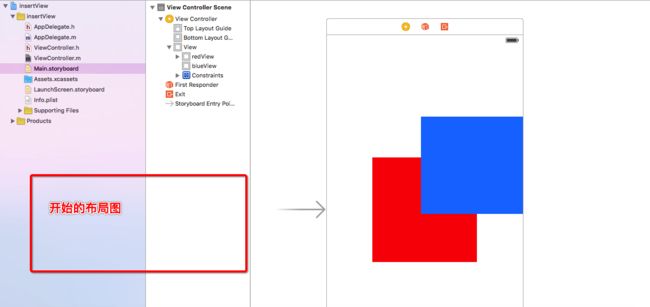
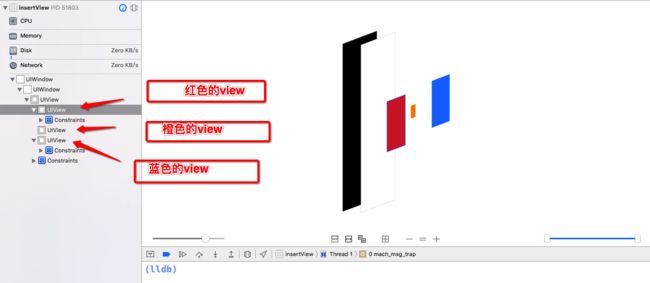
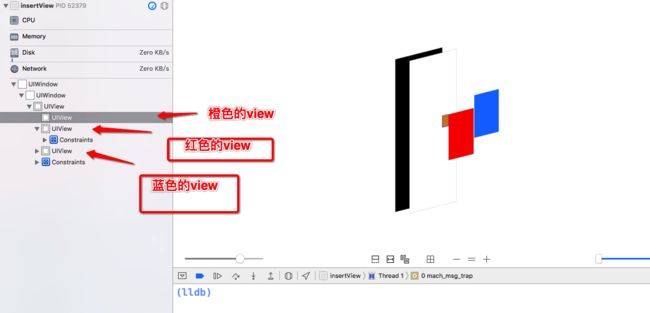
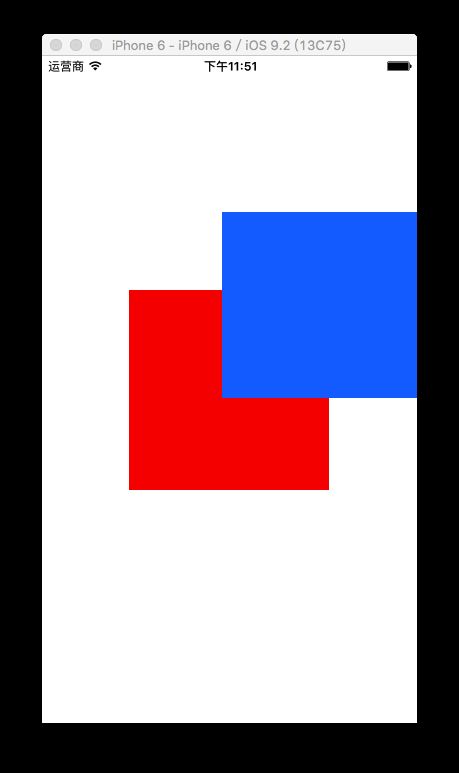
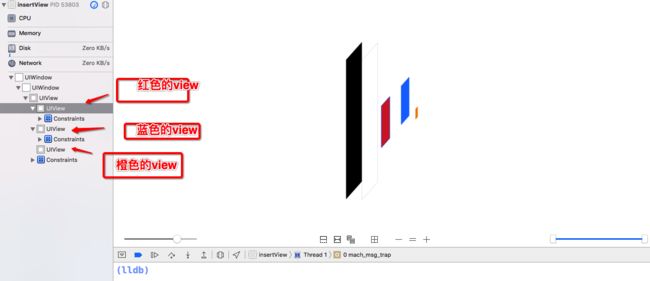
- 最开始布局图:
测试1
ViewController
// ViewController.h
#import
@interface ViewController : UIViewController
@end
// ViewController.m
#import "ViewController.h"
@interface ViewController ()
/** 红色的view*/
@property (weak, nonatomic) IBOutlet UIView *redView;
/** 蓝色的view*/
@property (weak, nonatomic) IBOutlet UIView *blueView;
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// 1.创建一个橙色view
UIView *orangeView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
// 2.设置背景色
orangeView.backgroundColor = [UIColor orangeColor];
// 3.设置位置
orangeView.center = CGPointMake(175, 280);
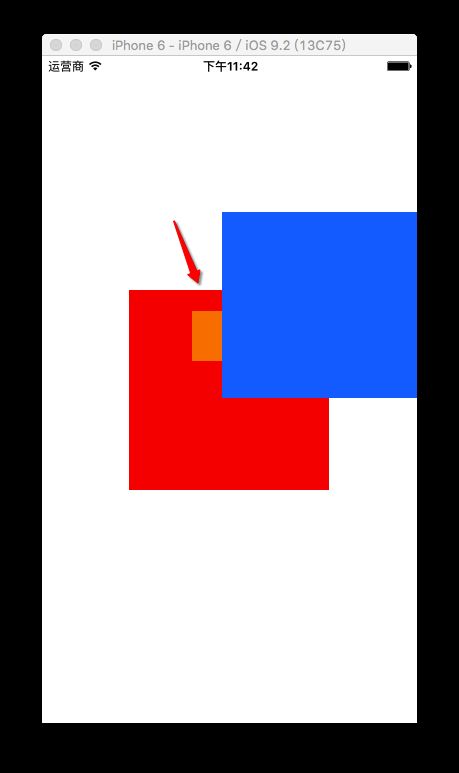
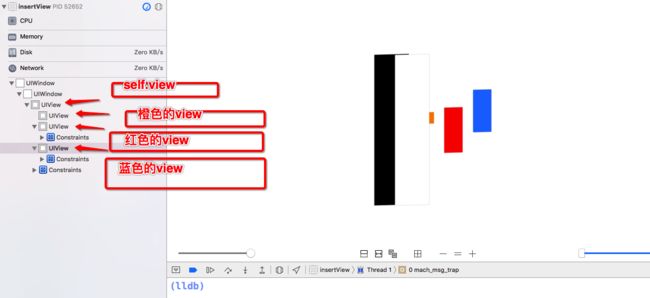
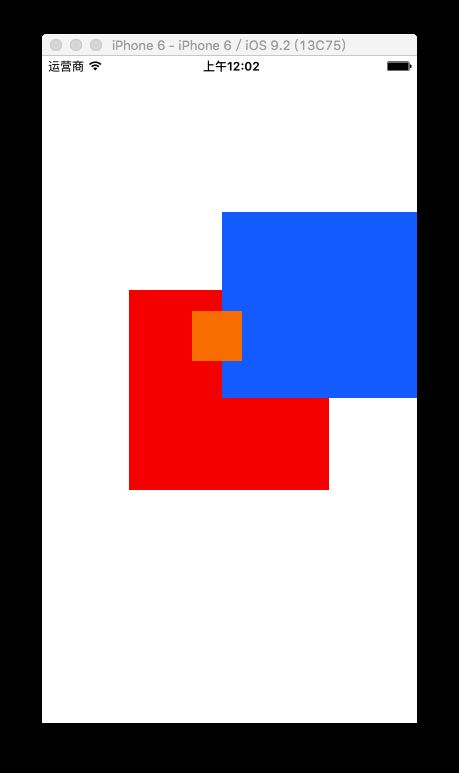
// 给self.view插入一个orangeView,并且这个orangeView是在self.blueView上的
