- 微服务架构 | nacos - [自动刷新配置方式 & 失效排查]
问仙长何方蓬莱
微服务java技术SpringCloud微服务javanacos
INDEX§1配置方式§1.1springboot配置§1.2springcloud配置§2失效排查§2.1常见失效场景§2.1.1配置不配套§2.1.2自动刷新未开启§2.1.3依赖冲突§2.1.4改错了配置文件§2.2未知情况关键排查点§1配置方式nacos的配置中心主要有两套配置方式,配置方式不互相共通,需要配套配置springbootspringcloud§1.1springboot配置依
- 沉迷看剧,殃及长发。
FransescaYih
看了《当你沉睡时》中女主的装扮剪辑,平时不怎么看韩剧的我,也颠颠儿的跑去看剧了。里面的短发造型真的太美了,没忍住,自己也跑去剪了短发。果然,并不好看。颜值不在线,什么发型都白搭。心情不好,但总要见人的。自己捣鼓了一下,扎了一个小辫儿,再用发带装饰一下,稍微卷下刘海,意外的还不错。看来,人生并没有什么一成不变的结局呢。沉迷看剧这段时间,深知自己的做法不对,却没有足够的自制力让自己停下来。剧情好看是一
- 地铁播报壹
星月妹妹
听歌照镜子把刘海剪坏的傻逼是我今日地铁播报:今天路上竟然没有堵车,七点三十多出门八点零几分就到了地铁站。今天下车让小灰灰亲我一下。我以前可是没有这么肉麻啊。哎呀呀。人今天还是好多。人挤人的没点点空间。站在最前面那个带珍珠耳环头发几乎都白的大妈,正在玩着消消乐,消消乐真是腾讯开发一款打发时间的游戏。上海的大妈真的好时尚,有时候还能见到六七十岁老爷爷塞耳机呢。旁边卷发女孩很年轻应该刚毕业不久,侧面看长
- Swift基础语法学习
中古传奇
swiftc++面试java
Swift基础语法学习0前言--Swift特点优势(忽悠点)1环境搭建1.1Xcode安装1.2离线安装踩坑指南2Swift语言2.1基本数据类型2.1.1申明常量和变量2.1.2整数类型2.1.3浮点数2.1.4布尔值2.1.5元组2.1.6可选类型2.1.7错误处理3断言和先决条件3.1断言和先决条件调试代码的好处3.2使用断言进行调试3.3强制执行先决条件3.4基本运算符时间:2021-22
- 关于目前国产手机外观主流设计的个人想法
是雀不是鹊
虽然对于很多手机的外观设计不是特别懂行,但作为一个消费者,我想我所看到的正是大家看到的。我并不是个网络喷子,一味着对自己不喜欢的品牌进行抹黑贬低。我只想能够表达下自己的看法。目前主流的外观设计是全面屏,全面屏带来的感官体验绝对是震撼的,然而自从去年iPhoneX发布后,刘海屏这种异形全面屏就开始流行起来了。对此我感到很奇怪,就那华为p20来说,刘海屏,竖置左放的摄像头,抛开配置参数不谈,这种类苹果
- 23种设计模式详解
WineMonk
#设计模式设计模式
23种设计模式详解文章目录23种设计模式详解1设计模式概述1.1创建型模式(CreationalPatterns)2.2结构型模式(StructuralPatterns)3.3行为型模式(BehavioralPatterns)2设计模式详解2.1简单工厂模式(SimpleFactoryPattern)2.1.1定义2.1.2结构2.1.3示例代码2.1.4特点2.1.5适用场景2.1.6工厂方法模
- PAG动效简介
东坡大表哥
Android开发android前端动画
文章目录前言一、PAG是什么?特点二、PAG使用流程图三、PAG动效集成环境搭建代码实现三、动效踩过的坑四、相关资源五、参考链接前言互联网产品动效使用越来越多,不管是播间里面的各种礼物道具动效,还是APP各种场景要展示的动画,为了实现理想的效果,反复打磨,都是困扰设计师和开发工程师的一个主要问题。设计要求:加载要快,显示要清晰,体积要小,可扩展性要强,开发要面对:内存占用,CPU占用,屏幕适配等等
- 黄金有价玉无价,女儿就是佟鑫海的命,再贵的玉也没女儿命值钱连载(三)2021.12.20日说不得啊西西原创
说不得啊西西
看着心爱的宝贝女儿,佟鑫海想起她小时候的一件事。当年雅晴才三岁,还是个粉雕玉琢的一个娃娃,佟鑫海亲手给剪的童花头,浓密的刘海下面一双眼睛黑白分明,像泉水里的黑玉一样的纯净。他和梅雨都是普通人,相貌最多不过是端正而已,常年忙于生活,虽然不至于贫困,面色上也不免沧桑,这个小女儿却像块美玉,神色虽然稚嫩,却别有一股子端庄沉静,更兼生性聪颖,不像周围那些只知道满街疯跑顽皮打闹孩子。佟鑫海和妻子婚后多年没有
- 都挺好的
在下龙归
有些人,避无可避,只是乱坐,便坐到了她室友的前面;只是闲聊,便了解到她兼职的地点;只是瞎逛,便终于遇见了她,说上了话。染烫的痕迹已从发梢溜走,留下一束纤巧的马尾轻盈地挺立。她完全告别了刘海,我也完全告别了银丝和木讷。我问,过年回去好玩吗,她说还好;她问,我和女朋友怎么样,我也说还好。她说她又有男朋友了,是个小学弟,就是最近的事,发了说说,我说,恭喜了,我还不知道呢……图片发自App图片发自App
- 『阅读•思考•灵性新苑‖第十辑/337/1001』《冥想》5 作者:[印]斯瓦米·拉玛(Swami Rama) 译者:刘海凝
景熙惟
第五章呼吸练习(部分节选)所有瑜伽中的呼吸练习,都是呼吸控制法(Pranayama)科学的一部分,它们可以帮助我们有效地调节肺部的活动。事实上,呼吸系统、心脏、大脑和自主神经系统都要依靠着呼吸的调节才能正常地运作,而这些生理过程假如不和谐就会阻碍冥想的进步。呼吸控制法这个单词的词根是普拉那(Prana),它的意思是初始能量(thefirstunitofenergy),这是人类自身更为微妙的一层能量
- Web前端最全初识Sentry前端监控,浅谈前端消息机制原理
2401_84433924
程序员前端sentry
Vue编码基础2.1.1.组件规范2.1.2.模板中使用简单的表达式2.1.3指令都使用缩写形式2.1.4标签顺序保持一致2.1.5必须为v-for设置键值key2.1.6v-show与v-if选择2.1.7script标签内部结构顺序2.1.8VueRouter规范Vue项目目录规范2.2.1基础2.2.2使用Vue-cli脚手架2.2.3目录说明2.2.4注释说明2.2.5其他开源分享:【大厂
- 圣人后裔
漫悟
前年商务活动,公司去鄂尔多斯考察,结识了著名书画家孔庆毅先生,他是孔圣人第七十三代嫡孙,著名学者孔庆东先生的堂兄,知道我是漫画家,与我谈论很多漫画事宜,并邀请我去曲阜参观学习。大家分别后,总在微信上联系,看到我画了大量的水墨漫画,孔庆毅先生给我提了很多建议,并给我的水墨漫画配了很多的打油诗。昨天孔先生微信传来《八戒戏金蟾》打油诗:看图题字:莫言世人皆爱钱,钱多钱少应是缘。不光刘海能看破,老猪也是戏
- 张艺上下狠手DIY刘海?粉丝:自己剪的刘海会砍樵吗
鸡毛娱乐
昨日,张艺上在个人社交平台晒出一组照片并配文“自己剪的刘海儿”。照片中张艺上为自己打造的不规则刘海发型潮流感十足,近乎素颜状态出镜的她,满脸胶原蛋白,皮肤状态极佳。电影《深夜食堂》即将在8月进入紧锣密鼓的宣传期,作为主演之一的张艺上在近期利用平时闲暇时间参加驾校和英语课程的学习,抓紧一切时间充实自己,看来是不想耽误任何可以让自己学习进步的机会。在昨日,张艺上还忙里偷闲自剪刘海并将成果发布在个人社交
- 点云从入门到精通技术详解100篇-点云特征学习模型及其在配准中的应用
格图素书
学习
目录前言应用前景国内外研究现状点云特征提取算法研究现状点云配准算法研究现状相关理论基础2.1深度学习2.1.1深度学习概述2.1.2自编码器2.1.3稀疏编码2.1.4受限玻尔兹曼机2.2多层感知机2.2.1多层感知机概述2.2.2感知器与多层感知机2.2.3多层感知机的训练2.3点云配准方法2.3.1无点对应关系的点云配准方法2.3.2基于对应关系的点云配准方法2.4评价指标2.4.1点云配准评
- 相拥于江
羽落无苼
他抱着我的骨灰坐着江边带着江水湿湿的气息的风撩起他的刘海露出他精致的眉眼他是光一样的男孩是我追求一生的男孩是我最喜欢的男孩站在嘈杂的街道的角落里我是一只老鼠他似人间的太阳他照亮了不曾见光的我他成了我一生的追随后来我追着他他带着我成为了更好的自己成为了彼此的依靠我们最喜欢做的事就是坐着江边听江的声音吹带着江的风这片江是这座城市、这个地方最干净的地方这片水是这座城市、这个地方的渊源与生机喜欢这片江,这
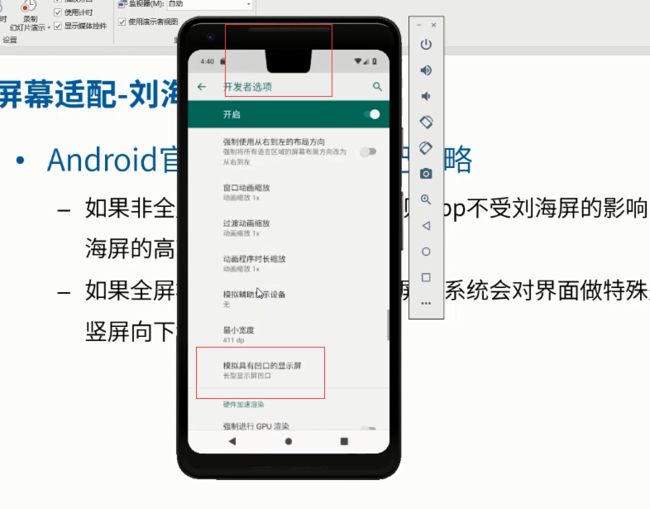
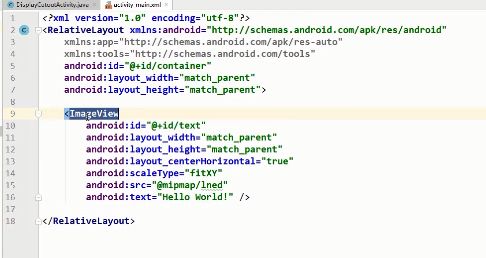
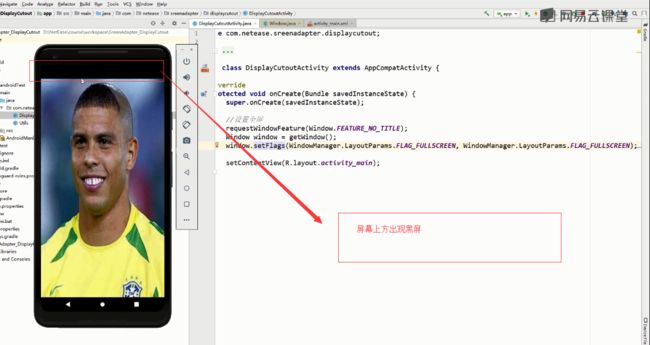
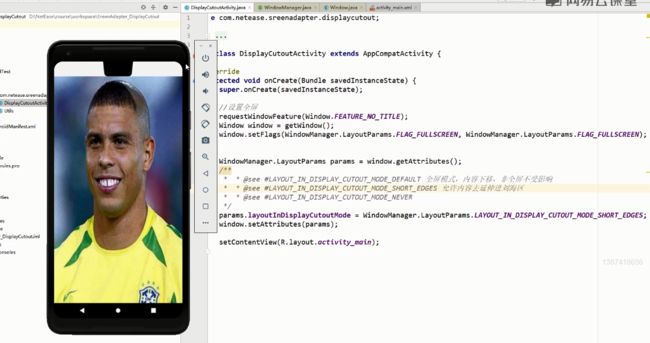
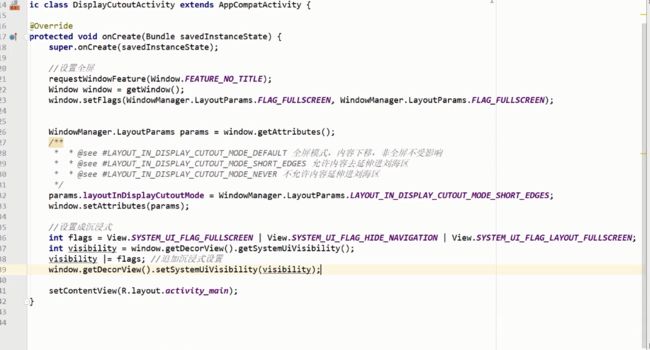
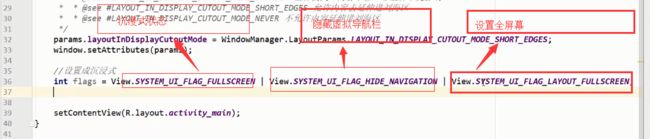
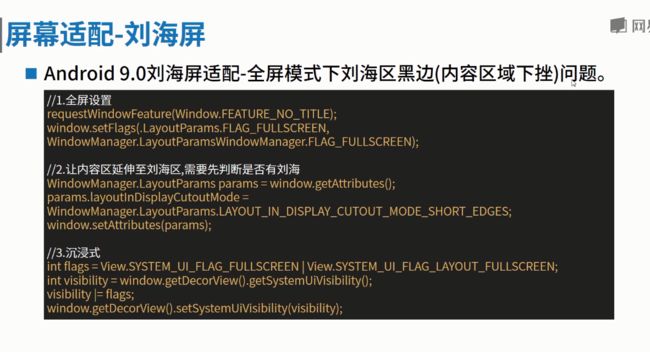
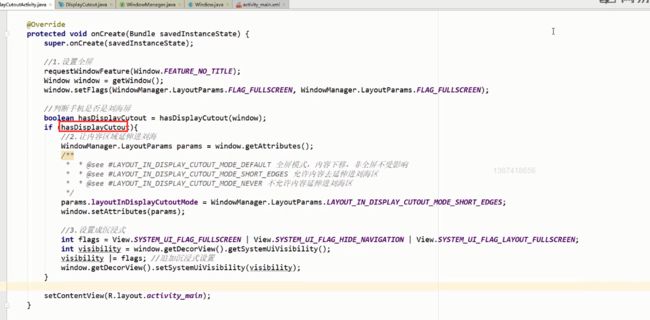
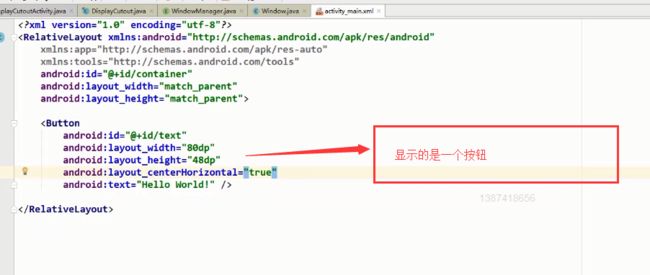
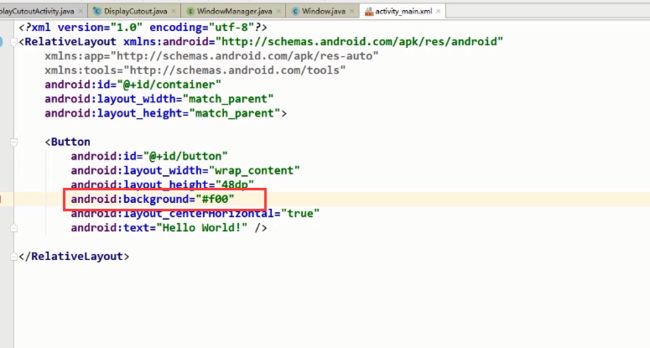
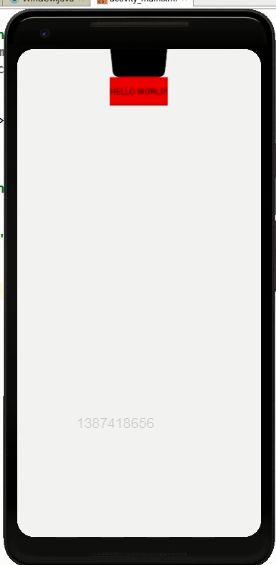
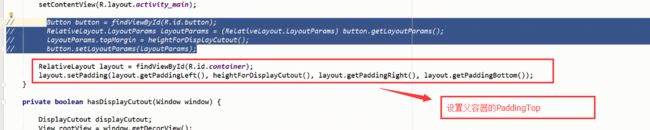
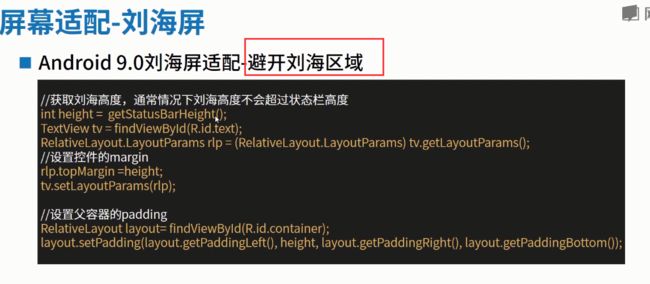
- 【转载】关于Android各个类型手机兼容刘海屏解决方案
mr_zengkun
Androidnotch
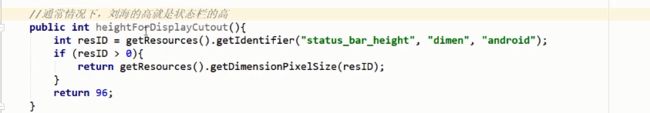
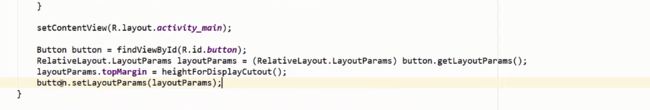
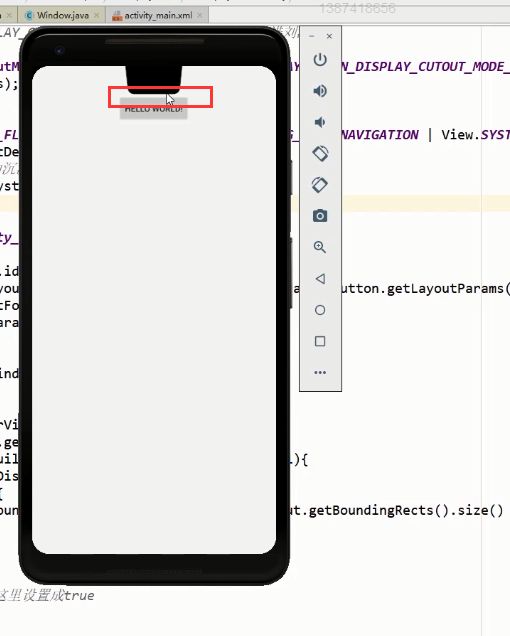
引用自小米官方文档,这里缩减了一些内容,捡取重要内容。转载请标明出处:https://blog.csdn.net/DJY1992/article/details/80688376本文出自:【奥特曼超人的博客】推荐:android兼容所有刘海屏的方案大全android兼容huawei手机刘海屏解决方案android兼容vivo手机刘海屏解决方案android兼容oppo手机刘海屏解决方案androi
- 【机器学习】任务二:波士顿房价的数据与鸢尾花数据分析及可视化
FHYAAAX
机器学习机器学习数据分析人工智能
目录1.实验知识准备1.1NumPy1.2Matplotlib库1.3scikit-learn库:1.4TensorFlow1.5Keras2.波士顿房价的数据分析及可视化2.1波士顿房价的数据分析2.1.1步骤一:导入所需的模块和包2.1.2步骤二:从Keras库中加载波士顿房价数据集2.1.3步骤三:加载本地CSV数据集2.1.4步骤四:划分特征和目标变量2.1.5步骤五:划分训练集和测试集2
- 大胆点生活,你没那么多观众
谁家的小赌
我们总是一厢情愿的放大别人的看法,想着我这样做,别人会怎么看我?其实真是想多了!工作日独自走在大街上,无所事事,心里不免有些忐忑,有人瞥我一眼,我的心一虚,羞愧又上来了:看,这么年轻不去好好上班,在大街上晃什么晃!应该是没本事,找不到工作吧!其实别人没那么说,一切都是我心中的自我映射。我刘海长长了,马上要盖住眼睛,但懒得去理发店,自己对着镜子修刘海。老公叫我一起出去办事,于是我穿好衣服跟他出了门。
- 桉之城(3)跟踪
蓝桉先生
高中的学习比较紧张,学校为了德智体美劳全面发展,每天上午都会进行大课间早操。原本我是非常讨厌这项活动的。但是现在却是我每天最兴奋的时候,因为早操是我每天最有希望和庞小玉有“亲密接触”的机会。出操的铃声一响起,我立马来了精神。体育委员组织站队,我总是想法设法的往庞小玉那边蹭。她的头发很长,遮住了大半的容貌,却盖不住周身的光芒。几乎每个女生都有的斜刘海,在她那里似乎也独有另一番风味。早操的每个动作在我
- 破晓‖第五十八章‖杀.心
柔滢
寂静无声的夜里,无数星光下,一身月白长袍,宛若谪仙的男子斜坐在客栈的屋顶,望着京都方向发呆,他宽大的袖口随着微风轻轻摆动,仿若白色飞舞的蝴蝶,灵动却又不真实。男子眼角的泪痣轻轻动了几下,哀伤瞬间笼罩在男子的周围。他的身旁,一个穿着淡墨色锦衣的俊美少年,手握佩剑,迎风而立,静静看着远方不发一言。额间几缕刘海轻遮眉眼,让人看不清此刻他眼底的叹息。俊美少年感受到白衣男子的哀伤,担忧地低头看了他一眼,轻声
- 【前端知识整理】CSS布局 快速居中,两栏布局与三栏布局
