这里是老油条,还是那个味
我在币乎等你
----------------------------------------
继昨日币乎定时更文后显示的结果来看,果然程序员还是有很大的施展才华空间,对于非编程专业的莆田系业余编程爱好者来说,也只能在前辈们种下的果树下面找点果实,沾点实惠上的便利。
本文由“币须内容矿池”激励计划赞助
定时发文对于所有币乎写作者来说就是一个刚性需求,可是币乎显然没有满足大众的意思,迟迟未推出,不知具体是何原因,早上特意在币乎官方群中提了这个建议,但截至发文时间,并未得到回复。
当然,币乎没有定时发文的功能,我们就自己创造条件,来给勤耕作的你更多的便利。
一个偶然机会得知已经有其币乎名曰“攻城狮”之人,写了十几行代码就顺畅的解决了这老大难的问题,着实佩服得不要不要的,对编程又多了更多的敬畏与重燃起学习编程的激情。
在操作之前首先奉上代码,代码所属权归原作者所有,本人只是好技能加以运用罢了。======================================
var year=2018;//年
var month=6;//月
var day=5;//日
var hour=20;//时(24小时制)
var minute=30;//分
var second=0;//秒
var now = new Date();
var publishDate = new Date(year,month-1,day,hour,minute,second);
var timediff = publishDate.getTime()-now.getTime();
if(timediff < 0){
alert("发文时间不能小于当前时间");
}else{
console.warn("正在发文倒计时,请勿关闭计算机及浏览器...");
setTimeout(function () {
var btns =document.getElementsByClassName('LoaderButton edit-ok');
btns[0].click();
console.warn("本次发文结束,如有疑问请联系攻城狮 A1562691348"); },timediff );
}
====================================
昨日通过币乎测试文,测试结果出来后确实省去了不少事情,唯一的不足就是这个方法不能关闭浏览器自动发送,这就要求不在电脑旁时,电脑不能出故障,不能休眠,这点很忧伤。
具体如何操作呢?
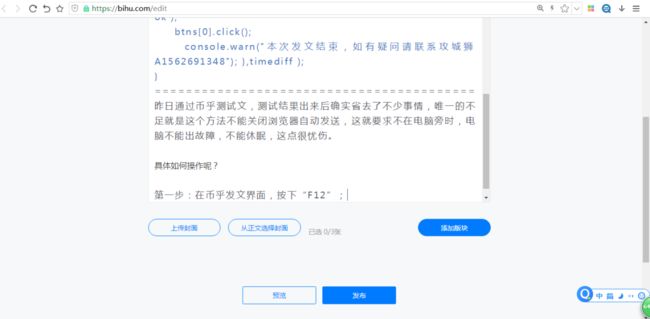
第一步:在币乎发文界面,按下“F12”;
第二步:在“console”中,如下图的位置粘贴上文中代码;
第三步.在代码中更改你将要定时发文时的日期,注意此日期不能为过去时间,且24H制。
第四步.更改完成后,按下“Enter”键,就大功告成了,是不是超级简单。
值得注意的是本方法操作时电脑不能关机,浏览器不能关闭,否则,发送无法成功。
但一定得感谢“攻城狮”提供的币乎定时发文插件。
我的币乎主页:https://bihu.com/people/11192
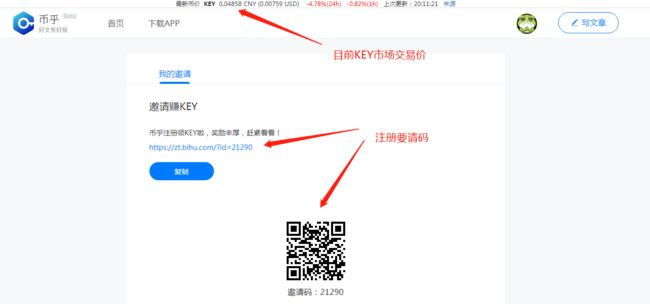
现在币乎注册可领KEY啦,奖励丰厚,赶紧看看!https://zt.bihu.com/?id=21290
大家可以关注“攻城狮”币乎主页:https://bihu.com/people/146195
有何使用上的问题,可以留言或直接咨询攻城狮。本插件代码已获得“攻城狮”分享授权。
币须矿池送你上头条,扫描下方二维码,让有实力的小众写者得到更为公正的实实在在的收益。