[self.view insertSubview:orangeView aboveSubview:self.blueView];
}
@end
-
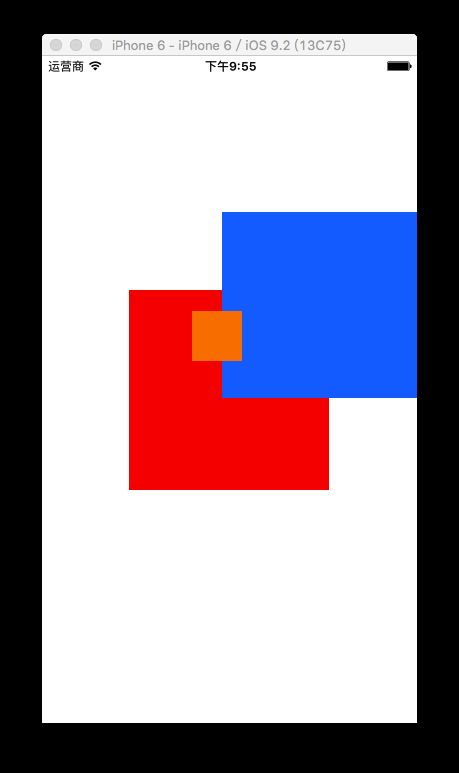
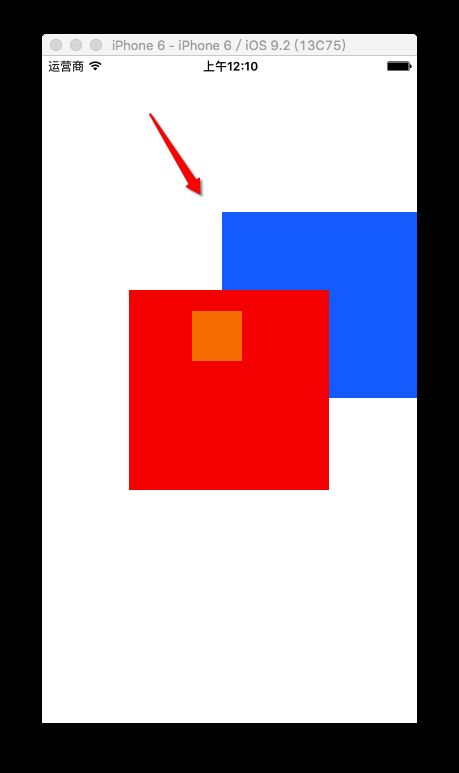
效果图:
- 测试2
- (void)viewDidLoad {
[super viewDidLoad];
// 1.创建一个橙色view
UIView *orangeView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
// 2.设置背景色
orangeView.backgroundColor = [UIColor orangeColor];
// 3.设置位置
orangeView.center = CGPointMake(175, 280);
// 给self.view插入一个orangeView,并且这个orangeView是在self.redView上的
// 默认在self.blueView的下面
[self.view insertSubview:orangeView aboveSubview:self.redView];
}
-
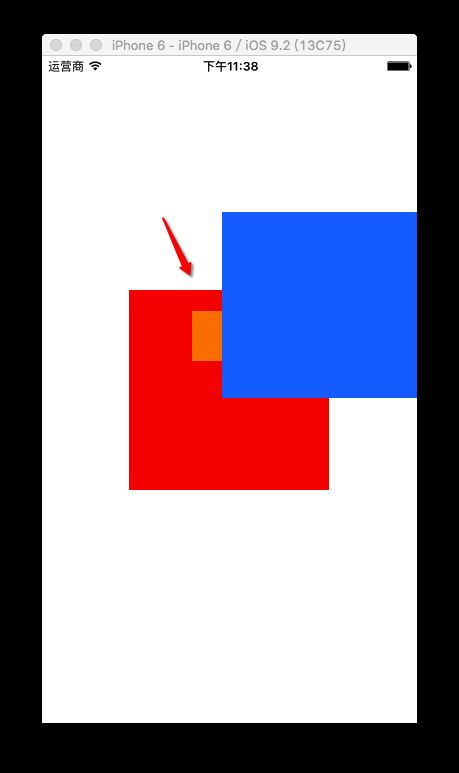
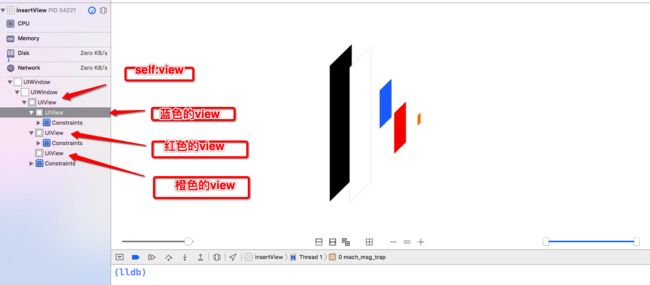
效果图:
- 测试3
- (void)viewDidLoad {
[super viewDidLoad];
// 1.创建一个橙色view
UIView *orangeView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
// 2.设置背景色
orangeView.backgroundColor = [UIColor orangeColor];
// 3.设置位置
orangeView.center = CGPointMake(175, 280);
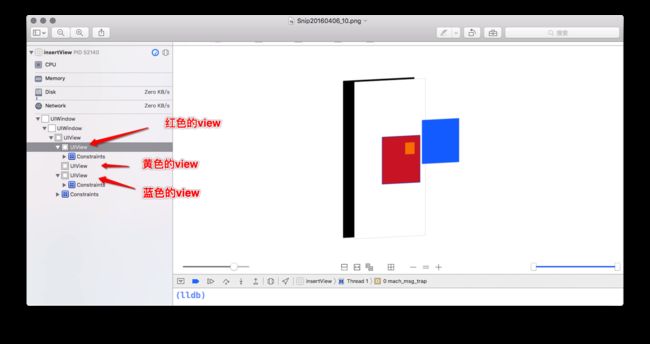
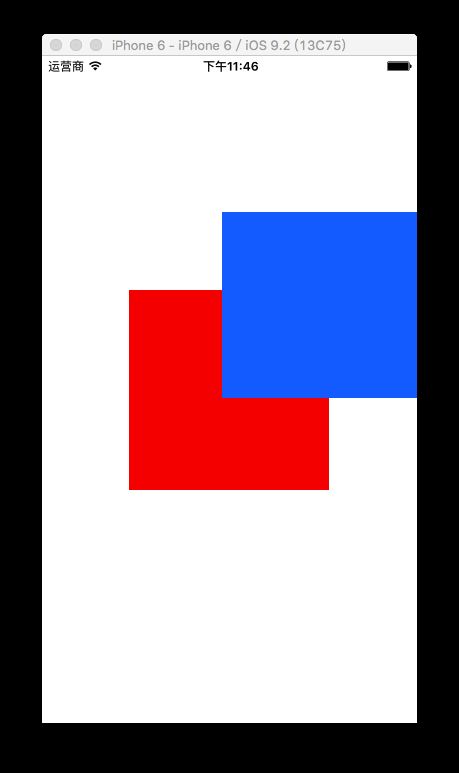
// 给self.view插入一个orangeView,并且这个orangeView是在self.blueView的下面
