先了解下BFC和IFC的FC是个啥?FC的含义就是Fomatting Context。它是CSS2.1规范中的一个概念。它是页面中的一块渲染区域,并且有一套渲染规则,它决定了其子元素将如何定位,以及和其他元素的关系和相互作用。BFC和IFC都是常见的FC。分别叫做Block Fomatting Context 和Inline Formatting Context。
OK,接下来正式举例详解BFC和IFC的有关。
BFC
什么是BFC?BFC 叫做“块级格式化上下文”。根据W3C原则,BFC布局格式如下:
-
内部的Box会在垂直方向,一个接一个地放置。
-
Box垂直方向的距离由
margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠 -
每个元素的左外边缘(
margin-left), 与包含块的左边(contain box left)相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。除非这个元素自己形成了一个新的BFC。 -
BFC的区域不会与
float box重叠。 -
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
-
计算BFC的高度时,浮动元素也参与计算
怎样形成一个BFC?块级格式化上下文由以下之一创建:
-
根元素或其它包含它的元素
-
浮动 (元素的
float不是none) -
绝对定位的元素 (元素具有
position为absolute或fixed) -
非块级元素具有
display: inline-block,table-cell, table-caption, flex, inline-flex -
块级元素具有
overflow,且值不是visible
BFC的用处:
1.清除浮动
html + css :
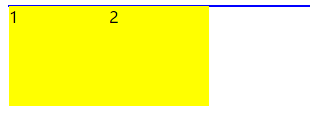
可以看到,由于子元素都是浮动的,受浮动影响,边框为黄色的父元素的高度塌陷了
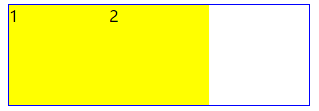
解决方案:为 .wrap 加上 overflow: hidden;使其形成BFC,根据BFC规则第六条,计算高度时就会计算float的元素的高度,达到清除浮动影响的效果。
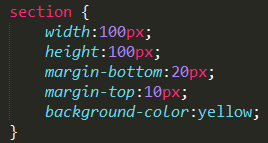
2.magin重叠问题
html + css:
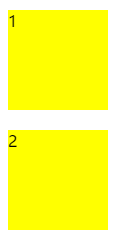
可以看到,明明margin-top和margin-bottom中间加起来有30px的margin值,但是我们只能看到20px。这是因为他们的外边距相遇发生了合并,并且取其最大margin值。
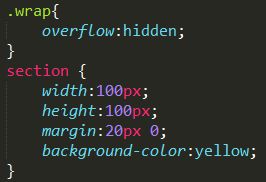
怎样解决:为其中一个元素的外面包裹一层元素。并为这个外层元素设置 overflow: hidden;,使其形成BFC。因为BFC内部是一个独立的容器,所以不会与外部相互影响,可以防止margin合并。
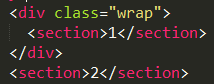
html + css :
效果如下:
3.自适应两栏布局
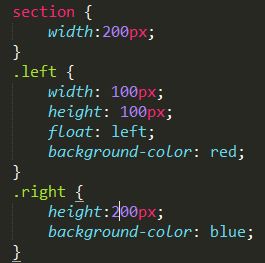
html + css :
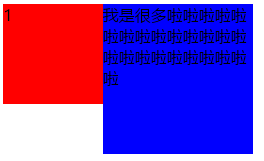
可以直观的发现右侧文字的一部分跑到了左侧盒子下方。
解决方案:为main设置 overflow: hidden; 触发main元素的BFC,根据规则第4、5条,BFC的区域是独立的,不会与页面其他元素相互影响,且不会与float元素重叠,因此就可以形成两列自适应布局
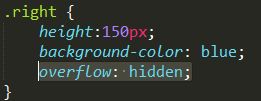
css改动如下:
效果如下:
相对BFC,那么IFC会简单一点,没有那么多套路。接下来请看:
IFC
IFC布局规则:
在行内格式化上下文中,框(boxes)一个接一个地水平排列,起点是包含块的顶部。水平方向上的 margin,border和 padding在框之间得到保留。框在垂直方向上可以以不同的方式对齐:它们的顶部或底部对齐,或根据其中文字的基线对齐。包含那些框的长方形区域,会形成一行,叫做行框。
详细了解请移步 https://www.jianshu.com/p/c92849a97ef5