django-1-入门
-
- MVC
- MVT
- 开发流程
- 搭建开发环境
- 安装virtualenv
- 创建一个独立的Python虚拟环境
- 进入虚拟环境
- 退出虚拟环境
- 删除虚拟环境
- 安装django
- 创建项目
- 项目目录说明
- 安装virtualenv
- 设计模型
- 数据库配置
- 创建应用
- 定义模型类
- 生成数据表
- 测试数据操作
- 关联对象的操作
- 管理站点
- 服务器
- 管理操作
- 使用django的管理
- 管理界面本地化
- 向admin注册booktest的模型
- 自定义管理页面
- 列表页属性
- 添加修改页属性
- 关联对象
- 布尔值的显示
- 视图
- URLconf
- 模板
- 定义indexhtml模板
- 定义detailhtml模板
- 使用模板
- 去除模板的硬编码
- Render简写
MVC
- 大部分开发语言中都有MVC框架
- MVC框架的核心思想是:解耦
- 降低各功能模块之间的耦合性,方便变更,更容易重构代码,最大程度上实现代码的重用
- m表示model,主要用于对数据库层的封装
- v表示view,用于向用户展示结果
- c表示controller,是核心,用于处理请求、获取数据、返回结果
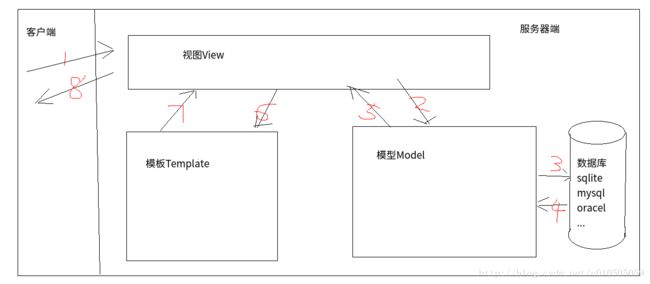
MVT
- Django是一款python的web开发框架
- 与MVC有所不同,属于MVT框架
- m表示model,负责与数据库交互
- v表示view,是核心,负责接收请求、获取数据、返回结果
- t表示template,负责呈现内容到浏览器

开发流程
1.创建虚拟环境
2.安装django
3.创建项目
4.创建应用
5.在models.py中定义模型类
6.定义视图
7.配置url
8.创建模板
搭建开发环境
安装virtualenv:
sudo pip install virtualenv创建一个独立的Python虚拟环境
virtualenv venv- venv是新创建的虚拟环境的名称。 同时会创建一个与虚拟环境名称相同的文件夹venv, 里面存储了一个独立的Python执行环境。
- 我们还加上了参数–no-site-packages,这样,已经安装到系统Python环境中的所有第三方包都不会复制过来,这样,我们就得到了一个不带任何第三方包的“干净”的Python运行环境。
进入虚拟环境
source venv/bin/activate- 进入虚拟环境后,命令行的提示符会加入虚拟环境的名称,例如:
(venv)user@machine:~$ - 在venv环境下,用pip安装的包都被安装到venv这个环境下,系统Python环境不受任何影响。也就是说,venv环境是专门针对myproject这个应用创建的。
退出虚拟环境$
deactivate删除虚拟环境
rm -r venv直接删除虚拟环境所在的文件夹venv就删除了我们创建的venv虚拟环境。
查看虚拟环境中已经安装的包
pip list
pip freeze安装django
建议安装1.8.2版本,这是一个稳定性高、使用广、文档多的版本
pip install django==1.8.2
查看版本:进入python shell,运行如下代码
import django
django.get_version()说明:使用pip install django命令进行安装时,会自动删除旧版本,再安装新版本
创建项目
django-admin startproject 项目名项目目录说明
- manage.py:一个命令行工具,可以使你用多种方式对Django项目进行交互
- 内层的目录:项目的真正的Python包
- init .py:一个空文件,它告诉Python这个目录应该被看做一个Python包
- settings.py:项目的配置
- urls.py:项目的URL声明
- wsgi.py:项目与WSGI兼容的Web服务器入口
设计模型
数据库配置
- 在settings.py文件中,通过DATABASES项进行数据库设置
- django支持的数据库包括:sqlite、mysql等主流数据库
- Django默认使用SQLite数据库
创建应用
- 在一个项目中可以创建一到多个应用,每个应用进行一种业务处理
- 创建应用的命令:
python manage.py startapp booktest定义模型类
- 有一个数据表,就有一个模型类与之对应
- 打开models.py文件,定义模型类
- 引入包from django.db import models
- 模型类继承自models.Model类
- 说明:不需要定义主键列,在生成时会自动添加,并且值为自动增长
- 当输出对象时,会调用对象的str方法
from django.db import models
