化平台文章的编辑与阅读体验,并鼓励用户在上面创作与发售自己的电子书,平台在上面抽取一部分提成,通过这样的方式来持续盈利。
目前相较于 GitHub 的其它博客搭建方式,如 Jekyll 和 Hexo,GitPress 的定制性较差,UI 效果也很普通,文字编辑主要还是依赖 GitHub 与本地编辑器,并没有在线编辑功能,网站所加入的一些产品特性在网上也能找到替代方案。但对于不太喜欢折腾、非程序员的普通用户来说,GitPress 现有提供的功能已能满足日常基本的写作需求。
整体而言,目前该产品仍处于早期阶段,许多地方仍有待改善加强,大家可以保持持续关注,看看未来进展如何。
点击「阅读原文」可查看文章原内容。
GitHubDaily - 挖掘开源的价值。
微博: @GitHubDaily
知乎:GitHubDaily
公众号:GitHubDaily