- Canvas绘制线条时断断续续的
月伤59
前端canva可画javascripttypescript
解决线条断断续续的关键代码如下:我们可以使用quadraticCurveTo来实现贝塞尔曲线使其变成光滑的曲线注意:ctx.value.lineCap="round";ctx.value.lineJoin="round";这两个属性是必须设置的lastX,lastY:贝塞尔曲线的起始点;controlPoint:贝塞尔曲线的控制点;endPoint:贝塞尔曲线的结束点;//绘制贝塞尔曲线让线段看起
- BubbleUtils贝塞尔曲线常用工具类
Peakmain
publicclassBubbleUtils{/***dip转换成px**@paramdip*@paramcontext*@return*/publicstaticintdip2px(floatdip,Contextcontext){DisplayMetricsdisplayMetrics=context.getResources().getDisplayMetrics();return(int)
- 贝塞尔曲线的特性总结
LQS2020
贝塞尔曲线
1.贝塞尔曲线特点1.在贝塞尔曲线中,只有起点和终点在曲线上,其他点均为调整曲线形状和结束的控制点;2.贝塞尔曲线通过起始点和终止点,并与起始点和终止点的折线相切,在对自车路径规划过程中可根据曲线的起始点和终止点的切线方向确定自车起始点姿态和目标点姿态;3.至少需要三阶贝塞尔曲线(四个控制点)才能生成曲率连续的路径;4.若要求两端弧线拼接在一起依然是曲率连续的,必须要求两段弧线在连接处的曲率是相等
- html 绘制ios时钟,iOS-模仿苹果时钟选择控件
欧尼酱牌酱牛肉
html绘制ios时钟
最近看了苹果自带应用时钟上的时间选择工具感觉挺巧妙的,就尝试着模仿它做出一个控件工具。工程Demo运行效果如下:AppleAlram.gif根据时钟选择工具上面的功能,大概可以确定,圆环的绘制我们可以通过CAShapeLayer结合UIBezierPath绘制出来,当拖动起始点或者结束点View时,通过手势判断拖动的角度,从而改变UIBezierPath的角度,并且让起始点或者结束点View根据拖
- android 自定义曲线图,Android自定义View——贝赛尔曲线
weixin_39767513
android自定义曲线图
个人博客:haichenyi.com。感谢关注本文针对有一定自定义View的童鞋,最好对贝赛尔曲线有辣么一丢丢了解,不了解也没关系。花5分钟看一下GcsSloop的安卓自定义View进阶-Path之贝塞尔曲线。本文的最终效果图:最终效果图.gif思路首先他是一个只有上半部分的正弦形状的水波纹,很规则。其次,他这个正弦图左右在移动。然后,就是它这个自定义View,上下也在移动,是慢慢增加的最后,优化
- View系列:贝塞尔曲线专栏:贝塞尔曲线介绍
FishAnd_Yu
#Android基础进阶核心技术android内塞尔曲线
目录贝塞尔曲线贝塞尔曲线及应用_wang29169的博客-CSDN博客_贝塞尔曲线应用案例贝塞尔曲线开发的艺术-简书一:任何一条曲线都可以用贝塞尔曲线表示二:任何一条贝塞尔曲线,都可以用数学公式精确表达三:名词解释数据点:通常指一条路径的起始点和终止点控制点:控制点决定了一条路径的弯曲轨迹,根据控制点的个数,贝塞尔曲线被分为一阶贝塞尔曲线(0个控制点)、二阶贝塞尔曲线(1个控制点)、三阶贝塞尔曲线
- Qt 简约美观的加载动画 小沙漏风格 第六季
Halsey Walker
QTqt数据库开发语言
这次和大家分享一个沙漏风格的加载动画效果如下:这是本系列的第六季了,本次内容的关键在于cubicTo函数的使用,在这里分享一个非常好用的网站https://www.desmos.com/calculator/cahqdxeshd在这上面可以手动拖动贝塞尔曲线的控制点,并且显示了起终点和两个控制点的精确坐标,这样来使用qt的cubicTo函数就非常方便了.一共三个文件,可以直接编译运行//main.
- 14. UE5 RPG使用曲线表格设置回复血量值
暮志未晚season
UE5RPGunrealue5
之前的文章中,我使用的都是固定的数值来设置血量回复或者蓝量回复,在这篇文章里面,介绍一下使用曲线表格。通过曲线表格我们可以设置多个数值,然后通过去通过修改索引对应的数值去修改回复的血量或者蓝量。创建曲线表格首先创建一个曲线表格,在其它里面找到然后可以根据需求选择插值类型,线性,四舍五入,贝塞尔曲线表格推荐以CT为前缀进行区分然后点击按钮添加新列,点击+曲线可以额外加一行,所以我们可以将多种数据存到
- iOS自定义带两个圆角的UILabel
雪山飞狐_91ae
这里要实现的是带有两个圆角的自定义的UIlabel两个圆角的UIlabel.png主要思路是利用贝塞尔曲线绘制masklayer的轨迹。下面直接看代码:#import"CustomizeLabel.h"@interfaceCustomizeLabel()@property(nonatomic,strong)CAShapeLayer*maskLayer;@property(nonatomic,str
- 曲线生成 | 图解B样条曲线生成原理(基本概念与节点生成算法)
Mr.Winter`
算法人工智能ROS机器人自动驾驶轨迹规划曲线生成
目录0专栏介绍1什么是B样条曲线?2基函数的deBoor递推式3B样条曲线基本概念图解4节点生成公式0专栏介绍附C++/Python/Matlab全套代码课程设计、毕业设计、创新竞赛必备!详细介绍全局规划(图搜索、采样法、智能算法等);局部规划(DWA、APF等);曲线优化(贝塞尔曲线、B样条曲线等)。详情:图解自动驾驶中的运动规划(MotionPlanning),附几十种规划算法1什么是B样条曲
- 目标
skoll
基础知识扫盲1.svg最大的对手是falsh。。路径相关1.可以画直线的指令:l:lineto,V:绘制垂直线,H:绘制平行线2.指令字母大写表示坐标的位置是绝对坐标,指令字母小写表示坐标的位置是相对坐标3.贝塞尔曲线绘制的必须要素:起点,终点,起点控制点,终点控制点4.Cx1,y1,x2,y2,x,y,一开始m还凑了一个点-三次贝塞尔曲线方程。S是一个简写的指令5.二次贝塞尔曲线:中间那两个点合
- iOS Swift 圆环进度条
rome753
截屏2022-03-07上午10.16.41.png用CAShapeLayer和UIBezierPath贝塞尔曲线实现,每次进度变化时,重新初始化一个CAShapeLayer添加到当前UIView上。importFoundationimportUIKitclassCircleProgressView:UIView{//灰色静态圆环varstaticLayer:CAShapeLayer!//进度可变
- 【图形图像的C++ 实现 01/20】 2D 和 3D 贝塞尔曲线
无水先生
BOOSTC++人工智能c++3d人工智能
目录一、说明二、贝塞尔曲线特征三、模拟四、全部代码如下五、资源和下载一、说明 以下文章介绍了用C++计算和绘制的贝塞尔曲线(2D和3D)。 贝塞尔曲线具有出色的数学能力来计算路径(从起点到目的地点的曲线)。曲线的形状由“控制点”决定。所讨论的曲线最重要的特征是平滑度。 在许多应用和领域中,平滑度是不可或缺的。我们可以考虑机器人或其他机器的运动,其中运动必须是可预测的,以确保人员和硬件的安全(
- 图形系统开发实战课程:基础篇——4.绘制曲线和路径
图形开发学院
图形系统开发实战:基础篇个人开发前端信息可视化javascript图形渲染
第四章:绘制曲线和路径\quad路径可以用来绘制各种形状和轮廓,例如直线、曲线、圆形、矩形等等。通过贝塞尔曲线等路径工具,可以创建出非常平滑和优美的曲线和形状,可以创建出各种复杂的形状和轮廓。本章的内容包括:绘制路径绘制曲线绘制复杂路径1.绘制路径\quadCanvas路径概念非常重要。我们在绘制基本图形中讲述了矩形、折线、多边形、圆、椭圆等图形的绘制方法,这些基本图形除了矩形,其他都是以路径绘制
- 音视频开发之旅(40)-贝塞尔曲线和曲面
yabin小站