// 默认在self.redView上面
[self.view insertSubview:orangeView belowSubview:self.blueView];
}
-
效果图:
- 测试4
- (void)viewDidLoad {
[super viewDidLoad];
// 1.创建一个橙色view
UIView *orangeView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
// 2.设置背景色
orangeView.backgroundColor = [UIColor orangeColor];
// 3.设置位置
orangeView.center = CGPointMake(175, 280);
// 给self.view插入一个orangeView,并且这个orangeView是在self.redView的下面
[self.view insertSubview:orangeView belowSubview:self.redView];
}
-
效果图:
- 测试5
- (void)viewDidLoad {
[super viewDidLoad];
// 1.创建一个橙色view
UIView *orangeView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
// 2.设置背景色
orangeView.backgroundColor = [UIColor orangeColor];
// 3.设置位置
orangeView.center = CGPointMake(175, 280);
[self.view insertSubview:orangeView atIndex:0];
}
-
效果图:
- 测试6
- (void)viewDidLoad {
[super viewDidLoad];
// 1.创建一个橙色view
UIView *orangeView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
// 2.设置背景色
orangeView.backgroundColor = [UIColor orangeColor];
// 3.设置位置
orangeView.center = CGPointMake(175, 280);
[self.view addSubview:orangeView];
[orangeView bringSubviewToFront:self.blueView];
}
-
效果图:
- 测试7
- (void)viewDidLoad {
[super viewDidLoad];
// 1.创建一个橙色view
UIView *orangeView = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 50, 50)];
// 2.设置背景色
orangeView.backgroundColor = [UIColor orangeColor];
// 3.设置位置
orangeView.center = CGPointMake(175, 280);
[self.view addSubview:orangeView];
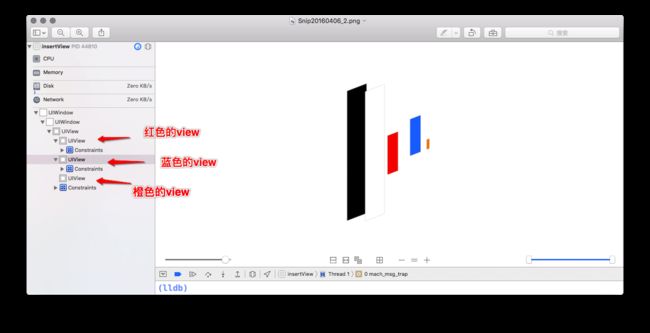
// self.view有3个子控件self.redView,self.blueView,orangeView
// 添加的顺序为self.redView下标为0,self.blueView下标为1,orangeView下标为2
// 如果没有下面这行代码,那么self.redView必定是显示在最底部,然后是self.blueView,最后是orangeView
// 但是显示结果是self.blueView显示在最底部.就是因为下面这句代码
// 笔者认为:它们三个都是self.view的子控件,sendSubviewToBack:self.blueView
// 是把它们的顺序排布调换了一下,即排布之后的self.blueView下标为0,self.redView下标为1,orangeView下标为2,所以,绿色的view显示在最底部了.
// 类似于[self.view insertSubview:self.blueView atIndex:0];方法
[self.view sendSubviewToBack:self.blueView];
}
-
效果图: