pop支持4种动画类型:弹簧动画效果、衰减动画效果、基本动画效果和自定义动画效果。
弹簧动画效果
-
1.效果图如下:
- 2.控制器代码如下,首先用pod安装导入pop框架:
#import "ViewController.h"
#import
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(0, 0, 50, 50);
layer.backgroundColor = [UIColor cyanColor].CGColor;
layer.cornerRadius = 25.f;
layer.position = self.view.center;
[self.view.layer addSublayer:layer];
// 弹簧动画
POPSpringAnimation *anim = [POPSpringAnimation animationWithPropertyNamed:kPOPLayerScaleXY];
anim.toValue = [NSValue valueWithCGPoint:CGPointMake(3.f, 3.f)];
anim.springSpeed = 0.f;
[layer pop_addAnimation:anim forKey:nil];
}
@end
- 3.上述代码设置了弹簧对象的速度(springSpeed)、最终值大小(toValue),最后图层对象layer添加弹簧对象。
衰减动画
-
1.衰减动画效果
2.实现代码:
#import "ViewController.h"
#import
@interface ViewController ()
@property(nonatomic) UIControl *dragView;
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 初始化dragView
self.dragView = [[UIControl alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
self.dragView.center = self.view.center;
self.dragView.layer.cornerRadius = CGRectGetWidth(self.dragView.bounds)/2;
self.dragView.backgroundColor = [UIColor cyanColor];
[self.view addSubview:self.dragView];
[self.dragView addTarget:self
action:@selector(touchDown:)
forControlEvents:UIControlEventTouchDown];
// 添加手势
UIPanGestureRecognizer *recognizer = [[UIPanGestureRecognizer alloc] initWithTarget:self
action:@selector(handlePan:)];
[self.dragView addGestureRecognizer:recognizer];
}
- (void)touchDown:(UIControl *)sender {
[sender.layer pop_removeAllAnimations];
}
- (void)handlePan:(UIPanGestureRecognizer *)recognizer {
// 拖拽
CGPoint translation = [recognizer translationInView:self.view];
recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x,
recognizer.view.center.y + translation.y);
[recognizer setTranslation:CGPointMake(0, 0) inView:self.view];
// 拖拽动作结束
if(recognizer.state == UIGestureRecognizerStateEnded)
{
// 计算出移动的速度
CGPoint velocity = [recognizer velocityInView:self.view];
// 衰退减速动画
POPDecayAnimation *positionAnimation = \
[POPDecayAnimation animationWithPropertyNamed:kPOPLayerPosition];
// 设置代理
positionAnimation.delegate = self;
// 设置速度动画
positionAnimation.velocity = [NSValue valueWithCGPoint:velocity];
// 添加动画
[recognizer.view.layer pop_addAnimation:positionAnimation
forKey:nil];
}
}
@end
- 3.对拖拽对象添加了pan手势,根据手势的位置移动拖拽对象,
recognizer.view.center = CGPointMake(recognizer.view.center.x + translation.x,recognizer.view.center.y + translation.y)之后要清零相对位置,即调用[recognizer setTranslation:CGPointMake(0, 0) inView:self.view]。在拖拽动作结束的时候,计算出相对速度设置给衰减动画对象。
基本动画效果
-
1.基本动画效果如下:
2.代码如下:
#import "ViewController.h"
#import
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad
{
[super viewDidLoad];
// 创建view
UIView *showView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 100, 100)];
showView.alpha = 0.f;
showView.layer.cornerRadius = 50.f;
showView.center = self.view.center;
showView.backgroundColor = [UIColor cyanColor];
[self.view addSubview:showView];
// 执行基本动画效果
POPBasicAnimation *anim = [POPBasicAnimation animationWithPropertyNamed:kPOPViewAlpha];
anim.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
anim.fromValue = @(0.0);
anim.toValue = @(1.0);
anim.duration = 4.f;
[showView pop_addAnimation:anim forKey:nil];
}
@end
- 3.基本动画对象只需要设置起始值(fromValue)和最终值(toValue)以及持续时间(duration)就可以了。
POP动画综合实战
-
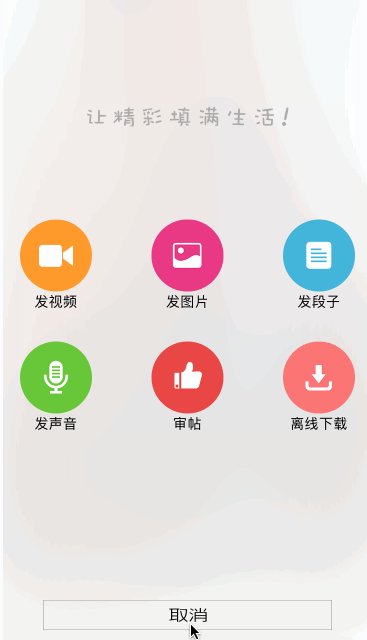
1.动画效果如下:
- 2.点击中间红色按钮,6个按钮从上面坠落。点击取消,6个按钮又从上边掉下消失。代码实现如下:
#import "BSPublishController.h"
#import "BSVerticalButton.h"
#import
@interface BSPublishController ()
@property(nonatomic,weak)UIImageView *sloganView;
@end
@implementation BSPublishController
- (void)viewDidLoad {
[super viewDidLoad];
//添加6个按钮
NSArray *name = @[@"发视频",@"发图片",@"发段子",@"发声音",@"审帖",@"离线下载"];
NSArray *imageName = @[@"publish-video",@"publish-picture",@"publish-text",@"publish-audio",@"publish-review",@"publish-offline"];
NSUInteger count = name.count;
NSUInteger maxCols = 3;
CGFloat buttonW = 72;
CGFloat buttonH = buttonW + 50;
CGFloat buttonStartX = 20;
CGFloat buttonStartY = (BSScreenH-2*buttonH)*0.5;
CGFloat buttonMargin = (BSScreenW-2*buttonStartX-buttonW*maxCols)/(maxCols-1);
for (NSUInteger i = 0; i < count; i++) {
BSVerticalButton *button = [[BSVerticalButton alloc]init];
[button setImage:[UIImage imageNamed:imageName[i]] forState:UIControlStateNormal];
[button setTitle:name[i] forState:UIControlStateNormal];
[button setTitleColor:[UIColor blackColor] forState:UIControlStateNormal];
button.titleLabel.font = [UIFont systemFontOfSize:14];
button.tag = i;
[button addTarget:self action:@selector(btnClick:) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:button];
//计算frame
NSUInteger row = i/maxCols;
NSUInteger col = i%maxCols;
CGFloat buttonX = buttonStartX + col*(buttonW+buttonMargin);
CGFloat buttonY = buttonStartY + row*buttonH;
//使用pop框架,改变frame往下掉,而且不需要再设置frame了,因为pop改变了frame
POPSpringAnimation *anim = [POPSpringAnimation animationWithPropertyNamed:kPOPViewFrame];
anim.fromValue = [NSValue valueWithCGRect:CGRectMake(buttonX, buttonY-BSScreenH, buttonW, buttonH)];
anim.toValue = [NSValue valueWithCGRect:CGRectMake(buttonX, buttonY, buttonW, buttonH)];
anim.springBounciness = 8;
anim.springSpeed = 8;
anim.beginTime = CACurrentMediaTime()+0.1*i;
[button pop_addAnimation:anim forKey:nil];
}
//添加顶部图片
UIImageView *slogan = [[UIImageView alloc]initWithImage:[UIImage imageNamed:@"app_slogan"]];
self.sloganView = slogan;
[self.view addSubview:slogan];
//中心约束
POPSpringAnimation *anim = [POPSpringAnimation animationWithPropertyNamed:kPOPViewCenter];
anim.fromValue = [NSValue valueWithCGPoint:CGPointMake(BSScreenW*0.5, BSScreenH*0.2-BSScreenH)];
anim.toValue = [NSValue valueWithCGPoint:CGPointMake(BSScreenW*0.5, BSScreenH*0.2)];
anim.springBounciness = 8;
anim.springSpeed = 8;
anim.beginTime = CACurrentMediaTime()+0.1*count;
[slogan pop_addAnimation:anim forKey:nil];
}
上面没有单独设置按钮的frame,而是在pop对象的属性(fromValue和toValue)里进行了设置。这里重写了Button按钮,重写的代码如下:
#import "BSVerticalButton.h"
@implementation BSVerticalButton
- (instancetype)initWithFrame:(CGRect)frame {
if (self == [super initWithFrame:frame]) {
self.titleLabel.textAlignment = NSTextAlignmentCenter;
}
return self;
}
- (void)awakeFromNib {
self.titleLabel.textAlignment = NSTextAlignmentCenter;
}
//这个是控件重新布局,所以要调用layoutSubviews,而修改控件大小,是调用setFrame
- (void)layoutSubviews {
[super layoutSubviews];
self.imageView.x = 0;
self.imageView.y = 0;
self.imageView.width = self.width;
self.imageView.height = self.imageView.width;
self.titleLabel.x = 0;
self.titleLabel.y = self.imageView.height;
self.titleLabel.width = self.width;
self.titleLabel.height = self.height - self.width;
}
- (void)setFrame:(CGRect)frame {
[super setFrame:frame];
}
@end
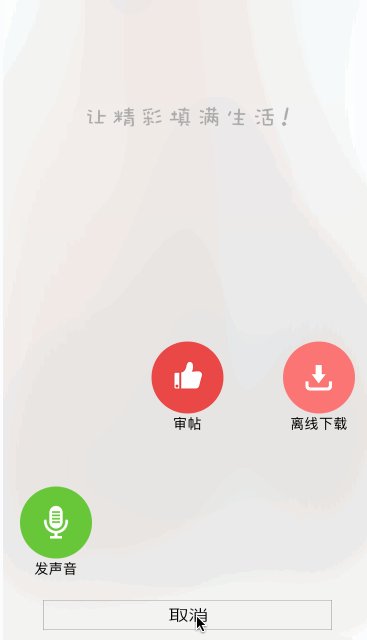
点击取消6个按钮从上面掉下来,代码如下:
- (void)cancel:(void(^)(int))completeion{
//让按钮往下掉
NSUInteger index = 2;
NSUInteger count = self.view.subviews.count;
for (NSUInteger i = index; i