python 数据可视化利器--pyecharts 教程入门解析(4)
此为教程笔记,有部分来源于https://study.163.com/course/courseMain.htm?courseId=1209401897;
官网教程:https://pyecharts.org/#/zh-cn/intro
1.安装
1.1 安装指定版本
pyecharts 分为 v0.5.X 和 v1 两个大版本,v0.5.X 和 v1 间不兼容,v1 是一个全新的版本,有些喜欢用0.5及之前的版本,安装方法如下
如果安装失败,用:
pip install -i https://pypi.tuna.tsinghua.edu.cn/simple pyecharts
2. 首先开始绘制你的第一个图表,bar()是创建柱状图
声明:博主使用的是1.7.1版本
cloth = ["衬衫", "羊毛衫", "雪纺衫", "裤子", "高跟鞋", "袜子"] # 服装种类
busine_count = [5, 20, 36, 10, 75, 90] # 商家拥有的数量
bar = Bar()
bar.add_xaxis(cloth)
bar.add_yaxis('商家A', busine_count) # y列才有名字
bar.render('data/第一个.html')
# render 会生成本地 HTML 文件,默认会在当前目录生成 render.html 文件
# 也可以传入路径参数,存放在你想要存的地方生成的HTML文件用浏览器打开即可看到结果
上述代码每添加一列,或者其他配置项都要重写一遍bar.add等,比较繁琐,因此可以用链式调用
bar = ( # 一个大括号
Bar().add_xaxis(cloth) # 注意,这里没有逗号
.add_yaxis('商家A', busine_count)
)
bar.render('data/第一个.html')另外,还可以给柱状图配置一些其他的东西,用全局配置( .set_global_opts())来配置。
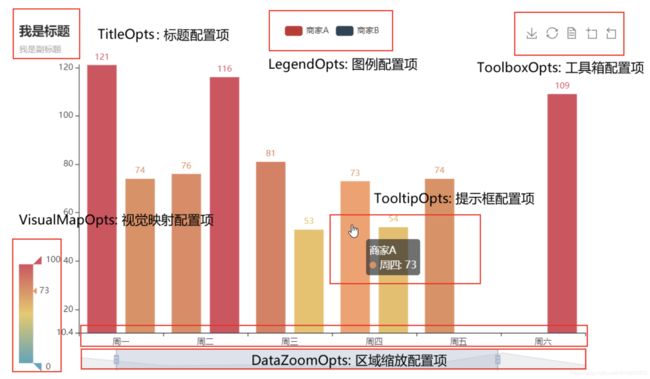
可以通过全局配置(.set_global_opts():)控制以下区域
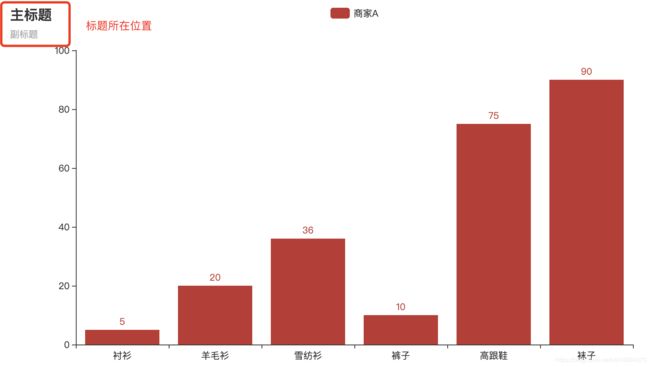
本次练习配置标题
bar = ( # 一个大括号
Bar()
.add_xaxis(cloth) # 注意,这里没有逗号
.add_yaxis('商家A', busine_count)
.set_global_opts(title_opts=opts.TitleOpts(title='主标题',subtitle='副标题'))
)
bar.render('data/第二个.html')结果:
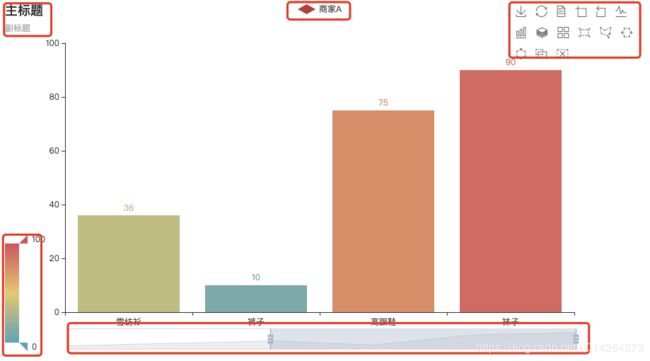
配置更多项
bar = ( # 一个大括号
Bar()
.add_xaxis(cloth) # 注意,这里没有逗号
.add_yaxis('商家A', busine_count)
.set_global_opts(title_opts=opts.TitleOpts(title='主标题', subtitle='副标题'),
legend_opts=opts.LegendOpts(pos_left='center', orient='vertival', legend_icon='diamond'),
toolbox_opts=opts.ToolboxOpts(is_show=True, pos_left='80%'),
visualmap_opts=opts.VisualMapOpts(is_show=True),
datazoom_opts=opts.DataZoomOpts(is_show=True)
)
)
bar.render('data/第三个.html')随意配置了一些,以后要配置哪部分,就去参考对应部分的文档。
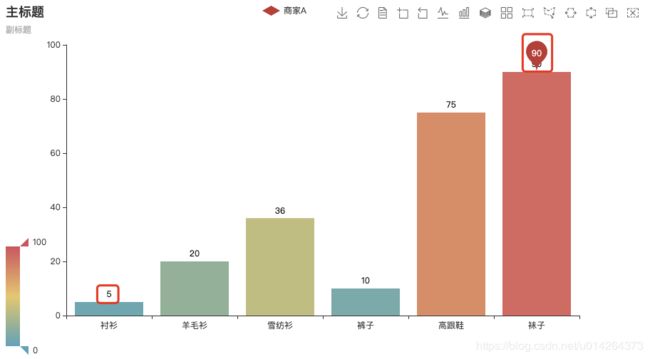
除了全局配置外,还有系列配置。可以通过系列配置(.set_series_opts())控制图表中的文本,线样式,标记等.
# 系列配置
bar = ( # 一个大括号
Bar()
.add_xaxis(cloth) # 注意,这里没有逗号
.add_yaxis('商家A', busine_count)
.set_series_opts(label_opts=opts.LabelOpts(is_show=True,color='black'),
linestyle_opts=opts.LineStyleOpts(is_show=True,width=2,type_='dotted'),
markpoint_opts=opts.MarkPointOpts(data=[opts.MarkPointItem(type_="max", name="最大值"),])
)
.set_global_opts(title_opts=opts.TitleOpts(title='主标题', subtitle='副标题'),
legend_opts=opts.LegendOpts(pos_left='40%', orient='vertival', legend_icon='diamond'),
toolbox_opts=opts.ToolboxOpts(is_show=True, pos_left='right'),
visualmap_opts=opts.VisualMapOpts(is_show=True),
# datazoom_opts=opts.DataZoomOpts(is_show=False)
)
)
bar.render('data/第三个.html')3.渲染成图片文件,将上述的html→png
# 渲染成图片文件,不想要html格式,可以将结果转为图片格式
from pyecharts.render import make_snapshot
# 使用 snapshot-selenium 渲染图片
from snapshot_selenium import snapshot
bar = ( # 一个大括号
Bar()
.add_xaxis(cloth) # 注意,这里没有逗号
.add_yaxis('商家A', busine_count)
)
# 将bar.render()的结果用make_snapshot转成png
make_snapshot(snapshot, bar.render(), "data/第三个.png")
运行此段代码报错:FileNotFoundError: [Errno 2] No such file or directory: 'chromedriver': 'chromedriver'
解决办法(mac版本):
1.下载谷歌浏览器对应的驱动 chromedriver 下载地址 http://chromedriver.storage.googleapis.com/index.html
2.下载后安装至 : /usr/local/bin/chromedriver
3.修改代码
# 渲染成图片文件,不想要html格式,可以将结果转为图片格式
from pyecharts.render import make_snapshot
# 使用 snapshot-selenium 渲染图片
from snapshot_selenium import snapshot
from selenium import webdriver
# 下载谷歌浏览器对应的驱动 chromedriver
# 下载地址http://chromedriver.storage.googleapis.com/index.html
path= '/usr/local/bin/chromedriver'
driver= webdriver.Chrome(executable_path=path)
driver.get('http://www.baidu.com')
bar = ( # 一个大括号
Bar()
.add_xaxis(cloth) # 注意,这里没有逗号
.add_yaxis('商家A', busine_count)
)
# 将bar.render()的结果用make_snapshot转成png
make_snapshot(snapshot, bar.render(), "data/第三个.png")
保存图片这么复杂,还不如直接保存为html,再在网页上保存图片。后期想要学的深入可以查看官方文档关于渲染的内容。
4 设置主题
pyecharts 提供了 10+ 种内置主题,开发者也可以定制自己喜欢的主题,进阶话题-定制主题 有相关介绍。
内置主题类型可查看 pyecharts.globals.ThemeType
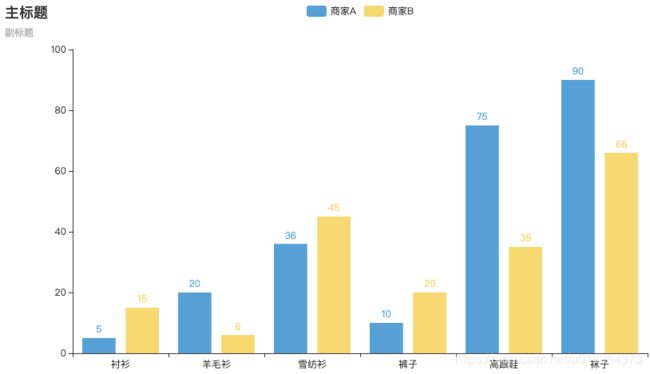
from pyecharts.globals import ThemeType
bar = (
Bar(init_opts=opts.InitOpts(theme=ThemeType.LIGHT)) # 主题写在Bar()里面
.add_xaxis(cloth)
.add_yaxis('商家A', busine_count)
.add_yaxis("商家B", [15, 6, 45, 20, 35, 66])
.set_global_opts(title_opts=opts.TitleOpts(title="主标题", subtitle="副标题"))
)
bar.render('data/第四个.html')5 饼图
官方参考文档
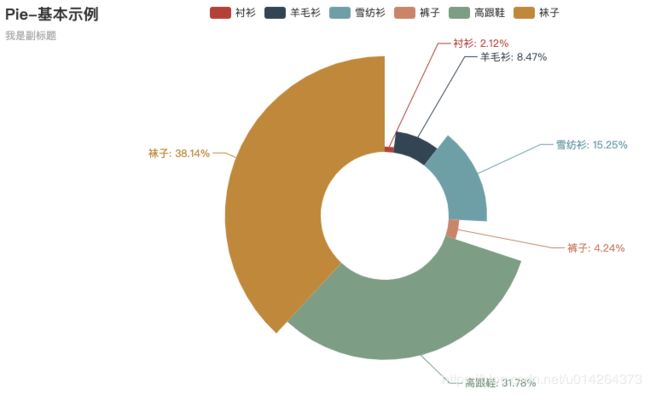
from pyecharts.charts import Pie
pie = (Pie()
.add('', [list(z) for z in zip(cloth, busine_count)], # 饼图的数据需要成对出现
radius=["30%", "75%"], # 饼图的半径,数组的第一项是内半径,第二项是外半径
rosetype="radius") # 是否展示成南丁格尔图,通过半径区分数据大小,有'radius'和'area'两种模式。
# radius:扇区圆心角展现数据的百分比,半径展现数据的大小
# area:所有扇区圆心角相同,仅通过半径展现数据大小
.set_global_opts(title_opts=opts.TitleOpts(title="Pie-基本示例", subtitle="我是副标题"))
.set_series_opts(label_opts=opts.LabelOpts(formatter="{b}: {d}%"))
)
pie.render('data/第五个.html')6 热力图
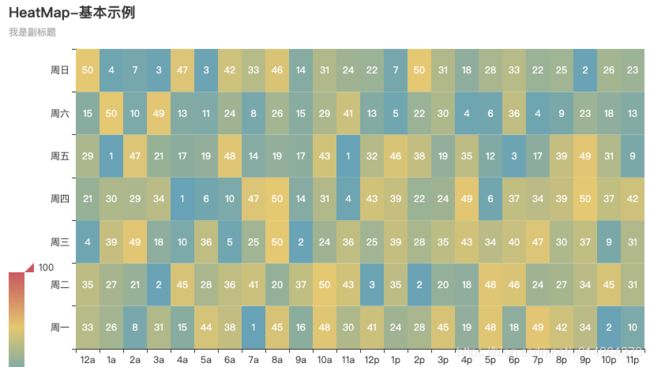
from pyecharts.charts import HeatMap
from pyecharts.faker import Faker
import random
# 示例数据
data = [[i, j, random.randint(0, 50)] for i in range(24) for j in range(7)]
# [[0, 0, 22], [0, 1, 12], [0, 2, 39],...]
print(data)
heat = (HeatMap()
.add_xaxis(Faker.clock)
.add_yaxis("访客数",
Faker.week,
data,
label_opts=opts.LabelOpts(is_show=True, position="inside"))
.set_global_opts(
title_opts=opts.TitleOpts(title="HeatMap-基本示例", subtitle="我是副标题"),
visualmap_opts=opts.VisualMapOpts(),
legend_opts=opts.LegendOpts(is_show=False))
)
heat.render('data/第六个.html')
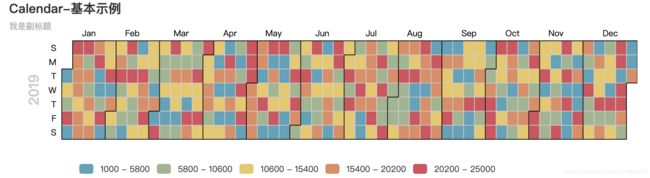
7 日历图
微信步数实例
from pyecharts.charts import Calendar
import random
import datetime
# 示例数据
begin = datetime.date(2019, 1, 1)
end = datetime.date(2019, 12, 31)
# 创建每一天的日期和对应的微信步数
data = [[str(begin + datetime.timedelta(days=i)), random.randint(1000, 25000)]
for i in range((end - begin).days + 1)] # (end - begin).days=364 计算中间的天数
# [['2019-01-01', 21440], ['2019-01-02', 7268], ['2019-01-03', 20994],...]
calendar = (
Calendar()
.add("微信步数", data, calendar_opts=opts.CalendarOpts(range_="2019"))
.set_global_opts(
title_opts=opts.TitleOpts(title="Calendar-基本示例", subtitle="我是副标题"),
legend_opts=opts.LegendOpts(is_show=False),
visualmap_opts=opts.VisualMapOpts(
max_=25000,
min_=1000,
orient="horizontal",
is_piecewise=True,
pos_top="230px",
pos_left="100px",
)
)
)
calendar.render('data/第七个.html')
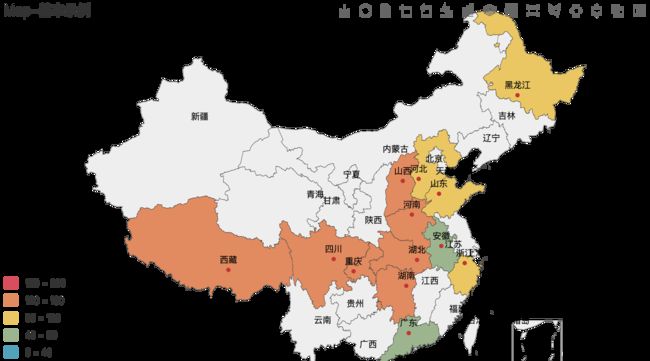
8 地理图
from pyecharts.charts import Map
province = ['广东', '湖北', '湖南', '四川', '重庆', '黑龙江', '浙江', '山西', '河北', '安徽', '河南', '山东', '西藏']
data = [(i, random.randint(50, 150)) for i in province]
_map = (
Map()
.add("销售额", data, "china")
.set_global_opts(
title_opts=opts.TitleOpts(title="Map-基本示例"),
legend_opts=opts.LegendOpts(is_show=False),
toolbox_opts=opts.ToolboxOpts(is_show=True, pos_left='right'),
visualmap_opts=opts.VisualMapOpts(max_=200, is_piecewise=True),
)
)
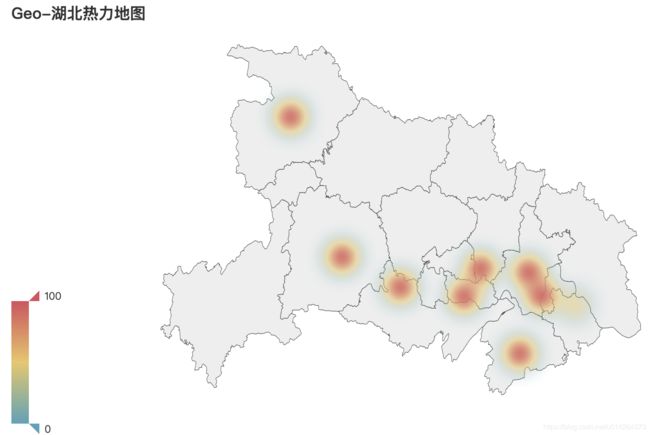
_map.render('data/第八个.html')9 地理热力图
from pyecharts.charts import Geo
from pyecharts.globals import ChartType
province = ['武汉', '十堰', '鄂州', '宜昌', '荆州', '孝感', '黄石', '咸宁', '仙桃']
data = [(i, random.randint(50, 150)) for i in province]
geo = (Geo().
add_schema(maptype="湖北")
.add("门店数", data,type_=ChartType.HEATMAP)
.set_series_opts(label_opts=opts.LabelOpts(is_show=True))
.set_global_opts(
visualmap_opts=opts.VisualMapOpts(),
legend_opts=opts.LegendOpts(is_show=False),
title_opts=opts.TitleOpts(title="Geo-湖北热力地图"))
)
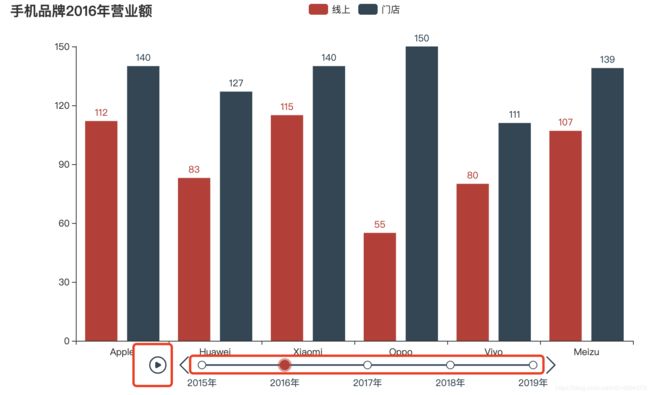
geo.render('data/第九个.html')10 创建时间轴
cate = ['Apple', 'Huawei', 'Xiaomi', 'Oppo', 'Vivo', 'Meizu']
tl = Timeline()
for i in range(2015, 2020):
bar = (
Bar()
.add_xaxis(cate)
.add_yaxis("线上", [random.randint(50, 150) for _ in cate])
.add_yaxis("门店", [random.randint(100, 200) for _ in cate])
.set_global_opts(title_opts=opts.TitleOpts("手机品牌{}年营业额".format(i)))
)
tl.add(bar, "{}年".format(i))
tl.render('data/第十个.html')
有暂停/播放按钮,也可以手动点击某一年,挺好玩的
本笔记主要为了解pyecharts可以做那些好玩的,好看的图表。知道有这些功能后,以后需要用某一类再细学。