目录贝塞尔曲线基本知识画贝塞尔曲线让曲线动起来画贝塞尔曲面资料收获本篇最终实现效果如下:篇外说明:由于有必要学习使用下kotlin,后续的java层代码实现尽量采用kotlin一、贝塞尔曲线基本知识贝塞尔曲线法国汽车工程师PierreBézier在1962年在对汽车主体进行设计时的发明,通过贝塞尔曲线可以设计出优美的车身。在PS、Sketch等图形软件上我们也经常会看到通过钢笔icon进行贝塞尔曲
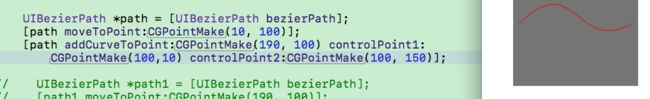
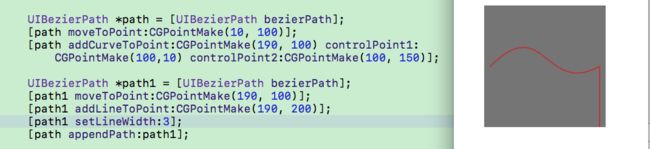
- 5.UIBezierPath
二斤寂寞
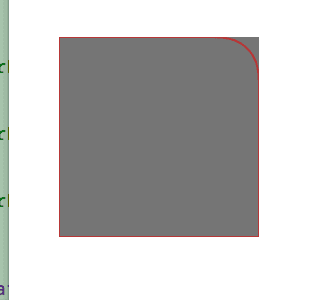
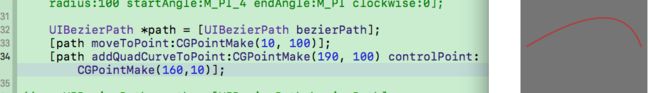
目录:一属性二UIBezierPath创建方法2.1实例化UIBezierPath对象2.2在Rect里面画一个矩形2.3在rect里的画一个内切曲线:2.4根据一个Rect画一个圆角矩形曲线(Radius:圆角半径)当Rect为正方形时且Radius等于边长一半时画的是一个圆2.5根据Rect针对四角中的某个或多个角设置圆角2.6以某个中心点画弧线2.7根据CGPath创建并返回一个新的UIBe
- 几何参数化重构
mw_1422102031
博士重构学习
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录1、T样条一、文章:Analysis-suitableunstructuredT-splines:Multipleextraordinarypointsperface(适合分析的非结构化T样条:每个面有多个异常点)摘要1.引言2.适合分析的T样条(AST-样条)2.1T网格2.2节点张量2.3提取贝塞尔曲线2.4基函数2.4.
- 6个在线网页原型工具的推荐选择
不秃头的UI设计师
sketchuiphotoshop交互
即时设计即时设计可以说为中国设计师提供了很大的帮助。作为最受欢迎的在线网页原型图设计协作工具之一,在线协作是其核心特征。在线协作工作允许整个团队同时编辑文件,并可以随时随地访问。团队共享组件库,使成员可以自由上传、下载和使用组件;当组件被修改时,应用程序的实例组件也会自动更新,而无需手动修改。矢量网格功能,自由创建开闭路径,通过修改贝塞尔曲线轻松调整曲线弯曲程度,灵活绘制。设计草案的参数将自动生成
- 小白学习PR剪辑(Day10)- Pr制作轨道遮罩
QQ爱剪辑
小白开始学剪辑学习视频
目录一、写在前面二、开始剪辑1.导入素材2.建立序列3.添加轨道遮罩键4.选择遮罩5.添加关键帧6.添加贝塞尔曲线7.剪辑完成一、写在前面最近想学习Pr剪辑,为了防止学了又忘,在此开博客记录一下,方便自己复习。ps:学习课程为-B站up主(Genji是真想教会你)二、开始剪辑1.导入素材2.建立序列3.添加轨道遮罩键在效果中搜索轨道遮罩键,添加到被遮挡的素材上4.选择遮罩在效果控件中,将遮罩选择遮
- iOS-UIBezierPath动画之果冻动画
香橙柚子
我们今天做一个简单的贝塞尔曲线动画,做这个动画之前,我们要对UIBezierPath有简单的了解。贝塞尔曲线基础知识,可以参考下面文章:iOS-贝塞尔曲线(UIBezierPath)的使用iOS-贝塞尔曲线(UIBezierPath)详解(CAShapeLayer)效果图我们先看效果图:动画效果图动画的几个关键点ABCDQ点我们的动画其实就是ABCDQ,这五个点画的图,其中Q点是关键点,就是贝塞尔
- Interpolator:在Android中方便使用一些常见的CubicBezier贝塞尔曲线动画效果
logan.gan
android
说明方便在Android中使用Interpolator一些常见的CubicBezier贝塞尔曲线动画效果。示意图如下importandroid.view.animation.Interpolatorimportandroidx.core.view.animation.PathInterpolatorCompat/***参考*androidhttps://yisibl.github.io/cubic
- iOS 给某个 view设置某个 角的圆角
冬日的太阳_c107
项目中遇到记录一下借助UIBezierPath与CAShapeLayer进行实现//创建viewUIView*view=[[UIViewalloc]initWithFrame:CGRectMake(100,100,300,300)];view.backgroundColor=[UIColorredColor];//添加view[self.viewaddSubview:view];UIBezierP
- 自定义View(七)Path 贝塞尔曲线
光羽隼
简单点说,贝塞尔曲线在Android上就是用来画曲线的。贝塞尔曲线是按阶分的,曲线有数据点和控制点两个重要参数绘制出来的,数据点是曲线的两端,控制点是控制曲线的弯曲程度。n阶曲线有n-1个控制点,所以一阶曲线是没有控制点的,是一条直线。Path中关于贝塞尔曲线的方法只有二阶曲线(quadTo)和三阶曲线(cubicTo)。再复杂的曲线可以使用二阶曲线或者三阶曲线复合而成,也可以自己动手套公式画出来
- 轨迹平滑算法_参考资料
Matrix70
轨迹大数据智能处理数据分析spark大数据
python或者scala都行【自动驾驶】运动规划丨轨迹规划丨基于改进Dijkstra算法的轨迹平滑方法-知乎【自动驾驶】运动规划丨轨迹规划丨贝塞尔Bezier曲线-知乎使用贝塞尔曲线完成轨迹平滑预测-知乎有没有比较优秀的曲线平滑算法啦?求推荐?-知乎
- Flutter-22- 贝塞尔曲线
忆往昔Code
去掉DeBug图标debugShowCheckedModeBanner:false,入口代码:import'package:flutter/material.dart';import'custom_clipper.dart';voidmain()=>runApp(MyApp());classMyAppextendsStatelessWidget{@overrideWidgetbuild(Build
- Flutter canvas 画一条会动的波浪线 进度条
nicepainkiller
Flutter前端FlutterCanvasflutter
之前用FlutterCanvas画过一个三角三角形,html的Canvas也画过一次类似的,今天用FlutterCanvas试了下感觉差不多:html版本大致效果如下:思路和html实现的类似:也就是找出点的位置,使用二阶贝塞尔曲线实现:代码如下:import'package:flutter/material.dart';classPageCanvasextendsStatefulWidget{c
- iOS-圆角的另外两种实现方式
良人不归_墨染锦年
-(void)ImageV1{UIImageView*imageView=[[UIImageViewalloc]initWithFrame:CGRectMake(200,200,200,200)];imageView.image=[UIImageimageNamed:@"1"];UIBezierPath*maskPath=[UIBezierPathbezierPathWithRoundedRect
- Flutter绘制进阶——贝塞尔曲线
迷路国王
Flutter
前言说到贝塞尔曲线各位前端的小伙伴一定不陌生,贝塞尔曲线是一段优美的曲线,他可以极大程度的提高我们程序的美观性,试想我们的应用如果只有简单的矩形、圆形、三角形巴拉巴拉的基础图形,很难达到我们期望的良好的交互效果。我们如何去随性所欲的裁切、遮盖、绘制我们想要的界面的,今天的主角——贝塞尔曲线,必不可少。贝塞尔曲线开门见山,要学会贝塞尔曲线,肯定必须要了解,什么是贝塞尔曲线啊。不知道有没有小伙伴和我一
- Blender教程-初始用户界面-01
小兔子烧包谷
Blenderblender
开始第一天的Blender学习、也是业余学习。希望记录下这一份学习的过程、并且分享给大家。今天带大家认识Blender这一款软件,先说说我为什么选择了Blender,我在软件市场找了好久,市场上其他雷同软件都是要么收费要么不好用,最终决定了自学Blender这款软件,希望学有所成。一、Blender功能介绍3D建模:网格建模:通过编辑顶点、边和面来构建复杂的几何形状。曲线建模:使用贝塞尔曲线和NU
- 已知贝塞尔曲线上的点求控制点
六月的翅膀
C++数学opencvopencv
#include#include#include#includeusingnamespacestd;usingnamespacecv;vectororig_point;vectorcontrol_point;doubleu1=0.3;//这两个参数取决于中间两个点的位置doubleu2=0.7;intmain(){//1.四个贝塞尔曲线上的点orig_point.push_back(Point2d
- Java序列化进阶篇
g21121
java序列化
1.transient
类一旦实现了Serializable 接口即被声明为可序列化,然而某些情况下并不是所有的属性都需要序列化,想要人为的去阻止这些属性被序列化,就需要用到transient 关键字。
- escape()、encodeURI()、encodeURIComponent()区别详解
aigo
JavaScriptWeb
原文:http://blog.sina.com.cn/s/blog_4586764e0101khi0.html
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函
- ArcgisEngine实现对地图的放大、缩小和平移
Cb123456
添加矢量数据对地图的放大、缩小和平移Engine
ArcgisEngine实现对地图的放大、缩小和平移:
个人觉得是平移,不过网上的都是漫游,通俗的说就是把一个地图对象从一边拉到另一边而已。就看人说话吧.
具体实现:
一、引入命名空间
using ESRI.ArcGIS.Geometry;
using ESRI.ArcGIS.Controls;
二、代码实现.
- Java集合框架概述
天子之骄
Java集合框架概述
集合框架
集合框架可以理解为一个容器,该容器主要指映射(map)、集合(set)、数组(array)和列表(list)等抽象数据结构。
从本质上来说,Java集合框架的主要组成是用来操作对象的接口。不同接口描述不同的数据类型。
简单介绍:
Collection接口是最基本的接口,它定义了List和Set,List又定义了LinkLi
- 旗正4.0页面跳转传值问题
何必如此
javajsp
跳转和成功提示
a) 成功字段非空forward
成功字段非空forward,不会弹出成功字段,为jsp转发,页面能超链接传值,传输变量时需要拼接。接拼接方式list.jsp?test="+strweightUnit+"或list.jsp?test="+weightUnit+&qu
- 全网唯一:移动互联网服务器端开发课程
cocos2d-x小菜
web开发移动开发移动端开发移动互联程序员
移动互联网时代来了! App市场爆发式增长为Web开发程序员带来新一轮机遇,近两年新增创业者,几乎全部选择了移动互联网项目!传统互联网企业中超过98%的门户网站已经或者正在从单一的网站入口转向PC、手机、Pad、智能电视等多端全平台兼容体系。据统计,AppStore中超过85%的App项目都选择了PHP作为后端程
- Log4J通用配置|注意问题 笔记
7454103
DAOapachetomcatlog4jWeb
关于日志的等级 那些去 百度就知道了!
这几天 要搭个新框架 配置了 日志 记下来 !做个备忘!
#这里定义能显示到的最低级别,若定义到INFO级别,则看不到DEBUG级别的信息了~!
log4j.rootLogger=INFO,allLog
# DAO层 log记录到dao.log 控制台 和 总日志文件
log4j.logger.DAO=INFO,dao,C
- SQLServer TCP/IP 连接失败问题 ---SQL Server Configuration Manager
darkranger
sqlcwindowsSQL ServerXP
当你安装完之后,连接数据库的时候可能会发现你的TCP/IP 没有启动..
发现需要启动客户端协议 : TCP/IP
需要打开 SQL Server Configuration Manager...
却发现无法打开 SQL Server Configuration Manager..??
解决方法: C:\WINDOWS\system32目录搜索framedyn.
- [置顶] 做有中国特色的程序员
aijuans
程序员
从出版业说起 网络作品排到靠前的,都不会太难看,一般人不爱看某部作品也是因为不喜欢这个类型,而此人也不会全不喜欢这些网络作品。究其原因,是因为网络作品都是让人先白看的,看的好了才出了头。而纸质作品就不一定了,排行榜靠前的,有好作品,也有垃圾。 许多大牛都是写了博客,后来出了书。这些书也都不次,可能有人让为不好,是因为技术书不像小说,小说在读故事,技术书是在学知识或温习知识,有些技术书读得可
- document.domain 跨域问题
avords
document
document.domain用来得到当前网页的域名。比如在地址栏里输入:javascript:alert(document.domain); //www.315ta.com我们也可以给document.domain属性赋值,不过是有限制的,你只能赋成当前的域名或者基础域名。比如:javascript:alert(document.domain = "315ta.com");
- 关于管理软件的一些思考
houxinyou
管理
工作好多看年了,一直在做管理软件,不知道是我最开始做的时候产生了一些惯性的思维,还是现在接触的管理软件水平有所下降.换过好多年公司,越来越感觉现在的管理软件做的越来越乱.
在我看来,管理软件不论是以前的结构化编程,还是现在的面向对象编程,不管是CS模式,还是BS模式.模块的划分是很重要的.当然,模块的划分有很多种方式.我只是以我自己的划分方式来说一下.
做为管理软件,就像现在讲究MVC这
- NoSQL数据库之Redis数据库管理(String类型和hash类型)
bijian1013
redis数据库NoSQL
一.Redis的数据类型
1.String类型及操作
String是最简单的类型,一个key对应一个value,string类型是二进制安全的。Redis的string可以包含任何数据,比如jpg图片或者序列化的对象。
Set方法:设置key对应的值为string类型的value
- Tomcat 一些技巧
征客丶
javatomcatdos
以下操作都是在windows 环境下
一、Tomcat 启动时配置 JAVA_HOME
在 tomcat 安装目录,bin 文件夹下的 catalina.bat 或 setclasspath.bat 中添加
set JAVA_HOME=JAVA 安装目录
set JRE_HOME=JAVA 安装目录/jre
即可;
二、查看Tomcat 版本
在 tomcat 安装目
- 【Spark七十二】Spark的日志配置
bit1129
spark
在测试Spark Streaming时,大量的日志显示到控制台,影响了Spark Streaming程序代码的输出结果的查看(代码中通过println将输出打印到控制台上),可以通过修改Spark的日志配置的方式,不让Spark Streaming把它的日志显示在console
在Spark的conf目录下,把log4j.properties.template修改为log4j.p
- Haskell版冒泡排序
bookjovi
冒泡排序haskell
面试的时候问的比较多的算法题要么是binary search,要么是冒泡排序,真的不想用写C写冒泡排序了,贴上个Haskell版的,思维简单,代码简单,下次谁要是再要我用C写冒泡排序,直接上个haskell版的,让他自己去理解吧。
sort [] = []
sort [x] = [x]
sort (x:x1:xs)
| x>x1 = x1:so
- java 路径 配置文件读取
bro_feng
java
这几天做一个项目,关于路径做如下笔记,有需要供参考。
取工程内的文件,一般都要用相对路径,这个自然不用多说。
在src统计目录建配置文件目录res,在res中放入配置文件。
读取文件使用方式:
1. MyTest.class.getResourceAsStream("/res/xx.properties")
2. properties.load(MyTest.
- 读《研磨设计模式》-代码笔记-简单工厂模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 个人理解:简单工厂模式就是IOC;
* 客户端要用到某一对象,本来是由客户创建的,现在改成由工厂创建,客户直接取就好了
*/
interface IProduct {
- SVN与JIRA的关联
chenyu19891124
SVN
SVN与JIRA的关联一直都没能装成功,今天凝聚心思花了一天时间整合好了。下面是自己整理的步骤:
一、搭建好SVN环境,尤其是要把SVN的服务注册成系统服务
二、装好JIRA,自己用是jira-4.3.4破解版
三、下载SVN与JIRA的插件并解压,然后拷贝插件包下lib包里的三个jar,放到Atlassian\JIRA 4.3.4\atlassian-jira\WEB-INF\lib下,再
- JWFDv0.96 最新设计思路
comsci
数据结构算法工作企业应用公告
随着工作流技术的发展,工作流产品的应用范围也不断的在扩展,开始进入了像金融行业(我已经看到国有四大商业银行的工作流产品招标公告了),实时生产控制和其它比较重要的工程领域,而
- vi 保存复制内容格式粘贴
daizj
vi粘贴复制保存原格式不变形
vi是linux中非常好用的文本编辑工具,功能强大无比,但对于复制带有缩进格式的内容时,粘贴的时候内容错位很严重,不会按照复制时的格式排版,vi能不能在粘贴时,按复制进的格式进行粘贴呢? 答案是肯定的,vi有一个很强大的命令可以实现此功能 。
在命令模式输入:set paste,则进入paste模式,这样再进行粘贴时
- shell脚本运行时报错误:/bin/bash^M: bad interpreter 的解决办法
dongwei_6688
shell脚本
出现原因:windows上写的脚本,直接拷贝到linux系统上运行由于格式不兼容导致
解决办法:
1. 比如文件名为myshell.sh,vim myshell.sh
2. 执行vim中的命令 : set ff?查看文件格式,如果显示fileformat=dos,证明文件格式有问题
3. 执行vim中的命令 :set fileformat=unix 将文件格式改过来就可以了,然后:w
- 高一上学期难记忆单词
dcj3sjt126com
wordenglish
honest 诚实的;正直的
argue 争论
classical 古典的
hammer 锤子
share 分享;共有
sorrow 悲哀;悲痛
adventure 冒险
error 错误;差错
closet 壁橱;储藏室
pronounce 发音;宣告
repeat 重做;重复
majority 大多数;大半
native 本国的,本地的,本国
- hibernate查询返回DTO对象,DTO封装了多个pojo对象的属性
frankco
POJOhibernate查询DTO
DTO-数据传输对象;pojo-最纯粹的java对象与数据库中的表一一对应。
简单讲:DTO起到业务数据的传递作用,pojo则与持久层数据库打交道。
有时候我们需要查询返回DTO对象,因为DTO
- Partition List
hcx2013
partition
Given a linked list and a value x, partition it such that all nodes less than x come before nodes greater than or equal to x.
You should preserve the original relative order of th
- Spring MVC测试框架详解——客户端测试
jinnianshilongnian
上一篇《Spring MVC测试框架详解——服务端测试》已经介绍了服务端测试,接下来再看看如果测试Rest客户端,对于客户端测试以前经常使用的方法是启动一个内嵌的jetty/tomcat容器,然后发送真实的请求到相应的控制器;这种方式的缺点就是速度慢;自Spring 3.2开始提供了对RestTemplate的模拟服务器测试方式,也就是说使用RestTemplate测试时无须启动服务器,而是模拟一
- 关于推荐个人观点
liyonghui160com
推荐系统关于推荐个人观点
回想起来,我也做推荐了3年多了,最近公司做了调整招聘了很多算法工程师,以为需要多么高大上的算法才能搭建起来的,从实践中走过来,我只想说【不是这样的】
第一次接触推荐系统是在四年前入职的时候,那时候,机器学习和大数据都是没有的概念,什么大数据处理开源软件根本不存在,我们用多台计算机web程序记录用户行为,用.net的w
- 不间断旋转的动画
pangyulei
动画
CABasicAnimation* rotationAnimation;
rotationAnimation = [CABasicAnimation animationWithKeyPath:@"transform.rotation.z"];
rotationAnimation.toValue = [NSNumber numberWithFloat: M
- 自定义annotation
sha1064616837
javaenumannotationreflect
对象有的属性在页面上可编辑,有的属性在页面只可读,以前都是我们在页面上写死的,时间一久有时候会混乱,此处通过自定义annotation在类属性中定义。越来越发现Java的Annotation真心很强大,可以帮我们省去很多代码,让代码看上去简洁。
下面这个例子 主要用到了
1.自定义annotation:@interface,以及几个配合着自定义注解使用的几个注解
2.简单的反射
3.枚举
- Spring 源码
up2pu
spring
1.Spring源代码
https://github.com/SpringSource/spring-framework/branches/3.2.x
注:兼容svn检出
2.运行脚本
import-into-eclipse.bat
注:需要设置JAVA_HOME为jdk 1.7
build.gradle
compileJava {
sourceCompatibilit
- 利用word分词来计算文本相似度
yangshangchuan
wordword分词文本相似度余弦相似度简单共有词
word分词提供了多种文本相似度计算方式:
方式一:余弦相似度,通过计算两个向量的夹角余弦值来评估他们的相似度
实现类:org.apdplat.word.analysis.CosineTextSimilarity
用法如下:
String text1 = "我爱购物";
String text2 = "我爱读书";
String text3 =