Django 2.1.7 模板 - 图片验证码的实现
相关篇章
Django 2.1.7 创建应用模板
Django 2.1.7 配置公共静态文件、公共模板路径
Django 2.1.7 模板语言 - 变量、标签、过滤器、自定义过滤器、模板注释
Django 2.1.7 模板继承
Django 2.1.7 模板 - HTML转义
Django 2.1.7 模板 - CSRF 跨站请求伪造
参考文献
https://docs.djangoproject.com/zh-hans/2.1/topics/templates/
验证码
在用户注册、登录页面,为了防止暴力请求,可以加入验证码功能,如果验证码错误,则不需要继续处理,可以减轻业务服务器、数据库服务器的压力。
验证码的实现
1)安装包Pillow
pip3 install Pillow==6.0.0
点击查看PIL模块API,以下代码中用到了Image、ImageDraw、ImageFont对象及方法。
2)下载一个字体文件,放入/static/font目录下
可以访问https://www.fontke.com/font/进行字体下载,将字体文件放入目录如下:
3)在assetinfo/views.py文件中,创建视图verify_code。
- 提示1:随机生成字符串后存入session中,用于后续判断。
- 提示2:视图返回mime-type为image/png。
- 提示3:构建字体文件需要使用全路径。
## 验证码
from PIL import Image, ImageDraw, ImageFont
from django.utils.six import BytesIO
import os
from mysite import settings # 引入项目配置,用于拼接字体的全路径
def verify_code(request):
# 引入随机函数模块
import random
# 定义变量,用于画面的背景色、宽、高
bgcolor = (random.randrange(20, 100), random.randrange(
20, 100), 255)
width = 100
height = 25
# 创建画面对象
im = Image.new('RGB', (width, height), bgcolor)
# 创建画笔对象
draw = ImageDraw.Draw(im)
# 调用画笔的point()函数绘制噪点
for i in range(0, 100):
xy = (random.randrange(0, width), random.randrange(0, height))
fill = (random.randrange(0, 255), 255, random.randrange(0, 255))
draw.point(xy, fill=fill)
# 定义验证码的备选值
str1 = 'ABCD123EFGHIJK456LMNOPQRS789TUVWXYZ0'
# 随机选取4个值作为验证码
rand_str = ''
for i in range(0, 4):
rand_str += str1[random.randrange(0, len(str1))]
# 构造字体对象
FONT_PATH = os.path.join(settings.BASE_DIR, 'static/font/freemonooblique.ttf') # 字体文件路径
font = ImageFont.truetype(FONT_PATH, 23)
# 构造字体颜色
fontcolor = (255, random.randrange(0, 255), random.randrange(0, 255))
# 绘制4个字
draw.text((5, 2), rand_str[0], font=font, fill=fontcolor)
draw.text((25, 2), rand_str[1], font=font, fill=fontcolor)
draw.text((50, 2), rand_str[2], font=font, fill=fontcolor)
draw.text((75, 2), rand_str[3], font=font, fill=fontcolor)
# 释放画笔
del draw
# 存入session,用于做进一步验证
request.session['verifycode'] = rand_str
# 内存文件操作
buf = BytesIO()
# 将图片保存在内存中,文件类型为png
im.save(buf, 'png')
# 将内存中的图片数据返回给客户端,MIME类型为图片png
return HttpResponse(buf.getvalue(), 'image/png')
4)打开assetinfo/urls.py文件,配置url。
urlpatterns = [
# ex:/assetinfo/verify_code/
path('verify_code/', views.verify_code),
]
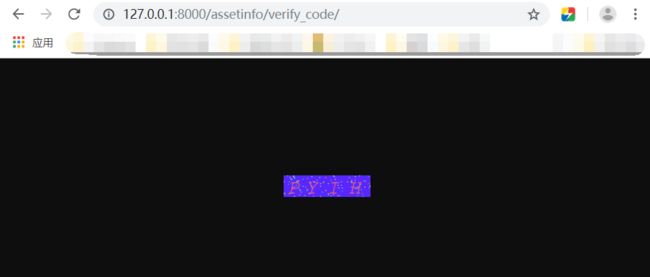
5)运行服务器,在浏览器中输入如下网址。
http://127.0.0.1:8000/assetinfo/verify_code/
可以多刷新几次看值会不会变。
调用验证码
1)在assetinfo/views.py文件中,创建视图verify_show。
def verify_show(request):
return render(request,'assetinfo/verify_show.html')
2)打开assetinfo/urls.py文件,配置url。
urlpatterns = [
# ex:/assetinfo/verify_show/
path('verify_show/', views.verify_show),
]
3)在templates/assetinfo/目录下创建verify_show.html。
Title
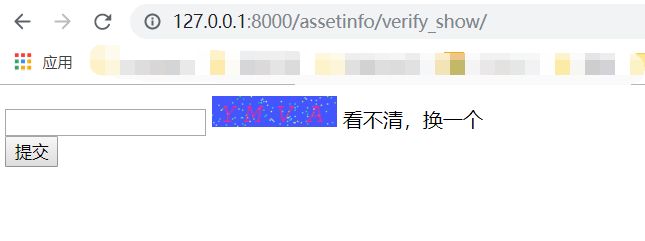
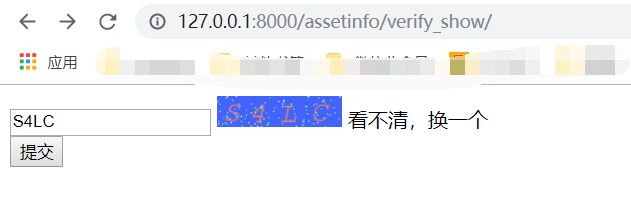
4)运行服务器,在浏览器中输入如下网址。
http://127.0.0.1:8000/assetinfo/verify_show/
验证
1)在assetinfo/views.py文件中,创建视图verify_yz。
def verify_yz(request):
yzm=request.POST.get('yzm')
verifycode=request.session['verifycode']
response=HttpResponse('no')
if yzm==verifycode:
response=HttpResponse('ok')
return response
2)打开assetinfo/urls.py文件,配置url。
urlpatterns = [
# ex:/assetinfo/verify_yz/
path('verify_yz/', views.verify_yz),
]
3)回到浏览器后刷新,在文本框中填写验证码,点击提交按钮。
首先提交一个错误的验证码,如下:
可以看到显示no,说明验证码错误。
提交一个正确的验证码,如下: