- 在Element UI的<el-table>组件中,点击子元素不触发父级事件
HWL5679
vue.jsjavascriptecmascript
在ElementUI的组件中,@row-click事件是绑定在整行上的,这意味着如果点击了表格的任意位置(除非有特定的子元素阻止了事件冒泡),都会触发这个事件。如果你想要在某些子元素上点击时不触发@row-click事件,你需要在这些子元素上阻止事件冒泡。你可以通过在子元素上添加点击事件并调用event.stopPropagation()方法来实现这一点。event.stopPropagation
- Vue事件修饰符
JoJo_Way
vue.js前端javascript
1.vue的事件修饰符有哪些.stop.prevent.self.capture.once.passive2.使用方法.stop,相当于原生写法中的event.stopPropagation(),用于阻止事件冒泡functionfather(){console.log("callmefather")}functionson(){console.log("callmeson")}//输出结果//ca
- vue跟jQuery中的事件冒泡、事件捕获、事件委托(事件代理)
淑子啦
vue.jsjquery前端
1、事件捕获、事件冒泡在JS中,我们管事件发生的顺序叫“事件流”标准的事件流:当dom触发了事件后,会先通过事件传播捕获到目标元素,然后目标节点通过事件传播实现事件冒泡事件传播:无论是捕获还是冒泡,都是靠事件传播一层一层传递的,当在某一层禁止事件传播,那么之后的步骤就不再进行了Tips:目标元素指的是触发事件的节点(1)事件捕获鼠标点击或者触发了dom事件,浏览器会从根节点(Document对象)
- uniapp中switch和select组件阻止chane事件冒泡的方法
phpgolife
uniappjavascriptuni-app前端javascript
在uni-app中,处理事件冒泡通常使用.stop修饰符来阻止事件冒泡。如果你想要在使用switch或select组件时阻止change事件冒泡,你可以在模板绑定事件时添加.stop修饰符。示例使用switch组件htmlCopyCode使用select组件(假设是一个自定义组件或类似行为)htmlCopyCodeOption1Option2注意确保.stop修饰符紧跟在事件名之后,
- C#学习笔记
2301_79022588
学习笔记
一、事件派发器在C#中,事件派发器通常是指事件委托和事件处理程序的组合,用于实现一种观察者设计模式。它允许对象在状态发生变化时通知其他对象,从而实现对象之间的解耦。事件派发器的基本组成部分:事件委托(EventDelegate):事件委托是一种特殊的委托,用于封装可以被调用的方法。它定义了事件的签名,即指定了事件处理程序方法的参数和返回类型。通常,事件委托声明在事件派发器类的外部,并且使用dele
- 事件流 事件委托
汓㸓
前端数据库javascript
一、事件流事件流(Eventflow)是指在HTML文档中发生事件时,事件的传播方式或者说流动路径。事件流描述了事件从触发元素开始,经过各个元素传递并最终到达目标元素的过程。事件流有三个阶段:捕获阶段(Capturephase):事件从最外层的祖先元素开始向下传递,直到达到触发事件的目标元素。在捕获阶段,事件会经历所有祖先元素的捕获处理程序。目标阶段(Targetphase):事件到达目标元素,即
- JavaScript中的事件委托
zhangwenok
JavaScriptjavascript前端开发语言
今天,我们来讨论一下JavaScript中的事件委托。JavaScript事件委托是一种优化代码的技术,它允许我们在DOM树中注册一个事件处理程序,并通过冒泡机制处理多个元素的事件。事件委托是一个强大的技术,它可以极大地提高代码性能和可维护性。下面是一个例子,用事件委托处理一个动态生成的列表:Item1Item2Item3constlist=document.querySelector('#myL
- JavaScript中事件委托是什么?
LuckXinXin
JavaScriptjavascript
符合W3C标准的事件绑定:addEventLisntener/attachEvent。让利用事件冒泡的原理,让自己的所触发的事件,让他的父元素代替执行。
- JavaScript中什么是事件委托
JJCTO
JavaScriptjavascriptcss前端
JavaScript中的事件委托(Eventdelegation)是一种重要的编程技术,它能够优化网页中的事件处理,提高程序的性能和可维护性。本文将详细介绍事件委托的概念、工作原理,并提供示例代码来说明其实际应用。事件委托是基于事件冒泡机制而存在的。通常情况下,我们会为每个需要响应事件的元素添加事件监听器,而当页面中元素数量庞大时,这样的操作就会导致性能下降和代码维护困难。而事件委托的思想则是将事
- jQuery自定义事件,事件冒泡,节点
2simple
主动触发与自定义事件主动触发使用jquery对象上的trigger方法来触发对象上绑定的事件。自定义事件除了系统事件外,可以通过bind方法自定义事件,然后用tiggle方法触发这些事件;事件冒泡什么是事件冒泡?在一个对象上触发某类事件(比如单击onclick事件),如果此对象定义了此事件的处理程序,那么此事件就会调用这个处理程序,如果没有定义此事件处理程序或者事件返回true,那么这个事件会向这
- [前端开发] 常见的 HTML CSS JavaScript 事件
YuanDaima2048
前端学习基础概念htmlcssjavascripthtml5css3es6前端
代码示例指路常见的HTML、CSS、JavaScript事件代码示例常见的HTMLCSSJavaScript事件事件HTML事件鼠标事件键盘事件表单事件JavaScript事件对象事件代理(事件委托)事件在Web开发中,事件是用户与网页交互的重要方式之一。通过事件,用户可以与页面元素进行交互,触发相应的功能或效果。本文将介绍常见的HTML、CSS、JavaScript事件,以及事件对象和事件代理的
- 2018-05-02美团二面总结
Observer_____
1.事件委托的好处?面试官不太满意减少内存占用,已删除的元素不必再解绑,添加新的元素不用单独绑定2.DNS多级缓存不太会答3.关于内存泄漏闭包问题,要记得释放引用局部变量的闭包函数,否则会引起内存泄漏4.Array是引用类型。为啥?因为和C语言的指针类似,只是一个引用
- 2019-06-19 绑定事件 自定义事件 事件冒泡 弹框-阻止冒泡
嚜羽
1.绑定事件$(function(){////只能绑定click事件,不能绑定其他的了//$('#btn').click(function(){///*Actontheevent*///});//bind方式可绑定多个事件$('#btn').bind('clickmouseover',function(){alert('hello!');//取消绑定事件$(this).unbind('mouseo
- vue常用修饰符
lyyvscc
1.事件修饰符vue为v-on提供了事件修饰符,通过点(.)表示的指令后缀来调用修饰符。.stop阻止点击事件冒泡。等同于JavaScript中的event.stopPropagation().prevent防止执行预设的行为(如果事件可取消,则取消该事件,而不停止事件的进一步传播),等同于JavaScript中的event.preventDefault(),prevent等同于JavaScrip
- 事件机制 事件捕获 处于目标阶段 事件冒泡 事件委托
蘑菇酱960903
事件捕获当点击触发了dom事件,浏览器会从根节点开始由外向内进行传播,如果父元素在捕获期注册了对应的事件,则会先触发父元素的绑定事件事件冒泡由内向外进行传播,直到根节点事件流:事件捕获期(IE10以下不支持捕获期)->处于目标阶段->事件冒泡期当子元素不想触发父元素事件,可停止事件传播event.stopPropagation()或者event.cancelBubble=true事件委托就是根据事
- 51.事件处理模型--事件冒泡、捕获
hr小刘
新一轮js的学习中,小刘我总结了一些知识点,希望和感兴趣的小伙伴分享,有不对和需要完善的地方,也可以和我讨论,毕竟小刘也是个5个月多的小白,(由于有道云文档转PDF的小问题,代码在对齐格式会有欠缺,请谅解)。以后小刘还会时常更新所学所感,希望和大家探讨提升下自己。
- js中事件代理的解析和应用场景
章IT
javascript前端vue.js前端框架css3小程序微信小程序
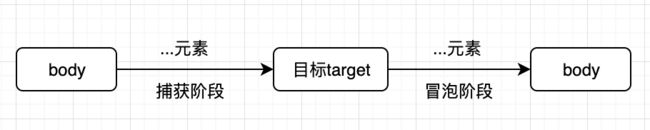
文章目录一、是什么二、应用场景三、总结一、是什么事件代理,俗地来讲,就是把一个元素响应事件(click、keydown…)的函数委托到另一个元素前面讲到,事件流的都会经过三个阶段:捕获阶段->目标阶段->冒泡阶段,而事件委托就是在冒泡阶段完成事件委托,会把一个或者一组元素的事件委托到它的父层或者更外层元素上,真正绑定事件的是外层元素,而不是目标元素当事件响应到目标元素上时,会通过事件冒泡机制从而触
- JS中的事件代理详解
呗儿塔
事件代理的定义对于事件委托或者说事件代理,有这样一段定义:事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。举个例子来说首先我们创建一个拥有多个平行元素的列表Item1Item2Item3Item4Item5Item6当鼠标移动到li上或者点击了li的时候,需要触发相应的事件,若果不使用事件代理,那么我们需要为每一个li都添加相应的onClick()或者onMouse
- Vue中 常用的修饰符有哪些
JJCTO
Vuevue.js前端javascript
Vue是一款建立在JavaScript框架上的开源前端库,已经成为当今前端开发人员最喜爱的选择之一。它的简洁语法和强大的功能使得开发者可以轻松地构建交互性的网页应用程序。在Vue中,修饰符是一个重要的概念,它们可以帮助我们更好地控制和定制DOM元素的行为。在本篇文章中,我们将介绍一些Vue中常用的修饰符,并通过示例代码来说明它们的使用。.stop修饰符.stop修饰符用于阻止事件冒泡。在一些需要监
- 11、事件流
天听云道
一、事件:1、事件是视图层到逻辑层的通讯方式2、事件可以将用户的行为反馈到逻辑层进行处理3、事件可以绑定在组件上,触发事件后,就会执行逻辑层中对应的事件处理函数4、事件对象可以携带额外信息二、事件模型1、事件捕获阶段2、事件处理阶段3、时间冒泡阶段三、可捕获时间touchstarttouchmovetouchcanceltouchendtap350mslongtap触发后还会触发tap,longp
- JS中的小疑问什么是捕获?什么是冒泡?精简解释
考拉_2044
从执行代码的过程来讲什么是事件冒泡?执行过程是事件的由内到外执行;什么是事件捕获?代码执行过程的过程是由外到内执行;捕获过程跟冒泡过程事件冒泡:什么是“事件冒泡”呢?假设这里有一杯水,水被用某种神奇的方式分成不同颜色的几层。这时,从最底层冒出了一个气泡,气泡会一层一层地上升,直到最顶层。而你不管在水的哪一层观察都可以看到并捕捉到这个气泡。好了,把“水”改成“DOM”,把“气泡”改成“事件”。这就是
- 事件捕获和事件冒泡
她说东京很热
1.事件捕获捕获型事件(eventcapturing):事件从最不精确的对象(document对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)2.事件冒泡冒泡型事件:事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。3.捕获和冒泡过程图捕获.PNG
- vue的事件修饰符和常用的按键别名
wish't
vue.jsjavascript前端开发语言前端框架visualstudio
1.vue中的事件修饰符Documentvue中常用的按键别名:回车=>enter删除=>delete(捕获删除或空格键)退出=>esc空格=>space换行=>tab上=>up下=>down左=>left右=>right2.vue中常用的按键别名Documentvue中的事件修饰符:1.prevent:阻止默认事件(常用)2.stop:阻止事件冒泡(常用)3.once:事件只触发一次(常用)4.
- 前端html基础(包括dom,事件等)
jack_rofer
六。事件操作1.事件参考2.DOM的操作方法3.原生JS获取HTMLDOM元素的8种方法4.Javascript中的事件冒泡与事件捕获5.JS阻止冒泡和取消默认事件(默认行为)
- onmouseenter和onmouseover的区别
wen_文文
JavaScriptjsjavascript
onmouseenter和onmouseleave是一对,onmouseover和onmouseout是一对区别:onmouseover/onmouseout触发子元素的事件时,子元素通过事件冒泡触发父元素对应的事件;可以通过阻止冒泡stopPropagation()避免父元素事件触发;onmouseenter/onmouseleave触发子元素事件时,不会触发父元素对应的事件,内部已经进行了阻止
- 事件冒泡之cancelBubble和stoppropagation的区别
熹小雨Marain
冒泡stoppropagationcancelBubble事件冒泡
事实上stoppropagation和cancelBubble的作用是一样的,都是用来阻止浏览器默认的事件冒泡行为。不同之处在于stoppropagation属于W3C标准,试用于Firefox等浏览器,但是不支持IE浏览器。相反cancelBubble不符合W3C标准,而且只支持IE浏览器。所以很多时候,我们都要结合起来用。不过,cancelBubble在新版本chrome,opera浏览器中已
- 微信小程序自定义弹窗时,禁止弹窗下面页面滚动的方法
robotlee8
- ES6和ES5的区别、ES6新特性、Promise.all()用法简记、JavaScript事件代理(事件委托)、值类型和引用类型的区别、回流与 重绘——面试篇
大脸胖柴
大前端前端
目录es5和es6的区别var、let、const初始化变量的区别使用箭头函数要注意事项forof与forin的区别Promise.all()用法简记解决promise失败不返回结果封装catch方法(失败结果也接收)只接收成功值方法JavaScript事件代理(事件委托)基本概念值类型和引用类型的区别1、javascript中变量类型分为值类型(基本数据类型)和引用类型2、值类型和引用类型的区别
- vue-seamless-scroll 点击事件无效的处理方法
weixin_45979310
javascriptvue.js
在使用vue-seamless-scroll自动滚屏绑定事件时,个别点击不了。该插件为了实现无缝衔接而复制了dom渲染,不会带上事件。解决办法:利用事件委托。<vue-seamless-sc
- vue-seamless-scroll插件使用后点击事件无效
JiAyInNnNn123
开发问题Vuevue.jsjavascript前端
场景:当前使用vue-seamless-scroll包裹了一个滚动div的list,当前list中的div需要点击进行其他逻辑处理问题:部分div点击不触发点击事件原因:因为vue-seamless-scroll中间包裹的dom复制渲染,没有带上dom的事件导致。解决方式:使用事件委托。在vue-seamless-scroll外部的div添加点击事件,获取$event的target{{item.n
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =