VueJs的组件化
组件化:
目的:让页面的元素的使用性和复用性更高。
使用:
1.通过Vue.extend()声明组件
2.将组件注册到Vue容器里面
3.声明Vue管理边界
定义:
组件就是将一些html+css+js封装成了一个整体,通过整体之间嵌套实现页面构建
1.声明组件:
Vue.extend({}) 实现对象里面的一些参数 达到组装组件过程
Vue.extend()
Vue是个构造函数
extend()是什么?
是vue提供出来给我们实现组件的函数,我们只要按照标准填写好extend里面各项参数,组件就可以封装完毕
参数:
template: 主要用于被封装的html内容
data: 渲染在template里面的数据
methods: 监听一些页面事件
props: 属性
var MyComponent = Vue.extend({
template:'',
})
2.注册组件
:
------向vue核心内容器 注册我们的组件
Vue.component('当前组件起的别名',组件名称);------注册组件
Vue.component('my-component',MyComponent);
3.初始化vuejs管理边界:
var vm = new Vue({
el:'#app',
});
4.使用组件:
----根据起的组件别名
直接将组件嵌入到页面中就行了(在管理边界内部)
注:组件命名 遵守原则:小写文字-名称(都要小写哦)my-component
问题:1.组件化 除了视图复用性更高以外 特殊作用?
让一个组件具有自己独立的功能,组件无论到了什么地方都可以保证功能运行
问题:2.如何在组件进行绑定js事件以及数据绑定
绑定事件:
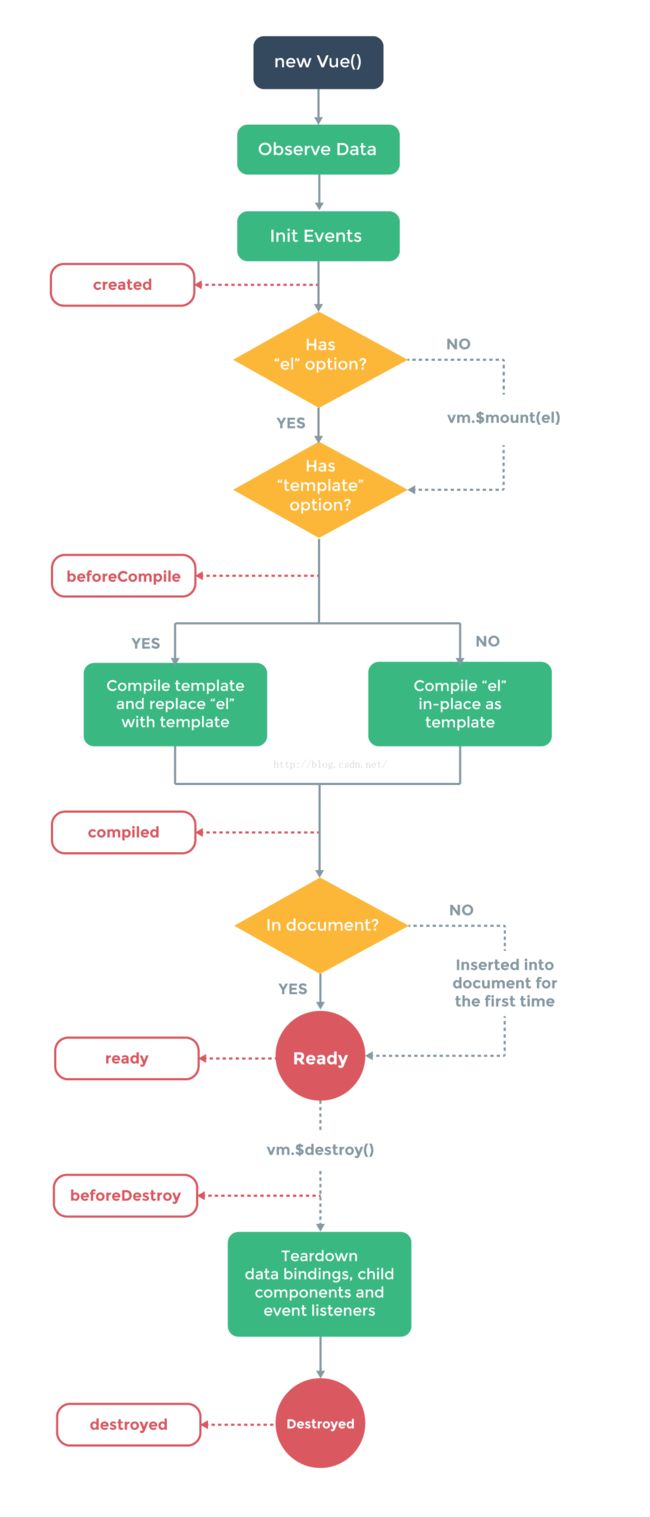
 在组件内部进行绑定。 实例生命周期函数 Vue 实例在创建时有一系列初始化步骤——例如,它需要建立数据观察,编译模板,创建必要的数据绑定。在此过程中,它也将调用一些生命周期钩子,给自定义逻辑提供运行机会。在实例生命周期的不同阶段调用,如 compiled、 ready 、destroyed。钩子的 this 指向调用它的 Vue 实例。一些用户可能会问 Vue.js 是否有“控制器”的概念?答案是,没有。组件的自定义逻辑可以分割在这些钩子中。
在组件内部进行绑定。 实例生命周期函数 Vue 实例在创建时有一系列初始化步骤——例如,它需要建立数据观察,编译模板,创建必要的数据绑定。在此过程中,它也将调用一些生命周期钩子,给自定义逻辑提供运行机会。在实例生命周期的不同阶段调用,如 compiled、 ready 、destroyed。钩子的 this 指向调用它的 Vue 实例。一些用户可能会问 Vue.js 是否有“控制器”的概念?答案是,没有。组件的自定义逻辑可以分割在这些钩子中。
 数据绑定:
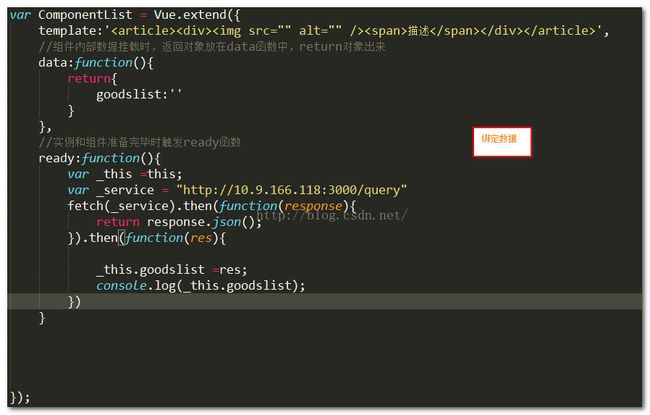
实例,组件准备完毕的时候
数据绑定:
实例,组件准备完毕的时候
ready:function(){
var web_service='http://10.9.166.3:3000/query';
fetch(web_service).then(function(res){
return res.json();
}).then(function(res){
console.log(res);
});
}
之前放数据 是将数据放在vue实例的data属性里面,现在放在
组件内部
,
需要在当前组件加上一个属性----data属性。
data必须是一个函数
组件内部挂载数据,返回对象放在function(){}里面return出来,return一个对象
data:function(){
return {
result:''
}
},
之后ready可以获取数据了哦~~~
ready:function(){
console.log(this);
var _this = this;
var web_service='http://10.9.166.3:3000/query';
fetch(web_service).then(function(res){
return res.json();
}).then(function(res){
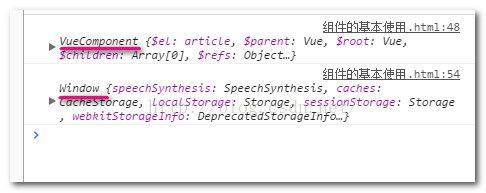
