设置或检索对象的列与列之间的边框。复合属性。
column-rule-color规定列之间规则的颜色。
column-rule-style规定列之间规则的样式。
column-rule-width规定列之间规则的宽度。
设置或检索对象所有列的高度是否统一
auto:列高度自适应内容
balance:所有列的高度以其中最高的一列统一
5、column-span
设置或检索对象元素是否横跨所有列。
none:不跨列
all:横跨所有列
6、column-width
设置或检索对象每列的宽度
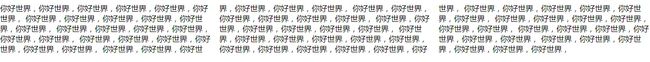
效果图如下所示:
具体实现代码如下:
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你
今后余生,风雪是你