EnoshSAGIRI
csscss前端css3
CSS中的各种布局方法1快速居中对齐的方法2两栏布局2.1左列定宽右列自适应2.1.1浮动+margin方法2.1.2浮动+BFC2.1.3定位(子绝父相)2.1.4flex2.1.5浮动+负外边距2.1.6table2.2左列不定宽右列自适应3三栏布局3.1浮动+margin3.2浮动+BFC3.3flex3.4table3.5定位3.6圣杯布局3.7双飞翼布局3.8grid1快速居中对齐的方法
- 国庆婚期行
BigBoss_df98
婚假7天,过得飞快,回忆起来,甜蜜不少。day1上午从单位离开,到了惠州的家,简单买了一些必备生活用品,打扫了下卫生,玩了2把游戏。晚上到平潭机场接女票,等了2小时,终于等到女票,短高跟,吊带裤,红T恤,黑直刘海,闪烁着大眼睛,一边打电话与爸妈报平安一边出来,许久未见,不知所言,只能拥抱。day2早上逛西湖,西湖宾馆吃了早茶,沿着百度地图找到了神舟租车,租了辆科鲁兹,去影院看《碟中谍6》,稍事休息
- 计算机组成原理—运算器
ITS_Oaij
考研
第二章数据的表示和运算2.1数制与编码2.1.1进位计数制及其相互转换2.1.2*BCD编码2.1.3定点数的编码表示⚫️定点数VS浮点数⚫️无符号数的表示⚫️有符号数的表示(原码、反码、补码、移码)⚫️原码、反码、补码、移码的作用2.1.4整数的表示2.2运算方法和运算电路2.2.1基本运算部件⚫️一位全加器⚫️串行进位加法器⚫️并行进位加法器⚫️算数逻辑单元ALU2.2.2定点数的移位运算⚫️
- 迎着风
墨雨无声
我迎着风,寻找你。是一个冬日,我迎着风去寻你,我仍记得你粉红色的裙角,齐肩的长发与及眉的刘海,只凭这些,去找你。我路过你曾经的家门,那扇熟悉的门未被更换,我下了楼,抬头,看见你的窗,那熟悉蓝色窗帘挂在窗边,与你未离去时一样,亦或许,你本未离去?他们对我说,去年夏天你曾远渡重洋回到这个港口小城,但,你却未告诉我。今年,你未归,我两年的等待成了念想,与你再见一面成了无法实现的愿望。图片发自App走出小
- 打谷场的少女
为美好生活努力奋斗
图片发自App午后阳光如蛛丝打谷场上的少女在挥洒汗水额前的刘海儿黏成美丽的曲线腮上泛着红润的光地气在蒸腾阵阵好闻的粮食的香味扑鼻
- 2021-6-6晨间日记
鲸默2100
今天是什么日子放松的日子起床:7:20就寝:22:30天气:晴心情:开心纪念日:一年一度高考考务会任务清单:教案已完成党员笔记还剩一些昨日完成的任务,最重要的三件事:火锅继续,昨日一些菜品已吃完改进:理发,留起刘海,感觉瞬间变小习惯养成:早睡早起周目标·完成进度学习·信息·阅读健康·饮食·锻炼人际·家人·朋友工作·思考最美好的三件事1.2.3.思考·创意·未来
- 计算机基础(Windows 10+Office 2016)教程 —— 第2章 计算机系统的构成
墨染青竹梦悠然
计算机基础(Windows10+Office2016)windows