console.log(this);
_this.result = res;
console.log(_this.result);
});
}
两处打印的this不指向同一个对象,所以要在上面保存this

a: 呈现出组件化的优势
b: 实现父子或兄弟组件之间值的传递
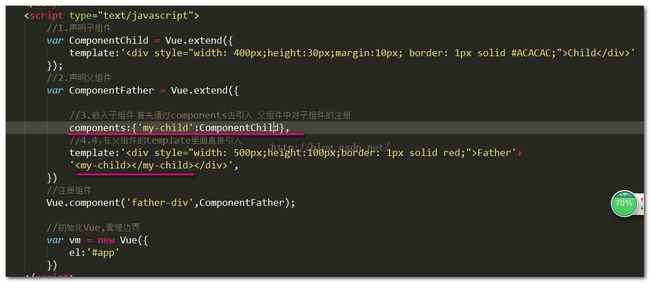
2.如何嵌套
实现父组件嵌套子组件:
a: 声明一个子组件
b: 声明父组件
c: 必须要在父组件中 去声明引入被嵌套的子组件
通过components:去引入被嵌套的子组件
d: 注册 父组件就可以了,之后直接在页面引用
//1.声明子组件
var ChildComponent = Vue.extend({
template:''
});
//2.声明父组件 让父组件嵌套子组件
var FatherComponent =Vue.extend({
//3.嵌入子组件 首先通过components去引入
components:{'my-child':ChildComponent},
template:''
})  组件之间的通信
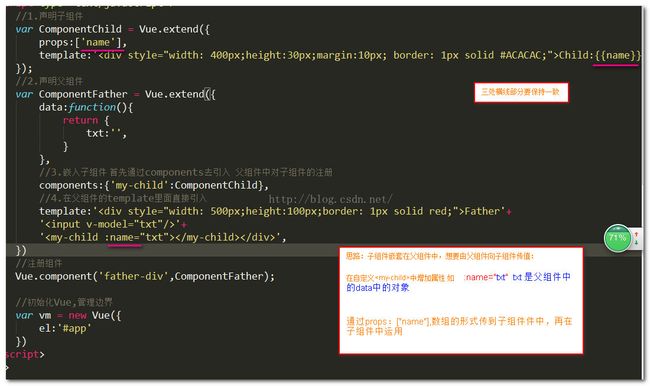
1.父组件传值给子组件--通过一个状态----data, 只要data发生改变,
组件之间的通信
1.父组件传值给子组件--通过一个状态----data, 只要data发生改变,
不但父组件view更新,子组件的viwe也发生改变。
值传到子组件方式是属性props传递的,是将父组件中变化的data作为属性传递给子组件的
props是组件接收外部传入的数据的属性(props不可变, data可变)
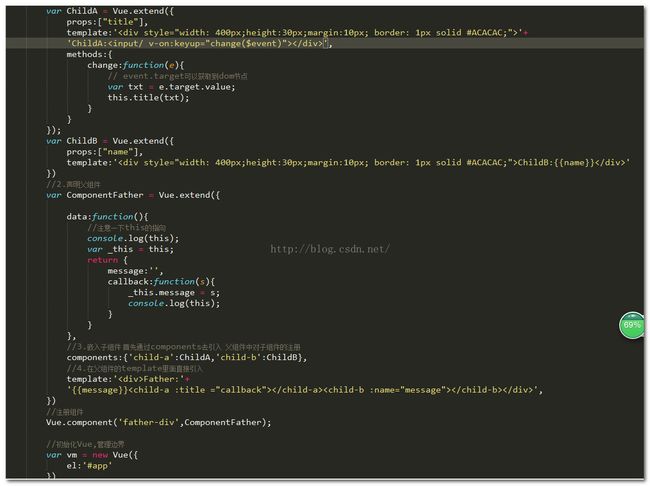
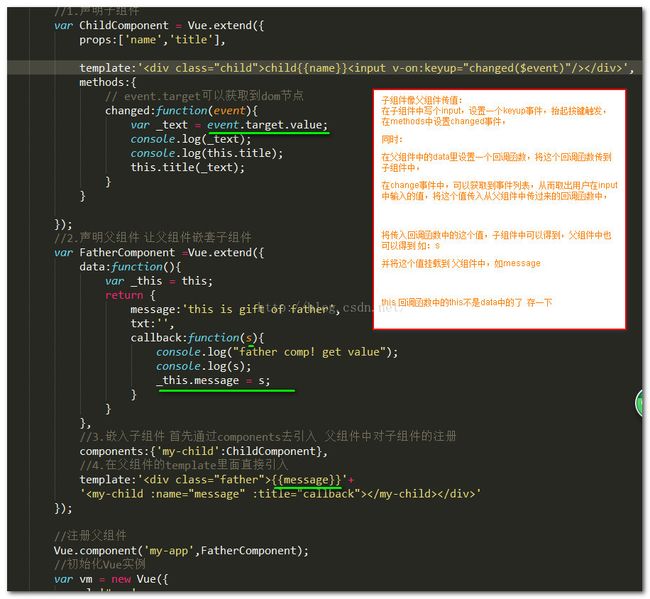
 子传父:因为props不能被改变,所以子传父通过回调函数
子传父:因为props不能被改变,所以子传父通过回调函数
 兄弟传值 childA 传到 Father 再传到 childB
兄弟传值 childA 传到 Father 再传到 childB