element-ui之级联选择器(Cascader)的使用详细过程
使用element-ui级联选择器:
从后台获取数据的过程:参考------->java从数据库中读取数据-生成菜单树tree之算法优化
第一步:从后台获取json数据:获得数据类似于下列json
[
{
"id": 1,
"createTime": null,
"updateTime": null,
"name": "特产 / 食品 / 大大保健",
"pid": 0,
"logo": "icon-shengxianshuiguo",
"description": "特产 / 食品 / 保健 ",
"sortIndex": 100,
"path": ".1.",
"totalCount": 0,
"seoTitle": "特产 / 食品 / 保健",
"seoKeywords": "特产 / 食品 / 保健",
"typeTemplateId": null,
"parent": null,
"children": [
{
"id": 2,
"createTime": null,
"updateTime": null,
"name": "地方特产",
"pid": 1,
"logo": null,
"description": "地方特产",
"sortIndex": 100,
"path": ".1.2.",
"totalCount": 0,
"seoTitle": "地方特产",
"seoKeywords": "地方特产",
"typeTemplateId": 38,
"parent": null,
"children": [
{
"id": 3,
"createTime": null,
"updateTime": null,
"name": "北京",
"pid": 2,
"logo": null,
"description": "北京",
"sortIndex": 100,
"path": ".1.2.3.",
"totalCount": 0,
"seoTitle": "北京",
"seoKeywords": "北京",
"typeTemplateId": null,
"parent": null,
"children": []
},
{
"id": 4,
"createTime": null,
"updateTime": null,
"name": "上海",
"pid": 2,
"logo": null,
"description": "上海",
"sortIndex": 100,
"path": ".1.2.4.",
"totalCount": 0,
"seoTitle": "上海",
"seoKeywords": "上海",
"typeTemplateId": null,
"parent": null,
"children": []
}
]
}
]
}
]注意:上面的json数据,由后台传递到前台,但是在 最底层的子项 中 children 为空数组,最后在前台显示的时候会,出现 空级联 的bug存在。
解决elementui中级联选择器 空级联 bug请参考--------->解决element-ui中级联选择器出现的bug---空级联bug
第二步:在前台写代码展示数据
html部分:
JavaScript部分:
date(){
return{
options:[],
selectedOptions: [],
defaultParams: {
label: 'name',
value: 'id',
children: 'children'
}
}
},
methods:{
// 从后台获取数据
getProductType(){
this.$http.get("/product/productType/tree")
.then(res=>{
// 将获得到的数据赋值给options
this.options=res.data;
});
},// 页面加载完成后会执行此方法
mounted() {
// 调用方法获取所有数据
this.getProductType();
}
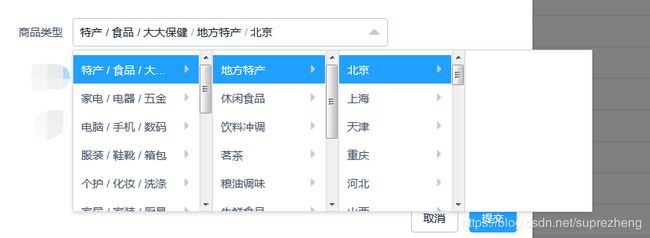
}最后效果图:
注意:在最后的效果图中出现了 空级联 的bug,这是由于从后台传递到前台的json中,最底层的 子项中 children 为 空数组造成的。
解决elementui中级联选择器 空级联 bug请参考--------->解决element-ui中级联选择器出现的bug---空级联bug