第一组:杨昊 Angularjs页面传值
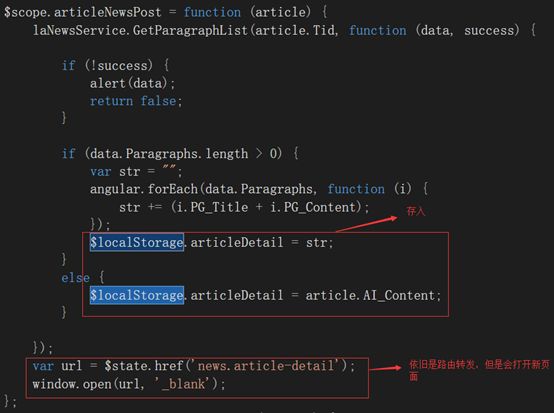
项目需求,我需要在点击某个按钮时,可以弹出一个新的页面,并将当前页面的值传到新页面中。但是限制于Angularjs的路由转发机制,像这种多页面的跳转有些许麻烦。所以只能这样了:
利用localStorage这个机制。在HTML5中,新加入了一个localStorage特性,这个特性主要是用来作为本地存储来使用的,解决了cookie存储空间不足的问题(cookie中每条cookie的存储空间为4k),localStorage中一般浏览器支持的是5M大小,这个在不同的浏览器中localStorage会有所不同。
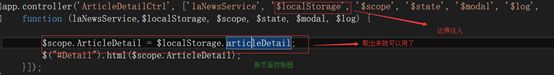
原理简单:当前页面存入,新页面取出。如下图所示:
第二组:叶佳意 Js中caller和callee
- caller 返回一个调用当前函数的引用。如果是由顶层调用的话,则返回null。下面是一个使用caller的例子。
- callee 返回一个正在被执行函数的引用(这里常用来递归匿名函数本身,但是在严格模式下不可行)。
callee是arguments对象的一个成员,表示对函数对象本身的引用。它有个length属性(代表形参的长度)。
var c = function(x,y) {
console.log(arguments.length,arguments.callee.length,arguments.callee)
} ;
c(1,2,3);
//输出3 2 function(x,y) {console.log(arguments.length,arguments.callee.length,arguments.callee)}
第三组 吴景霞 什么是分布式缓存?
缓存这种能够提升指令和数据读取速度的特性,随着本地计算机系统向分布式系统的扩展,在分布式计算领域中得到了广泛的应用,称为分布式缓存。
中文名:分布式缓
外文名:Distribute Cache
简介
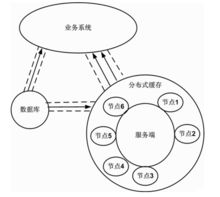
分布式缓存能够处理大量的动态数据,因此比较适合应用在Web 2.0时代中的社交网站等需要由用户生成内容的场景。从本地缓存扩展到分布式缓存后,关注重点从CPU、内存、缓存之间的数据传输速度差异也扩展到了业务系统、数据库、分布式缓存之间的数据传输速度差异。
业务系统、数据库、分布式缓存之间的数据流
特点
分布式缓存由一个服务端实现管理和控制,有多个客户端节点存储数据,可以进一步提高数据的读取速率。那么我们要读取某个数据的时候,应该选择哪个节点呢?如果挨个节点找,那效率就太低了。因此需要根据一致性哈希算法确定数据的存储和读取节点。以数据D,节点总个数N为基础,通过一致性哈希算法计算出数据D对应的哈希值(相当于门牌号),根据这个哈希值就可以找到对应的节点了。一致哈希算法的好处在于节点个数发生变化(减少或增加)时无需重新计算哈希值,保证数据储存或读取时可以正确、快速地找到对应的节点。
分布式缓存能够高性能地读取数据、能够动态地扩展缓存节点、能够自动发现和切换故障节点、能够自动均衡数据分区,而且能够为使用者提供图形化的管理界面,部署和维护都十分方便。
分布式缓存已经在分布式领域、云计算领域得到了广泛的应用。
第四组:傅云 设置window.open的居中显示
var iWidth = 1200;
var iHeight = 500;
var iTop = (window.screen.availHeight - 30 - iHeight) / 2;
var iLeft = (window.screen.availWidth - 10 - iWidth) / 2;
var otherAttr = "toolbar=no, location=no, directories=no, status=no, menubar=no, scrollbars=yes,
resizable=no, copyhistory=yes, width=970, height=700" + ",top=" + iTop + ",left=" + iLeft;
第五组:王颢 GridControl 事件使用和C#当中单选按钮、复选框实例
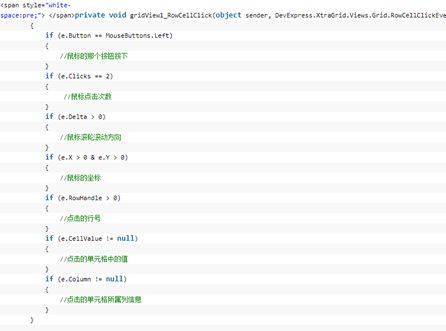
1. GridControl 事件使用
-
行点击和行单元格点击事件
-
行单元格点击事件
-
行点击事件
-
2. C#当中单选按钮、复选框实例
单选按钮:RadioButton,常用事件是CheckedChanged和Click,当选择状态改变(即单选按钮checked属性值改变)后,触发CheckedChanged事件;当单机单选按钮时,触发Click事件
复选框:CheckBox,包含CheckedChanged和Click事件,但使用最多的是CheckStateChanged事件。当复选框的Checked属性值改变后,触发CheckedChanged事件;当单击复选框时,触发Click事件;当复选框的CheckState属性值改变后,触CheckStateChanged发事件。
二者通常放在CheckBox这一控件当中。
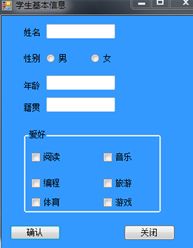
实例效果图:
确认Button代码:
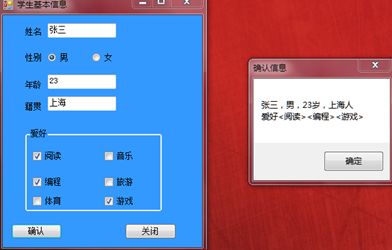
执行结果展示:
3. NULL,"",String.Empty三者在C#中的区别
NULL
null 关键字是表示不引用任何对象的空引用的文字值。null 是引用类型变量的默认值。那么也只有引用型的变量可以为NULL,如果int i=null,的话,是不可以的,因为Int是值类型的。-
""和String.Empty
这两个都是表示空字符串。只不过""理论上重新开辟内存空间,而String.Empty指向一处。不过优化器会优化的!string.Empty不分配存储空间, ""分配一个长度为空的存储空间,所以一般用string.Empty,为了以后跨平台,还是用string.empty。
在C# 中,大多数情况下 "" 和 string.Empty 可以互换使用。比如:
string s = "";
string s2 = string.Empty;
if (s == string.Empty) {//} if语句成立
- 判定为空字符串的几种写法,按照性能从高到低的顺序是:
s.Length == 0 优于 s == string.Empty 优于 s == ""
注意:
1.string str1="" 和 string str2=null 的区别。
str1是一个空字符串,空字符串是一个特殊的字符串,只不过这个字符串的值为空,在内存中是有准确的指向的,
string str2=null,这样定义后,只是定义了一个string 类的引用,str2并没有指向任何地方,在使用前如果不实例化的话,都将报错。
实事求是,不自以为是