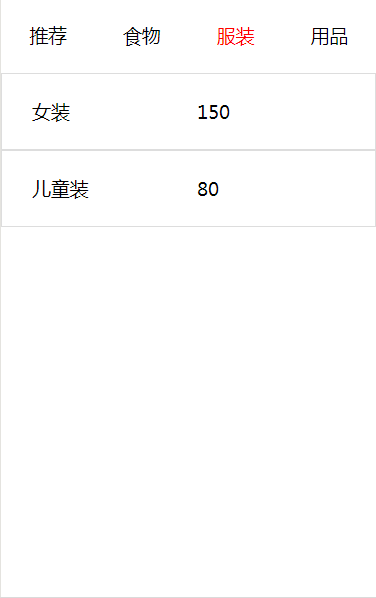
1.有四个导航:推荐、食品、服装、用品;点击不同的按钮,展示不同的内容
2.wxml
{{item.title}}
{{item.name}}
{{item.price}}
{{item.name}}
{{item.price}}
2.wxss
/* pages/nav/nav.wxss */
.nav{
display: flex;
justify-content: center;
align-items: center;
height:150rpx;
}
.nav view{
width:33.33%;
text-align: center;
}
.txt{
color:#f00;
}
.msg{
height:150rpx;
display: flex;
align-items: center;
border:1px solid #ddd;
padding:0 60rpx;
}
.msg text{
display: block;
}
.msg .name{
width:300rpx;
margin-right:30rpx;
}
3.js
data: {
nav:[
{
title:"推荐",
id:0
},
{
title: "食物",
id: 1
},
{
title: "服装",
id: 2
},
{
title: "用品",
id: 3
}
],
list:[
{
id:1,
name:'辣条',
price:3.5,
type:1
},
{
id: 2,
name: '辣条1',
price: 3.5,
type: 1
},
{
id: 3,
name: '男装',
price: 300,
type: 3
},
{
id: 4,
name: '豆腐',
price: 1,
type: 1
},
{
id: 5,
name: '女装',
price: 150,
type: 2
},
{
id: 6,
name: '儿童装',
price: 80,
type: 2
},
{
id: 7,
name: '锅',
price: 58,
type: 3
},
{
id: 8,
name: '床上四件套',
price: 155,
type: 3
},
],
curNav:0,
curIndex:0
},
navTap(e){
let id = e.currentTarget.dataset.id;
console.log(id);
this.setData({
curNav: id,
curIndex:id
})
},
重点:根据商品的type值来判断展示的内容,如果type值为0,展示所有的商品,如果type的值为1,2,3时,显示相应的商品type的信息