class BookInfo(models.Model):
btitle = models.CharField(max_length=20)
bpub_date = models.DateTimeField()
def _ _str_ _(self):
return "%d" % self.pk
class HeroInfo(models.Model):
hname = models.CharField(max_length=20)
hgender = models.BooleanField()
hcontent = models.CharField(max_length=100)
hBook = models.ForeignKey('BookInfo')
def _ _str_ _(self):
return "%d" % self.pk生成数据表
python manage.py makemigrationspython manage.py migrate测试数据操作
- 进入python shell,进行简单的模型API练习
python manage.py shellfrom booktest.models import BookInfo,HeroInfo
from django.utils import timezone
from datetime import *- 查询所有图书信息:
BookInfo.objects.all()- 新建图书信息:
b = BookInfo()
b.btitle="射雕英雄传"
b.bpub_date=datetime(year=1990,month=1,day=10)
b.save()- 查找图书信息:
b=BookInfo.objects.get(pk=1)- 输出图书信息:
b
b.id
b.btitle- 修改图书信息:
b.btitle=u"天龙八部"
b.save()- 删除图书信息:
b.delete()关联对象的操作
- 对于HeroInfo可以按照上面的操作方式进行
- 添加,注意添加关联对象
h=HeroInfo()
h.htitle=u'郭靖'
h.hgender=True
h.hcontent=u'降龙十八掌'
h.hBook=b
h.save()- 获得关联集合:返回当前book对象的所有hero
b.heroinfo_set.all()- 有一个HeroInfo存在,必须要有一个BookInfo对象,提供了创建关联的数据:
h=b.heroinfo_set.create(htitle=u'黄蓉',hgender=False,hcontent=u'打狗棍法')管理站点
服务器
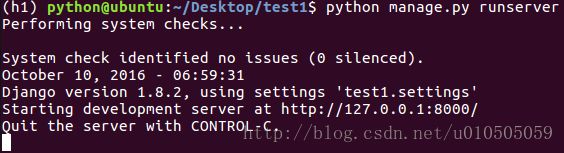
- 运行如下命令可以开启服务器
python manage.py runserver ip:portpython manage.py runserver 8080- 打开浏览器,输入网址“127.0.0.1:8000”可以打开默认页面
- 如果修改文件不需要重启服务器,如果增删文件需要重启服务器
- 通过ctrl+c停止服务器
管理操作
- 站点分为“内容发布”和“公共访问”两部分
- “内容发布”的部分负责添加、修改、删除内容,开发这些重复的功能是一件单调乏味、缺乏创造力的工作。为此,Django会根据定义的模型类完全自动地生成管理模块
使用django的管理
- 创建一个管理员用户
python manage.py createsuperuser,按提示输入用户名、邮箱、密码- 启动服务器,通过“127.0.0.1:8000/admin”访问,输入上面创建的用户名、密码完成登录
- 进入管理站点,默认可以对groups、users进行管理
管理界面本地化
- 编辑settings.py文件,设置编码、时区
LANGUAGE_CODE = 'zh-Hans'
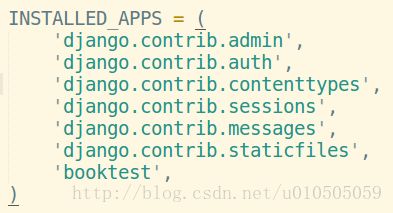
TIME_ZONE = 'Asia/Shanghai'向admin注册booktest的模型
- 打开booktest/admin.py文件,注册模型
from django.contrib import admin
from models import BookInfo
admin.site.register(BookInfo)- 刷新管理页面,可以对BookInfo的数据进行增删改查操作
- 问题:如果在str方法中返回中文,在修改和添加时会报ascii的错误
- 解决:在str()方法中,将字符串末尾添加“.encode(‘utf-8’)”
自定义管理页面
- Django提供了admin.ModelAdmin类
- 通过定义ModelAdmin的子类,来定义模型在Admin界面的显示方式
class QuestionAdmin(admin.ModelAdmin):
...
admin.site.register(Question, QuestionAdmin)列表页属性
- list_display:显示字段,可以点击列头进行排序
list_display = ['pk', 'btitle', 'bpub_date']- list_filter:过滤字段,过滤框会出现在右侧
list_filter = ['btitle']- search_fields:搜索字段,搜索框会出现在上侧
search_fields = ['btitle']- list_per_page:分页,分页框会出现在下侧
list_per_page = 10添加、修改页属性
- fields:属性的先后顺序
fields = ['bpub_date', 'btitle']- fieldsets:属性分组
fieldsets = [
('basic',{'fields': ['btitle']}),
('more', {'fields': ['bpub_date']}),
]关联对象
- 对于HeroInfo模型类,有两种注册方式
- 方式一:与BookInfo模型类相同
- 方式二:关联注册
- 按照BookInfor的注册方式完成HeroInfo的注册
- 接下来实现关联注册
from django.contrib import admin
from models import BookInfo,HeroInfo
class HeroInfoInline(admin.StackedInline):
model = HeroInfo
extra = 2
class BookInfoAdmin(admin.ModelAdmin):
inlines = [HeroInfoInline]
admin.site.register(BookInfo, BookInfoAdmin)- 可以将内嵌的方式改为表格
class HeroInfoInline(admin.TabularInline)布尔值的显示
- 发布性别的显示不是一个直观的结果,可以使用方法进行封装
def gender(self):
if self.hgender:
return '男'
else:
return '女'
gender.short_description = '性别'- 在admin注册中使用gender代替hgender
class HeroInfoAdmin(admin.ModelAdmin):
list_display = ['id', 'hname', 'gender', 'hcontent']视图
- 在django中,视图对WEB请求进行回应
- 视图接收reqeust对象作为第一个参数,包含了请求的信息
- 视图就是一个Python函数,被定义在views.py中
#coding:utf-8
from django.http import HttpResponse
def index(request):
return HttpResponse("index")
def detail(request,id):
return HttpResponse("detail %s" % id)- 定义完成视图后,需要配置urlconf,否则无法处理请求
URLconf
- 在Django中,定义URLconf包括正则表达式、视图两部分
- Django使用正则表达式匹配请求的URL,一旦匹配成功,则调用应用的视图
- 注意:只匹配路径部分,即除去域名、参数后的字符串
- 在test1/urls.py插入booktest,使主urlconf连接到booktest.urls模块
url(r'^', include('booktest.urls')),- 在booktest中的urls.py中添加urlconf
from django.conf.urls import url
from . import views
urlpatterns = [
url(r'^$', views.index),
url(r'^([0-9]+)/$', views.detail),
]模板
'DIRS': [os.path.join(BASE_DIR, 'templates')],- 在模板中访问视图传递的数据
{{输出值,可以是变量,也可以是对象.属性}}
{%执行代码段%}定义index.html模板
<html>
<head>
<title>首页title>
head>
<body>
<h1>图书列表h1>
<ul>
{%for book in booklist%}
<li>
<a href="{{book.id}}">
{{book.btitle}}
a>
li>
{%endfor%}
ul>
body>
html>定义detail.html模板
在模板中访问对象成员时,都以属性的方式访问,即方法也不能加括号
<html>
<head>
<title>详细页title>
head>
<body>
<h1>{{book.btitle}}h1>
<ul>
{%for hero in book.heroinfo_set.all%}
<li>{{hero.hname}}---{{hero.hcontent}}li>
{%endfor%}
ul>
body>
html>使用模板
- 编辑views.py文件,在方法中调用模板
from django.http import HttpResponse
from django.template import RequestContext, loader
from models import BookInfo
def index(request):
booklist = BookInfo.objects.all()
template = loader.get_template('booktest/index.html')
context = RequestContext(request, {'booklist': booklist})
return HttpResponse(template.render(context))
def detail(reqeust, id):
book = BookInfo.objects.get(pk=id)
template = loader.get_template('booktest/detail.html')
context = RequestContext(reqeust, {'book': book})
return HttpResponse(template.render(context))去除模板的硬编码
- 在index.html模板中,超链接是硬编码的,此时的请求地址为“127.0.0.1/1/”
<a href="{{book.id}}">- 看如下情况:将urlconf中详细页改为如下,链接就找不到了
url(r'^book/([0-9]+)/$', views.detail),- 此时的请求地址应该为“127.0.0.1/book/1/”
- 问题总结:如果在模板中地址硬编码,将来urlconf修改后,地址将失效
- 解决:使用命名的url设置超链接
- 修改test1/urls.py文件,在include中设置namespace
url(r'^admin/', include(admin.site.urls, namespace='booktest')),- 修改booktest/urls.py文件,设置name
url(r'^book/([0-9]+)/$', views.detail, name="detail"),- 修改index.html模板中的链接
<a href="{%url 'booktest:detail' book.id%}">Render简写
- Django提供了函数Render()简化视图调用模板、构造上下文
from django.shortcuts import render
from models import BookInfo
def index(reqeust):
booklist = BookInfo.objects.all()
return render(reqeust, 'booktest/index.html', {'booklist': booklist})
def detail(reqeust, id):
book = BookInfo.objects.get(pk=id)
return render(reqeust, 'booktest/detail.html', {'book': book})