学习vue,做一个小demo,第一步需求是点击相应的色块会变色,再次点击会还原。当时思想是在 data 中用一个数组去记录每个色块的点击状态,在组件上绑定该数组,从而动态改变 class ,但是实际上 class 并没有动态改变。
代码如下:
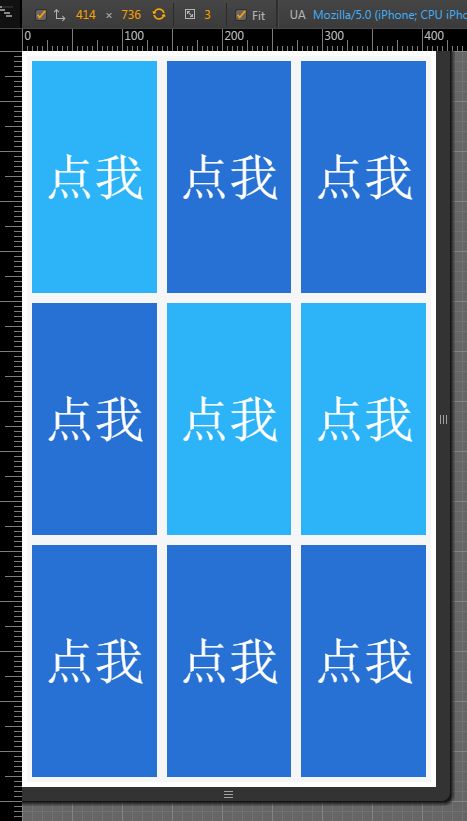
six-in-nine-vue.html
six-in-nine-vue
{{item}}
six-in-nine-vue.css
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.wrap {
padding: 5px;
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 100%;
display: flex;
flex-direction: column;
}
.w-line {
flex-grow: 1;
background-color: #f6f6f6;
display: flex;
}
.w-l-item {
flex-grow: 1;
margin: 5px;
display: flex;
justify-content: center;
align-items: center;
}
.item-wrap {
color: #fff;
font-size: 50px;
}
.default-color {
background-color: #2db4f8;
}
.clicked-color {
background-color: #2771D4;
}
six-in-nine-vue.js
new Vue({
el: "#js-wrap",
data: {
num_list: [
["点我", "点我", "点我"],
["点我", "点我", "点我"],
["点我", "点我", "点我"]
],
clicked_list:[false,false,false,false,false,false,false,false,false]
},
methods: {
clickBtn: function (idx) {
this.clicked_list[idx] = !this.clicked_list[idx];
}
}
});
这里不能用数组的动态绑定,个人理解:数组 clicked_list[line_idx * 3 + item_idx] 这个实际上是一个指针,当我们改变 data 中该数组的值时,指针指向并没有改变,所以组件没有更新组件状态。有着这个思路,我将该数据改成了对象,这次成功了:
这里的完整 js 代码:
six-in-nine-vue.js
new Vue({
el: "#js-wrap",
data: {
num_list: [
["点我", "点我", "点我"],
["点我", "点我", "点我"],
["点我", "点我", "点我"]
],
clicked_list: {
0: false,
1: false,
2: false,
3: false,
4: false,
5: false,
6: false,
7: false,
8: false
}
},
methods: {
clickBtn: function (idx) {
this.clicked_list[idx] = !this.clicked_list[idx];
}
}
});
这里是该 demo 的改进(可以不看):
改进点:
- 原 demo 可复用性差,用了一个二维数组存储数据,不符合实际情况(后端应该通常只给一个一维数组);
- 原 demo 为了使用 flex 布局,将页面进行了双重嵌套,结构复杂;而且如果后端返回小于九个的元素,则布局改变;
增加功能限制:限制最大点击变色数为6个
因此加以改进:
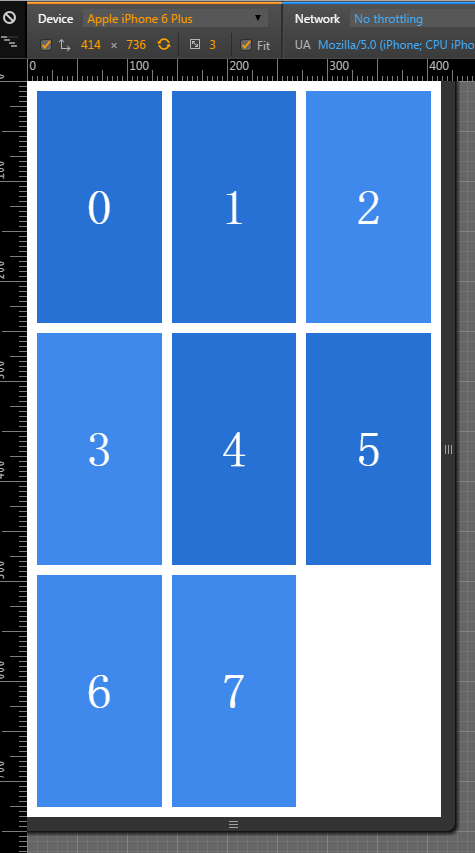
six-in-nine-vue-batter.html
six-in-nine-vue
{{item}}
six-in-nine-vue-batter.css
* {
margin: 0;
padding: 0;
}
html,
body {
height: 100%;
}
.wrap {
box-sizing: border-box;
height: 100%;
}
.w-item{
margin-top: 10px;
margin-left: 10px;
width: calc((100% - (10px * 4)) / 3);
height: calc((100% - (10px * 4)) / 3);
float: left;
background-color: #3F89EC;
display: flex;
justify-content: center;
align-items: center;
}
.item-center{
font-size: 50px;
color: #fff;
}
.default-color{
background-color: #3F89EC;
}
.clicked-color{
background-color: #2771D4;
}
six-in-nine-vue-batter.js
new Vue({
el: "#js-wrap",
data: {
num_list: [0, 1, 2, 3, 4, 5, 6, 7],
clicked_list: [],
max_clicked: 6
},
methods: {
clickItem: function (idx) {
var c_clicked_list = this.clicked_list;
//如果点击块数大于或等于最大点击块数 && 点击的色块未变色: 直接返回
if (c_clicked_list.length >= this.max_clicked && (c_clicked_list.indexOf(idx) == -1)){
return
}
var listIdx = c_clicked_list.indexOf(idx);
if (listIdx > -1) {
this.clicked_list.splice(listIdx, 1);
} else {
this.clicked_list.push(idx);
}
},
isClicked: function (idx) {
return this.clicked_list.indexOf(idx) + 1;
}
}
});
效果图: