Ionic 3 实战开发指南
课程简介
在移动开发领域,各种不同的框架和工具可谓是百花齐放。从 Android 和 iOS 的原生应用,到 Xamarin 和 RubyMotion 这样的跨平台解决方案,再到新兴的 React Native 等,开发人员可以根据自己的技能来选择最适合的解决方案。
此达人课将介绍移动开发中的一个重要框架——基于 Apache Cordova 的混合移动应用开发方案 Ionic。Ionic 的优势在于可以用前端开发的标准技术:HTML、JavaScript 和 CSS 来开发移动应用。Ionic 也提供了丰富的组件来简化移动应用开发。这些组件在不同的平台上有类似原生组件的外观。Ionic 也可以通过 Apache Cordova 与底层系统进行交互,调用电话簿和摄像头等原生功能。
本课程内容基于目前最新的 Ionic 3.9.2 版本,以一个实例为主线,贯穿 Ionic 项目开发的全过程。从本地开发环境搭建、源代码编写、单元测试、端到端集成测试,再到最后打包和发布。所涵盖的内容包括 Ionic 的标准组件、页面导航、与服务器端交互和与底层系统的交互等。读完这个系列的文章之后,你可以对 Ionic 应用的完整开发周期有清楚的认识,可以着手开发自己的 Ionic 应用。课程的实例是一个新闻和趣闻的阅读工具,同时有分享功能。此外,数据来源于第三方API。
作者简介
成富,某创业公司首席软件工程师,资深全栈软件工程师。十年全栈软件开发经验,精通多门编程语言与前后端开发,涉猎诸多软件技术。新技术的狂热追求者与布道者。 出版书籍有《深入理解 Java 7:核心技术与最佳实践》,《Build Mobile Apps with Ionic 2 and Firebase》和《Exploring Java 9》,并在 IBM developerWorks 中国和 InfoQ 中文站发表技术文章50余篇。
课程内容
导读:认知移动开发中的重要框架 Ionic
提到移动开发,你的脑海里面可能会闪过很多个名词。的确,在移动开发这样一个领域里面,所出现的技术、框架和工具实在是太多太多,而且还在以惊人的速度不断增长中。如果需要开发原生应用,在 Android 平台上可以使用 Java 和 Kotlin,在 iOS 平台上可以使用 Objective-C 和 Swift。如果需要跨平台的解决方案,可以考虑基于 C# 的 Xamarin,或是基于 Ruby 的RubyMotion。你也可以尝试新兴的 React Native、Weex 或是 NativeScript。开发人员可以根据自己的技能来选择最适合的解决方案。如此多的选择,总有一种适合你。
本达人课将要介绍的是移动开发中的一个重要框架:基于 Apache Cordova 的混合移动应用(Hybrid Mobile Apps)开发方案 Ionic。Ionic 的优势在于可以使用前端开发的标准技术 HTML、JavaScript 和 CSS 来开发移动应用。Ionic 提供了丰富的组件库来简化移动应用的开发。这些组件在不同的平台上有类似原生组件的视觉效果和行为。Ionic 还可以通过 Apache Cordova 来与底层系统进行交互,调用 GPS、电话簿和摄像头等原生功能。Ionic 对于开发内容导向(Content-centric)的应用是一个不错的选择。
本系列课程基于 Ionic 最新的3.9.2版本,以一个实例为主线,贯穿 Ionic 项目开发的全过程。从本地开发环境搭建、骨架代码介绍、源代码编写、单元测试、端到端集成测试、再到最后打包和发布。所涵盖的内容包括 Ionic 的标准组件、页面导航、与服务器端交互,以及与底层系统的交互等。读完该系列,你可以对 Ionic 应用的完整开发周期有清楚的认识,可以着手开发自己的 Ionic 应用。
课程的实例是一个新闻和趣闻的阅读工具,同时有分享功能。数据来源于第三方API。
第01课:混合移动应用开发和 Ionic 介绍
要介绍 Ionic,就一定要先介绍 Apache Cordova。Apache Cordova 的前身是 PhoneGap,最早由 Nitobi 公司开发。Adobe 在2011年收购了 Nitobi,并在 PhoneGap 的基础上提供了商业化服务,成为目前的 Adobe PhoneGap。PhoneGap 的源代码同时被贡献给 Apache 基金会,成为了新的开源项目 Apache Cordova。这也就是 Cordova 的由来。
Apache Cordova 介绍
Apache Cordova 的核心卖点在于使用 Web 的标准技术:HTML5、CSS3 和 JavaScript,来开发移动应用。Cordova 应用实际上是运行在 WebView 中的 HTML 页面。Cordova 应用中的 HTML 页面与我们通常所开发的面向浏览器的 HTML 页面并没有太大的区别,只不过屏幕的大小受到限制。除此之外,Cordova 应用可以通过插件来访问底层系统中的原生功能,包括重力感应器(Accelerometer)、摄像头、GPS、罗盘(Compass)、文件系统、消息通知和麦克风等。这些插件提供了 JavaScript 的 API,可以直接在页面中调用。Cordova 的插件生态系统也很健全。目前已经有近3000种不同的插件可供使用。很多常用的功能都可以在社区中找到适合的插件。
需要说明的是,Cordova 本身并不适合直接用来开发移动应用。Cordova 可以运行任何类型的 HTML 页面,而用户对于移动应用有自己的使用习惯和期待。这样的使用习惯和期待来源于对已有原生应用的使用体验。不同的移动平台,如 Android 和 iOS,都有自己独特的用户界面风格和交互模式。使用这些平台上的原生应用的用户,已经养成了独特的使用习惯。iOS 有自己独有的用户界面风格,Android 上也有 Material Design 这样的设计规范。从交互模式上来说,应用中的列表应该支持下拉刷新(Pull-to-Refresh)。Android 上的回退键,应该让应用回到上一个页面。
Cordova 应用如果需要满足用户对于原生应用的期待,就必须遵循这些已有的使用模式。这样的需求就催生了很多基于 Cordova 的移动应用开发框架。这些框架以 Cordova 为基础,增加了常用的 UI 组件,并支持类似原生应用的交互模式。Ionic 就是这些框架中的佼佼者。熟悉了 Ionic 之后,对于其他类似的框架也能很快上手。
Ionic介绍
说 Ionic 是一个流行的框架并不过分。作为一个开源项目,它在 GitHub 上的加星数(Star)有近3万2千。Ionic 已经从一个单纯的开源框架,发展成了一套完整的移动应用开发的解决方案。Ionic 背后的公司 Drifty Co 提供 Ionic 相关的商业化服务,这对维持 Ionic 开源社区的健康发展是大有好处的。
从框架本身来说,它包含如下几个部分:
- 丰富的组件库:这些组件具有与原生组件相似的外观和交互模式。同一个组件在不同的平台上的外观是不同的。这就做到了“编写一次,到处运行”。组件库中包括非常多实用的组件,如菜单、列表、对话框、表单控件、日期和时间选择器、工具栏、标签式布局、搜索框和图标等。
- 命令行工具:命令行工具可以完成很多任务,比如生成脚手架代码、运行构建任务、生成应用资源文件等。命令行工具基于 Node.js。
- Ionic Native:Ionic Native 是基于 TypeScript 实现的对 Cordova 和 PhoneGap 插件的封装,方便在 Ionic 应用中使用。由于 Ionic Native 添加了插件 API 的类型信息,比在代码中直接使用 Cordova 插件的 JavaScript API 要方便很多。
- 本地存储:本地存储可以保存名值对或 JSON 对象。Ionic 会根据底层平台的能力选择合适的存储方式。实际的存储方式可能是 SQLite、localStorage 或 IndexedDB。
- Ionicons:平台相关的图标库。同样的图标名称,在不同的平台上产生的是与平台相关的不同图标。有了内置的图标库,就再也不用满世界的去找合适的图标了。
除了框架本身,Ionic 提供的完整解决方案还包括下面几个产品,作为 Ionic Pro 的一部分。
- Ionic Creator:Ionic Creator 是一个桌面应用,可以用拖放的方式来创建 Ionic 应用。可以帮助非技术人员创建简单的应用或是应用的原型。
- Ionic View:Ionic View 可以在手机上直接查看其他人分享的 Ionic 应用,方便进行测试,也可以与客户沟通需求时进行演示。
- Ionic Deploy:Ionic Deploy 可以对应用进行热更新,并绕过应用商店的审核机制,快速更新内容。
- Ionic Package:Ionic Package 可以构建 Ionic 应用,生成可以发布到应用商店的包。有了 Ionic Package,就相对于把构建工作转移到了云端,不需要在本地维护构建所需的工具链。
- Ionic Monitor:Ionic Monitor 可以对应用进行监控,并报告运行时产生的错误。
从技术栈的角度来说,Ionic 应用基于 Angular,并使用 TypeScript 来编写。在样式方面,Ionic 使用的是 Sass。Ionic 应用使用的是典型的 Angular 应用的架构和技术栈。已有 Angular 经验的开发人员转到 Ionic,上手会非常容易。
为什么选择 Ionic?
和所有其他的移动应用开发解决方案一样,Ionic 也有自己的长处和短处,也有其适合使用的场景。抛开具体的使用场景来评价任何一种方案都是不客观的,而是应该根据需求来选择最合适的解决方案。
首先从 Ionic 的长处来说。Ionic 应用本质上是 Angular 应用,使用的是标准的 Web 技术。Web 开发人员的基数大,相关技术上手也比较容易。这给广大 Web 开发人员转到移动应用开发提供了一个跨度最小的选择。这对于选择 Ionic 的团队来说,也是有相应的好处。开发人员基数大就意味着可以更容易的找到有着相关经验的开发人员。即便是只有 Web 开发经验的人员,也能很快上手。Ionic 的学习曲线比其他框架要平滑不少。Ionic 是一种跨平台的移动应用开发解决方案。只需要维护一个代码库,就可以适配多种不同的平台。与跨平台相关的工作,都由 Ionic 来负责完成。Ionic Native 和Cordova 插件也让与底层系统交互变得平台无关。这就极大的降低了开发的复杂度。团队中也不需要为每个底层平台配置相应的开发人员。
Ionic 最大的短处就是性能了。这也是 Cordova 的架构和实现机制所带来的必然结果。Cordova 在追求平台无关性和通用性时,必然会对性能有所牺牲。Cordova 应用本质是运行在 WebView 上的 Web 应用。WebView 其实就是浏览器中渲染网页的组件。Cordova 应用与底层系统的交互,都需要通过这么一个中间层次来完成。毫无疑问,这样的中间层次肯定会增加额外的开销,限制应用的性能。另外,受限于 WebView 渲染时的性能,对于使用了大量 CSS 动画的应用来说,使用时会有相对明显的迟滞感。
关于 Ionic 性能的短处,可以从两个方面来看。从第一个方面来说,性能固然重要,但并不是移动应用开发中的唯一考量因素。开发时间和成本、上线时间(Time to Market)和团队的技能水平都是需要考量的。从另一个方面来说,随着技术的不断进步,浏览器本身的性能也在不断优化。移动终端本身的性能也在不断提升。Ionic 团队也投入了大量的精力在性能优化上。可以预见的是,Ionic 应用的性能在将来会不断提升。至于引入 Ionic 所带来的性能损失,是需要开发团队结合各方面因素,谨慎权衡的。片面的以性能方面的劣势来“黑”Ionic,是非常不客观的。就像我们不可能要求所有的应用都使用 C/C++ 或汇编语言来编写一样。
因为 Cordova 自身架构和性能方面的限制,Ionic 目前不适合用来开发某些类型的应用,主要是对性能要求比较高的,或是与用户的交互模式比较复杂的,以及与底层系统的原生功能交互很多的应用。Ionic 的强项在于信息展示类的应用,比如公司或个人的信息介绍类的应用、新闻展示类应用等。这些应用侧重的是信息的展示,与用户的交互相对比较简单,最多就是填写表单之类的动作。由于 Ionic 应用开发速度快,可以在应用的早期阶段来开发原型。在应用的设计早期阶段,会需要频繁对应用的设计进行讨论,或者与用户沟通需求。一个可以直接使用的原型,远比枯燥的设计文档或是图片来得直观。Ionic 开发的原型可以从用户获取到更有价值的反馈信息。即便是应用本身最终并不使用 Ionic 开发,使用 Ionic 开发的原型也很有价值。
Ionic 应用提交到应用商店是没有任何问题的。在 Apple 的2017年度最佳应用中,就两个 Ionic 应用被提到:健身应用 Sworkit 和情绪管理应用 Pacifica。
对于一个开发团队来说,应该根据项目的实际需求,以及团队成员的技能水平,来选择最适合的移动应用开发方案。这其中既有技术因素,也有非技术因素需要考量。
下一章中将介绍如何搭建 Ionic 开发环境和创建应用的骨架代码。
第02课:搭建开发环境与创建骨架代码
我们将使用 Ionic 命令行工具来创建和开发 Ionic 应用,因此需要首先安装 Node.js。只需要从 Node.js 的官方网站上下载安装包,再进行安装即可。推荐使用 LTS 版本,本课程使用的是 Node.js 8.9.3 版本。Node.js 安装程序已经自带了 npm 5.5.1。推荐使用 Yarn 作为依赖管理工具,替代 npm。可以在 Yarn 的官方网站上找到安装文档。这里就不再赘述了。
安装了 Node.js 和 Yarn 之后,下一步是安装 Ionic 命令行工具。
$ yarn global add cordova ionic完成安装之后,Cordova 的版本是7.1.0,Ionic 的版本是3.19.0。我们就可以通过 ionic 来调用命令行工具。
创建应用
接着我们就可以使用 ionic start 命令来创建应用。可以选择创建一个空白的应用,或是基于已有的模板来创建应用。ionic start 命令的第一个参数是应用的名称,会作为包含生成的骨架代码的目录的名称;第二个参数是模板的名称。Ionic 默认提供了7种模板。这些模板也可能随着 Ionic 的版本升级而不断变化。
- 空白应用:模板名称为 blank。生成的应用是空白的,适合于已有经验的开发人员。
- 底部标签式应用:模板名称为 tabs。生成的应用的底部是一个标签页,每个标签可以有自己的页面。
- 带侧边栏菜单的应用:模板名称为 sidemenu。生成的应用的左上角是一个可以打开侧边栏菜单的按钮。也可以通过手指向右滑动来打开侧边栏。
- 超级完整版的应用:模板名称为 super。生成的应用非常完备,包含了很多作为示例的页面。建议初学者从这些页面中学习 Ionic 应用开发的最佳实践。
- 会议应用:模板名称为 conference。这是一个完整的、现实世界中的、使用 Ionic 开发的会议日程相关的应用。
- 教程应用:模板名称为 tutorial。这是与 Ionic 官方教程相对应的模板。
- AWS Mobile 应用:模板名称为 aws。这是使用 AWS Mobile 作为后台的应用模板。
除了这些 Ionic 自带的模板之外,Ionic 还提供了在线模板商店,可以购买其他付费模板。本课程的实例应用选用的是带侧边栏菜单的应用模板。应用名称为“趣闻”。使用下面的命令来创建应用。
$ ionic start quwen sidemenuionic start 命令会询问是否与 Cordova 集成,回答 yes。当询问是否安装 Ionic Pro SDK 时,回答 no。然后进入生成的 quwen 目录,执行 ionic serve 就启动了 Ionic 自带的开发服务器。该服务器默认运行在 8100 端口。启动完成之后,会自动打开浏览器并访问 http://localhost:8100/,就可以看到生成的 Ionic 应用在浏览器中运行的效果。
在应用创建完成之后,需要配置该应用所支持的平台。该配置通过 ionic cordova platform 命令来完成。通过模板创建的应用不包含任何平台。可以使用ionic cordova platform add 来添加新的平台。所支持的平台包含 Andriod 和 iOS。本课程的实例应用同时支持两种平台。
$ ionic cordova platform add android$ ionic cordova platform add ios同样的,也可以使用 ionic cordova platform remove 和 ionic cordova platform update 来分别删除和更新一个平台。
在平台安装完成之后,在项目的根目录下会出现 platforms 子目录,其中的 android 和 ios 分别包含了 Android 和 iOS 平台相关的文件。这些文件是自动生成的,一般情况下不需要手动管理。
可以在 Ionic 项目的目录下运行 ionic info 来查看本地环境的相关信息。当出现与 Ionic 相关的问题时,该命令输出的信息可以帮助更好的诊断问题。
cli packages: (/Users/fucheng/.config/yarn/global/node_modules) @ionic/cli-utils : 1.19.0 ionic (Ionic CLI) : 3.19.0global packages: cordova (Cordova CLI) : 7.1.0local packages: @ionic/app-scripts : 3.1.7 Cordova Platforms : android 6.3.0 ios 4.5.4 Ionic Framework : ionic-angular 3.9.2System: Android SDK Tools : 26.1.1 ios-deploy : 1.9.0 ios-sim : 6.1.2 Node : v8.9.3 npm : 5.5.1 OS : macOS Xcode : Xcode 9.2 Build version 9C40bEnvironment Variables: ANDROID_HOME : /Users/fucheng/Library/Android/sdkMisc: backend : pro如果 ionic info 返回的结果正常,就说明 Ionic 的本地开发环境已经成功搭建完成。
本地开发
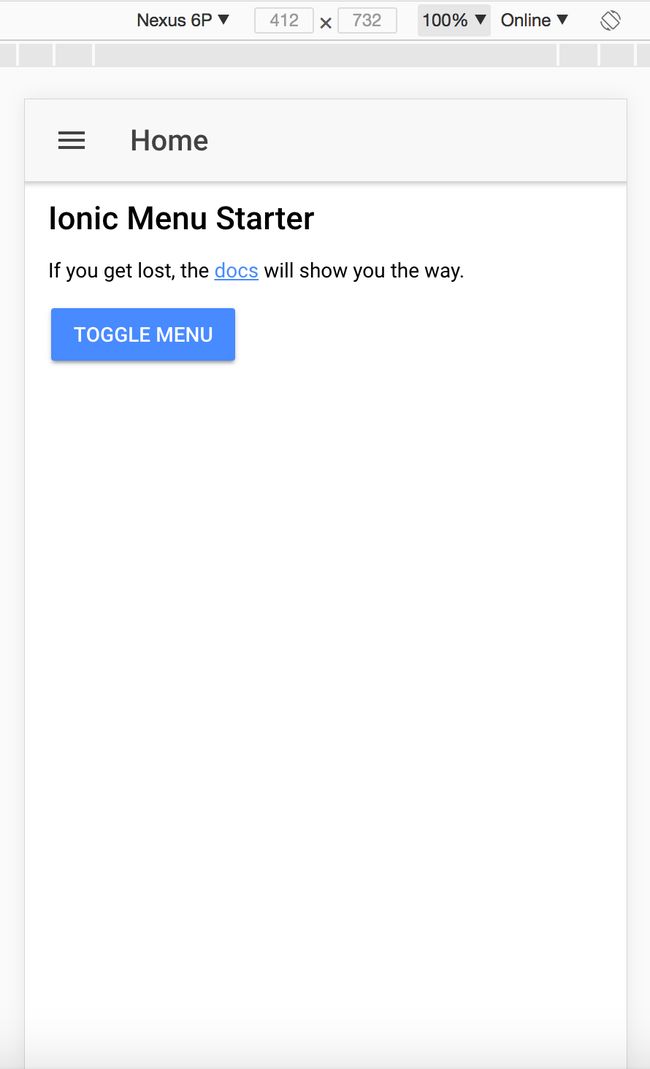
Ionic 命令行工具已经帮助完成了本地开发所需的必要设置,包括自动重新加载(Live Reload)。在对源代码进行修改之后,页面会自动刷新来显示更新之后的结果。由于 Ionic 应用本质是 Angular 应用,在大部分时候可以直接使用浏览器进行开发和调试。以 Chrome 为例说明,开发人员可以打开 Chrome 的开发者工具,并打开移动设备工具条,再选择需要作为测试目标的设备,如 Nexus 6P 或 iPhone 6S 等。这样就可以模拟出在相应设备上的显示效果。
下图给出了使用 Chrome 开发者工具来模拟实例应用的骨架代码在 Nexus 6P 上运行时的效果。
不过使用浏览器开发的一个限制是不能对应用中使用的 Cordova 插件进行测试。测试 Cordova 插件可以使用 Ionic 提供的 Ionic DevApp,或在本地使用 Android 或 iOS 模拟器,也可以连接实际设备进行测试。
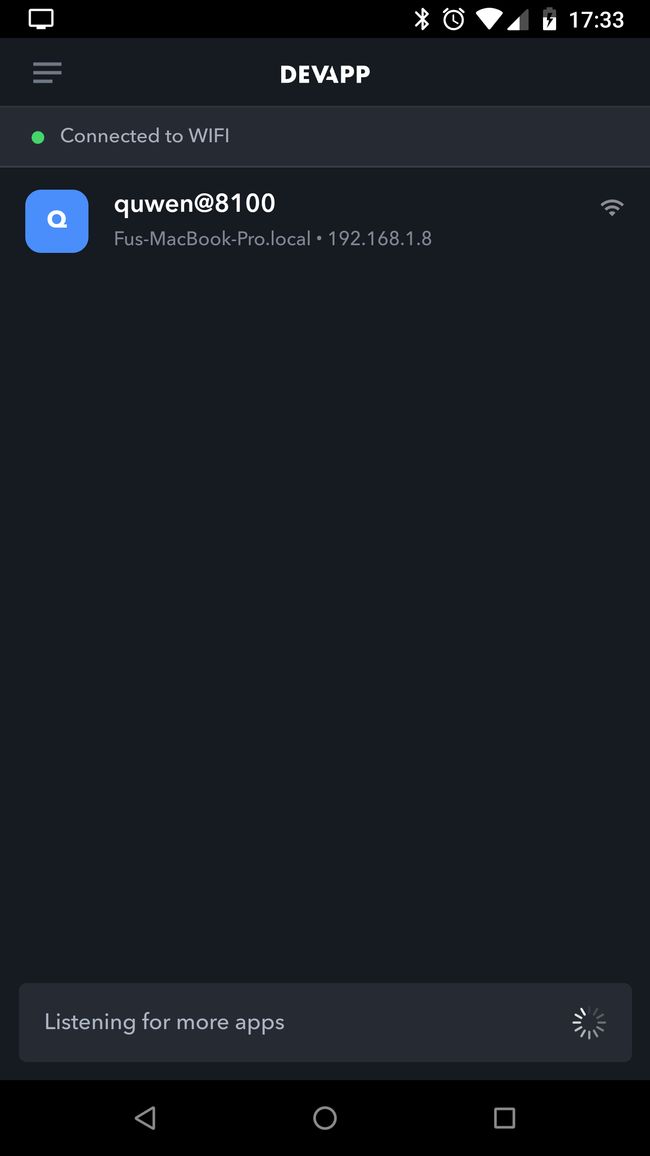
Ionic DevApp 是一个可以快速测试 Ionic 应用的免费应用。可以在 Android 商店和苹果的 Apple Store 上找到对应平台的下载。使用 Ionic DevApp 需要一个 Ionic 的账号,可以在该应用上进行注册。注册并登录之后,Ionic DevApp 会搜索到同一网络下所有正在运行的 Ionic 开发服务器,然后点击需要测试的应用即可。为了查看 Ionic 应用测试中产生的日志信息,需要在运行 Ionic 开发服务器时添加 -c 参数,也就是运行 ionic serve -c 来启动服务器。
下图给出了 Ionic DevApp 的运行效果图。点击列表中的应用 quwen@8100 就可以运行。
使用模拟器测试 Ionic 应用所需要的环境与其他 Android 或 iOS 开发环境是一样的。对于 Android 来说,需要安装 Android SDK。推荐的方式是直接安装 Android Studio。Anroid 模拟器的运行性能可能不是特别理想,推荐使用轻量级的模拟器 Genymotion。对 iOS 来说,需要安装 Xcode。
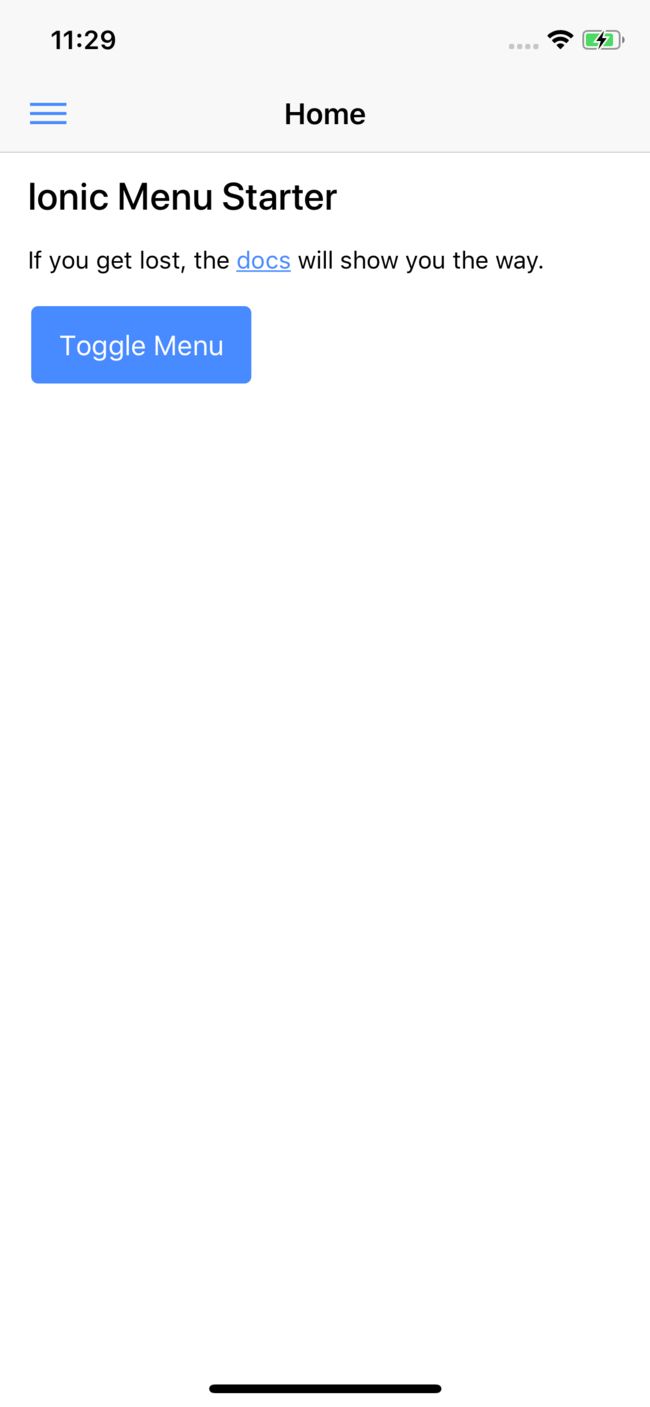
可以使用ionic cordova emulate 来启动模拟器并运行。如 ionic cordova emulate ios 来启动 iOS 模拟器并运行应用。在模拟器中运行时,也可以使用参数 --livereload 来启用自动加载功能。当代码修改时会自动刷新。下图是在 iPhone X 模拟器上运行应用的效果。
下图是在 Android 模拟器上运行应用的效果图。
当在模拟器上进行足够的测试之后,可以使用ionic cordova run 来在实际的设备上进行测试。
在 ID 选择方面,主流的 Web 开发工具都可以满足需求。常见的 IDE 包括付费的 WebStorm,以及免费的 Visual Studio Code 和 Atom 等。
骨架代码解析
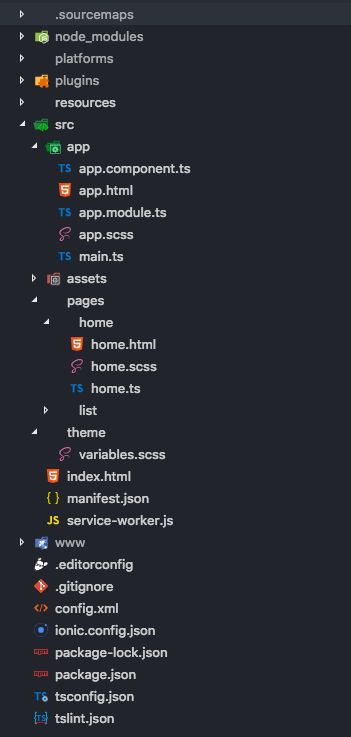
下面我们来具体看一下通过命令行工具生成的应用的骨架代码,有助于了解 Ionic 应用的组织结构。在后续的开发中,需要遵循 Ionic 所推荐的目录结构和组织方式。骨架代码的组织结构如下图所示。
下面依次介绍骨架代码中的各个部分。
根目录下的文件
在根目录下面有一些文件,主要是与各种框架和工具相关的配置文件。
- .editorconfig:配置 IDE 的 EditorConfig 文件;
- config.xml:Cordova 的配置文件,大多数时候不需要手动修改,而是通过命令行工具来进行配置;
- ionic.config.json:Ionic的配置文件,也不需要手动修改,同样通过命令行工具来进行配置;
- tsconfig.json:TypeScript编译器的配置文件。具体的配置参考官方文档。
- tslint.json:tslint 的配置文件,用来对 TypeScript 代码进行静态检查。
除了这些根目录下的文件之外,还有一些子目录。
src
src 是 Ionic 应用的源代码根目录。在该目录下,index.html 是应用的唯一 HTML 页面,也是应用的入口。Cordova 会加载该页面来显示。该页面主要用来引用 JavaScript 和CSS 文件。manifest.json 和 service-worker.js 是 Progressive Web Apps(PWA) 所使用的。app 目录下包含的是应用的主模块和相关组件。pages 目录中包含不同页面对应的子目录。每个页面的子目录中包含对应的 HTML、TypeScript 和 Scss 文件。比如在 home 目录下,分别有对应的 home.html 、home.ts 和 home.scss 文件。theme 目录中包含对应用的主题样式进行定制的 Scss 文件。assets 目录中包含的是应用中的静态资源,包括 Logo 和图片等。另外一个在骨架代码中没有出现的子目录是 components,其中的每个子目录都对应一个 Angular 组件,也是包含对应的 HTML、TypeScript 和 Scss 文件。
platforms
Cordova 平台相关文件的目录,其中的子目录 android 和 ios 分别对应 Android 和 iOS 平台。
plugins
Cordova 插件的目录。骨架代码已经预先安装了几个常用的插件。可以根据需要使用 ionic cordova plugin 命令来安装其他插件。
resources
应用使用的资源文件,主要是图标和启动屏幕图片。可以使用 ionic cordova resources 命令来自动生成适配不同平台的图标和启动屏幕图片。
www
包含构建之后的文件。该目录中只有 HTML、JavaScript 和 CSS 文件。Cordova 实际加载的是该目录下的静态文件。
下一章中将介绍 Ionic 应用开发中使用的 Angular、TypeScript 和其他框架和工具。
第03课:Angular、TypeScript 和其他框架和工具介绍
第04课:创建、使用和测试组件
第05课:创建页面和使用服务
第06课:查看网页与分享条目
第07课:端到端测试和发布应用
阅读全文: http://gitbook.cn/gitchat/column/5a531f649e07553a5463dbe7