第2章计算机系统的构成2.1微型计算机硬件系统2.1.1中央处理器2.1.2内存储器2.1.3主板2.1.4硬盘2.1.5键盘和鼠标2.1.6显示卡与显示器2.1.7其他硬件2.2计算机操作系统2.2.1操作系统的含义2.2.2操作系统的基本功能2.2.3操作系统的分类2.2.4微机操作系统的演化过程2.2.5国产操作系统2.1微型计算机硬件系统2.1.1中央处理器中央处理器是由一片或少数几片大规
- 雨中看“定慧寺”——亲子检视第342天
小㼆的笔记
20210730亲子打卡累计天数343天宣言#只有感觉好,才能做得好#姐姐闪光点️打算出去玩剧本杀,有同学没交钱,请求妈妈帮忙找家长️背单词自己制作卡片,背得快而准确️和弟弟互动很甜,抱抱、捏捏脸蛋、给弟弟+刘海……️看女排对俄罗斯的比赛,叫的上每个队员的名字弟弟闪光点️早早起床,睡醒不哭不闹️和妈妈一起雨中电动车骑行,看“定慧寺”️去妈妈办公室排球练手,与阿姨互动欢乐,要吃阿姨送的零食,主动去洗
- 《青云香途》刘海川秦晓雯(独家小说)精彩TXT阅读
海边书楼
《青云香途》刘海川秦晓雯(独家小说)精彩TXT阅读主角:刘海川秦晓雯简介:身负血海深仇,从小寄居人下,正值提携晋升之际,刘海川突遭阴谋暗算,身陷牢狱之灾,前程尽毁,绝望买醉之际邂逅神级美女,喜得一夜风流后,迎来人生逆袭,打开权力密码,翻手云,覆手雨,扶摇直上……可关注微信公众号【花粉书楼】去回个书号【51】,即可免费阅读【青云香途】全文!深夜。27岁的副镇长刘海川在黑暗的房间里醒来,一阵头疼的厉害
- 【2024软考架构师自学笔记】2. 信息系统基础知识
老杜2024
笔记
文章目录2.1信息系统概述2.1.1信息系统定义2.1.2信息系统的发展2.1.3信息系统的分类2.1.4信息系统的生命周期2.1.5信息系统的建设原则2.1.6信息系统的开发方法2.1.7综合性信息系统2.2业务处理系统TPS2.2.1业务处理系统的概念2.2.2业务处理系统的功能2.2.3业务处理系统的特点2.3管理信息系统MIS2.3.1管理信息系统的概念2.3.2管理信息系统的功能2.3.
- 如何用ruby来写hadoop的mapreduce并生成jar包
wudixiaotie
mapreduce
ruby来写hadoop的mapreduce,我用的方法是rubydoop。怎么配置环境呢:
1.安装rvm:
不说了 网上有
2.安装ruby:
由于我以前是做ruby的,所以习惯性的先安装了ruby,起码调试起来比jruby快多了。
3.安装jruby:
rvm install jruby然后等待安
- java编程思想 -- 访问控制权限
百合不是茶
java访问控制权限单例模式
访问权限是java中一个比较中要的知识点,它规定者什么方法可以访问,什么不可以访问
一:包访问权限;
自定义包:
package com.wj.control;
//包
public class Demo {
//定义一个无参的方法
public void DemoPackage(){
System.out.println("调用
- [生物与医学]请审慎食用小龙虾
comsci
生物
现在的餐馆里面出售的小龙虾,有一些是在野外捕捉的,这些小龙虾身体里面可能带有某些病毒和细菌,人食用以后可能会导致一些疾病,严重的甚至会死亡.....
所以,参加聚餐的时候,最好不要点小龙虾...就吃养殖的猪肉,牛肉,羊肉和鱼,等动物蛋白质
- org.apache.jasper.JasperException: Unable to compile class for JSP:
商人shang
maven2.2jdk1.8
环境: jdk1.8 maven tomcat7-maven-plugin 2.0
原因: tomcat7-maven-plugin 2.0 不知吃 jdk 1.8,换成 tomcat7-maven-plugin 2.2就行,即
<plugin>
- 你的垃圾你处理掉了吗?GC
oloz
GC
前序:本人菜鸟,此文研究学习来自网络,各位牛牛多指教
1.垃圾收集算法的核心思想
Java语言建立了垃圾收集机制,用以跟踪正在使用的对象和发现并回收不再使用(引用)的对象。该机制可以有效防范动态内存分配中可能发生的两个危险:因内存垃圾过多而引发的内存耗尽,以及不恰当的内存释放所造成的内存非法引用。
垃圾收集算法的核心思想是:对虚拟机可用内存空间,即堆空间中的对象进行识别
- shiro 和 SESSSION
杨白白
shiro
shiro 在web项目里默认使用的是web容器提供的session,也就是说shiro使用的session是web容器产生的,并不是自己产生的,在用于非web环境时可用其他来源代替。在web工程启动的时候它就和容器绑定在了一起,这是通过web.xml里面的shiroFilter实现的。通过session.getSession()方法会在浏览器cokkice产生JESSIONID,当关闭浏览器,此
- 移动互联网终端 淘宝客如何实现盈利
小桔子
移動客戶端淘客淘寶App
2012年淘宝联盟平台为站长和淘宝客带来的分成收入突破30亿元,同比增长100%。而来自移动端的分成达1亿元,其中美丽说、蘑菇街、果库、口袋购物等App运营商分成近5000万元。 可以看出,虽然目前阶段PC端对于淘客而言仍旧是盈利的大头,但移动端已经呈现出爆发之势。而且这个势头将随着智能终端(手机,平板)的加速普及而更加迅猛
- wordpress小工具制作
aichenglong
wordpress小工具
wordpress 使用侧边栏的小工具,很方便调整页面结构
小工具的制作过程
1 在自己的主题文件中新建一个文件夹(如widget),在文件夹中创建一个php(AWP_posts-category.php)
小工具是一个类,想侧边栏一样,还得使用代码注册,他才可以再后台使用,基本的代码一层不变
<?php
class AWP_Post_Category extends WP_Wi
- JS微信分享
AILIKES
js
// 所有功能必须包含在 WeixinApi.ready 中进行
WeixinApi.ready(function(Api) {
// 微信分享的数据
var wxData = {
&nb
- 封装探讨
百合不是茶
JAVA面向对象 封装
//封装 属性 方法 将某些东西包装在一起,通过创建对象或使用静态的方法来调用,称为封装;封装其实就是有选择性地公开或隐藏某些信息,它解决了数据的安全性问题,增加代码的可读性和可维护性
在 Aname类中申明三个属性,将其封装在一个类中:通过对象来调用
例如 1:
//属性 将其设为私有
姓名 name 可以公开
- jquery radio/checkbox change事件不能触发的问题
bijian1013
JavaScriptjquery
我想让radio来控制当前我选择的是机动车还是特种车,如下所示:
<html>
<head>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js" type="text/javascript"><
- AngularJS中安全性措施
bijian1013
JavaScriptAngularJS安全性XSRFJSON漏洞
在使用web应用中,安全性是应该首要考虑的一个问题。AngularJS提供了一些辅助机制,用来防护来自两个常见攻击方向的网络攻击。
一.JSON漏洞
当使用一个GET请求获取JSON数组信息的时候(尤其是当这一信息非常敏感,
- [Maven学习笔记九]Maven发布web项目
bit1129
maven
基于Maven的web项目的标准项目结构
user-project
user-core
user-service
user-web
src
- 【Hive七】Hive用户自定义聚合函数(UDAF)
bit1129
hive
用户自定义聚合函数,用户提供的多个入参通过聚合计算(求和、求最大值、求最小值)得到一个聚合计算结果的函数。
问题:UDF也可以提供输入多个参数然后输出一个结果的运算,比如加法运算add(3,5),add这个UDF需要实现UDF的evaluate方法,那么UDF和UDAF的实质分别究竟是什么?
Double evaluate(Double a, Double b)
- 通过 nginx-lua 给 Nginx 增加 OAuth 支持
ronin47
前言:我们使用Nginx的Lua中间件建立了OAuth2认证和授权层。如果你也有此打算,阅读下面的文档,实现自动化并获得收益。SeatGeek 在过去几年中取得了发展,我们已经积累了不少针对各种任务的不同管理接口。我们通常为新的展示需求创建新模块,比如我们自己的博客、图表等。我们还定期开发内部工具来处理诸如部署、可视化操作及事件处理等事务。在处理这些事务中,我们使用了几个不同的接口来认证:
&n
- 利用tomcat-redis-session-manager做session同步时自定义类对象属性保存不上的解决方法
bsr1983
session
在利用tomcat-redis-session-manager做session同步时,遇到了在session保存一个自定义对象时,修改该对象中的某个属性,session未进行序列化,属性没有被存储到redis中。 在 tomcat-redis-session-manager的github上有如下说明: Session Change Tracking
As noted in the &qu
- 《代码大全》表驱动法-Table Driven Approach-1
bylijinnan
java算法
关于Table Driven Approach的一篇非常好的文章:
http://www.codeproject.com/Articles/42732/Table-driven-Approach
package com.ljn.base;
import java.util.Random;
public class TableDriven {
public
- Sybase封锁原理
chicony
Sybase
昨天在操作Sybase IQ12.7时意外操作造成了数据库表锁定,不能删除被锁定表数据也不能往其中写入数据。由于着急往该表抽入数据,因此立马着手解决该表的解锁问题。 无奈此前没有接触过Sybase IQ12.7这套数据库产品,加之当时已属于下班时间无法求助于支持人员支持,因此只有借助搜索引擎强大的
- java异常处理机制
CrazyMizzz
java
java异常关键字有以下几个,分别为 try catch final throw throws
他们的定义分别为
try: Opening exception-handling statement.
catch: Captures the exception.
finally: Runs its code before terminating
- hive 数据插入DML语法汇总
daizj
hiveDML数据插入
Hive的数据插入DML语法汇总1、Loading files into tables语法:1) LOAD DATA [LOCAL] INPATH 'filepath' [OVERWRITE] INTO TABLE tablename [PARTITION (partcol1=val1, partcol2=val2 ...)]解释:1)、上面命令执行环境为hive客户端环境下: hive>l
- 工厂设计模式
dcj3sjt126com
设计模式
使用设计模式是促进最佳实践和良好设计的好办法。设计模式可以提供针对常见的编程问题的灵活的解决方案。 工厂模式
工厂模式(Factory)允许你在代码执行时实例化对象。它之所以被称为工厂模式是因为它负责“生产”对象。工厂方法的参数是你要生成的对象对应的类名称。
Example #1 调用工厂方法(带参数)
<?phpclass Example{
- mysql字符串查找函数
dcj3sjt126com
mysql
FIND_IN_SET(str,strlist)
假如字符串str 在由N 子链组成的字符串列表strlist 中,则返回值的范围在1到 N 之间。一个字符串列表就是一个由一些被‘,’符号分开的自链组成的字符串。如果第一个参数是一个常数字符串,而第二个是type SET列,则 FIND_IN_SET() 函数被优化,使用比特计算。如果str不在strlist 或st
- jvm内存管理
easterfly
jvm
一、JVM堆内存的划分
分为年轻代和年老代。年轻代又分为三部分:一个eden,两个survivor。
工作过程是这样的:e区空间满了后,执行minor gc,存活下来的对象放入s0, 对s0仍会进行minor gc,存活下来的的对象放入s1中,对s1同样执行minor gc,依旧存活的对象就放入年老代中;
年老代满了之后会执行major gc,这个是stop the word模式,执行
- CentOS-6.3安装配置JDK-8
gengzg
centos
JAVA_HOME=/usr/java/jdk1.8.0_45
JRE_HOME=/usr/java/jdk1.8.0_45/jre
PATH=$PATH:$JAVA_HOME/bin:$JRE_HOME/bin
CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar:$JRE_HOME/lib
export JAVA_HOME
- 【转】关于web路径的获取方法
huangyc1210
Web路径
假定你的web application 名称为news,你在浏览器中输入请求路径: http://localhost:8080/news/main/list.jsp 则执行下面向行代码后打印出如下结果: 1、 System.out.println(request.getContextPath()); //可返回站点的根路径。也就是项
- php里获取第一个中文首字母并排序
远去的渡口
数据结构PHP
很久没来更新博客了,还是觉得工作需要多总结的好。今天来更新一个自己认为比较有成就的问题吧。 最近在做储值结算,需求里结算首页需要按门店的首字母A-Z排序。我的数据结构原本是这样的:
Array
(
[0] => Array
(
[sid] => 2885842
[recetcstoredpay] =&g
- java内部类
hm4123660
java内部类匿名内部类成员内部类方法内部类
在Java中,可以将一个类定义在另一个类里面或者一个方法里面,这样的类称为内部类。内部类仍然是一个独立的类,在编译之后内部类会被编译成独立的.class文件,但是前面冠以外部类的类名和$符号。内部类可以间接解决多继承问题,可以使用内部类继承一个类,外部类继承一个类,实现多继承。
&nb
- Caused by: java.lang.IncompatibleClassChangeError: class org.hibernate.cfg.Exten
zhb8015
maven pom.xml关于hibernate的配置和异常信息如下,查了好多资料,问题还是没有解决。只知道是包冲突,就是不知道是哪个包....遇到这个问题的分享下是怎么解决的。。
maven pom:
<dependency>
<groupId>org.hibernate</groupId>
<ar
- Spark 性能相关参数配置详解-任务调度篇
Stark_Summer
sparkcachecpu任务调度yarn
随着Spark的逐渐成熟完善, 越来越多的可配置参数被添加到Spark中来, 本文试图通过阐述这其中部分参数的工作原理和配置思路, 和大家一起探讨一下如何根据实际场合对Spark进行配置优化。
由于篇幅较长,所以在这里分篇组织,如果要看最新完整的网页版内容,可以戳这里:http://spark-config.readthedocs.org/,主要是便
- css3滤镜
wangkeheng
htmlcss
经常看到一些网站的底部有一些灰色的图标,鼠标移入的时候会变亮,开始以为是js操作src或者bg呢,搜索了一下,发现了一个更好的方法:通过css3的滤镜方法。
html代码:
<a href='' class='icon'><img src='utv.jpg' /></a>
css代码:
.icon{-webkit-filter: graysc